23 What Is The Difference Between Window And Document In Javascript
The window object is supported by all browsers. It represents the browser's window. All global JavaScript objects, functions, and variables automatically become members of the window object. Global variables are properties of the window object. Global functions are methods of the window object. Even the document object (of the HTML DOM) is a ... Nov 03, 2015 - Hi, I'm a Javascript newbie that's just finished by first Captivate (CP9) screen (HTML5) using Javascript. A slide with multiple text entry boxes (TEBs) and one Submit button, which runs a function to validate the TEBs (Thanks David for getting me started). I call the function in the Submit ...
What Is The Difference Between Local Disk C And D Quora
The Windowinterface represents a window containing a DOMdocument; the documentproperty points to the DOM documentloaded in that window. A window for a given document can be obtained using the document.defaultViewproperty. A global variable, window, representing the window in which the script is running, is exposed to JavaScript code.

What is the difference between window and document in javascript. What is the difference between window, screen, and document in Javascript? I see these terms used interchangeably as the global environment for the DOM. What is the difference (if there is one) and when should I use each one? What is the difference between $(window).load() and $(document).ready() functions in jQuery? When to use $(document).ready() and when $(window).load() in jQuery? What is Python equivalent of the ! operator? What is the MySQL SELECT INTO Equivalent? What is the C++ equivalent of sprintf? Is their a negative lookbehind equivalent in JavaScript? Window. The JavaScript window object sits at the top of the JavaScript Object hierarchy and represents the browser window. The window object is supported by all browsers. All global JavaScript objects, functions, and variables automatically become members of the window object.The window is the first thing that gets loaded into the browser.This window object has the majority of the properties ...
3. document.inputEncoding. Returns the document's encoding (character set) 3. document.lastModified. Returns the date and time the document was updated. 3. document.links. Returns all <area> and <a> elements that have a href attribute. Apr 20, 2020 - Window is an top level heirarchy in javascript and window consist of number of objects in it as properties and DOCUMENT and SCREEN are one of the objects in Window among all. Window represent the… A more accurate and safer syntax is window.document.write( ) document.write is not recommended in modern programming because it has some issues, one of them being that it rewrites the page. It is a bit outdated. However it is still used a lot. innerHTML might be an alternative if done carefully. console.log is not really part of the JavaScript ...
The document and window object are two of the parent objects that we can access with JavaScript. The document object itself is subordinate to the window object. I think everybody knows them, because they are omnipresent especially when developing web apps with vanilla javascript. I asked you to vote on topics you want me to cover, and this won! In this video, I discuss three important JavaScript objects that we get for free in any br... window.screen or just screen is a small information object about physical screen dimensions. window.document or just document is the main object of the potentially visible (or better yet: rendered) document object model/DOM.
Window Object. The window object represents a window in browser. An object of window is created automatically by the browser. Window is the object of browser, it is not the object of javascript. The javascript objects are string, array, date etc. Javascript Window Object with Iframe. The property to access a frame is window.frames [], which is an array of all the frames. If you only have one iframe you access it by using window.frames [0]. Since the iframe is also a window object, accessing window properties of that frame is done by using window.frames [0].mywindowproperty. Now lets talk about the difference between those methods First of all ,all of them can be used to check if the DOM is fully loaded and ready to be manipulated by your JavaScript code . Secondly , $ (document).ready () and $ (window).load () are jQuery methods and not pure JavaScript methods so to use them you need to include jQuery library .But ...
The ready () method is used to make a function available after the document is loaded. Whatever code you write inside the $ ( document ).ready () method will run once the page DOM is ready to execute JavaScript code. You can try to run the following code to learn how to use to use $ (document).ready () in jQuery: Live Demo. Difference between window.location and location.href window.location is an object that holds all the information about the current document location (host, href, port, protocol etc.). location.href is shorthand for window.location.href (you call location from global object - window, so this is window.location.href), and this is only a string ... Document. The Document interface represents any web page loaded in the browser and serves as an entry point into the web page's content, which is the DOM tree. When an HTML document is loaded into a web browser, it becomes a document object.It is the root node of the HTML document. The document actually gets loaded inside the window object and has properties available to it like title, URL ...
Nov 04, 2020 - I see these terms used interchangeably as the global environment for the DOM. What is the difference (if there is one) and when should I use each one? Let’s find out more about these in this article… Difference between document.ready and window.load in JavaScript/jQuery $(document).redy- Code in this method get executed once DOM tree loading is done. That means its not wait for the external resource get loaded. And run the javascript code which is in function. So if you use Windows.onload than end user have to wait to see expected behaviour till DOM tree and external resouce get loaded by the browser.
While the document ready is a jQuery event which means that it is only available in the jQuery library, the window.onload is a pure JavaScript event, and therefore, available in most browsers and libraries. The other main difference is apparent from their definitions. The window.onload event waits for the content unlike $ (document).ready (). This JavaScript tutorial walks through the key differences between the Window and Document objects as they relate to development. We also analyze how iframes... Mar 28, 2016 - Web browser is made up of hierarchy of objects. At the root level we have a window object. Window It is the root level element in any web page. All the global variables are defined on the window object. For example, alert(), confirm() are methods defined on the window object.
Window.onload vs onDocumentReady in javascript. Both functions are used to perform tasks when the page is loaded in the browser but they some subtle differences in how and when they're executed. "window.onload" will execute code when browser has loaded the DOM tree and all other resources like images, objects, etc. Sep 15, 2015 - 172k members in the learnjavascript community. This subreddit is for anyone who wants to learn JavaScript or help others do so. Questions and posts … 1 week ago - window.document returns a reference to the document contained in the window.
Window is the main JavaScript object root, aka the global object in a browser, also can be treated as the root of the document object model. You can access it a Definition and Usage. The writeln () method is identical to the document.write () method, with the addition of writing a newline character after each statement. Related Searches to javascript tutorial - window.onload vs $(document).ready() window.onload example difference between document.ready and document.load in jquery window onload jquery w3schools jquery window onload window ready javascript javascript document ready without jquery window.onload is not a function document.ready examplewindow.load ...
The JavaScript window object sits at the top of the JavaScript Object hierarchy and represents the browser window.All global JavaScript objects , functions, and variables automatically become members of the window object.The window is the first thing that gets loaded into the browser . This window object has the majority of the properties like ... Nov 02, 2020 - Learn BOM and DOM to clearly understand the difference between window, document and screen in JavaScript. When JavaScript is executed inside the browser, the window object is the JavaScript Global object. The document object is a property of the window object. The window object represents the browser...
Window Object. The window object represents an open window in a browser. If a document contain frames (<iframe> tags), the browser creates one window object for the HTML document, and one additional window object for each frame. Note: There is no public standard that applies to the Window object, but all major browsers support it. The general idea is that window.onload fires when the document's window is ready for presentation and document.onload fires when the DOM tree (built from the markup code within the document) is completed.. Ideally, subscribing to DOM-tree events, allows offscreen-manipulations through Javascript, incurring almost no CPU load.Contrarily, window.onload can take a while to fire, when multiple ... document.onload. It gets fired prior to loading of images and other external content. document.onload event is fired before the window.onload. window.onload. It gets fired when the complete page loads, which includes images, scripts, css, etc.
The document and window are different objects and they have some different events. Using addEventListener () on them listens to events destined for a different object. You should use the one that actually has the event you are interested in. For example, there is a "resize" event on the window object that is not on the document object. A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there's already a window with such name - the given URL opens in it, otherwise a new window is opened. params The configuration string for the new window. It contains settings, delimited by a comma. Also window.onload is a pure javascript event in the DOM, while the $ (document).ready () event is a method in jQuery. $ (document).ready () is usually the wrapper for jQuery to make sure the elements all loaded in to be used in jQuery... Look at to jQuery source code to understand how it's working:
Jan 18, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Apr 14, 2017 - Functionally, there’s no difference. I prefer to call the DOM object lowest in the tree that satisfies our needs. window works just fine, but document does the same thing. It’s all a matter of preference.
 What Is The Difference Between Window Screen And Document
What Is The Difference Between Window Screen And Document
What Is The Difference Between Document And Window Objects
 Differences Between The Window And Document For Javascript Development
Differences Between The Window And Document For Javascript Development
Typeerror Document Getelementbyid Is Null
 38 What Is The Difference Between Window And Document In
38 What Is The Difference Between Window And Document In
 Document Object Model Dom Javascript Document Object
Document Object Model Dom Javascript Document Object
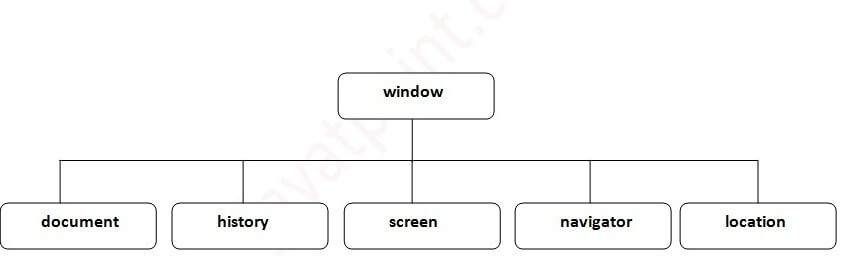
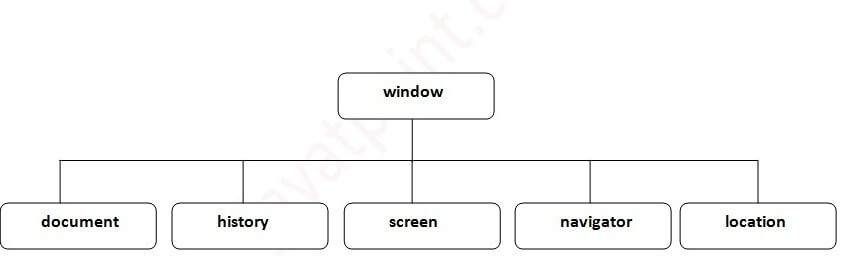
 Browser Object Model Javatpoint
Browser Object Model Javatpoint
 Microsoft Office 365 E1 Vs E3 Vs E5
Microsoft Office 365 E1 Vs E3 Vs E5
 Difference Between Document Ready And Window Load Document
Difference Between Document Ready And Window Load Document
 Javarevisited Difference Between Jquery Document Ready
Javarevisited Difference Between Jquery Document Ready
 Linux Vs Windows What Is The Difference Between Linux And
Linux Vs Windows What Is The Difference Between Linux And
 Angular Interview Questions You Should Know
Angular Interview Questions You Should Know
 Linux Vs Mac Vs Windows Which One Is Better Infographics
Linux Vs Mac Vs Windows Which One Is Better Infographics
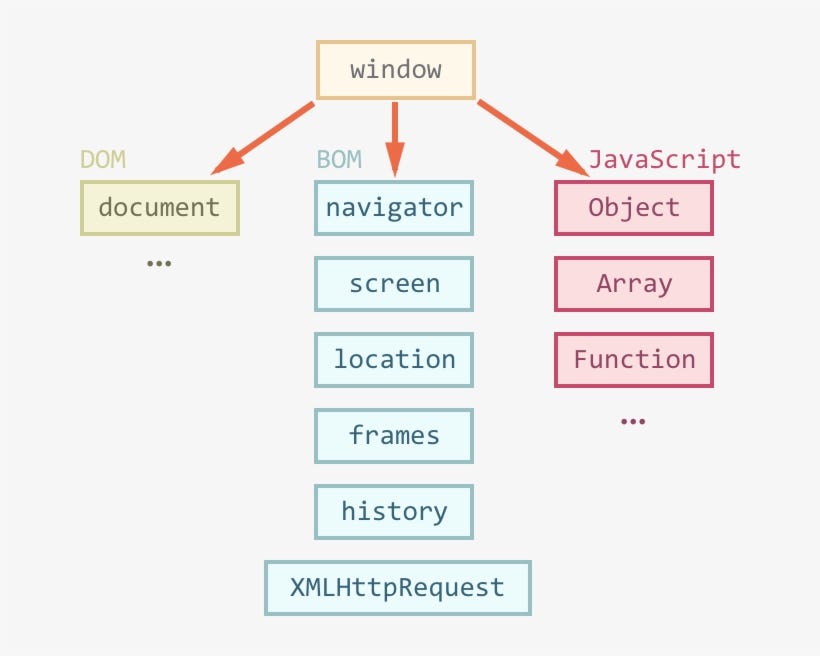
 Javascript Window Object Sahar E Hassan Medium
Javascript Window Object Sahar E Hassan Medium
38 What Is The Difference Between Window And Document In
 Difference Between Document Ready And Body Onload In Jquery
Difference Between Document Ready And Body Onload In Jquery
 Document Object Model Wikipedia
Document Object Model Wikipedia
 Javascript Window And Document To Be Organized Programmer
Javascript Window And Document To Be Organized Programmer
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
 Difference Between Document Ready And Window Onload
Difference Between Document Ready And Window Onload


0 Response to "23 What Is The Difference Between Window And Document In Javascript"
Post a Comment