34 Javascript Listener Class Change
Caret events occur when the caret — the cursor indicating the insertion point — in a text component moves or when the selection in a text component changes. The text component's document can initiate caret events when it inserts or removes text, for example. You can attach a caret listener to an instance of any JTextComponent subclass with the addCaretListener method. Invoked when the target of the listener has changed its state.
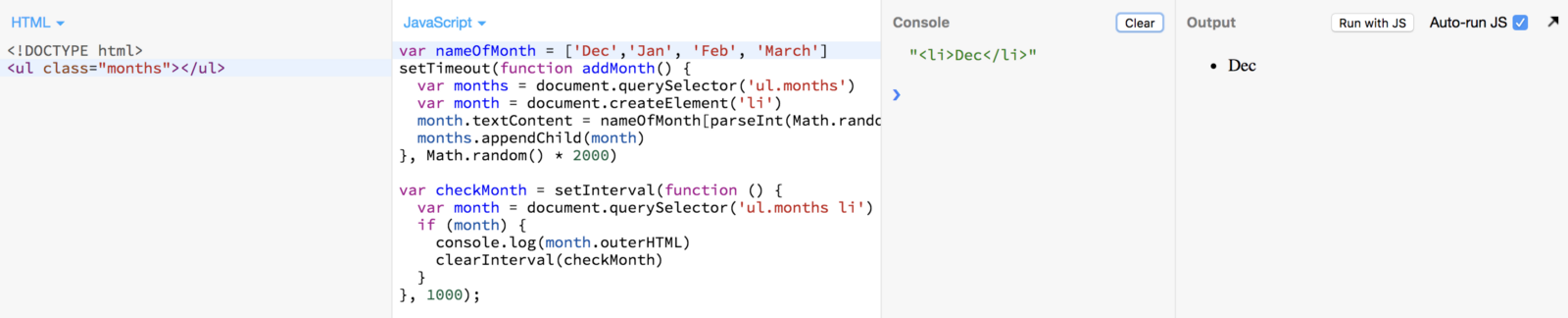
 How Javascript Works Tracking Changes In The Dom Using
How Javascript Works Tracking Changes In The Dom Using
15/11/2018 · Example 1: In this code change the class of the button from “default” to “changedClass” using the onclick event which in turn changes the background color of the button from RED to GREEN. <!DOCTYPE html>. <html>. <head>. <title>Change an element class with javascript</title>. <style type="text/css">.

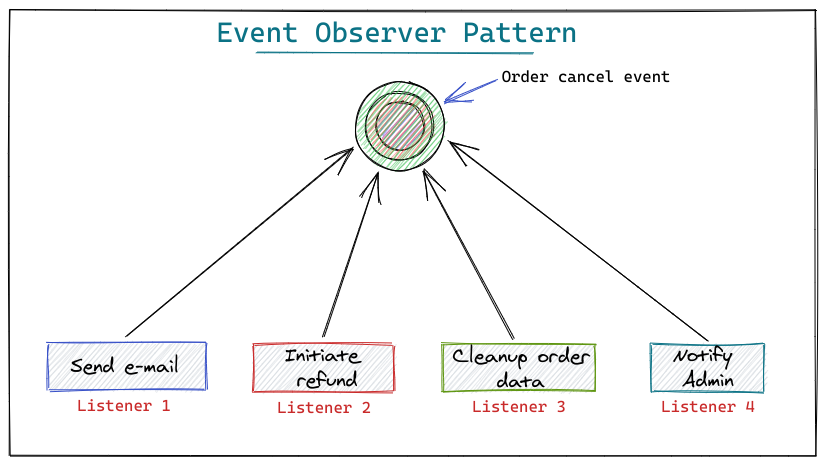
Javascript listener class change. If we wanted to change the behavior of our application, we could adjust how the subscribers react to the events without having to change the publisher. In this article, we will create an event listener for a TicketManager JavaScript class that allows a user to buy tickets. //jQuery listen for checkbox change $("#myCheckBoxID").change(function() { if(this.checked) { //I am checked }else{ //I'm not checked } }); Using JavaScript change event for input elements The change event of an <input> element fires when the <input> element loses focus. The change event does not fire when you're tying. The following example shows the value of the input text when it loses focus.
Definition and Usage. The document.addEventListener() method attaches an event handler to the document. Tip: Use the document.removeEventListener() method to remove an event handler that has been attached with the addEventListener() method. Tip: Use the element.addEventListener() method to attach an event handler to a specified element. In JavaScript you add an event listener to a single element using this syntax: document.querySelector('.my-element').addEventListener('click', event => { //handle click }) But how can you attach the same event to multiple elements? In other words, how to call addEventListener () on multiple elements at the same time? As querySelectorAll () returns a NodeList instead of a single element, we need to loop through the nodes to add a click event listener to each button. For instance, if we have three buttons on the page, the code above will create three click event listeners. Note that you can only listen to one event with addEventListener ().
When using the addEventListener() method, the JavaScript is separated from the HTML markup, for better readability and allows you to add event listeners even when you do not control the HTML markup. You can easily remove an event listener by using the removeEventListener() method. JavaScript: managing events (dispatch, listen) / As a huge fen of the flash platform, I always like to work with events. The events system in ActionScript3 is really helpful when we are building a big application with many modules and we want to keep them independent. JavaScript hasn't native support of events, but we can still use them. javascript adding click event listener to class . Posted by: admin February 6, 2018 Leave a comment. ... My problem is that this seem to only add the listener to the first class it finds. I tried to use querySelectorAll but it didn't work ... javascript - Angular 2+ Access/Change Variable from Lazy-Loaded component
7/1/2020 · Start by grabbing an element you want to observe for cl a ss changes. Then, store a flag of whether a particular class is in the classList of the element as the previous class state. Invoked when the target of the listener has changed its state. How can I change an element's class with JavaScript? 384. How to pass arguments to addEventListener listener function? 1383. How to add a class to a given element? 863. How to get a JavaScript object's class? 848. addEventListener vs onclick. 0. Toggle button to show and hide both the comments and the WordPress comment form. 0.
let targetNode = document.getElementById('test') function workOnClassAdd() { alert("I'm triggered when the class is added") } function workOnClassRemoval() { alert("I'm triggered when the class is removed") } // watch for a specific class change let classWatcher = new ClassWatcher(targetNode, 'trigger', workOnClassAdd, workOnClassRemoval) // tests: targetNode.classList.add('trigger') // triggers workOnClassAdd callback targetNode.classList.add('trigger') // won't trigger (class … This method is a shortcut for .on( "change", handler ) in the first two variations, and .trigger( "change" ) in the third.. The change event is sent to an element when its value changes. This event is limited to <input> elements, <textarea> boxes and <select> elements. For select boxes, checkboxes, and radio buttons, the event is fired immediately when the user makes a selection with the mouse ... The addEventListener () method attaches an event handler to the specified element. Tip: Use the removeEventListener () method to remove an event handler that has been attached with the addEventListener () method. Tip: Use the document.addEventListener () method to attach an event handler to the document.
Tip: Also see How To Toggle A Class. Tip: Also see How To Remove A Class. Tip: Learn more about the classList property in our JavaScript Reference. Tip: Learn more about the className property in our JavaScript Reference. 27/7/2020 · The JavaScript addEventListener() method allows you to set up functions to be called when a specified event happens, such as when a user clicks a button. This tutorial shows you how you can implement addEventListener() in your code. Understanding Events and Event Handlers. Events are actions that happen when the user or browser manipulates a page. Given an HTML document with heading and button, jQuery should fire an event when the CSS class of the button changes. Approach: In jQuery, there is no provision to trigger an event on class change. An alternative method is to manually raise an event when you programmatically change the class using the trigger() function.The trigger() function will raise an event whenever the class of the ...
So in Vanilla JavaScript, there are multiple ways of adding event listeners to elements. So let's look at some Vanilla JS examples for the addEventListener method and apply it to HTML elements. Add event listener to one single element permalink. So ofcourse we can use add event listener directly on an HTML element using for example the ... I have two buttons, button 1 and button 2 of different classes with different color and background color. When mouseover button 1 I want the color and background color to change to the color and background color of button 2 and and the color and background color of button 2 to change to the color and background color of button 1. likewise when I hover button 2 the same should happen. 27/2/2020 · In JavaScript, the standard way of selecting an element is to use the document.getElementById("Id"). Of course, it is possible to obtain elements in other ways, as well, and in some circumstances, use this. For replacing all the existing classes with a single or more classes, you should set the className attribute, as follows:
The addEventListener () method allows you to add event listeners to any HTML DOM elements, the document object, the window object, or any other object that support events, e.g, XMLHttpRequest object. Here's an example that attaches an event listener to the window "resize" event: Example. Try this code ». Introduction. In the previous tutorial in this series, "How To Make Changes to the DOM," we covered how to create, insert, replace, and remove elements from the Document Object Model (DOM) with built-in methods.By increasing your proficiency in manipulating the DOM, you are better able to utilize JavaScript's interactive capabilities and modify web elements. 10/5/2019 · If that value is equal to ‘class’, then we know that there has been a change to the element’s class name. Now we can update the callback function by adding a condition: function callback (mutationsList) {mutationsList. forEach (mutation => {if (mutation. attributeName === 'class') {alert ('Ch-ch-ch-changes!')}})}
this in JavaScript is difficult to learn, and especially tricky to understand when used in event listeners. Let's take a step back and look at a simplified example. Here is a demo for a mouse-draggable element. Although these are some of the more common uses for property-change listeners, you can register a property-change listener on the bound property of any component that conforms to the JavaBeans specification. You can register a property change listener in two ways. The first uses the method addPropertyChangeListener (PropertyChangeListener). Adding event listener to multiple elements. To add the event listener to the multiple elements, first we need to access the multiple elements with the same class name or id using document.querySelectorAll() method then we need to loop through each element using the forEach() method and add an event listener to it.
Whenever we change the property value of "p", this function gets triggered. o.p = 2; //logs: "o.p changed from 1 to 2" I am working on Javascript for the past few years and never used these functions. Can someone please throw some good use cases where these functions will come in handy? A change listener is registered on an object — typically a component, but it could be another object, like a model — and the listener is notified when the object has changed. The big difference from a property change listener is that a change listener is not notified of what has changed, but simply that the source object has changed.
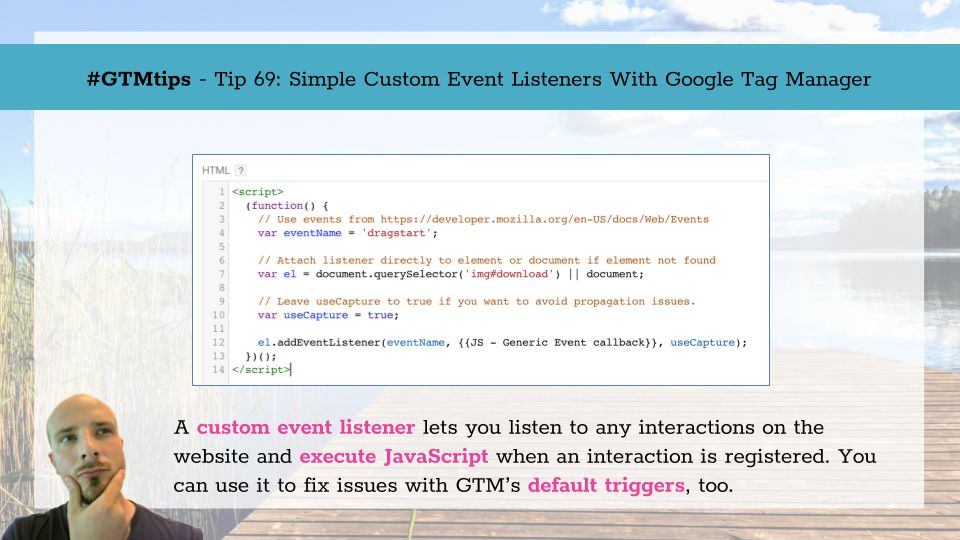
 Gtmtips Simple Custom Event Listeners With Google Tag
Gtmtips Simple Custom Event Listeners With Google Tag
 Javascript Remove Event Listener After Bind Code Example
Javascript Remove Event Listener After Bind Code Example
 Jsf Event Listener Action Phase Value Change With
Jsf Event Listener Action Phase Value Change With
 Hostlistener Amp Hostbinding Angular
Hostlistener Amp Hostbinding Angular
How To Find Event Listeners On A Dom Node When Debugging Or
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 How To Write A Document Listener The Java Tutorials
How To Write A Document Listener The Java Tutorials

 Listen To Multiple Events In A Single Class In Laravel Amit
Listen To Multiple Events In A Single Class In Laravel Amit
 Listening To Dom Changes By Javascript Web Api Mutation
Listening To Dom Changes By Javascript Web Api Mutation
 Event Listener For Class Change
Event Listener For Class Change
![]() Add Event Listener For Class Change Seanmcp Com
Add Event Listener For Class Change Seanmcp Com
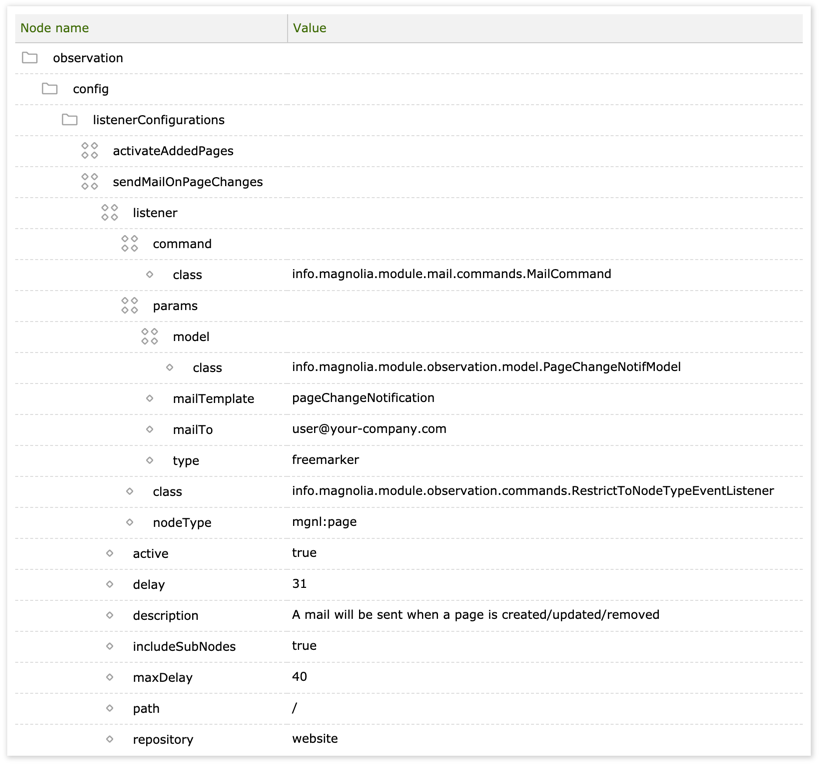
 Observation Module Magnolia Cms Docs
Observation Module Magnolia Cms Docs
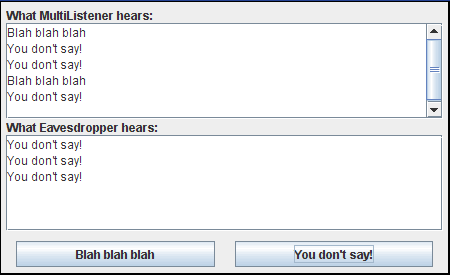
 Introduction To Event Listeners The Java Tutorials
Introduction To Event Listeners The Java Tutorials
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Custom Events In Javascript A Complete Guide Logrocket Blog
Custom Events In Javascript A Complete Guide Logrocket Blog

 How To Add An Event Listener To Multiple Elements In Javascript
How To Add An Event Listener To Multiple Elements In Javascript
 How To Build A Variable Event Listener In Bpm Ibm Developer
How To Build A Variable Event Listener In Bpm Ibm Developer
How Javascript Works Tracking Changes In The Dom Using
 Add Event Listener On Multiple Elements Vanilla Js
Add Event Listener On Multiple Elements Vanilla Js
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
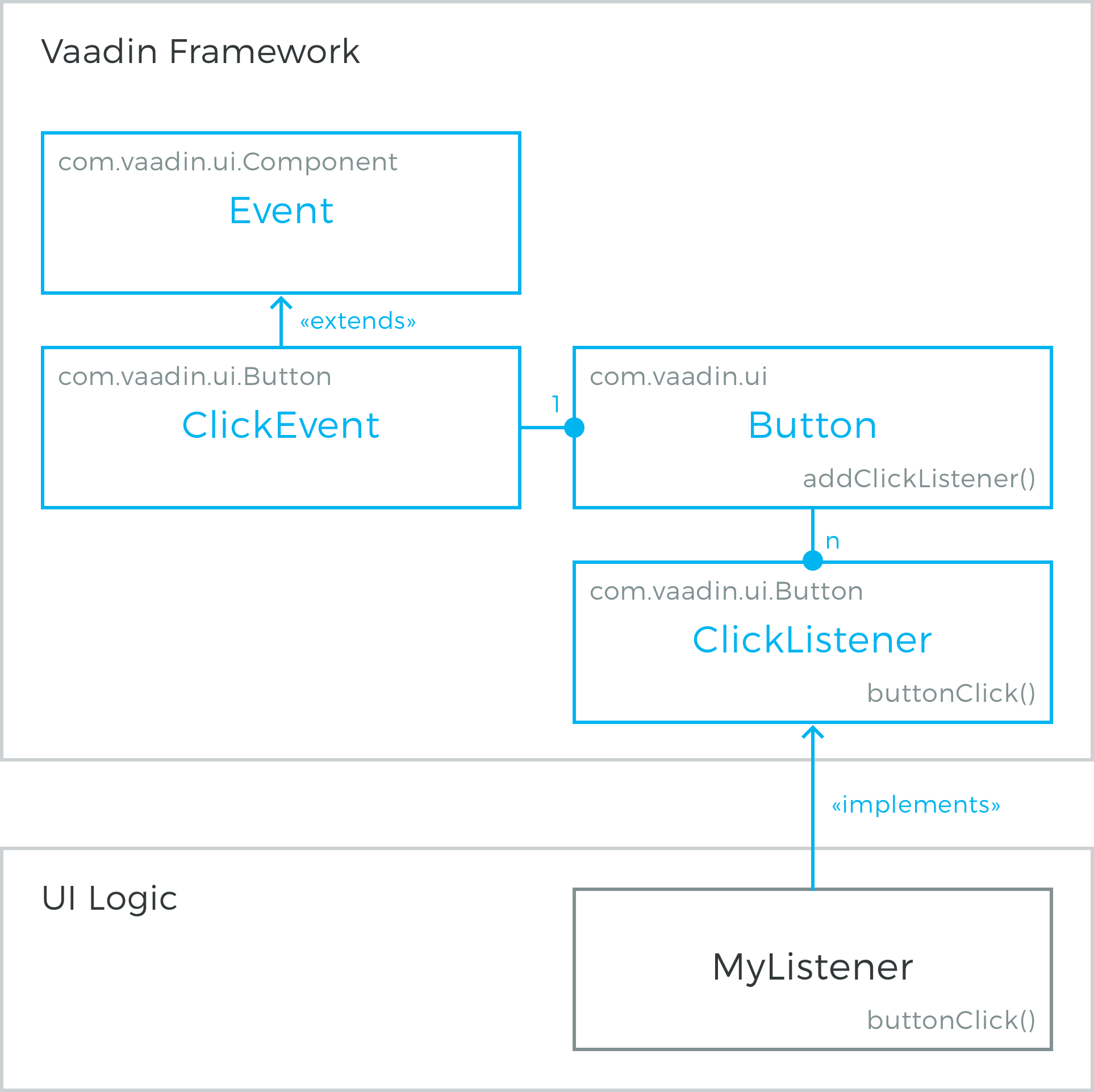
 Events And Listeners Vaadin Architecture Framework
Events And Listeners Vaadin Architecture Framework
 Handling Events For Many Elements Kirupa
Handling Events For Many Elements Kirupa
 Running Event Listeners Outside Of The Ngzone Angular Indepth
Running Event Listeners Outside Of The Ngzone Angular Indepth
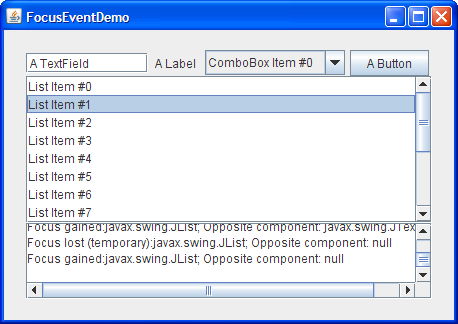
 How To Write A Focus Listener The Java Tutorials Gt Creating
How To Write A Focus Listener The Java Tutorials Gt Creating
 Capturing The Correct Element In Google Tag Manager Simo
Capturing The Correct Element In Google Tag Manager Simo
 React Onclick Event Vs Js Addeventlistener
React Onclick Event Vs Js Addeventlistener
 React Onclick Event Vs Js Addeventlistener
React Onclick Event Vs Js Addeventlistener
 Laravel 8 Events And Listeners With Practical Example Dev
Laravel 8 Events And Listeners With Practical Example Dev
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
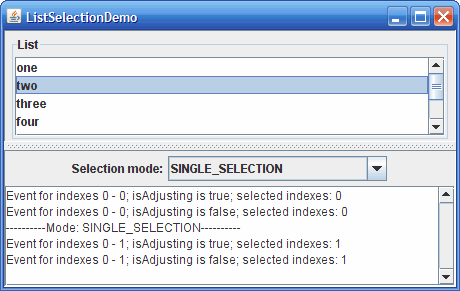
 How To Write A List Selection Listener The Java Tutorials
How To Write A List Selection Listener The Java Tutorials
 Can You Add Event Listener To Element After Page Load Code
Can You Add Event Listener To Element After Page Load Code
0 Response to "34 Javascript Listener Class Change"
Post a Comment