29 Javascript Uncaught In Promise
Uncaught (in promise): error: cannot match any routes. url segment: Problem: Is there somebody who can assist : Uncaught (in promise): error: cannot match any routes. url segment? asked Jun 18 Mezbah 166k points It behaves the same as calling Promise.prototype.then (undefined, onRejected) (in fact, calling obj.catch (onRejected) internally calls obj.then (undefined, onRejected)). This means that you have to provide an onRejected function even if you want to fall back to an undefined result value - for example obj.catch (() => {}).
 Typeerror Cannot Read Property Key Of Undefined Kibana
Typeerror Cannot Read Property Key Of Undefined Kibana
Jul 30, 2019 - Support » Plugin: Gutenberg Blocks – PublishPress Blocks Gutenberg Editor Plugin » Uncaught (in promise) TypeError Uncaught (in promise) TypeError Resolved dviolante (@dviolante) …

Javascript uncaught in promise. "Uncaught (in promise) ReferenceError: sleep is not defined" Code Answer's node wait 10 seconds javascript by just-saved-you-a-stackoverflow-visit on Mar 30 2020 Donate Comment To Solve React Js: Uncaught (in promise) SyntaxError: Unexpected token < in JSON at position 0 Error I was getting the same error, for me, it was because AP I'm working on a simple script to test JavaScript Promises - specifically, handling Promises in loops, and dealing with functions that both handle and return promises. I'll post about that later when I'm done.
Whenever you see something like, where "(in promise)" is specified, it indicates simply that a Promise object was rejected, and was not caught. In brief, something like the below could generate a Promise error: [code]var x = "hello"; new Promise((... Sep 07, 2020 - But if any of the promises above rejects (a network problem or invalid json or whatever), then it would catch it. ... The code of a promise executor and promise handlers has an "invisible try..catch" around it. If an exception happens, it gets caught and treated as a rejection. Home » Php » javascript - Google reCaptcha response "Uncaught (in promise) null" javascript - Google reCaptcha response "Uncaught (in promise) null" Posted by: admin April 16, 2020 Leave a comment
When the song ends and "onEnded" event is fired ideally the the song should switch to the next song and start playing but in this case only UI is updated and song doesn't play at all giving the "Uncaught promise error". However, if the song is changed manually using "playRightSong ()" or "playLeftSong ()" attached to the player icons it works ... Running checkIfItsDone() will specify functions to execute when the isItDoneYet promise resolves (in the then call) or rejects (in the catch call).. Chaining promises. A promise can be returned to another promise, creating a chain of promises. A great example of chaining promises is the Fetch API, which we can use to get a resource and queue a chain of promises to execute when the resource is ... I know the problem is usual. I'm using es6 promises, and I have multiple layers. On runtime, when I don't catch a promise, I have Uncaught (in promise) in my console. But the fact is that I do catch it lower in my code. Fast simplified example : LoginApi.js
Uncaught means the error was not caught in a catch statement, and TypeError is the error's name. undefined is not a function: This is the message part. With error messages, you have to read them very literally. For example in this case it literally means that the code attempted to use undefined like it was a function. Mar 18, 2015 - When I call an asyncResult action and when the triggered async process sends back an error (for example: "401 unauthorized"), everything works fine but I get another error in the ... Creating promises in Node.js or JavaScript is a common way to run an asynchronous task. There's a gotcha that you need to be aware of: the global Promise object provides a constructor that requires an executor function. The promise executor is a function accepting two other functions: resolve and reject.
The problem is that you should generally never call a function that returns a promise without doing something with that promise. In this case the promise-returning functions are swal and $.post. If you ignore the returned promise then you're not waiting for it to complete. uncaught library can help you to catch unhandled promise rejections. And it handles uncaught errors as well. The JavaScript exception "is not a function" occurs when there was an attempt to call a value from a function, but the value is not actually a function.
If you'd run it in a Node.js environment, your handler would be attached to the process object and be executed when you have an uncaught exception in a promise. Uncaught (in promise) null anchor, I found solution, link. So, if Submit button is type submit and name is submit, you prevent form from sending and then you want to trigger with Is there a standard function to check for null, undefined, or blank variables in JavaScript? Uncaught (in promise)の発生条件と抑制方法. JavaScript promise. 同期にせよ非同期にせよ、普通にエラーをthrowしてcatchしないでおくとブラウザの開発者ツールのコンソールにエラーとして表示されます。 ...
I'm getting "Uncaught (in promise) TypeError: ... < Previous Previous post: Is there a way for a Javascript Discord Bot to send a DM to a specific person? Next > Next post: Transparent tooltip and modals on iOS. Recent Articles. download from url with executor service; Hello, I am using ArcGIS api JS with a layer of polygons. When I click on one polygon, it creates a layer of points that intersect the polygon clicked. When I then click on a point, the point gets highlighted correctly. The problem is that once I have clicked at least once on a point and got it hig... May 22, 2020 - Whenever you see this TypeError while working with JavaScript Promise, the first step is to inspect the code that was expected to return a Promise. After all, you get this error when calling the then() method on a Promise. And the TypeError indicates you are calling then() on undefined, which ...
Uncaught (in promise) TypeError: Failed to fetch When this happens, the window object emits the unhandledrejection event. We can access the PromiseRejectionEvent and prevent the error from appearing in the console. window.addEventListener('unhandledrejection', (event) => { Uncaught (in promise) Unauthorized access to the user data If the promise is resolved, you can omit the catch () method. In the future, a potential error may cause the program to stop unexpectedly. Sep 08, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Jun 25, 2021 - Hello, I am using ArcGIS api JS with a layer of polygons. When I click on one polygon, it creates a layer of points that intersect the polygon clicked. When I then click on a point, the point gets highlighted correctly. The problem is that once I have clicked at least once on a point and got ... Callbacks added with then() will never be invoked before the completion of the current run of the JavaScript event loop. ... Unterminated promise chains lead to uncaught promise rejections in most browsers. A good rule-of-thumb is to always either return or terminate promise chains, and as soon as you get a new promise, return it immediately ... Blog postNew security releases to be made available August 31th, 2021 · Version 14.17.5 - Get Current
The Promise object supports two properties: state and result. While a Promise object is "pending" (working), the result is undefined. When a Promise object is "fulfilled", the result is a value. When a Promise object is "rejected", the result is an error object. Apr 08, 2018 - A human I know came across code equivalent to this: and asked Can we catch this rejected promise without changing ? My first thought was… Promise.all takes an array of promises (it technically can be any iterable, but is usually an array) and returns a new promise.. The new promise resolves when all listed promises are resolved, and the array of their results becomes its result. For instance, the Promise.all below settles after 3 seconds, and then its result is an array [1, 2, 3]:
Chaining promises. A promise can be returned to another promise, creating a chain of promises. A great example of chaining promises is given by the Fetch API, a layer on top of the XMLHttpRequest API, which we can use to get a resource and queue a chain of promises to execute when the resource is fetched.. The Fetch API is a promise-based mechanism, and calling fetch() is equivalent to ... Aug 04, 2019 - Hi there! I'm authenticating requests via cookies. If a user is not logged in, the server responds with this error message: Now, of course I want to catch this error in my Vue-Component: me... Jul 21, 2017 - Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers.
Using JavaScript Promises. Making API Calls from Components. Create CSP Trusted Sites to Access Third-Party APIs. Working with Salesforce Data. ... keep an eye on your browser's console during development for reports about uncaught errors in a promise. To show an ... Jan 14, 2021 - The constructor property returns the constructor function for all JavaScript variables. Async await error handling has a bunch of edge cases. Here's the full run down of how to make sense of all the mechanisms available.
Oct 24, 2019 - Custom global Http object for making asynchronous requests. Execute when invokedrejectOperation error:Uncaught (in promise) undefined。 May 01, 2017 - I am currently developing a web application with the Facebook Graph API. My current goal is to retrieve only posts which have a location attached. While retrieving posts with and without location... Note: If one or both arguments are omitted or are provided non-functions, then then will be missing the handler(s), but will not generate any errors. If the Promise that then is called on adopts a state (fulfillment or rejection) for which then has no handler, the returned promise adopts the final state of the original Promise on which then was called.
 Keycloak 8099 Uncaught In Promise Undefined Red Hat
Keycloak 8099 Uncaught In Promise Undefined Red Hat
 Understanding Javascript Promises
Understanding Javascript Promises

 Uncaught In Promise Error Errcode 501005 Invalid Env
Uncaught In Promise Error Errcode 501005 Invalid Env
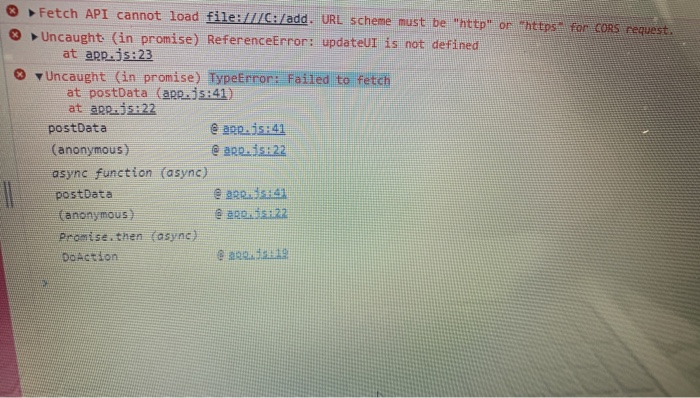
 Fetch Api Cannot Load File C Add Url Scheme Must Chegg Com
Fetch Api Cannot Load File C Add Url Scheme Must Chegg Com
 Solution For Angular Ie Error Uncaught In Promise Loading
Solution For Angular Ie Error Uncaught In Promise Loading
 Bug Core Js 6228 Error Error Uncaught In Promise
Bug Core Js 6228 Error Error Uncaught In Promise
 Uncaught In Promise Error Error Subscribing For Push
Uncaught In Promise Error Error Subscribing For Push
 Uncaught In Promise Undefined In Google Chrome Stack Overflow
Uncaught In Promise Undefined In Google Chrome Stack Overflow
 Error Error Uncaught In Promise Typeerror Cannot Call A
Error Error Uncaught In Promise Typeerror Cannot Call A
 Uncaught In Promise Is Undefined Develop Paper
Uncaught In Promise Is Undefined Develop Paper
 Uncaught In Promise Typeerror Cannot Read Property Of
Uncaught In Promise Typeerror Cannot Read Property Of
 Solved Error Error Uncaught In Promise Cannot Match Any
Solved Error Error Uncaught In Promise Cannot Match Any
 Promise All Error Uncaught In Promise Typeerror Lt Promise
Promise All Error Uncaught In Promise Typeerror Lt Promise
 Core Js 1350 Error Error Uncaught In Promise Typeerror
Core Js 1350 Error Error Uncaught In Promise Typeerror
 Uncaught In Promise Rangeerror Invalid Language Tag
Uncaught In Promise Rangeerror Invalid Language Tag
 Javascript Reactjs Createerror Js 16 Uncaught In Promise
Javascript Reactjs Createerror Js 16 Uncaught In Promise
 Error On Customer Portal Uncaught In Promise Error No
Error On Customer Portal Uncaught In Promise Error No
 Javascript Error Uncaught In Promise Undefined When
Javascript Error Uncaught In Promise Undefined When
 Text Divider Row Load Resource Ts 17 Uncaught In Promise
Text Divider Row Load Resource Ts 17 Uncaught In Promise
 Wanderlust Project Uncaught In Promise Typeerror Cannot
Wanderlust Project Uncaught In Promise Typeerror Cannot
 Uncaught Promise On Graphql Errors When Using Usequery But
Uncaught Promise On Graphql Errors When Using Usequery But
 Left Navigation Not Loading On Sharepoint Server 2019 Modern
Left Navigation Not Loading On Sharepoint Server 2019 Modern
 Getting Uncaught In Promise Error From Within A Catch
Getting Uncaught In Promise Error From Within A Catch
 Jeffry Houser S Blog How Do I Fix Uncaught In Promise
Jeffry Houser S Blog How Do I Fix Uncaught In Promise

 Getting Uncaught In Promise Authapierror Error In
Getting Uncaught In Promise Authapierror Error In
 Ionic 3 Problems To Run Project Uncaught In Promise
Ionic 3 Problems To Run Project Uncaught In Promise
0 Response to "29 Javascript Uncaught In Promise"
Post a Comment