34 Javascript Get Array Of Elements By Class
The following article provides an outline for JavaScript getElementsByClassName().The getElementsByClassName() is a function of an interface called Document which gives us the array-like objects of all child members having all of the inputted class names in the form of an HTML. In JavaScript its easy : Let say we have a div having class clsPanel and inside that dive other elements resides with the same class name. Then you can select the div by following code: var selectAllClass= document.getElementsByClassName(clsPanel)...
 The Beginner S Guide To Javascript Array With Examples
The Beginner S Guide To Javascript Array With Examples
How to get element by class name in JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the getElementsByClassName() method. ... This method returns an array of matched elements, because more than one element on the page can have the same class. Let's check out an example:

Javascript get array of elements by class. In this tutorial, we are going to find out, that javascript get multiple elements and how to get multiple elements by id using js.Sometimes we need to get the value of the same ID of the multiple elements.But We cannot use the ID to get multiple elements because ID is only used to get the First Element if the same ID is declared to the multiple elements. I'm working on an application that was written well before I came to work here and hasn't been updated to HTML 5 and jQuery. This is written in an old-school language that cannot be integrated with jQuery. Accessing Elements by Class The class attribute is used to access one or more specific elements in the DOM. We can get all the elements with a given class name with the getElementsByClassName () method.
Getting only one element by class name. If you are looking to only get one element that has a particular class name, then you do something like this: //Get every HTML element that has the CSS class "inactive" var elements = document.getElementsByClassName('inactive'); //Get the first element var firstElement = elements.item(0); //Log to the console console.log(firstElement); The className property In HTML we can just say <span class='foo'>, but in JavaScript the word "class" is a reserved word, so it has to be called className instead: const element = document.getElementById('foo') element. className = 'my-class' The getElementsByClassName () method returns a collection of an element's child elements with the specified class name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.
11/9/2020 · Get Elements with Multiple Class Names To get elements that contain multiple classes, pass the list of classes into the getElementsByClassName () separated by (spaces). It does not matter what order you put them in. <div class="container flex center"> <div class="fruit … Approach 2: First select all elements using $ ('*') selector, Which selects every element of the Document. Use .map () method to traverse all element and check if it has ID. If it has ID then push it in the array using .get () method. Example 2: This example implements the above approach. <!DOCTYPE HTML>. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:
Javascript to get the active li class name. Ask Question Asked 3 years, 4 months ago. Active 3 years, ... But remember querySlector always create an array of element and will always point first element. ... If you want to get active element classes,content or Dom try this : Once the NodeList of matching elements is returned, you can examine it just like any array. If the array is empty (that is, its length property is 0), then no matches were found. Otherwise, you can use standard array notation to access the contents of the list. You can use any common looping statement, such as: If you don't have a common class for your elements you can build an array on the fly: [document.querySelector('.a-class'), document.querySelector('.another-class')].forEach(item => { item.addEventListener('click', event => { //handle click }) })
In JavaScript, you use the getElementsByClassName () method to select elements based on their classes. The getElementsByClassName () method is available on the document object and any HTML element. The getElementsByClassName () method accepts a single argument which is a string that contains one or more class names: The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ... Nested Array in JavaScript is defined as Array (Outer array) within another array (inner array). An Array can have one or more inner Arrays. These nested array (inner arrays) are under the scope of outer array means we can access these inner array elements based on outer array object name.
getElementsByClassNameis usually faster than querySelectorAll. Browsers index elements by class name already to optimize the speed of CSS transformations. getElementsByClassNamereturns an HTMLCollectionelement, so it does not have the Arraymethods and you need to use Array.prototype...on this too. This code finds descendant elements with the "colorbox" class, adds the class "hueframe", by calling item(0), then removes "colorbox" (using array notation). Another element (if any are left) will then become item(0). Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null.
Definition and Usage The getElementsByClassName () method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The JavaScript getElementByClassName () is a dom method to allows you to select an element by its class name. The following syntax represents the getElementByClassName () method: 1. 2. let elements = document.getElementsByClassName (classNames) let elements = parentElement.getElementsByClassName (classNames) In this syntax, the classNames ... Introduction to JavaScript Get Element by Class Whenever we want to access and get an element present in the DOM of HTML in javascript, we can get the element either based on its id, class or name. There are predefined methods and functions provided to access HTML elements in javascript that are mentioned in the Document interface.
The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Description Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Get Array Length in JavaScript is a method used for retrieving the number of data/ elements in a particular array in the form of an unsigned 32 bit integer. The syntax for this method is 'Array_name.length', where array_name will be replaced with the actual array name and length is used to return the count of the total number of elements in ... Object.getOwnPropertyNames() returns an array whose elements are strings corresponding to the enumerable and non-enumerable properties found directly in a given object obj.The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys()) over the properties of the object.According to ES6, the integer keys of the object (both ...
Implementation of arrays performs various operations like push (adding element), pop (deleting element) element at the end of the array, getting the element from particular index, inserting and deleting element from particular index. Array class in JavaScript: // User defined class Array. class Array {. // Create constructor. The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name (s). When called on the document object, the complete document is searched, including the root node. You may also call getElementsByClassName () on any element; it will return only elements which are ... In JavaScript, you can use the.getElementsByTagName () method to get all the <li> elements in <ul>. In-addition, you can use the.querySelectorAll () method also to get all the <li>. I have shared few simple examples here explaining how you can use the method to extract all the LI elements.
 Create An Array With 5 Elements Js Code Example
Create An Array With 5 Elements Js Code Example
 Getting Elements In Javascript And The Dom Alligator Io
Getting Elements In Javascript And The Dom Alligator Io
How To Declare An Empty Array In Javascript Quora
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
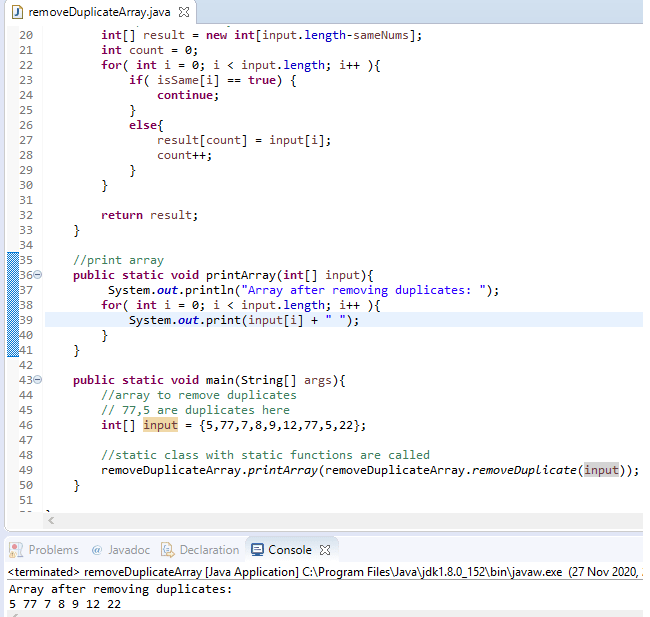
 Java Program To Remove Duplicate Elements In An Array In
Java Program To Remove Duplicate Elements In An Array In
 Using Jquery Each Function To Loop Through Arrays Objects
Using Jquery Each Function To Loop Through Arrays Objects

 Javascript Typed Arrays Javascript Mdn
Javascript Typed Arrays Javascript Mdn
 How To Draw A Flowchart To Input N Integers In An Array And
How To Draw A Flowchart To Input N Integers In An Array And
 Javascript Group By On Array Of Objects Code Example
Javascript Group By On Array Of Objects Code Example
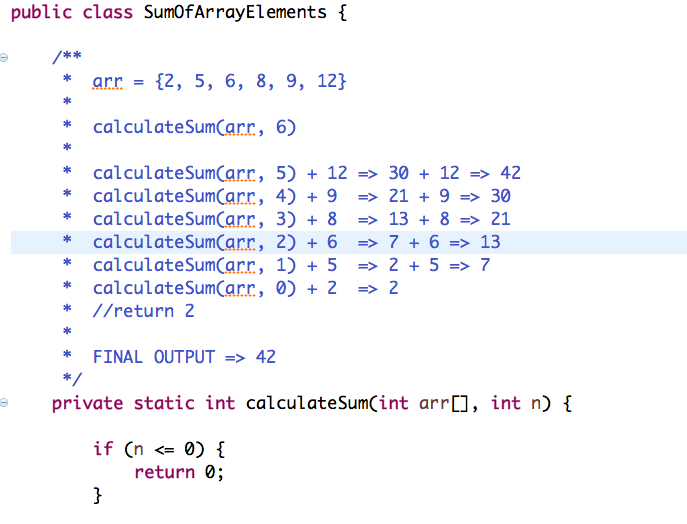
 Find Sum Of Array Elements Using Recursion Java Code
Find Sum Of Array Elements Using Recursion Java Code
 Python Arrays Create Reverse Pop With Python Array Examples
Python Arrays Create Reverse Pop With Python Array Examples
Arrays In Java Declare Define And Access Array
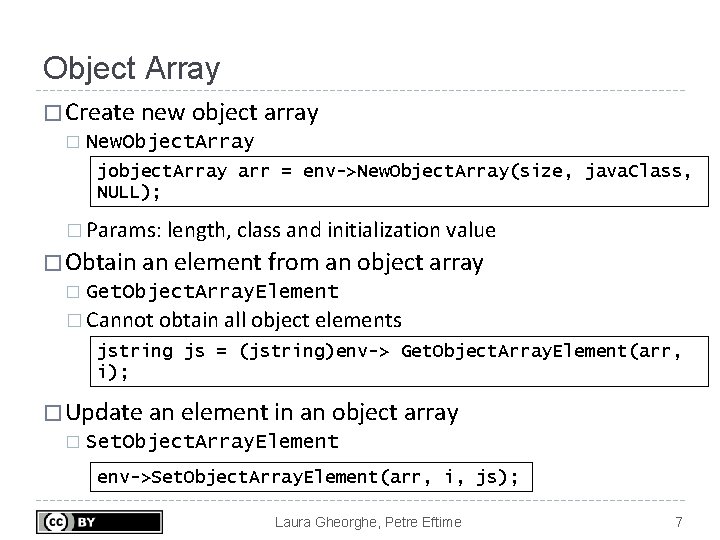
 Lecture 6 Ndk Integration Jni This Work Is
Lecture 6 Ndk Integration Jni This Work Is
 How Do I Create Instance Of A Constructor Class In Javascript
How Do I Create Instance Of A Constructor Class In Javascript
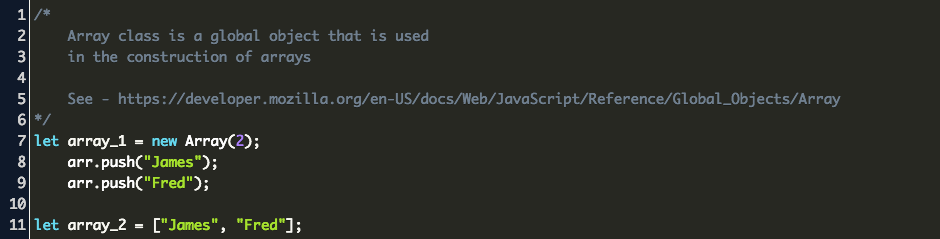
 How To Create Array In Javascript Code Example
How To Create Array In Javascript Code Example
 Looping Through Omdbapi Movies Array And Calling Another
Looping Through Omdbapi Movies Array And Calling Another
 Jquery Addclass Not Working On Elements In An Array Stack
Jquery Addclass Not Working On Elements In An Array Stack
 How To Get Value On Class And Put Into Array Javascript Dom
How To Get Value On Class And Put Into Array Javascript Dom
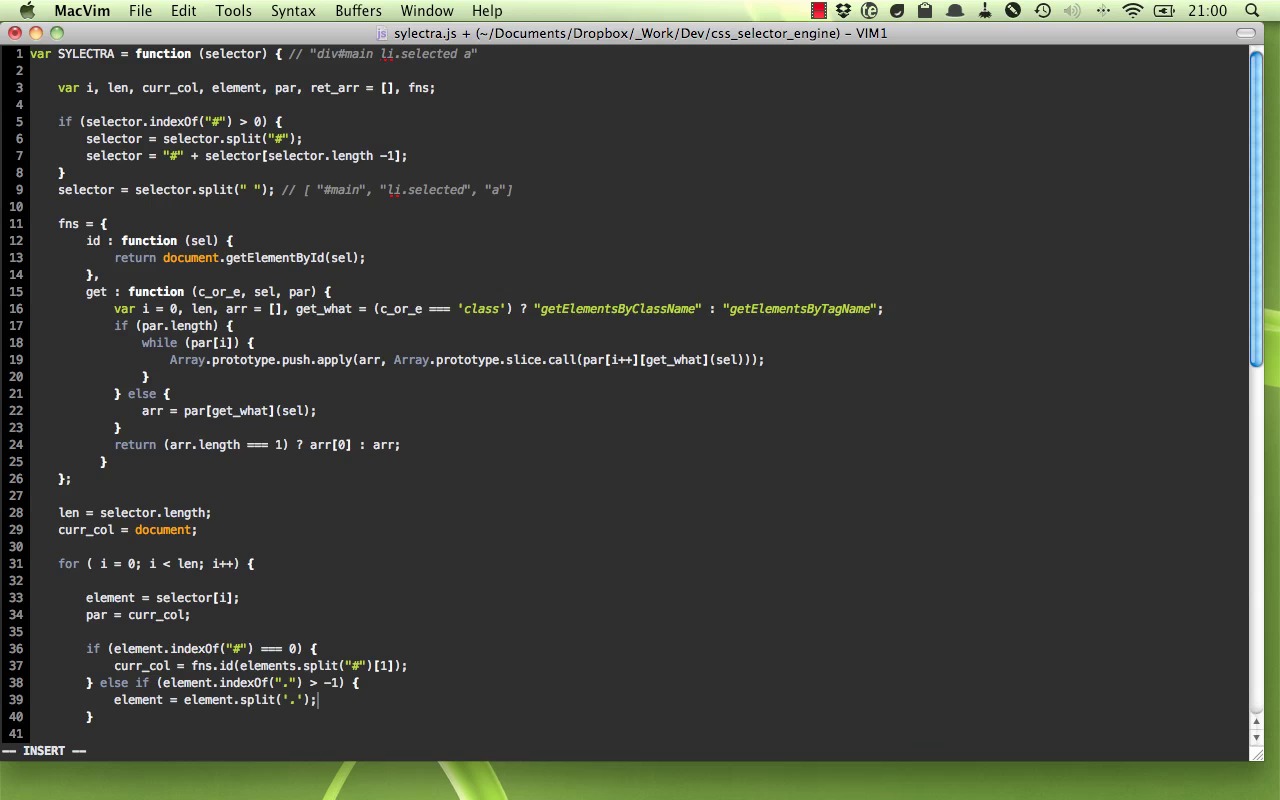
 Building A Simple Css Selector Engine
Building A Simple Css Selector Engine
 Javascript Js Array Of All Elements Of A Given Class Name
Javascript Js Array Of All Elements Of A Given Class Name
 Jquery Selectors Jquery Dyclassroom Have Fun Learning
Jquery Selectors Jquery Dyclassroom Have Fun Learning
 Python Array Module How To Create And Import Array In
Python Array Module How To Create And Import Array In
 How To Create Own Custom Array Implementation In Python
How To Create Own Custom Array Implementation In Python
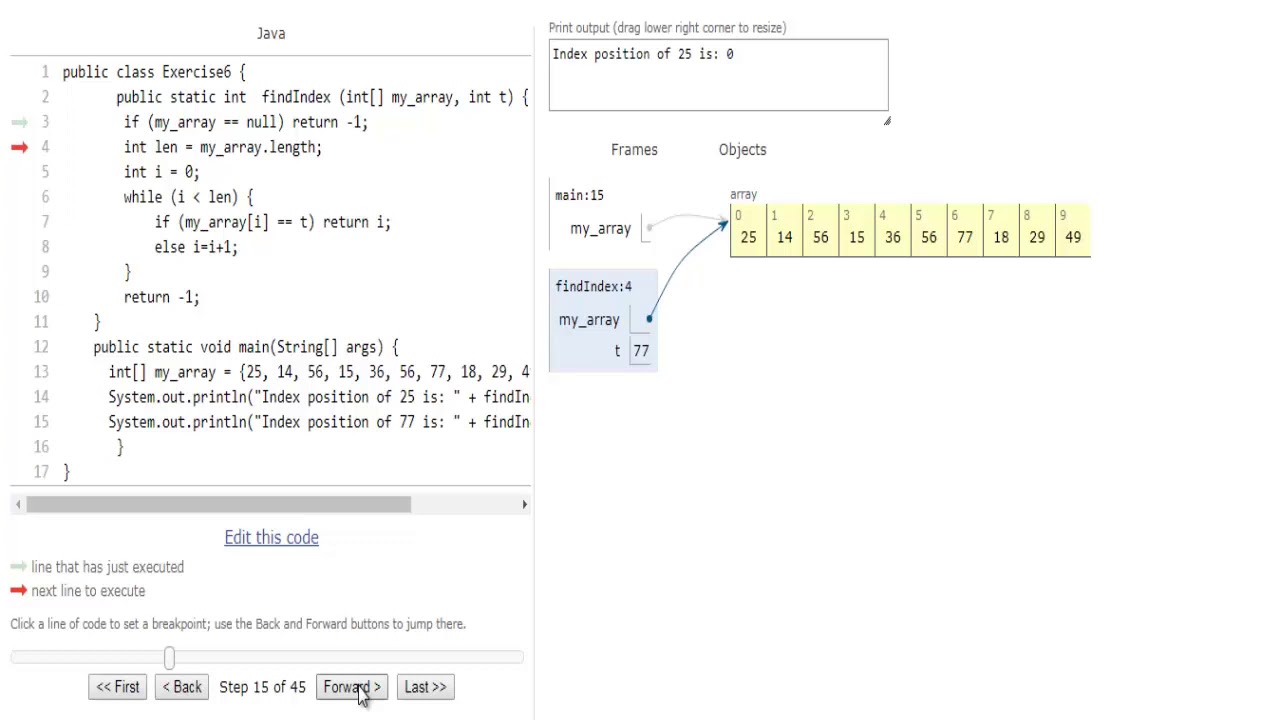
 Java Exercises Find The Index Of An Array Element W3resource
Java Exercises Find The Index Of An Array Element W3resource
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
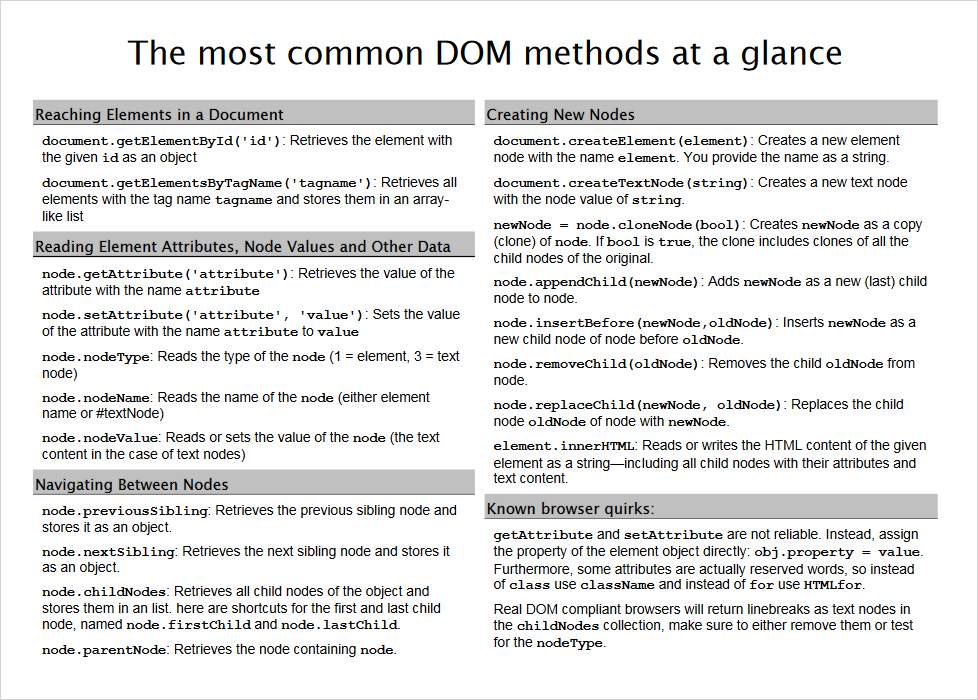
 Javascript Cheat Sheet For Design Junkies 2019
Javascript Cheat Sheet For Design Junkies 2019
 React Reactjs Update An Array State
React Reactjs Update An Array State
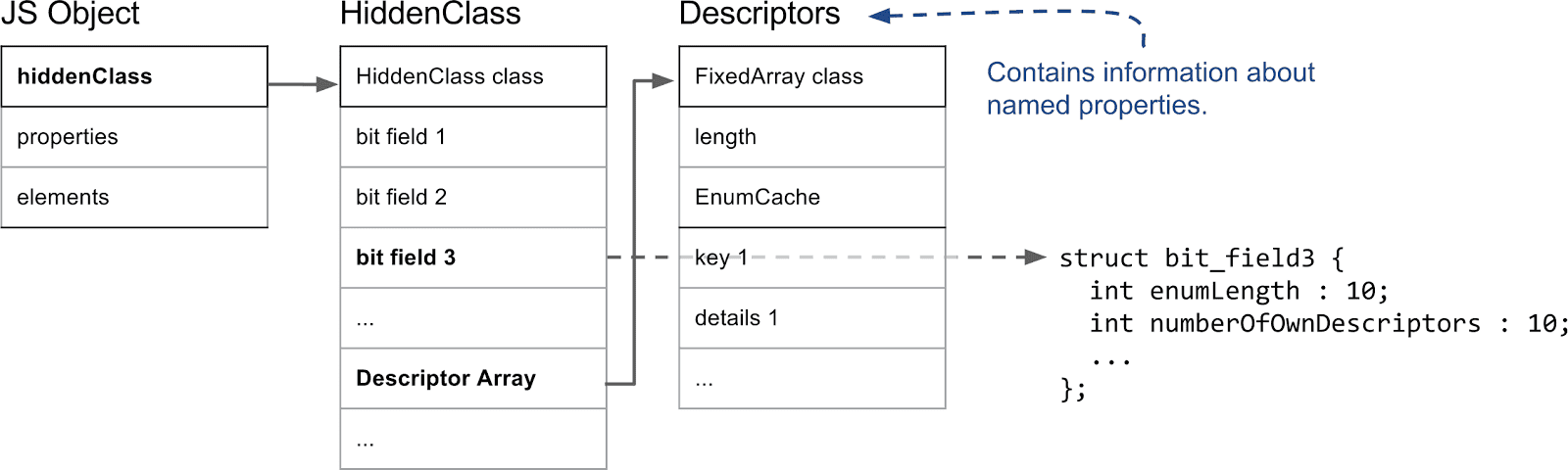
 A List Of Javascript Array Methods By Mandeep Kaur Medium
A List Of Javascript Array Methods By Mandeep Kaur Medium



0 Response to "34 Javascript Get Array Of Elements By Class"
Post a Comment