29 Javascript Iterate Array Of Objects
The Object.keys () method was introduced in ES6 to make it easier to loop over objects. It takes the object that you want to loop over as an argument and returns an array containing all properties names (or keys). There are multiple ways one can iterate over an array in Javascript. The most useful ones are mentioned below. Using for loop. Using while loop. This is again similar to other languages. using forEach method. The forEach method calls the provided function once for every array element in the order.
 10 Rendering Lists Part 2 Iterating Over Objects Java
10 Rendering Lists Part 2 Iterating Over Objects Java
It appears you may just have missed the "messages" property in the data, so the loop is likely iterating the root Object rather than the Array:. for (var key in data.messages) { var obj = data.messages[key]; // ... } Unless data was set to messages before the given snippet.. Though, you should consider changing that to a normal for loop for the Array:

Javascript iterate array of objects. Step 4 — Reformatting Array Objects. .map () can be used to iterate through objects in an array and, in a similar fashion to traditional arrays, modify the content of each individual object and return a new array. This modification is done based on what is returned in the callback function. The Object.keys () method returns an array of Object keys. This creates an array that contains the properties of the object. You can then loop through the array to get the keys and values you need.... In this tutorial, we are going to learn different ways to loop through an array of objects in JavaScript. First way: ForEach method. In es6 we have a forEach method which helps us to iterate over the array of objects.
The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. Here is an example: A for...in loop only iterates over enumerable, non-Symbol properties. Objects created from built-in constructors like Array and Object have inherited non-enumerable properties from Object.prototype and String.prototype, such as String 's indexOf () method or Object 's toString () method. The common ways to iterate over objects in Javascript are: The easiest way, use a for-of loop to run through the object. for (let KEY of OBJECT) { ... } Use Object.keys () to extract the keys into an array and loop through it. for (let i of keys) { ... } Use Object.values () to extract the values and loop through.
Here's a very common task: iterating over an object properties, in JavaScript Published Nov 02, 2019 , Last Updated Apr 05, 2020 If you have an object, you can't just iterate it using map() , forEach() or a for..of loop. forEach () The forEach () is a method of the array that uses a callback function to include any custom logic to the iteration. The forEach () will execute the provided callback function once for each array element. The callback function takes up 3 arguments: To iterate through an array of objects in JavaScript, you can use the forEach () method aong with the for...in loop. Here is an example that demonstrates how you can loop over an array containing objects and print each object's properties in JavaScript:
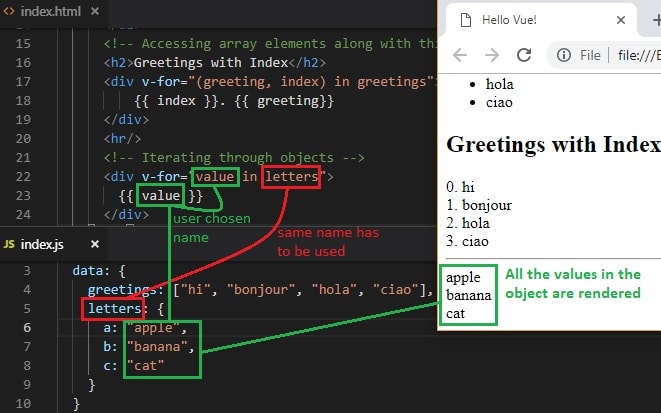
Looping through arrays inside objects is the same as looping through objects. We have to use 'for...in' loop to loop through arrays inside objects. Example. In the following example, an object "obj" is defined.This object has an array in it. How to Loop through an Array in JavaScript Looping over an array and any other objects in JavaScript is a common problem lots of programmers encounter the most. There are several ways to loop over an array in JavaScript. JavaScript has many useful and versatile tools for looping through arrays. However, arrays are not the only iterable datasets a coder must handle. Additionally, array methods do not apply well to...
As you can see using a for loop with length caching is the fastest way to iterate over an array. However, this depends on the browser (if you are running it in a browser), your system, etc. That said, there is a noticeable performance gain when using for/while loop as compared to for…in, forEach, or map. Currently, the ES6 specification has the DRAFT status, but it should introduce the JavaScript iterators. In object-oriented computer programming, an iterator is an object that enables a programmer to traverse a container, particularly lists. An iterator is an object that defines the next () method. Before clicking the button: After clicking the button: Method 2: Object.entries() map: The Object.entries() method is used to return an array of the object's own enumerable string-keyed property pairs. The returned array is used with the map() method to extract the key and value from the pairs. The key and values from the key-value pair can be extracted by accessing the first and second ...
The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each distinct property of the object. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: Iterating over objects. Combine for...in with hasOwnProperty (), in the manner described above. Combine Object.keys () or Object.getOwnPropertyNames () with forEach () array iteration. Iterate over the property (key,value) pairs of an object: Iterate over the keys, use each key to retrieve the corresponding value.
Iterating Over JavaScript Array-Like Objects Array-like objects may look like an Array. Such objects even have the length attribute and properties with names in the form of numbers that correspond to the elements in the array. Examples include the DOM NodeList collection and the Arguments pseudo-array, available within any function or method. Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. Array.filter () The filter () method creates a new array with array elements that passes a test. This example creates a new array from elements with a value larger than 18: Example. const numbers = [45, 4, 9, 16, 25]; const over18 = numbers.filter(myFunction); function myFunction (value, index, array) {.
java script loop through array of objects javascript loop through array of objects using ForEach method In es6 we have a simple loop through an array of objects in JavaScript forEach method which used us to iterate over the simple Java-Script array of objects. Read Also: Vuejs Live Search Filter Example with Demo You can use a for..of loop to loop over an array of objects. for (let item of items) { console.log(item); // Will display contents of the object inside the array } One of the best things about for..of loops is that they can iterate over more than just arrays. You can iterate over any type of iterable, including maps and objects. array.forEach (callback) method is an efficient way to iterate over all array items. Its first argument is the callback function, which is invoked for every item in the array with 3 arguments: item, index, and the array itself. forEach () is useful to iterate over all array items, without breaking, involving simultaneously some side-effects.
The forEach method takes the callback function as an argument and runs on each object present in the array.
 Loop Through Array Of Objects In A Flow Amp Create Records In
Loop Through Array Of Objects In A Flow Amp Create Records In
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 How To Iterate Through Jsonarray In Javascript Crunchify
How To Iterate Through Jsonarray In Javascript Crunchify
 Using Jquery Each Function To Loop Through Arrays Objects
Using Jquery Each Function To Loop Through Arrays Objects
 Javascript Do You Know The Fastest Way To Iterate Over
Javascript Do You Know The Fastest Way To Iterate Over
 Javascript Loop Iterate Through An Array Or An Object
Javascript Loop Iterate Through An Array Or An Object
 Javascript Nested Loops With Arrays And Objects
Javascript Nested Loops With Arrays And Objects
 Javascript Es6 Iterables And Iterators By Deepak Gupta
Javascript Es6 Iterables And Iterators By Deepak Gupta
 How To Use Loop Through An Array In Javascript Geeksforgeeks
How To Use Loop Through An Array In Javascript Geeksforgeeks
 Javascript Loop Through Array Of Objects Stack Overflow
Javascript Loop Through Array Of Objects Stack Overflow
 Looping Through Array Of Objects Typeerror Cannot Read
Looping Through Array Of Objects Typeerror Cannot Read
 Javascript Gt For Loop Through Array With Objects Stack
Javascript Gt For Loop Through Array With Objects Stack
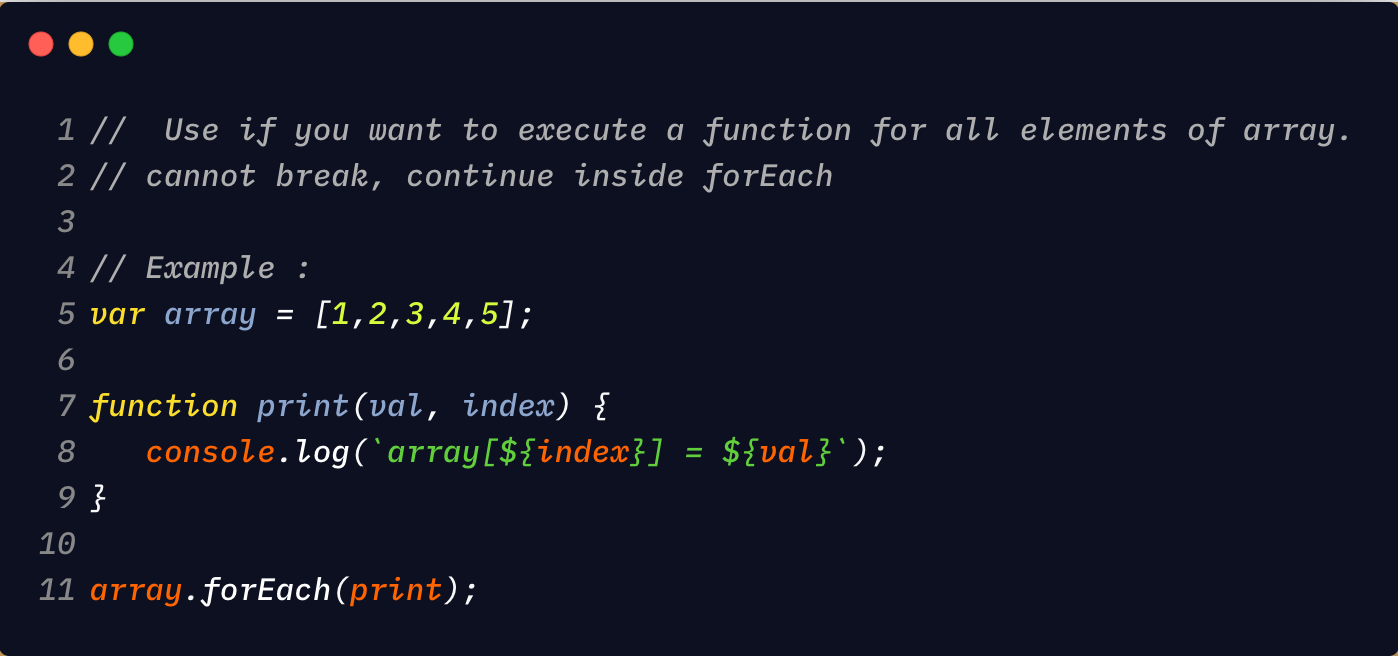
 How To Use Foreach To Iterate An Array In Javascript
How To Use Foreach To Iterate An Array In Javascript
 Can T Iterate Over My Array Object Javascript React Native
Can T Iterate Over My Array Object Javascript React Native
 For Loop And Es6 Foreach Array Helper By Ayodeji Moses
For Loop And Es6 Foreach Array Helper By Ayodeji Moses
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
 Iterating Objects In Javascript Have You Ever Wondered How
Iterating Objects In Javascript Have You Ever Wondered How
 Javascript Do You Know The Fastest Way To Iterate Over Arrays
Javascript Do You Know The Fastest Way To Iterate Over Arrays
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
 Javascript Remove Duplicate Objects From Array Tuts Make
Javascript Remove Duplicate Objects From Array Tuts Make
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
Performance Of Javascript Foreach Map And Reduce Vs For
 How To Loop Through Array Of Objects In Javascript Es6 Reactgo
How To Loop Through Array Of Objects In Javascript Es6 Reactgo
 Work With Javascript For Loop Foreach And Jquery Each
Work With Javascript For Loop Foreach And Jquery Each
 Looping Through An Array Of Objects
Looping Through An Array Of Objects
 Which Is Faster For For Of Or Foreach Loops In Javascript
Which Is Faster For For Of Or Foreach Loops In Javascript
0 Response to "29 Javascript Iterate Array Of Objects"
Post a Comment