22 Javascript Link To Url
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 1638. This works in all browsers: window.location.href = '...'; If you wanted to change the page without it reflecting in the browser back history, you can do: window.location.replace ('...'); Share. Improve this answer. answered Aug 4 '09 at 10:19. Paolo Bergantino.
Change Link Url With Javascript Ron Vangorp
window.location.href = "http://www.w3schools "; // Simulate an HTTP redirect: window.location.replace("http://www.w3schools "); Try it Yourself ». Note: The difference between href and replace, is that replace () removes the URL of the current document from the document history, meaning that it is not possible to use the "back" button to ...

Javascript link to url. JavaScript provides two functions to help you encode a URL: encodeURI () and encodeURIComponent (). Both of these methods are intended to be used for different use cases. Let us start with the first. Hyper links are used to link different pages within a site and outside a site to each other. Same thing can be achieved by using a button. We can use a button to link different pages. We will connect the url of the new page to the onclick event of the button. 29/5/2014 · Once you’re written the code in the head section, create a hyperlink where you want it to appear on your webpage: <a href="javascript:openwindow()">Open a New Window</a> Now, when you click on the “Open a New Window” hyperlink, a new window will pop open in your browser. This window will have the dimensions 400 and 300 and it will be resizable.
JavaScript Go to URL The JavaScript browser history API lets you go to a new URL. You can use the following methods to navigate to a new URL: Assigning a new value to window.location. 1 week ago - The URL() constructor returns a newly created URL object representing the URL defined by the parameters. To add a link rel=canonical in the <head></head> section of your web page to inform search engines of a duplicate page (e.g. <link rel="canonical" href="https://www.example /" />); this is easier to implement as it doesn't involve doing anything on the server-side.
Nov 09, 2020 - Thank you Milo! I have an additional question hopefully you can assist. Essentially what I’m doing is this: I have about 700+ QR codes… each code has a link to a specific Patent (the google patents url provided above). I’m writing a program that when the QR code is scanned you will be ... Jul 20, 2021 - The link() method creates a string representing the code for an HTML element to be used as a hypertext link to another URL. Aug 30, 2014 - I want to use javascript to load a new url, in the same window as the calling link, when a user clicks on a link. The code that I have loads the location then flickers and loads the original page that the link was on. I am testing this in mozilla 1.2.1. snip—html---- link
The Built-in URL Module. The URL module splits up a web address into readable parts. To include the URL module, use the require () method: var url = require ('url'); Parse an address with the url.parse () method, and it will return a URL object with each part of the address as properties: Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The URL became longer, because each cyrillic letter is represented with two bytes in UTF-8, so there are two %.. entities. Encoding strings. In old times, before URL objects appeared, people used strings for URLs. As of now, URL objects are often more convenient, but strings can still be used as well. In many cases using a string makes the code ...
JavaScript provides you with many methods to retrieve and change the current URL, which is displayed in the browser's address bar. All these methods use the Locationobject, which is a property of the Windowobject. You can create a new Locationobject that has the current URL as follows: var currentLocation = window.location; Today we will show you how to find URLs in string and make a link using JavaScript. Recently I was developing a messaging application where we need to detect the URL from the chat message string and create a clickable HTML link instead of that text. So I am going to share the JavaScript function with you. Split this example in two different parts 30/5/2019 · Given a URL and the task is to add an additional parameter (name & value) to the URL using JavaScript. URL.searchParams: This readonly property of the URL interface returns a URLSearchParams object providing access to the GET decoded query arguments in the URL. Syntax: var URLSearchParams = URL.searchParams;
Using URL parameters is probably the easiest way of passing variables from one webpage to the other. In this article I'm going to present how to get a URL parameter with JavaScript. The image above presents how will the variables passed in the link. Feb 20, 2021 - That's it for links, for now anyway! You'll return to links later on in the course when you start to look at styling them. Next up for HTML, we'll return to text semantics and look at some more advanced/unusual features that you'll find useful — Advanced text formatting is your next stop. Properties of Location Object 1. Href. Contains the entire URL of the page. location.href; // current page url addresss. When we assign a new value to the property, it will redirect the url value set to the property.. location.href = "https://google "; Make sure to add http/https.Otherwise, it makes the request on the same page.
The URL API is a clean interface for building and validating URLs with JavaScript. It's availabile in Node.js and in most modern browsers. The URL API offers a first layer of validation for URLs, although it doesn't enforce the TLD (top level domain). May 06, 2021 - Using window.location to Redirect to a Different URL with JavaScript · Follow us on LinkedIn for our latest data and tips! JavaScript - Redirect a URL. Javascript Web Development Object Oriented Programming. To redirect a URL using JavaScript, the code is as follows −.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. However, there is a need to do the same using JavaScript. In JavaScript, window.open() proves to be helpful. The window.open() method is used to open a new browser window or a new tab depending on the browser setting and the parameter values. Syntax: window.open(URL, name, specs, replace); Note: All the parameters are optional. Approach: Definition and Usage. The link () method is not standard, and may not work as expected in all browsers. The link () method is used to display a string as a hyperlink. This method returns the string embedded in the <a> tag, like this: <a href="url">string</a>.
Code language: JavaScript (javascript) Summary. To redirect to a new URL or page, you assign the new URL to the location.href property or use the location.assign() method. The location.replace() method does redirect to a new URL but does not create an entry in the history stack of the browser. Questions: I am using this fancy little JavaScript to highlight a field as the user hovers over it. Could you please tell me if there is a way of adding an onclick function which will act as a link and go to a URL? solid red', ... This works in the same way as redirecting to any URL in javascript. Approach 1: To redirect to a relative URL in JavaScript you can use. window.location.href = '/path'; window.location.href returns the href (URL) of the current page. Example 1: A simple redirecting program.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Many URLs are redirected to new locations, typically using a server configuration and HTTP header properties. But there are many scenarios where you may need to use JavaScript to redirect or navigate to another URL. There are many reasons why you might want to redirect to a new page or URL. You changed your domain or URL structure The URL () constructor is handy to parse (and validate) URLs in JavaScript. new URL (relativeOrAbsolute [, absoluteBase]) accepts as first argument an absolute or relative URL. When the first argument is relative, you have to indicate the second argument as an abolsute URL that serves the base for the first argument.
The URL has a variable named 'XYZ' that takes value = 55 from the javascript variable 'val'. Using document.write: document: When an HTML document is loaded into a web browser, it becomes a document object. This document object has several functions, one of them is written (). write(): Writes HTML expressions or JavaScript code to a ... Here is the list of options available to get URL and other details using JavaScript. The first example will get the current URL in a web browser. Other examples are also available for your reference. #1 - href. This will return the entire URL displaying in the address bar. Nov 09, 2011 - I'm not sure how to put the two together to create a link on a page using Javascript. Any help is appreciated. EDIT1: Adding more detail to the question. The reason I'm trying to figure this out is because I have an RSS feed and have a list of titles ands URLs.
If you click the save button, your code will be saved, and you get a URL you can share with others. Save Cancel By clicking the "Save" button you agree to our terms and conditions . In Javascript, window.location function is used to redirect to a URL. Below code takes an input url from the user and the url is stored in a variable through getElementById () and window.location takes the page to that url. document.write ("Redirecting to the url in 3 seconds..."); At first this will be the output, and then if the link like ... JavaScript offers a useful way to open a link in a new window because you control how the window will look and where it will be placed on the screen by including specifications. Degui Adil / EyeEm / Getty Images
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. You can use the JavaScript window.location.href property to get the entire URL of the current page which includes host name, query string, fragment identifier, etc. We'll create a request variable and assign a new XMLHttpRequest object to it. Then we'll open a new connection with the open () method - in the arguments we'll specify the type of request as GET as well as the URL of the API endpoint. The request completes and we can access the data inside the onload function.
May 30, 2018 - Easily learn how to change a link’s URL with good, old-fashioned vanilla JavaScript. Feb 17, 2020 - In This tutorial we will Convert the URL text into a HTML clickable links using JavaScript.For eg; When you post comments in tutorials and your comment contains some link of a website many times the link is post in a simple text format not in a clickable HTML link format and due to this other ...
Insert A Variable Into Hyperlink Laserfiche Answers
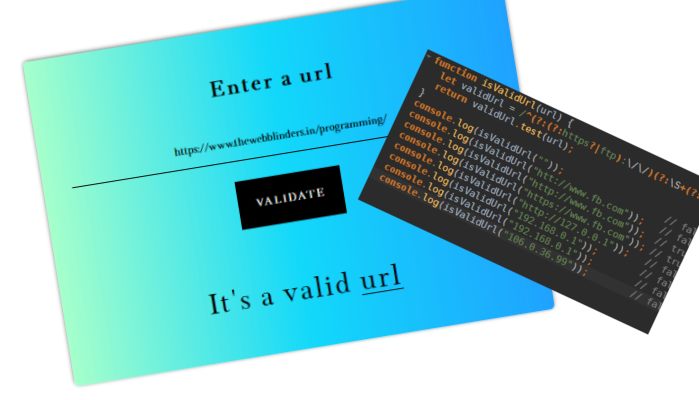
 Html Javascript How To Validate A Url Or Link Field
Html Javascript How To Validate A Url Or Link Field
 Copy Link Url Javascript Code Example
Copy Link Url Javascript Code Example
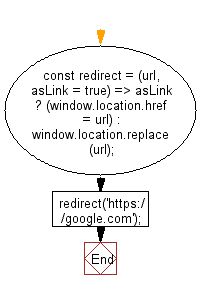
 Javascript Fundamental Es6 Syntax Redirect To A Specified
Javascript Fundamental Es6 Syntax Redirect To A Specified
Convert Url Text Into Clickable Html Links Using Javascript
 Onclick Open Url In Same Window Js Simple Code Eyehunts
Onclick Open Url In Same Window Js Simple Code Eyehunts
 Google Chrome To Block Javascript Redirects On Web Page Url
Google Chrome To Block Javascript Redirects On Web Page Url
 10 Common Javascript Bugs And How To Avoid Them Dummies
10 Common Javascript Bugs And How To Avoid Them Dummies
 Google Chrome Will Soon Prevent Javascript Redirects For Url
Google Chrome Will Soon Prevent Javascript Redirects For Url
 How To Replace Plain Url With Link Using Javascript
How To Replace Plain Url With Link Using Javascript

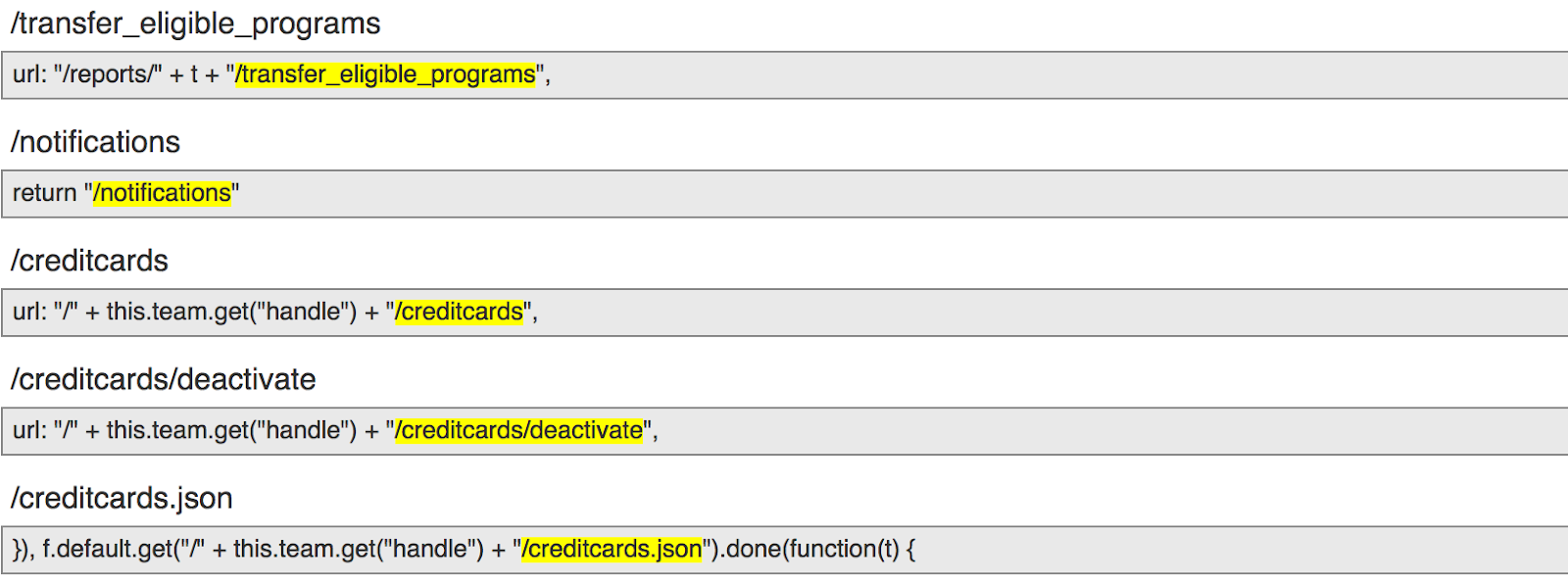
 Linkfinder A Python Script That Finds Endpoints In
Linkfinder A Python Script That Finds Endpoints In
Get The Whole Url For The Link In Anchor Element In Javascript
Display Url Link When Form Is Loaded Updated It Service
 Is Javascript Used When The Download Link Is Clicked On
Is Javascript Used When The Download Link Is Clicked On
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
 Preview Of Url In Using Ionic Angular Or Javascript Ionic
Preview Of Url In Using Ionic Angular Or Javascript Ionic
 Link To Url And Javascript Urls Yellowfin Bi
Link To Url And Javascript Urls Yellowfin Bi
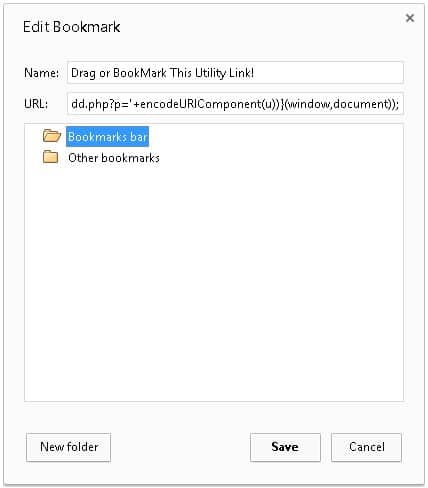
 Create A Shortcut Bookmark In Chrome To The Links Shortener
Create A Shortcut Bookmark In Chrome To The Links Shortener
 Javascript Program To Open One Url In A New Tab Codevscolor
Javascript Program To Open One Url In A New Tab Codevscolor
0 Response to "22 Javascript Link To Url"
Post a Comment