34 Javascript Array Map Key Value
Building frequency map of all the elements in an array JavaScript; The Keys and values method in Javascript; Extracting Keys and Values from Hash in Perl; Building an array from a string in JavaScript; Maps in JavaScript takes keys and values array and maps the values to the corresponding keys; Equality of two 2-D arrays - JavaScript Object.entries() returns an array whose elements are arrays corresponding to the enumerable string-keyed property [key, value] pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually.
 Map Higher Order Function Wikipedia
Map Higher Order Function Wikipedia
The Array.prototype.map() method was introduced in ES6 (ECMAScript 2015) for iterating and manipulating elements of an array in one go. This method creates a new array by executing the given function for each element in the array. The Array.map() method accepts a callback function as a parameter that you want to invoke for each item in the array. This function must return a value after ...

Javascript array map key value. Index inside map () Function. In JavaScript, map () method handles array elements, which creates a new array with the help of results obtained from calling function for each and every array element in an array. The index is used inside map () method to state the position of each element in an array, but it doesn't change the original array. Filtering Object Arrays; Filtering values; Finding the minimum or maximum element; Flattening Arrays; Insert an item into an array at a specific index; Iteration; Joining array elements in a string; Logical connective of values; Mapping values; Merge two array as key value pair; Object keys and values to array; Reducing values; Remove value ... Map is a data structure in JavaScript which allows storing of [key, value] pairs where any value can be either used as a key or value. The keys and values in the map collection may be of any type and if a value is added to the map collection using a key which already exists in the collection, then the new value replaces the old value.
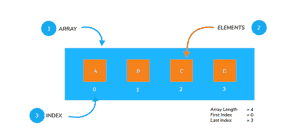
callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value. Aug 10, 2020 - One of the most popular methods of iterating through datasets in JavaScript is the .map() method. .map() creates an array from calling a specific function on each item in the parent array. .map() is a non-mutating method that creates a new array inste What are a key and value in an array? Keys are indexes and values are elements of an associative array. Associative arrays are basically objects in JavaScript where indexes are replaced by user-defined keys. They do not have a length property like a normal array and cannot be traversed using a normal for loop
Map in JavaScript Map is a collection of key-value pairs where the key can be of any type. Map remembers the original order in which the elements were added to it, which means data can be retrieved in the same order it was inserted in. In other words, Map has characteristics of both Object and Array: How do you select a particular option in a SELECT element in jQuery · Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used as an expression · How can I select all elements without a given class in jQuery Given a JavaScript object, how can I convert it into an array of objects (each with key, value)? Example: var data = { firstName: 'John', lastName: 'Doe', email: 'john.doe@gmail ' } resulting...
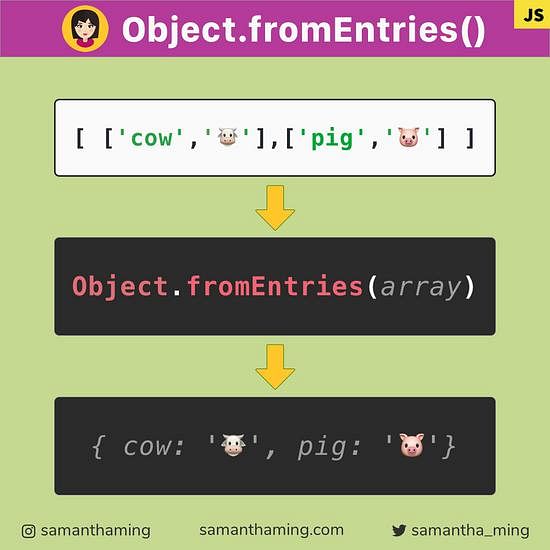
Aug 07, 2020 - In a JS Map object, the key can have any type of values · The size of a Map object can easily be gained by using the Map.prototype.size property. However, measuring the size of an object instance must be done manually. ... So that was all about the JavaScript Map objects. Like arrays, Map objects ... Use Object.entries (obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries (array) on the resulting array to turn it back into an object. For example, we have an object with prices, and would like to double them: By definition, a Map object holds key-value pairs where values of any type can be used as either keys or values. In addition, a Map object remembers the original insertion order of the keys. To create a new Map, you use the following syntax: let map = new Map ([iterable]);
Method 2: In this method we will use Map to store key => value in JavaScript. The map is a collection of elements where each element is stored as a key, value pair. Map objects can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key, value pair in the same order as inserted. To get its properties as key/value pairs, you can use Object.entries, which you can then apply mapto: map = Object.entries(map).map(([key, value]) => key + "_" + value); Object.entriesis relatively new, but easily polyfilled for older environments. Last Updated : 21 Jul, 2021 The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array.
Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map. map.set (key, value) - stores the value by the key. map.get (key) - returns the value by the key, undefined if key doesn't exist in map. The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value. ... A Map object iterates its elements in insertion order — a for...of loop returns an array of [key, value] for ... Definition and Usage. The keys () method returns an Array Iterator object with the keys of an array. keys () does not change the original array.
There is an inbuilt data structure available in ES6 called Map which can be used to store the key value pair data. Iterating key value array in javascript We can use the For…in loop to enumerate through the stored values. Nov 17, 2016 - You can use Map. A new data structure introduced in JavaScript ES6. Alternative to JavaScript Object for storing key/value pairs. A common problem faced by programers is looping over an enumerable dataset. This data can come in the form of arrays, lists, maps or other objects. In this article we will deal with this problem and learn 4 ways to loop through objects using javascript to retrieve multiple key-value pairs.
The task is to convert an Object {} to an Array [] of key-value pairs using JavaScript. Introduction: Objects, in JavaScript, is it's most important data-type and forms the building blocks for modern JavaScript. These objects are quite different from JavaScript's primitive data-types(Number, String, Boolean, null, undefined and symbol). The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value. The syntax of JavaScript map method is as below : let finalArray = arr.map(callback( currentValue[, index[, array]]), arg) Following are the meanings of these parameters : callback: This is the callback method. It is called for each of the array arr elements. The returned value of this method is added to the final array finalArray.
4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Map keys. Just like any value (object, array, string, number) can be used as the value of the key-value entry of a map item, any value can be used as the key, even objects. If you try to get a non-existing key using get() out of a map, it will return undefined. Weird situations you'll almost never find in real life Using Javascript Maps Map in javascript is a collection of key-value pairs. It can hold both the object or primitive type of key-values. It returns the key, value pair in the same order as inserted.
Jul 26, 2021 - Map objects can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key, value pair in the same order as inserted. Approach: We will traverse through the whole array and one by one add the keys from the keys (array) and the corresponding ... ECMAScript 2015 introduces a new data structure to map values to values. A Map object is a simple key/value map and can iterate its elements in order of insertion. Syntax. let myMap = new Map([iterable]); // create a new map object . Map take optional parameter iterable which is an Array or other iterable object whose elements are key-value pairs. Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array.
Jun 03, 2019 - Sometimes you want to iterate through all of the items in an object itself as opposed to an array of objects. A common example might be if you have an object where each key represents a unique id, but all of the values might be a similar type (sort of like a JavaScript Set). While map won't work ... If you only need the keys or the values of the Map, you can use Map#keys () or Map#values (). Map#keys () returns an iterator over the map's keys, and Map#values () returns an iterator over the map's values. Make sure you convert the iterator to an array using the spread operator or Array.from () if you want to use filter () or map ()! Step 4 — Reformatting Array Objects. .map () can be used to iterate through objects in an array and, in a similar fashion to traditional arrays, modify the content of each individual object and return a new array. This modification is done based on what is returned in the callback function.
The forEach method executes the provided callback once for each key of the map which actually exist. It is not invoked for keys which have been deleted. However, it is executed for values which are present but have the value undefined. callback is invoked with three arguments:. the entry's value; the entry's key; the Map object being traversed; If a thisArg parameter is provided to forEach, it ...
 Using The Map Function In Javascript And React By Jonathan
Using The Map Function In Javascript And React By Jonathan
 Javascript Object Fromentries Samanthaming Com
Javascript Object Fromentries Samanthaming Com
 Using The Map Function In Javascript And React By Jonathan
Using The Map Function In Javascript And React By Jonathan
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
 Convert Javascript Array To Object Of Same Keys Values
Convert Javascript Array To Object Of Same Keys Values
 When To Use Map Instead Of Plain Javascript Object
When To Use Map Instead Of Plain Javascript Object

 Javascript Array Push Key Value Code Example
Javascript Array Push Key Value Code Example
 Array Prototype Map Javascript Mdn
Array Prototype Map Javascript Mdn
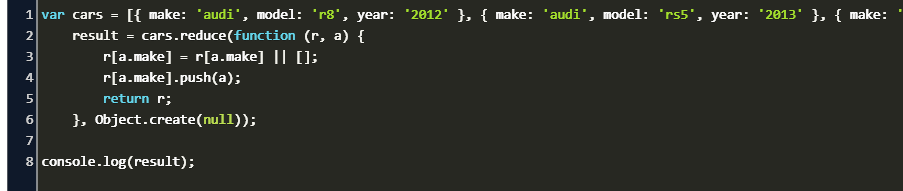
 Group Array Of Objects With Same Key Value Pair Javascript
Group Array Of Objects With Same Key Value Pair Javascript
 Java How To Get Random Key Value Element From Hashmap
Java How To Get Random Key Value Element From Hashmap
 Useful Javascript Array And Object Methods By Robert Cooper
Useful Javascript Array And Object Methods By Robert Cooper
 Map Vs Object In Javascript Stack Overflow
Map Vs Object In Javascript Stack Overflow
 Implementing Our Own Array Map Method In Javascript Dev
Implementing Our Own Array Map Method In Javascript Dev

Javascript Object Dictionary Examples Dot Net Perls
 Javascript Map And Set Explained
Javascript Map And Set Explained
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 How To Read Json Object From File In Java Crunchify
How To Read Json Object From File In Java Crunchify
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 How To Get Distinct Values From An Array Of Objects In
How To Get Distinct Values From An Array Of Objects In
 How To Use Javascript Collections Map And Set
How To Use Javascript Collections Map And Set
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
 How To Merge A List Of Maps By Key In Immutable Js Pluralsight
How To Merge A List Of Maps By Key In Immutable Js Pluralsight
 Javascript Array Map How To Map Array In Javascript
Javascript Array Map How To Map Array In Javascript
 Vuejs Foreach Map Key Value Code Example
Vuejs Foreach Map Key Value Code Example
 Java Hashmap Containskey Object Key And Containsvalue
Java Hashmap Containskey Object Key And Containsvalue
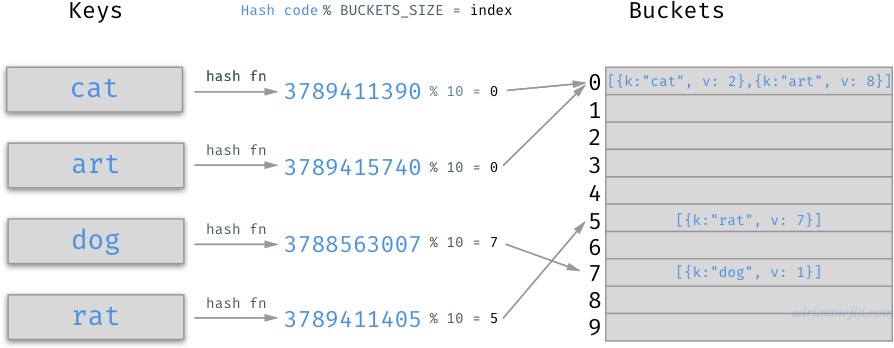
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 How To Iterate Using Ngfor Loop Map Containing Key As String
How To Iterate Using Ngfor Loop Map Containing Key As String
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks


0 Response to "34 Javascript Array Map Key Value"
Post a Comment