27 Catch All Exceptions Javascript
Try-catch: This method can catch Exceptions, which uses a combination of the try and catch keywords. Try command indicates the start of the block, and Catch is placed at the end of the try block, which helps to resolve the Exception. try { // Code } catch (Exception e) { // Code for Handling exception } In JavaScript, all exceptions are simply objects. While the majority of exceptions are implementations of the global Error class, any old object can be thrown. With this in mind, there are two ways to throw an exception: directly via an Error object, and through a custom object.
 Php Try Catch Example Exception Amp Error Handling Tutorial
Php Try Catch Example Exception Amp Error Handling Tutorial
You'll see any browser exceptions (if you're using the JavaScript SDK in your web pages). But most server exceptions are caught by IIS and you have to write a bit of code to see them.

Catch all exceptions javascript. 5/8/2021 · JavaScript handles exceptions in try-catch-finally statements and throw statements. Key Terms. A try-catch-finally statement is a code or program that handles exceptions. The try clause runs the code that generates exceptions. The catch clause catches exceptions that are thrown. A finally clause always gets executed. The throw statement ... If you use Throwable in a catch clause, it will not only catch all exceptions; it will also catch all errors. Errors are thrown by the JVM to indicate serious problems that are not intended to be handled by an application. Typical examples for that are the OutOfMemoryError or the StackOverflowError. 23/2/2018 · Javascript Web Development Front End Technology To catch all JavaScript unhandled exceptions, use window.error. The onerror event handler provides three pieces of information to identify the exact nature of the error − Error message − The same message that the browser would display for the …
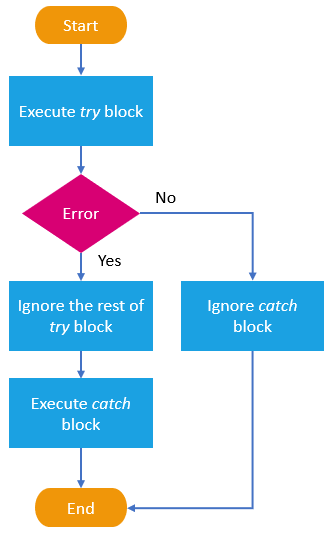
Note: You can catch programmer-generated and runtime exceptions, but you can't catch JavaScript syntax errors. try-catch-finally can only catch synchronous errors. If we try to use it with asynchronous code, it's possible that try-catch-finally will have already been executed before the asynchronous code finishes its execution. In the previous tutorial, you learned to handle exceptions using JavaScript try..catch statement. The try and catch statements handle exceptions in a standard way which is provided by JavaScript. However, you can use the throw statement to pass user-defined exceptions. In JavaScript, the throw statement handles How to catch all JavaScript errors and send them to server? 08, Jun 20. Catch and Throw Exception In Ruby. 10, Oct 19. Difference between try-catch and if-else statements in PHP. 09, Jul 20. Scala | Try-Catch Exceptions. 12, Apr 19. Generating Errors using HTTP-errors module in Node.js. 29, Jun 20. How to get JavaScript stack trace when throw ...
Javascript does not provide direct support for selectively catching exceptions; either you catch them all or you don't catch any. This makes it very easy to assume that the exception you get is the one you were thinking about when you wrote the catch block. You can catch programmer-generated and runtime exceptions, but you cannot catch JavaScript syntax errors. Here is the try...catch...finally block syntax − <script type = "text/javascript"> <!-- try { // Code to run [break;] } catch ( e ) { // Code to run if an exception occurs [break;] } [ finally { // Code that is always executed regardless of // an exception occurring }] //--> </script> If you want to find and catch every single exception in your application, you need to be aware of "first chance exceptions." The.NET Framework provides an easy mechanism to subscribe to every single exception that is ever thrown in your code. This includes exceptions that are caught deep inside your code that never gets surfaced anywhere.
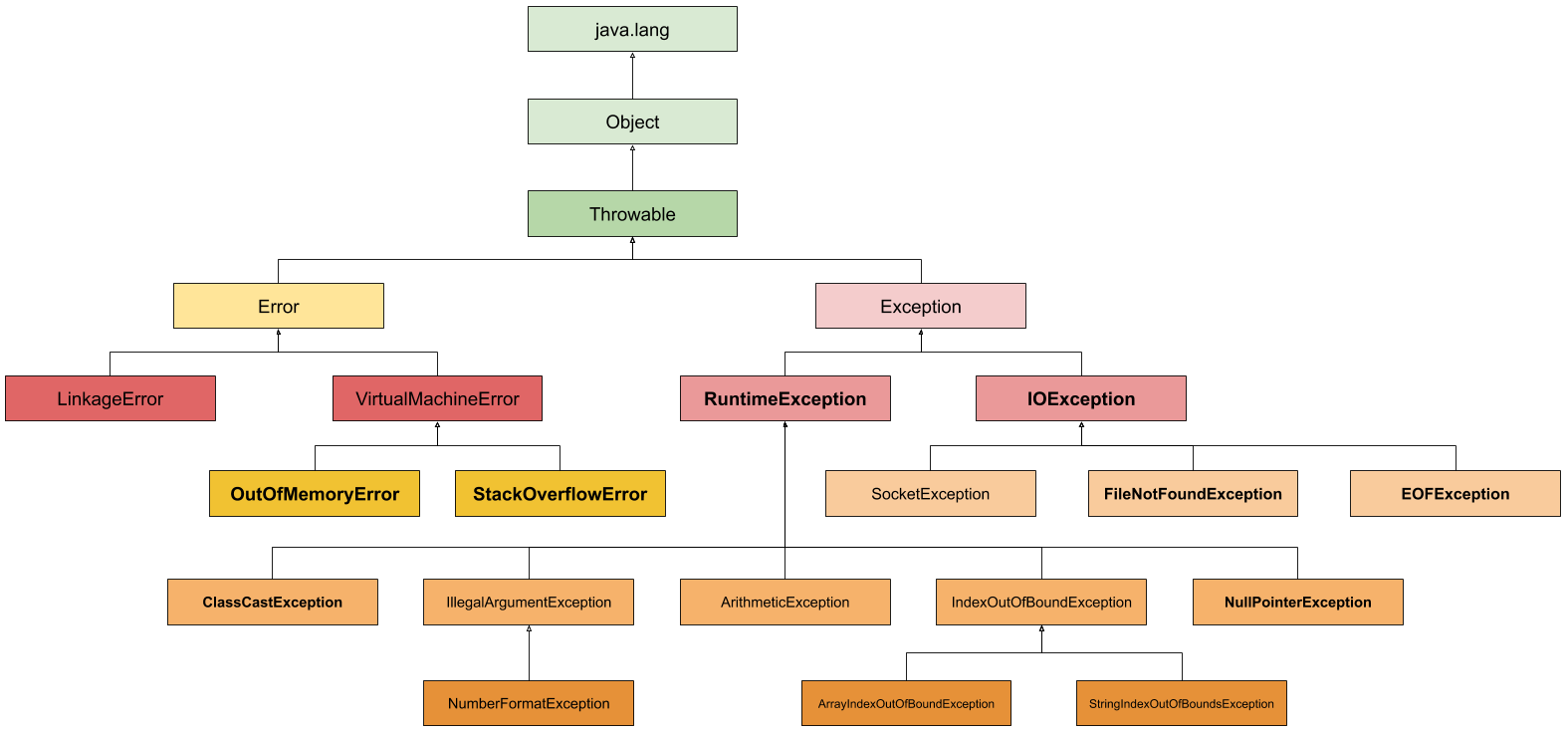
The throw statement is used together with an exception type. There are many exception types available in Java: ArithmeticException, FileNotFoundException, ArrayIndexOutOfBoundsException, SecurityException, etc: We know that exception handling is a very important concept of any programming language, and JavaScript is not an exceptional case. We can implement our well-known try-catch block to catch exceptions in JavaScript. Raise our own exception Like C# and other languages, we can raise our own exception using the throw new Error () statement. The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate.
To Catch Javascript Errors: window.addEventListener('error', function (e) { //It Will handle JS errors }) To Capture AngularJS Errors: app.config(function ($provide) { $provide.decorator('$exceptionHandler', function ($delegate) { return function (exception, cause) { //It will handle AngualarJS errors } }) }) That is why in this article, I want to explain something called try / catch in JavaScript. What is a try/catch block in JavaScript? ... You can call them examples of errors): parse-time errors and runtime errors or exceptions. Parse-time errors are errors that occur inside the code, basically because the engine does not understand the code. However, if you don't have a catch, any errors will be thrown up to the next catching scope (either the catch higher up, or the window if that doesn't exist). So… good rule of thumb, always have the try... catch, and the finally is up to you. Second caveat: try... catch is a great approach, but shouldn't be used for everything ever. For ...
Dear all, I am trying to catch all exceptions that might occur in my workflow. I use a try catch but don't know which value to put into this field: I tried System.Exception but this does for example not catch the UiPa… A catch -block contains statements that specify what to do if an exception is thrown in the try -block. If any statement within the try -block (or in a function called from within the try -block) throws an exception, control is immediately shifted to the catch -block. If no exception is thrown in the try -block, the catch -block is skipped. Normally, such.catch doesn't trigger at all. But if any of the promises above rejects (a network problem or invalid json or whatever), then it would catch it.
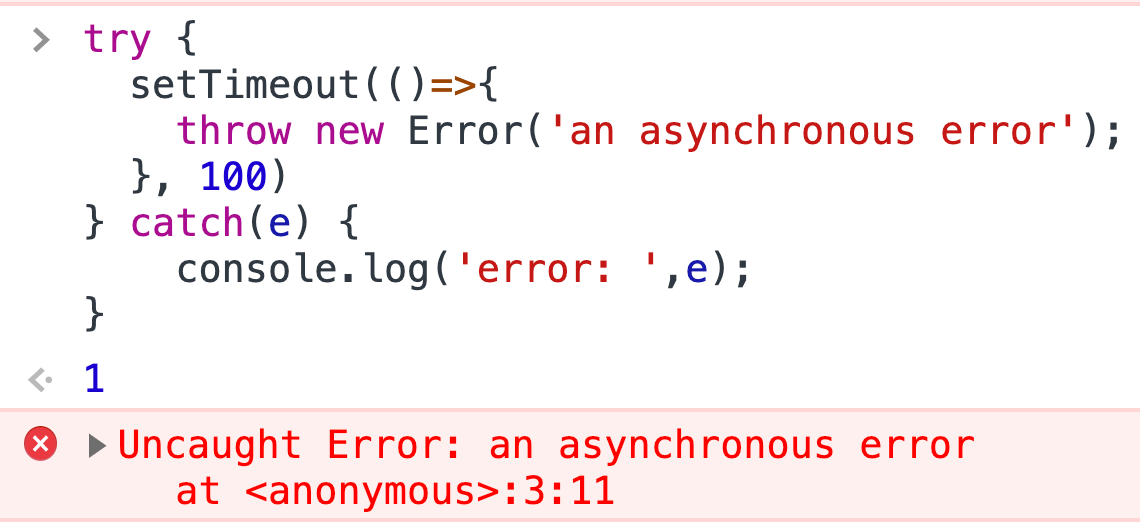
The finally clause is optional and executes after both clauses, regardless of whether an exception has been raised or not. Handling exceptions in setTimeout and setInterval. Both setTimeout and setInterval functions call or evaluate an expression after a specified number of milliseconds. If we put these methods inside the try clause and an ... Yes, an exception in JavaScript is no more than an event. The interpreter halts execution in the executing context and unwinds. ... ('does not catch exceptions with errors', function () ... The good practice recommends catching specific exceptions so the program can handle different situations well. Java doesn't prohibit you from catching one for all, but when doing so, you should have good reasons to do that. 4. Grouping multiple exceptions in one catch Since Java 7, we can combine multiple exceptions in a single catch clause.
To catch exceptions in JavaScript, use try…catch…finally. JavaScript implements the try...catch...finally construct as well as the throw operator to handle exceptions. You can catch programmer-generated and runtime exceptions, but you cannot catch JavaScript syntax errors. JavaScript catches adddlert as an error, and executes the catch code to handle it. JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. Exception Handling in JavaScript. An exception signifies the presence of an abnormal condition which requires special operable techniques. In programming terms, an exception is the anomalous code that breaks the normal flow of the code. Such exceptions require specialized programming constructs for its execution. What is Exception Handling
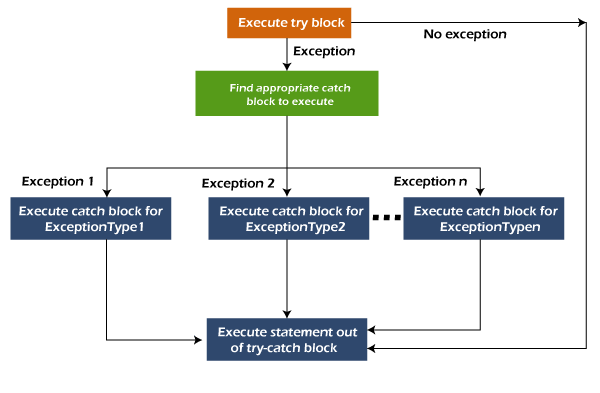
a basic understanding of JavaScript and ES6; a working installation of Node.Js, and Jest; How to Throw Errors From Regular Functions in JavaScript "Use exceptions rather than return codes" (Clean code). Throwing errors is a best practice for dealing with unknowns. The same rule applies for every modern language: Java, JavaScript, Python, Ruby. In the line (*), the throw operator generates a SyntaxError with the given message, the same way as JavaScript would generate it itself. The execution of try immediately stops and the control flow jumps into catch. Now catch became a single place for all error handling: both for JSON.parse and other cases. 12/2/2019 · As with many programming languages, the primary method of dealing with exceptions in JavaScript is the try-catch. In a nutshell, the try-catch is a code block that can be used to deal with thrown exceptions without interrupting program execution. In other words, you can "try" to execute a block of code, and "catch" any exceptions that are thrown.
 What Exceptions Cannot Be Caught By Try Catch By Bytefish
What Exceptions Cannot Be Caught By Try Catch By Bytefish
 A Guide To Proper Error Handling In Javascript Sitepoint
A Guide To Proper Error Handling In Javascript Sitepoint
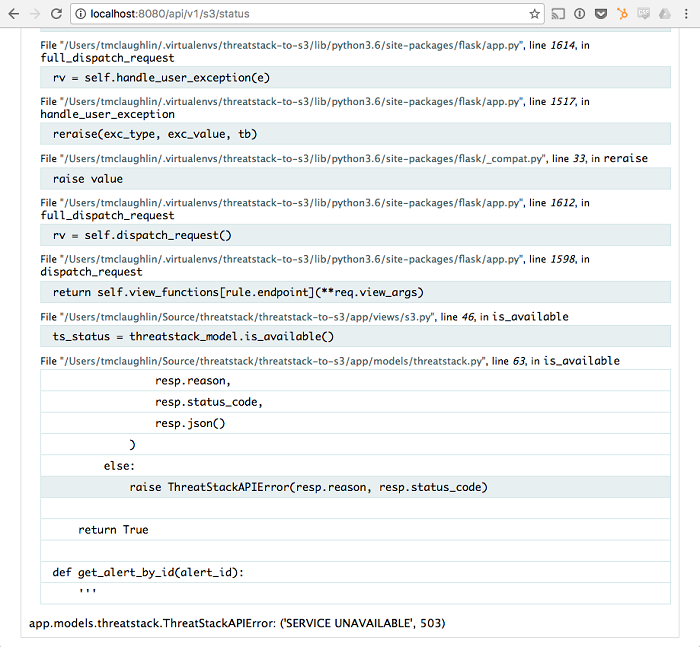
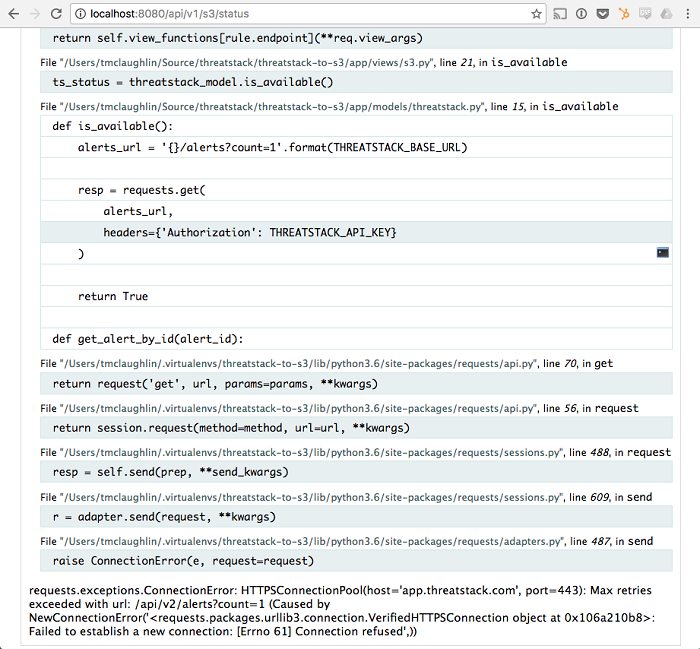
 Why And How To Handle Exceptions In Python Flask Opensource Com
Why And How To Handle Exceptions In Python Flask Opensource Com
 Selenium By Arun 239 Catching Multiple Exceptions Is A
Selenium By Arun 239 Catching Multiple Exceptions Is A
 Node Js Error Handling Best Practices Ship With Confidence
Node Js Error Handling Best Practices Ship With Confidence
 Javascript Global Event Mechanism Stack Overflow
Javascript Global Event Mechanism Stack Overflow
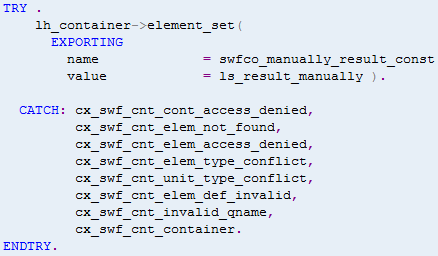
 Abap Try Catch For Exception Is Neither Caught Code Inspector
Abap Try Catch For Exception Is Neither Caught Code Inspector
 Introduction To Error Handling In Angular 7 Part 1 Angular
Introduction To Error Handling In Angular 7 Part 1 Angular
 How To Catch All Exceptions In C Amp Find All Application
How To Catch All Exceptions In C Amp Find All Application
 Java Exception Handling Examples Tutorials Amp More Sematext
Java Exception Handling Examples Tutorials Amp More Sematext
Github Gautamkrishnar Tcso Try Catch Stack Overflow Tcso
 How To Catch All Javascript Errors And Send Them To Server
How To Catch All Javascript Errors And Send Them To Server
 Exception Handling In Javascript
Exception Handling In Javascript
 Scala Exception Handling Geeksforgeeks
Scala Exception Handling Geeksforgeeks
 Selenium By Arun 239 Catching Multiple Exceptions Is A
Selenium By Arun 239 Catching Multiple Exceptions Is A
 Javascript Error Handling Ten Years Ago At The Beginning Of
Javascript Error Handling Ten Years Ago At The Beginning Of
 Selenium By Arun 239 Catching Multiple Exceptions Is A
Selenium By Arun 239 Catching Multiple Exceptions Is A
 Java Multiple Catch Block Example Javatpoint
Java Multiple Catch Block Example Javatpoint
 Javascript Object Model Exception Handling In Sharepoint
Javascript Object Model Exception Handling In Sharepoint
How To Catch All Exceptions Threw From Javascript Issue
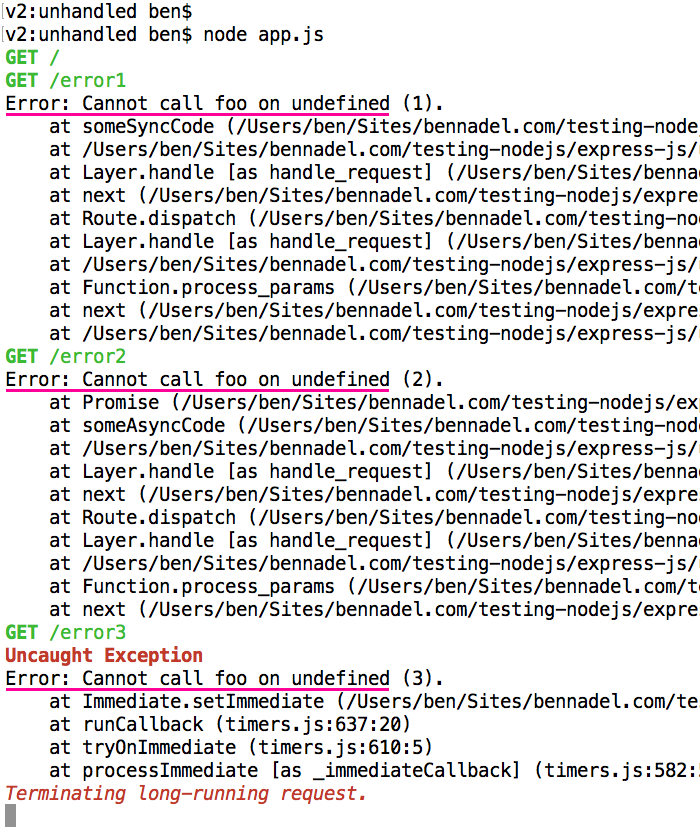
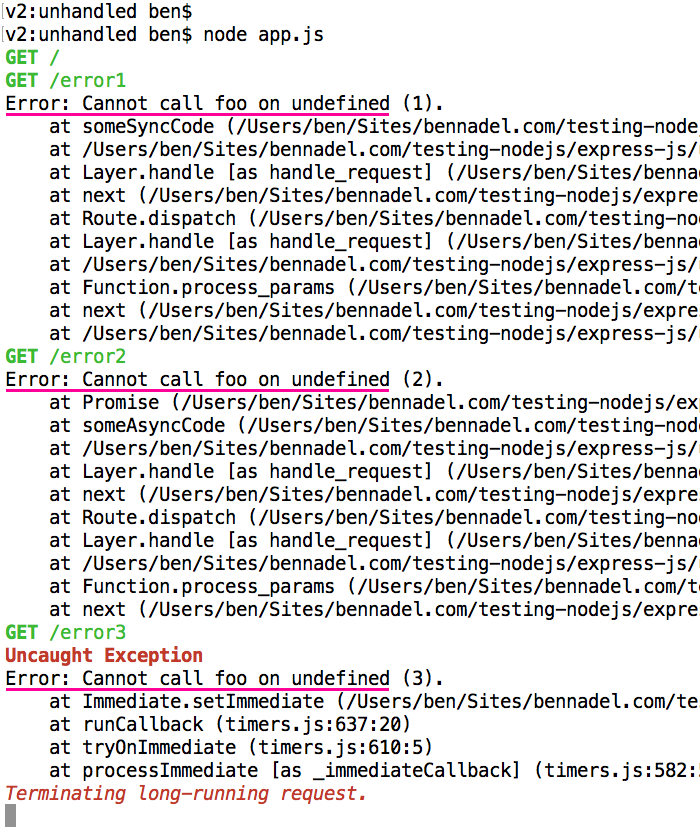
 As A Node Js Novice I Don T Understand Why Uncaught
As A Node Js Novice I Don T Understand Why Uncaught
 The Ultimate Guide To Exception Handling With Javascript Try
The Ultimate Guide To Exception Handling With Javascript Try
 Visual Studio Break On All Exceptions Christianfindlay Com
Visual Studio Break On All Exceptions Christianfindlay Com
 Proper Error Handling In Javascript Scotch Io
Proper Error Handling In Javascript Scotch Io
 Why And How To Handle Exceptions In Python Flask Opensource Com
Why And How To Handle Exceptions In Python Flask Opensource Com
 How To Catch And Fix Javascript Typeerrors Rollbar
How To Catch And Fix Javascript Typeerrors Rollbar
0 Response to "27 Catch All Exceptions Javascript"
Post a Comment