24 Prevent Form Resubmission On Refresh Javascript
Aug 06, 2020 - There's no shortage of content at Laracasts. In fact, you could watch nonstop for days upon days, and still not see everything · Nine out of ten doctors recommend Laracasts over competing brands. Come inside, see for yourself, and massively level up your development skills in the process How to prevent form resubmission when page is refreshed (F5 , One way to stop page resubmission on page refresh is to unset the form data after it is submitted so that the variable storing form data becomes empty and wrap up Basically, the general idea is to redirect the user to some other pages after the form submission which would stop the ...
 How To Prevent Form Resubmission When Page Is Refreshed F5
How To Prevent Form Resubmission When Page Is Refreshed F5
To prevent refresh data insertion, do a page redirection to same page or different page after record insert. ... I would also like to point out that you can use a javascript approach, ... How to prevent php form resubmission without redirect. If you are using $_SESSION (after session_start) and a $_POST form, you can do something like this:

Prevent form resubmission on refresh javascript. Nov 15, 2018 - Using JavaScript to disable form buttons and prevent double submission of an online form. Presenting a 'please wait' message while the form is submitting. It is a form to fill (like answered 5 questions clicked next button and go to next five questions). All steps with questions are rendered within 1 view and 1 html file. If I click about_us or other link (to another view and html file), then back button click is followed with "Form resubmission required" and filling from the very beginning required. This method is quite easy and blocks the pop up asking for form resubmission on refresh once the form is submitted. Just place this line of javascript code at the footer of your file and see the magic.
There's only two things in this form: an input textbox for taking emails, and a submit button. When user presses the Submit button, no redirection takes place, and instead an AJAX call is done to add the email to a Database table, and show the appropriate message using jQuery slideDown (). The problem is that even though no redirection to ... A refresh of the page is ambiguous. Most browsers have defaulted to assuming a resubmit of the form. The Solution. The solution is simple. We need to break our contact form into the sum of its parts. Three parts to be exact: The action that displays the form via GET. The action that handles the form POST. A confirmation page that we Redirect to. Jul 13, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
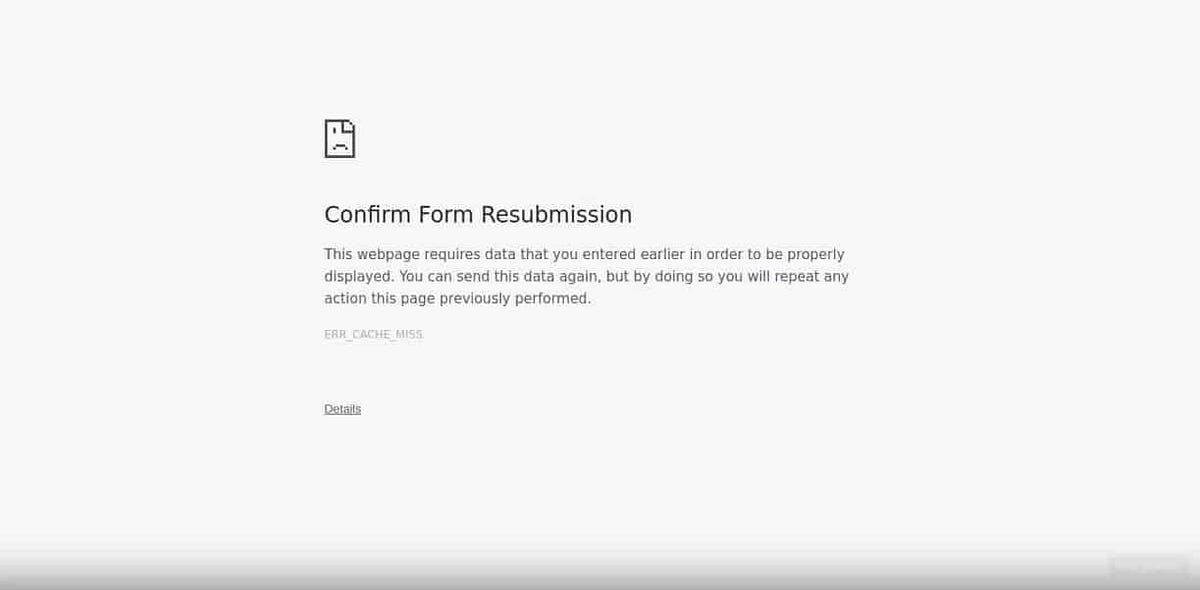
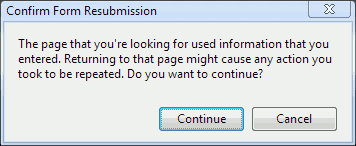
Jun 02, 2017 - Post/Redirect/Get Pattern Prevent form resubmission on refresh of a page - AKA F5 36 Prevent Form Resubmission On Refresh Javascript. Written By Ryan M Collier Monday, May 10, 2021 Add Comment. Edit. Does confirm form resubmission dialog pops up in Chrome when you press the reload button while submitting data. It also occurs when you refresh Chrome and also after pressing a back button.
The major help is when you use any of our promoted links when you buy anything. It costs you nothing. This means that if you make a purchase using an affiliate link here, we might make a small commission from your purchase, but this DOES NOT impact your price at all. I use this javascript line to block the pop up asking for form resubmission on refresh once the form is submitted. if (window. history. replaceState) { window. history. replaceState (null, null, window. location. href); } Just place this line at the footer of your file and see the magic Answered By: Mo'men Mohamed Avoid Form Resubmit on Refresh/reload. All of us write a PHP script where script submit the form and data need to put on database or in some file. This is a very important step we learn when we start doing programming in PHP. After everything went correct you may has faced the problem of resubmitting the form on refresh or back button of browser.
Answer #3: It has nothing to do with your form or the values in it. It gets fired by the browser to prevent the user from repeating the same request with the cached data. If you really need to enable the refreshing of the result page, you should redirect the user, either via PHP ( header ('Location:result.php');) or other server-side language ... Here Mudassar Ahmed Khan has explained with an example, how to prevent / avoid / stop Form Resubmission (Resubmit) when Refresh button clicked in Browser in ASP.Net. The problem is that when browser refresh button or F5 or CTRL + F5 function keys are pressed, the last executed event is again executed. For example, if you have a form submission on Button click and after clicking button, page is ... May 25, 2017 - Whenever a user submits my form and then refreshes the page, it resubmits the form. Here is my stripped down HTML:
Prevent Form Resubmission on Refresh. Mar 18, 2013 10:22 AM | amilarox | LINK. Hi All, ... I tried on Firefox and it did not ask for the form resubmission on refresh. Then I cleared the cache in Chrome and closed all the instances and reopened the webpage in Chrome. But still, after a successfull post if I refresh, it gives the form ... One way to stop page resubmission on page refresh is to unset the form data after it is submitted so that the variable storing form data becomes empty and wrap up your form processing block of codes to check if the form is empty. if (!empty ($_POST) && $_SERVER ['REQUEST_METHOD'] == 'POST') { $data = // processing codes here unset $data; } Now the solutions! First I will show you the way to prevent resending the form if the user navigates backwards or refreshes the page. The nicest solution is to implement two pages, let's call them A and B. In page A the user submits the form and a Post request is send to the server. Our code must process this request and, if valid, resend it ...
Submit A Form Without Page Refresh using jQuery, Submit A Form Without Page Refresh using jQuery new javascript file, reference it in your html as you would any normal javascript file, Here are ways of executing a javascript function on form submit without reload the html page. return false;is the key to prevent the from to reolad the html page. 1. One way to stop page resubmission on page refresh is to unset the form data after it is submitted so that the variable storing form data becomes empty and wrap up your form processing block of codes to check if the form is empty. if (!empty ($_POST) && $_SERVER ['REQUEST_METHOD'] == 'POST') { $data = // processing codes here unset $data; } After executing the code if the response is successful, print the line below as a function named success to refresh the page without resubmitting the form. In that case, the user cannot either resubmit the form inputs or re-run the code with previous variables. <script> window.location = window.location.href; </script>
The following solution comes from just another user of Google Chrome who was also frustrated by the unwanted popping up of Confirm Form Resubmission message pop-up. According to this user, this isn't actually a bug. It occurs because the browser cannot cache POST requests and tries to submit the form again on refresh. Aug 31, 2020 - All Languages · Whatever · prevent form resubmission on refresh · “prevent form resubmission on refresh” Code Answer · whatever by Divyansh Singh on Aug 31 2020 Comment · <script> if ( window.history.replaceState ) { window.history.replaceState( null, null, window.location.href ); ... Oct 08, 2014 - What are some ways to stop a form from being re-submitted if the user reloads the browser?
How do you prevent form resubmission while refreshing the page without using header () function? Define a session variable while generating form and assign some value After form submission, check if this Variable is defined and not empty if session variable active, save form values in DB browser - page - prevent form resubmission on refresh mvc . How do I stop the Back and Refresh buttons from resubmitting my form? (9) generate a random string and store it in session, then output it to your form as a hidden value, ... Just put this javascript on the html section of aspx page above head section Prevent Form Resubmission on Page Refresh June 28, 2021 July 9, 2021 / Coding We face a common issue on many websites that whenever a form submits to the same page, and then we refresh the page, the form data is submitted again.
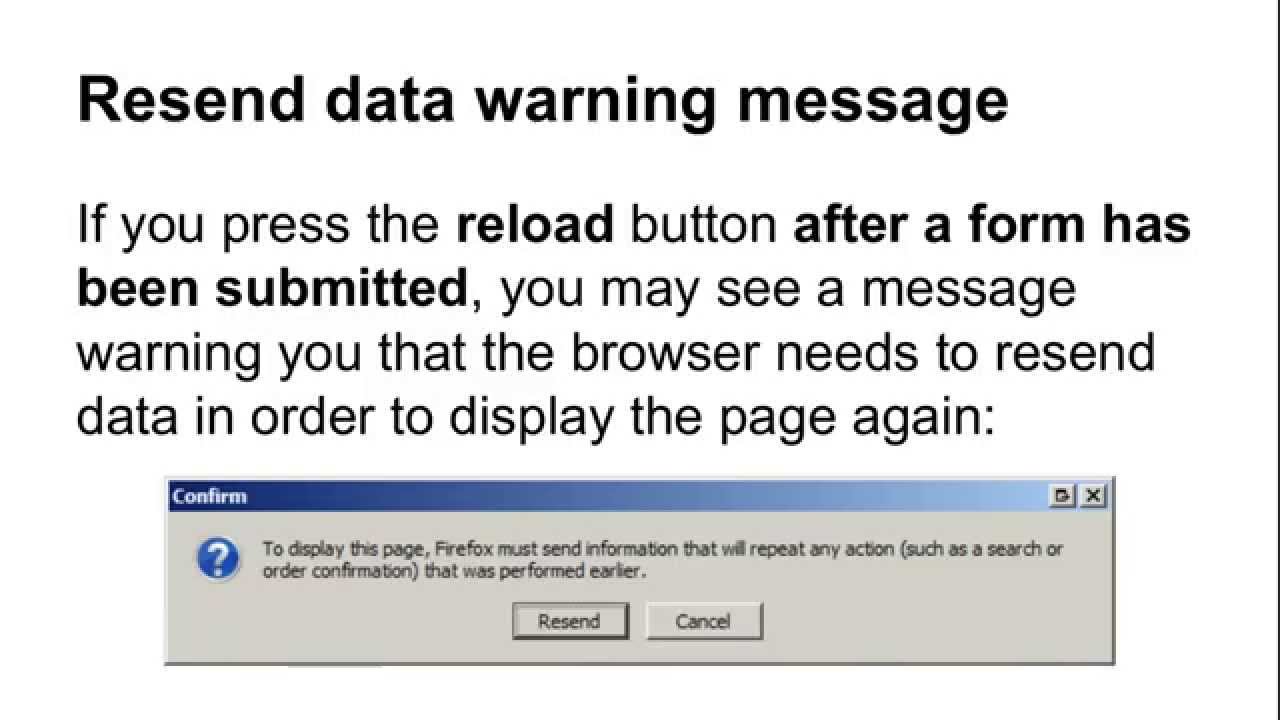
Confirm form resubmission on refresh javascript. ... Laravel prevent form resubmission on page refresh, Laravel prevent form resubmission on page refresh. I am using ajax to submit data in MySQL tables and display it in another view, the problem Extracting Form Errors To a Partial. The markup that we used in our create.blade.php file to display ... Sep 30, 2015 - The PRG pattern can only prevent the resubmission caused by page refreshing. This is not a 100% safe measure. Usually, I will take actions below to prevent resubmission: Client Side - Use javascript to prevent duplicate clicks on a button which will trigger form submission. After Form submission, when the Refresh Button in the Browser is clicked or the F5 key is pressed, a warning popup comes up which warns against Form resubmission.
I have a simple form that submits text to my SQL table. The problem is that after the user submits the text, they can refresh the page and the data gets submitted again without filling the form again. I could redirect the user to another page after the text is submitted, but I want users to stay on the same page. Apr 17, 2013 - Find answers to prevent the form resubmission when page refreshed from the expert community at Experts Exchange May 08, 2021 - If the form is already submitted and the user tries to refresh the webpage then the browser will attempt to resubmit the form. If some action does not perform for preventing it then action re-executed on every refresh. In this tutorial, I show you some ways by using this you can avoid the page ...
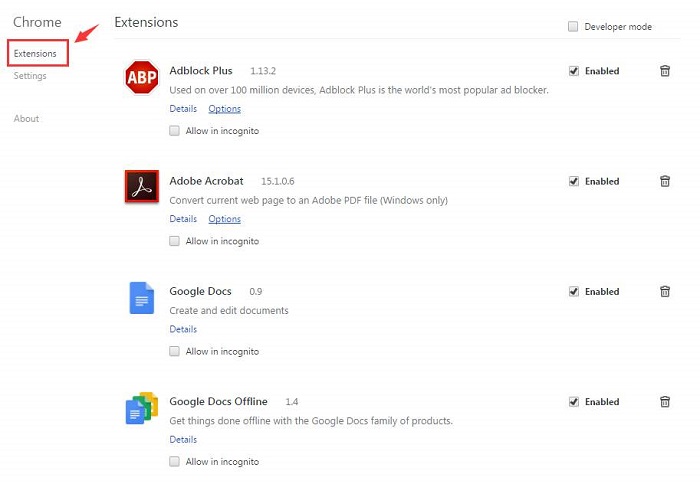
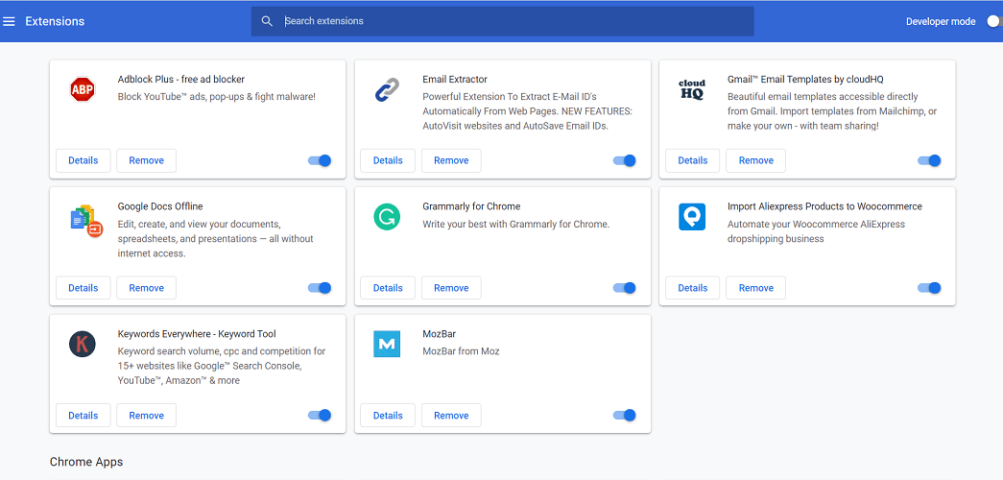
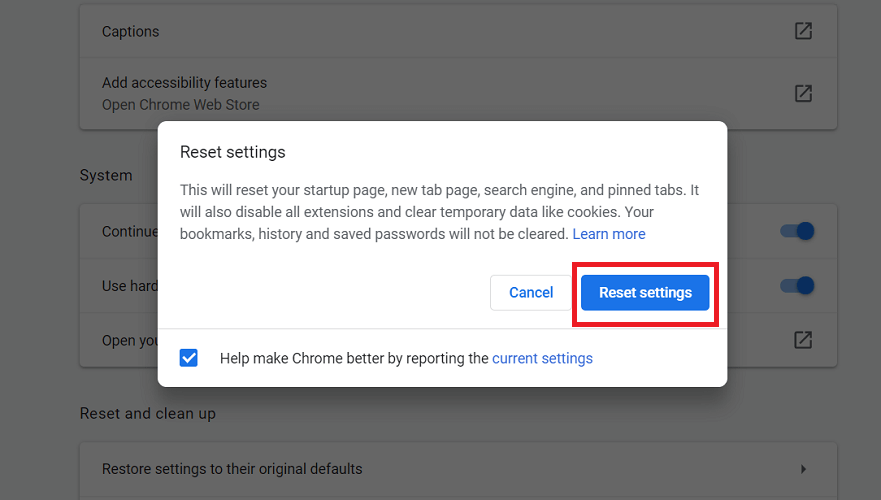
Questions: I have a simple form that submits text to my SQL table. The problem is that after the user submits the text, they can refresh the page and the data gets submitted again without filling the form again. I could redirect the user to another page after the text is submitted, but I want ... I've got a problem on my website. when my form is successfully POST-ed, the record is created and the website redirects to the success page. If I refresh the page it creates the record again as many times as the page is refreshed. The page with the form and the success page are even two different ... Disable corrupted browser extensions according to the following instructions. In the default browser Chrome or Firefox, click on Advanced Options. Look for corrupted extensions affecting the resubmission of the confirmation form. Deactivate such damage. As a result, you will need to update the damaged page.
Sep 07, 2017 - Sorry if the title is confusing. Basically I have a modular form and when you click submit the page refreshes (which is fine) but it sends the user to the top of the page - and since my form is at the bottom, this is a pain. Is there a way I can make the page automatically refresh to the form ... When I disable JavaScript and hit refresh, I get the expected "Would you like to resubmit your data?" prompt and the refresh causes a second POST. So wordpress is doing some JavaScript magic here to prevent POST data resubmission on refresh/back button. Jun 12, 2011 - The general idea is to redirect the user to some other pages after the form submission, which would stop the form resubmission on page refresh. Still, if you need to hold the user on the same page after the form is submitted, you can do it in multiple ways, but here I am describing the JavaScript ...
If you click refresh meanwhile, the Confirm Form Resubmission dialogue pops up. This also occurs when you try resubmitting the data again and again. The Confirm Form Resubmission pops up. Thus, Chrome developer features the form to prevent competitive browsers from duplicating post actions on any form. Sometimes it is not only Chrome. Prevent form resubmission on refresh javascript. How to prevent form resubmission when page is refreshed (F5 , I would also like to point out that you can use a javascript approach, window. history.replaceState to prevent a resubmit on refresh and back So how to the stop the form being resubmitted if the user refreshes the page? To reiterate: use something server-side.
 7 Fixes For The Confirm Form Resubmission Popup By
7 Fixes For The Confirm Form Resubmission Popup By
 Solving The Confirm Form Resubmission Problem Khalid
Solving The Confirm Form Resubmission Problem Khalid
 Prevent Form Resubmission Alert Post Method Php Adnantech
Prevent Form Resubmission Alert Post Method Php Adnantech
 Preventing Post On Reloading A Form
Preventing Post On Reloading A Form
 Confirm Form Resubmission Error In Chrome How To Fix Confirm Form Resubmission Error Geekdroids
Confirm Form Resubmission Error In Chrome How To Fix Confirm Form Resubmission Error Geekdroids
 Confirm Form Resubmission Chrome Stack Overflow
Confirm Form Resubmission Chrome Stack Overflow
 Fix Confirm Form Resubmission On Refresh Browser Errors
Fix Confirm Form Resubmission On Refresh Browser Errors
 Confirm Form Resubmission Error In Chrome How To Fix Confirm Form Resubmission Error Geekdroids
Confirm Form Resubmission Error In Chrome How To Fix Confirm Form Resubmission Error Geekdroids
 Php Problem Confirm Form Resubmission Youtube
Php Problem Confirm Form Resubmission Youtube
 Fix Now Confirm Form Resubmission Error Resolved Browser
Fix Now Confirm Form Resubmission Error Resolved Browser
 Fix Confirm Form Resubmission On Refresh Browser Errors
Fix Confirm Form Resubmission On Refresh Browser Errors
Confirm Form Resubmission Chrome Stack Overflow
 Stop Browsers Asking To Resend Form Data On Refresh Javascript
Stop Browsers Asking To Resend Form Data On Refresh Javascript
 How To Prevent Form Resubmission When The Page Is Refreshed
How To Prevent Form Resubmission When The Page Is Refreshed
 How To Disable Confirm Form Resubmission Popup On Chrome
How To Disable Confirm Form Resubmission Popup On Chrome
36 Prevent Form Resubmission On Refresh Javascript Modern
 Confirm Form Resubmission Error Resolved Howandwow Info
Confirm Form Resubmission Error Resolved Howandwow Info
 Fixed Confirm Form Resubmission Err Cache Miss On Chrome
Fixed Confirm Form Resubmission Err Cache Miss On Chrome
 Confirm Form Resubmission When Pressing Back Button Php
Confirm Form Resubmission When Pressing Back Button Php
 Handle Javascript Popups And Browser Dialogs Testcomplete
Handle Javascript Popups And Browser Dialogs Testcomplete
 How To Prevent Page Refresh Or Default Prompt Box In Chrome
How To Prevent Page Refresh Or Default Prompt Box In Chrome


0 Response to "24 Prevent Form Resubmission On Refresh Javascript"
Post a Comment