33 Html Input Text Javascript
Examples of using JavaScript to access and manipulate HTML input objects. Button Object Disable a button Find the name of a button Find the type of a button Find the value of a button Find the text displayed on a button Find the id of the form a button belongs to The value attribute is a DOMString that contains the current value of the text entered into the text field. You can retrieve this using the HTMLInputElement value property in JavaScript. let theText = myTextInput. value;
 Html Lesson 13 Input Tags In Html Forms Geeksread
Html Lesson 13 Input Tags In Html Forms Geeksread
Definition and Usage The <input> tag specifies an input field where the user can enter data. The <input> element is the most important form element. The <input> element can be displayed in several ways, depending on the type attribute.

Html input text javascript. 13/1/2019 · our form handler converts the text to upper case before it is used. With this in mind we can throw out all the preceding JavaScript and instead use a simple CSS and PHP (or equivalent back-end) solution: Source code: <input style="text-transform: uppercase;" type="text" name=" … Changing HTML INPUT Type from Password to Text using JavaScript. Inside the ShowPassword JavaScript function, the reference of the CheckBox is received as parameter. Then the Password TextBox is referenced and if the CheckBox is checked, a dynamic TextBox element is created and appended next to it and the Password TextBox is hidden. Step 4) Add JavaScript: Example. function autocomplete (inp, arr) {. /*the autocomplete function takes two arguments, the text field element and an array of possible autocompleted values:*/. var currentFocus; /*execute a function when someone writes in the text field:*/. inp.addEventListener("input", function(e) {.
var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs. The method document.getElementById ().innerHTML is used to change the inner HTML of selected Id. HTMLElement: input event The input event fires when the value of an <input>, <select>, or <textarea> element has been changed. The event also applies to elements with contenteditable enabled, and to any element when designMode is turned on. In the case of contenteditable and designMode, the event target is the editing host. There are various methods to get an input textbox value directly (without wrapping the input element inside a form element): Method 1: document.getElementById('textbox_id').value to get the value of desired box. For example, document.getElementById("searchTxt").value; Note: Method 2,3,4 and 6 returns a collection of elements, so use [whole_number] to get the desired occurrence.
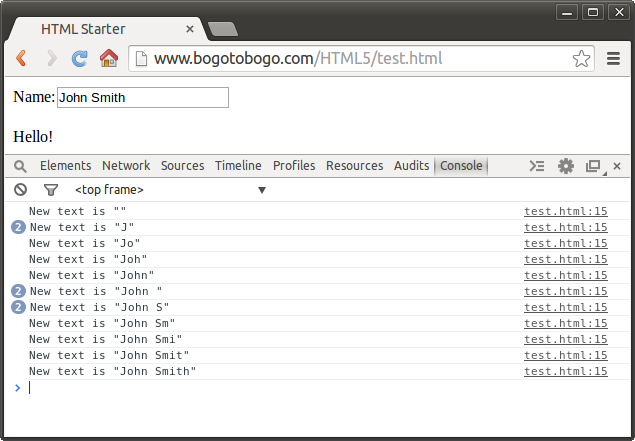
8/9/2017 · The JavaScript input text property is used to set or return the value of a text input field. The value property contains either the default value that is present upon loading the element, the value entered by the user, or the value assigned by the script. There are a few methods for displaying text in HTML using JavaScript. We can divide these methods into two broad categories: Writing text in the document itself. Displaying text in a message box ... The first input box is "first_name," and we want to ensure that the user enters a value before we send the form to the server processing page named "process_form.php." We can do this with JavaScript. Again, we use the getElementById method to get the form input text box and evaluate if the user entered a value.
<input>: The Input (Form Input) element The <input> HTML element is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent. The HTMLInputElement.select () method selects the entire text in a <textarea> element or <input> element that includes a text field. But it becomes impossible to place the cursor at a desired point after focus. Here is another solution that combines all text selection on focus and as well as allows selecting a specific cursor point after focus: A string defining how the selection should be set after the text has been replaced. Possible values: "select" selects the newly inserted text. "start"moves the selection to just before the inserted text. "end" moves the selection to just after the inserted text. "preserve" attempts to preserve the selection. This is the default.
After input text and click: Using jquery val() method: The val() method is used to return or set the value attribute of the selected elements.In default mode this method returns the value of the value attribute of the FIRST matched element & sets the value of the value attribute for ALL matched elements. Dynamically changing HTML INPUT Type using JavaScript. Inside the ShowPassword JavaScript function, the reference of the CheckBox is received as parameter. Then the Password TextBox is referenced and if the CheckBox is checked, a dynamic TextBox element is created and appended next to it and the Password TextBox is hidden. Add a comment |. 4. you can use attribute placeholder. <input type="text" name="email" placeholder="exemplo@exemplo " size="30" />. or try this for older browsers. <input type="text" name="email" value="exemplo@exemplo " size="30" onblur="if(this.value==''){this.value='exemplo@exemplo ';}" …
Calling element.select() will not necessarily focus the input, so it is often used with HTMLElement.focus.. In browsers where it is not supported, it is possible to replace it with a call to HTMLInputElement.setSelectionRange() with parameters 0 and the input's value length: < input onClick = " this. select (); " value = " Sample Text " /> <!-- equivalent to --> < input onClick = " this ... getElementsByClassName class selector to read input value. This is an method in document object to select the elements with classname. getElementsByClassName returns the all the elements with classname matched.. It is class select, return HTMLCollection. Input is defined with class value. formname.getElementsByTagName('input') is an array containing all of the input fields in the form. When you get the length of an array it tells you how many entries are in the array.
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. text:It specifies the value of input text field. attributeValue:This parameter is required. It specifies the value of the attribute to add. setAttribute method This method adds the specified attribute to an element, and set it's specified value. If the attribute already present, then it's value is set/changed. Syntax: In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences.
FileReader.readAsText (): Reads the contents of the specified input file. The result attribute contains the contents of the file as a text string. This method can take encoding version as the second argument (if required). The default encoding is UTF-8. In this case we are using FileReader.readAsText () method to read local .txt file. This code ... Input Text Object Properties. Property. Description. autocomplete. Sets or returns the value of the autocomplete attribute of a text field. autofocus. Sets or returns whether a text field should automatically get focus when the page loads. defaultValue. Sets or returns the default value of a text field. To set the value of an input text field, first we need to access it inside JavaScript by using the document.getElementById() method then it has a value property which is used to set the new value to an input text field.
29/9/2011 · The answer is really simple. // Your HTML text field<input type="text" name="name" id="txt">//Your javascript<script type="text/javascript"> document.getElementById("txt").value = "My default value";</script>. Or if you want to avoid JavaScript entirely: You can define it just using HTML. What you'd want to do is check whether the event's key is the enter key: In your html, add the event argument <input type="text" onkeypress="clickPress (event)"> And in your handler, add an event parameter In the JavaScript code we have a function called say_hi. It used the getElementById we have already seen to locate the DOM element representing the input element with the id first_name. The object returned has a method value that will return the text the user has typed in that field. We use this technique to retrieve the content of both input ...
Yes, according to HTML5 drafts you can use the patternattribute to specify the allowed input using a regular expression. For some types of data, you can use special input fields like <input type=email>. But these features still widely lack support or have qualitatively poor support. 21/12/2020 · After creating Input Racetrack, my mind started chugging with other ideas for animating input labels. So here are a few new creations with GSAP and Splitting! Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: no. Dependencies: tweenmax.js, splitting.js.
 Your First Form Learn Web Development Mdn
Your First Form Learn Web Development Mdn
 Javascript Text Input And Event Listener 2020
Javascript Text Input And Event Listener 2020
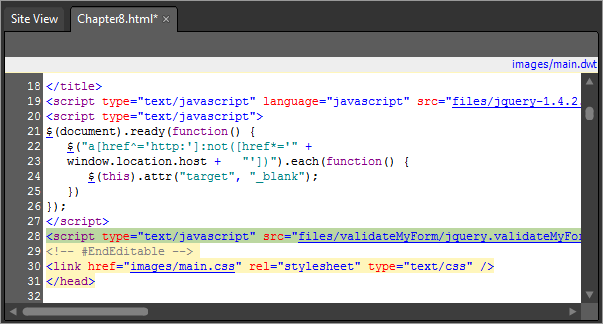
 Adding Functionality With Jquery And Php Using Expression Web
Adding Functionality With Jquery And Php Using Expression Web
 C Java Php Programming Source Code Javascript Input Text
C Java Php Programming Source Code Javascript Input Text
 Css Input Styles From Codepen Freebie Supply
Css Input Styles From Codepen Freebie Supply
 Programmers Sample Guide Jquery Get Input Text Value Example
Programmers Sample Guide Jquery Get Input Text Value Example
 Change Input Type When Clicking Javascript
Change Input Type When Clicking Javascript
 Easily Repeating Html Form Sections Without Much Javascript
Easily Repeating Html Form Sections Without Much Javascript
 Insert Icon In Input Text With Html And Css It Qna
Insert Icon In Input Text With Html And Css It Qna
 Javascript Show Value In Input Field Code Example
Javascript Show Value In Input Field Code Example
 Format Html Input Fields With Javascript Demo
Format Html Input Fields With Javascript Demo
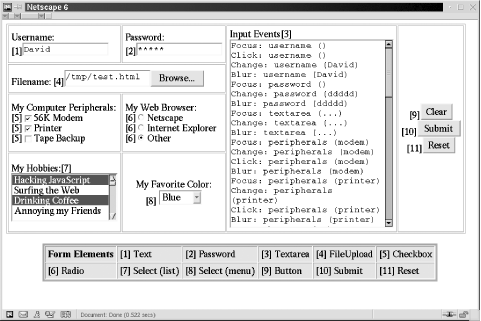
 Defining Form Elements Javascript The Definitive Guide 4th
Defining Form Elements Javascript The Definitive Guide 4th
 Input Field In Html Javascript Stack Overflow
Input Field In Html Javascript Stack Overflow
Html5 Forms Input Types Html5 Doctor
 Where Is My Input Current Value Stored Stack Overflow
Where Is My Input Current Value Stored Stack Overflow
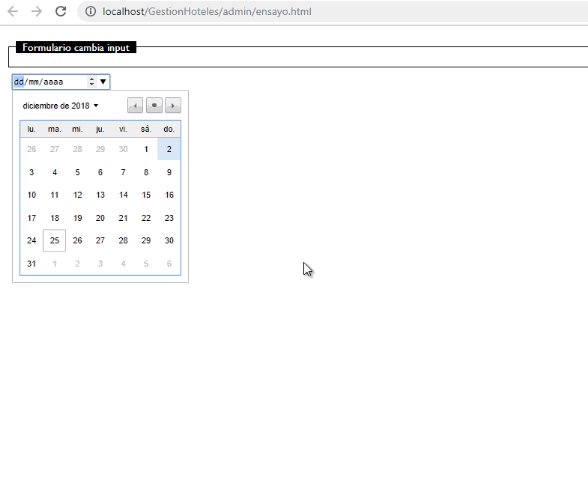
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
 Html Input Auto Complete Suggestion With Tab Completion Html
Html Input Auto Complete Suggestion With Tab Completion Html
 Submit And Validate Html Form Using Javascript
Submit And Validate Html Form Using Javascript
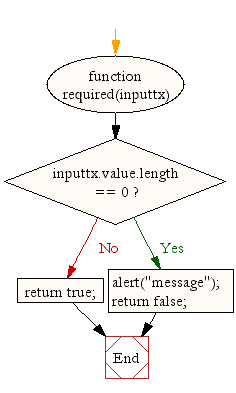
 Javascript Html Form Checking For Non Empty W3resource
Javascript Html Form Checking For Non Empty W3resource
 How Do I Input Text Via An Html Form And Retrieve Data From A
How Do I Input Text Via An Html Form And Retrieve Data From A
 How To Select All Text In Html Text Input When Clicked Using
How To Select All Text In Html Text Input When Clicked Using
 How To Create An Autocomplete Input With Plain Javascript
How To Create An Autocomplete Input With Plain Javascript
 Default Text Label In Textbox Using Javascript Jquery
Default Text Label In Textbox Using Javascript Jquery
 Html Code For Registration Form With Validation
Html Code For Registration Form With Validation
 How To Manage Text Input And Output With Javascript For Html5
How To Manage Text Input And Output With Javascript For Html5
 Set The Value Of An Input Field In Javascript Geeksforgeeks
Set The Value Of An Input Field In Javascript Geeksforgeeks
 Value Bubbles For Range Inputs Css Tricks
Value Bubbles For Range Inputs Css Tricks
 Javascript Prompt How Does Prompt Pop Up Work In Javascript
Javascript Prompt How Does Prompt Pop Up Work In Javascript
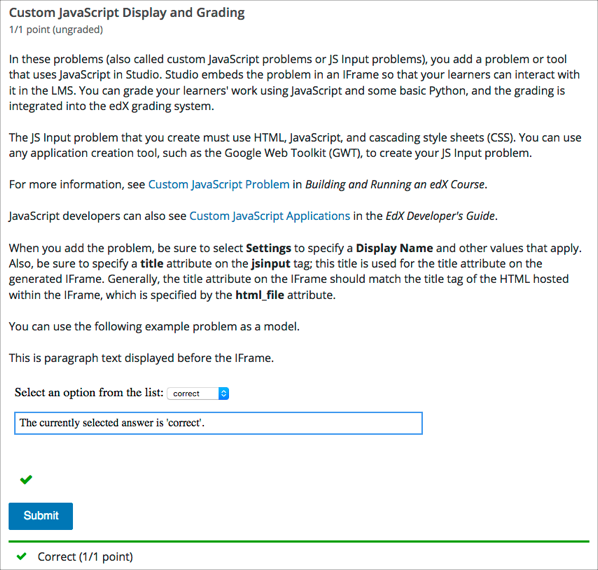
 10 10 Custom Javascript Display And Grading Problem
10 10 Custom Javascript Display And Grading Problem
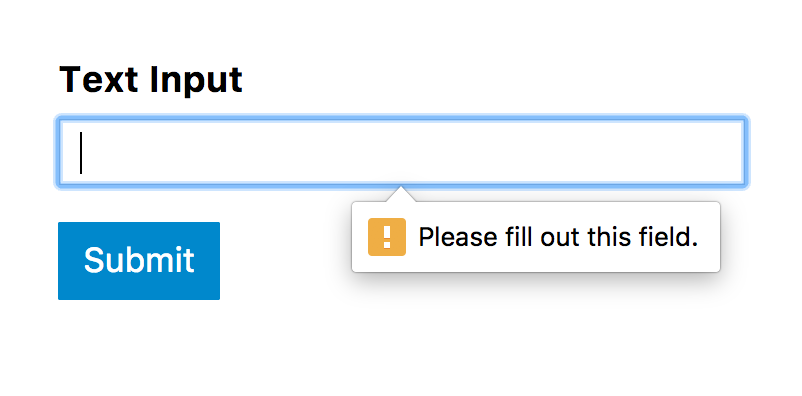
 Form Validation Part 1 Constraint Validation In Html Css
Form Validation Part 1 Constraint Validation In Html Css

 Convert Html Input Box To Duration Picker Html Duration
Convert Html Input Box To Duration Picker Html Duration
0 Response to "33 Html Input Text Javascript"
Post a Comment