21 Crud In Html Javascript And Jquery
9/8/2017 · A lightweight jQuery CRUD data table plugin which allows the user to add/remove/edit/export tabular data in a dynamic HTML table. How to use it: 1. Include the latest version of jQuery library and the jQuery dynamicTable plugin' script on your webpage. Introduction. "Web SQL" feature is new in HTML5. Web SQL is an API, which helps the developers to do some database operations on the client-side, like creating a database, opening the transaction, creating the tables, inserting values to the tables, deleting the values and reading the data. If you need any other way to save some data on the ...
 Enable Crud Operations Inside Html Table Jquery
Enable Crud Operations Inside Html Table Jquery
CRUD is an acronym for four operations such as Create, Read, Update and Delete. I am going to perform CRUD operations on company details. I will use here MySQL database to store company details information.

Crud in html javascript and jquery. CRUD em HTML com Javascript e jQuery Como desenvolvedores, somos sempre convidados a fazer mais pelos nossos utilizadores. Eles querem que suas páginas sejam mais rápidas, mais leves e com mais funcionalidades. Isto significa que temos que trabalhar mais com JavaScript e jQuery no frontend. In my last article (CODE Magazine, November/December 2015), I showed you how to manipulate data in an HTML table using only JavaScript and jQuery.There were no post-backs, so the data didn't go anywhere. In this article, you'll use the same HTML and jQuery, but add calls to a Web API to retrieve and modify product data. Add, Edit and Delete Data in an HTML Table Using JavaScript and jQuery
CRUD i.e. (Select, Insert, Update and Delete) operations will be performed by calling the Controller Action methods using jQuery AJAX and JSON in ASP.Net MVC Razor. A simple CRUD application with Javascript | https://medium /@etiennerouzeaud/a-simple-crud-application-with-javascript-ebc82f688c59#.nu6ycg8hi - countries.html The scope of this example is to demonstrate reading the app data with REST requests with a custom JavaScript. The example also uses jQuery library integrated in the generated web apps. Most custom user interface extensions will need to update, insert, and delete data. Create, Read, Update, and Delete operations are also known as CRUD.
How to do crud operation in javascript and jquery In this javascript articles, we will learn How to do crud operation in javascript and jquery this basic example for understanding the javascript and jquery implementing the javascript curd operation Create an HTML page in your project name like "javascriptcurdoperation.html" In this tutorial, we will be looking at how we can create a Crud application with JavaScript. In the course of this article, we will create a Todo app. It is focused more on beginners learning javascript. A todo app is the most popular thing to build when learning a new programming language, and all you need is a basic knowledge of javascript. CRUD in HTML, JavaScript, and jQuery As developers, we're always asked to do more for our users. They want their Web pages faster, smaller, and with more features. This means that you have to start working more in JavaScript and jQuery on the client-side.
The article with an example explains how to design a simple CRUD application using only JavaScript 13/10/2018 · Learning Programming made Easy! Learn programming C++, JavaScript, jQuery, the MEAN Stack (Mongo, Express, Angular, and Node), and Excel. Learn how to create a full CRUD app with jQuery and HTML. Cover GET, POST, PUT, and DELETE HTTP methods. In this tutorial we will create a Create, Read, Update, Delete (CRUD) using JavaScript. This code will add, delete, update and read a data table when the user open the program. This code will add, delete, update and read a data table when the user open the program.
In this tutorial we will create a Simple CRUD using Javascript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It is a text-based programming language meant to run as part of a web-based application. It is an interpreted programming language that has a capabilities of Object-Oriented. Chrome, IE9+, FireFox, Opera, Safari #Bootstrap #bootstrap 4 #CRUD Table #editable table BSTable is a dynamic jQuery CRUD table plugin that enables you to add/remove/up date /edit tabular data in an HTML table. Requires jQuery, Bootstrap 4 framework (for table styles) and Font Awesome iconic font (for editor icons). How to use it: AJAX PHP Crud Example - Learn AJAX PHP Crud Example starting from it's overview insert, retrieve, Delete, Filter, upload image etc . AJAX HTML Javascript jQuery PHP Example MORE ×
JavaScript CRUD Operations with Html Content discussed : - Design HTML Form - HTML Form Validation - HTML Table CRUD Operations 📻 Recommended Courses ➤ jQuer... How to Implement CRUD Using Ajax and Json. Using Ajax to create asynchronous request to manipulate Django models is a very common use case. It can be used to provide an in line edit in a table, or create a new model instance without going back and forth in the website. It also bring some challenges, such as keeping the state of the objects ... jTable is a jQuery plugin that is used to create AJAX based CRUD tables without coding HTML or Javascript. It has several features including: Automatically creates HTML table and loads records from server using AJAX. Creates 'create new record' jQueryUI dialog form.
Jul 25, 2021 - Our index.php code – here you can see the our JavaScript CRUD functions (with some jQuery help) and sample HTML. In this tutorial, we will learn how to create a CRUD (Create, Read, Update, and Delete) application with plain JavaScript. To help budding developers, I will demonstrate a simple inline CRUD app using jQuery and AJAX. Prerequisites For the purpose of this tutorial, I assume that you have a PHP application installed on ...
Jun 05, 2016 - Let’s make a basic application without JS framework to display a simple list of countries. Then we will should make classics actions like add, edit or delete a country without reload the page as a… Build CRUD Application with jQuery EasyUI. Tutorial » Build CRUD Application with jQuery EasyUI It has become a common necessily for web application to collect data and manage it properly. CRUD allows us to generate pages to list and edit database records. This tutorial will show you how to implement a CRUD DataGrid using jQuery EasyUI framework. This article will demonstrate, how to create an Asp.Net MVC application with CRUD (Create, Read, Update, Delete) Operations using jQuery JSON and Entity Framework 4.1. Suppose you have below the table in database.
i want to create a crud application using html5. the application at startup loads the data from SQL Server and display it on web page.now the user can perform various crud operations on the data in offline mode. but when the user clicks on submit button all the data should save into Database. anyone can help me as i am new in html5. Add a new ASP.NET Core Web Application project and name it as EmployeeJquery.Ui. On the next screen, select Web API project template. Compile and run the application and we'll see the home page. We want to create the below single page application with CRUD operations - Add, Update, and Remove functionality with in-memory EmployeeRepository ... HI, CURD without Database in HTML table in Jquery. Need to add/edit/edit form in an html table without database connection.
Simple JavaScript web app that creates, reads, updates and deletes data in memory.... Firebase CRUD as simple todo list with HTML and JQuery/Javscript. This is example of To-Do list using FirebaseDataBase and Jqury, Html, Basically CRUD operation in firebase and HTML,JQuery. You can Add , Edit, Update and Delete To-Do. Prerequisites. You need to have firebase Account. Login to gmail. Go to firebase console. Create New Project. May 03, 2020 - In this javascript articles, we will learn How to do crud operation in javascript and jquery this basic example for understanding the javascript and jqueryimplementing the javascript curd operationCreate an HTML page in your project name like
CRUD stands for Create, Read, Update and Delete and these are four basic functions to manipulate data in a database. It can be any database. For my CRUD application, I am using data in a JSON object. jQuery is a free, open source and cross-platform JavaScript library which simplifies client-side HTML scripting. jQuery makes it easier to select the DOM elements and perform DOM manipulation ... First step : read and count. The HTML code with the counter and the table. In the Javascript code, we declare a global function "app ()". We select our element where we want to display data ...
Nov 15, 2016 - Using Ajax to create asynchronous request to manipulate Django models is a very common use case. It can be used toprovide an in line edit in a table, or crea... Feb 08, 2021 - by Zafar Saleem Nowadays there are a number of JavaScript frameworks around such as React, Angular, Vue and so on. They all offer a simple and easy approach towards the development of web applications, especially SPAs. However, many JavaScript learners tend to begin learning these frameworks ... In this article, we'll see how to use the Local Storage in practical terms, creating a simple cadastration program of clients, with CRUD basic operations. We are not going to describe the design that should be used, but the functionaties. In the source-code available in the top of this page, interface is enhenced. Listing 1: HTML structure.
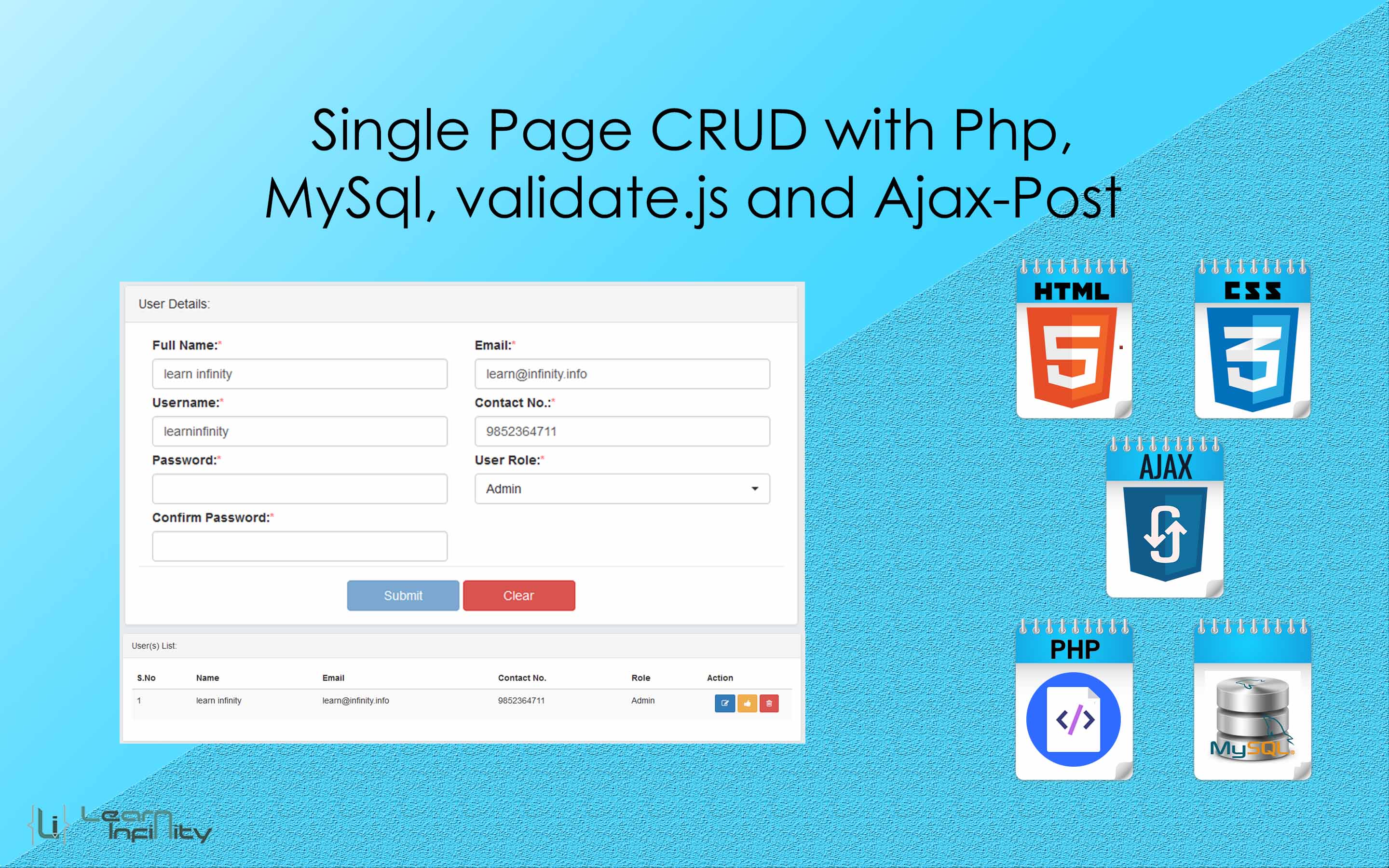
 Single Page Crud With Php Mysql Validate Js And Ajax Post
Single Page Crud With Php Mysql Validate Js And Ajax Post
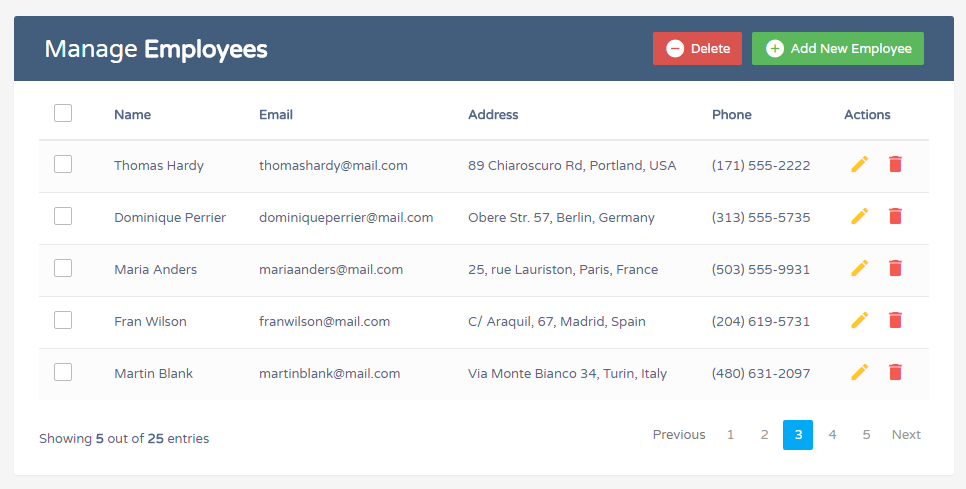
 Bootstrap Crud Data Table For Database With Modal Form Template
Bootstrap Crud Data Table For Database With Modal Form Template
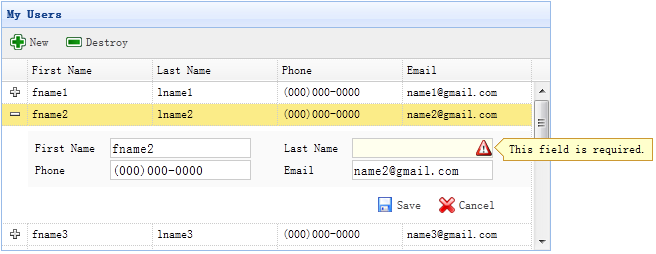
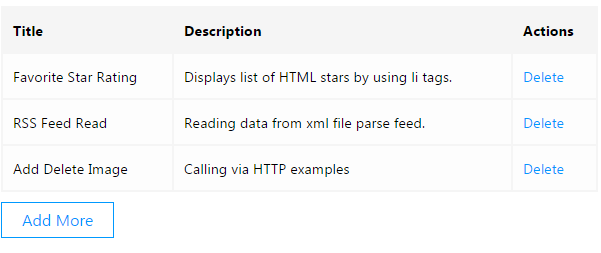
 Build Crud Application With Edit Form In Expanded Row Details
Build Crud Application With Edit Form In Expanded Row Details
Php Pdo Crud With Ajax Jquery And Bootstrap Techbowl
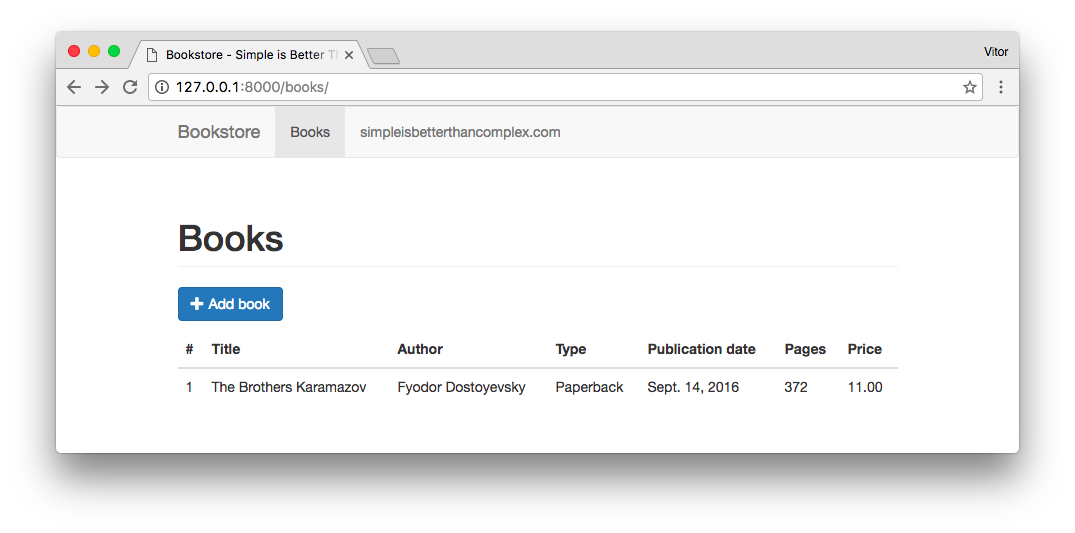
 Crud In Html Javascript And Jquery Using The Web Api Web
Crud In Html Javascript And Jquery Using The Web Api Web
 How To Implement Crud Using Ajax And Json
How To Implement Crud Using Ajax And Json
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Jquery Ajax Inline Crud With Php Phppot
Jquery Ajax Inline Crud With Php Phppot

 Laravel 6 Jquery Ajax Crud Tutorial Laravel Article
Laravel 6 Jquery Ajax Crud Tutorial Laravel Article
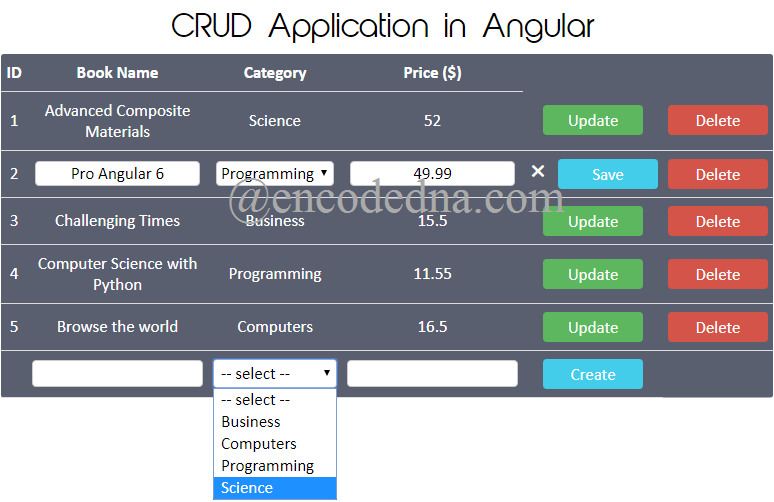
 Crud Application In Angular 6 Using Web Api In Asp Net Mvc 4
Crud Application In Angular 6 Using Web Api In Asp Net Mvc 4
 Beginners Guide To Implement Ajax Crud Operations Using
Beginners Guide To Implement Ajax Crud Operations Using
 Build Crud Application With Jquery Easyui Jquery Easyui
Build Crud Application With Jquery Easyui Jquery Easyui
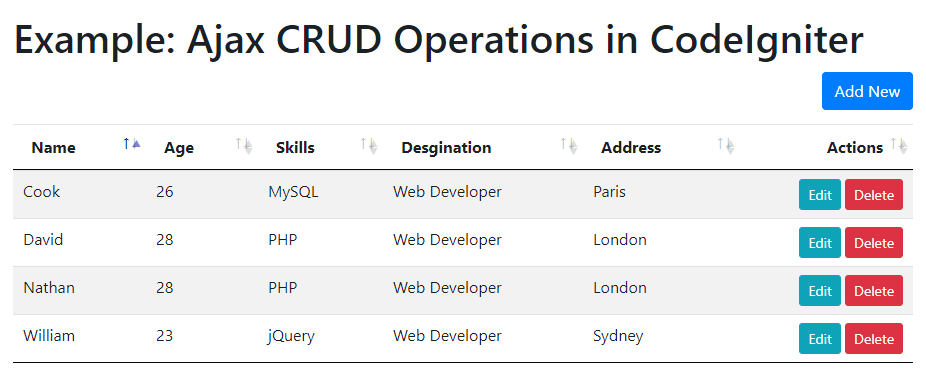
 Ajax Crud Operation In Codeigniter With Example Wd
Ajax Crud Operation In Codeigniter With Example Wd
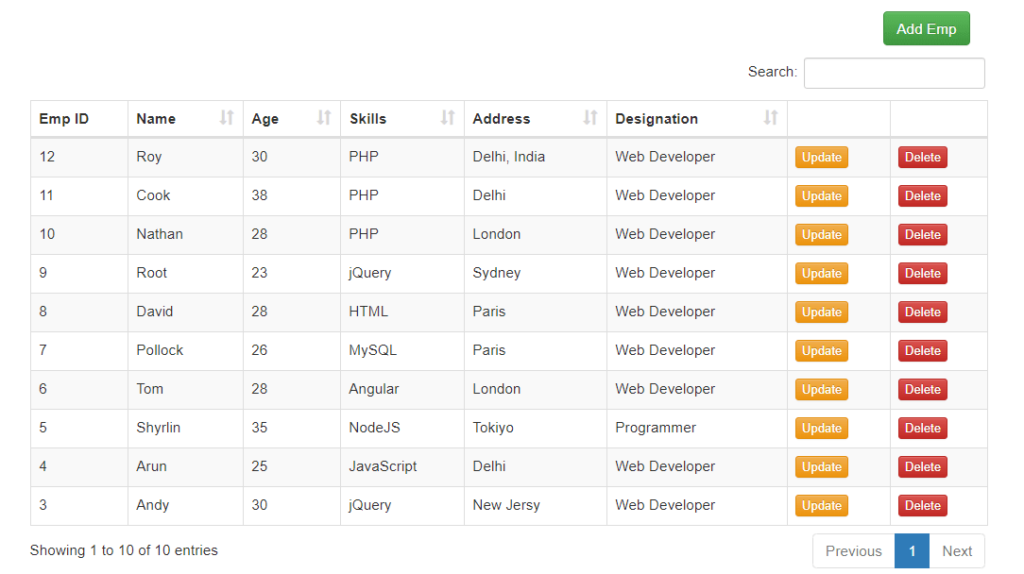
 Live Datatables Crud With Ajax Php Amp Mysql Coders Zine
Live Datatables Crud With Ajax Php Amp Mysql Coders Zine
Github Fsojitra Firebasedb Crud As Simple Todo List With
 Struts 2 Crud Example Using Jquery Ajax And Jdbc Websparrow
Struts 2 Crud Example Using Jquery Ajax And Jdbc Websparrow
Best Free Jquery Table And Grid Plugins
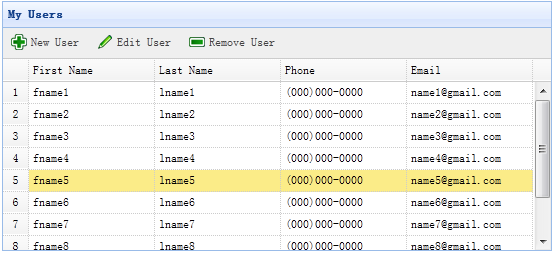
 Crud Operations Using Jtable Jquery Plug In And Asp Net Web
Crud Operations Using Jtable Jquery Plug In And Asp Net Web
Crud Operation In Asp Net Web Applications Using Http Handler
0 Response to "21 Crud In Html Javascript And Jquery"
Post a Comment