20 How To Fetch Data From Database In Php Using Javascript
By following these clearly defined steps we can easily use PHP to query our database, retrieve the data as a JSON object before visualizing it using AnyChart. The example of connecting a MySQL database to JS charts created with AnyChart described in this tutorial is pretty basic. Nov 11, 2010 - How to retrieve data from database to use in a javascript app. Javascript Forums on Bytes.
 How To Insert Data Using Ajax In Php Codingstatus
How To Insert Data Using Ajax In Php Codingstatus
It is simple to fetch data from database in PHP and display in div with example and code. Fetching data from the database and using SELECT query and display in table format. See the example below: Step 1: Connection with Database The dbConn.php fi...

How to fetch data from database in php using javascript. This led to the creation of technologies that allow web pages to request small chunks of data (such as HTML, XML, JSON, or plain text) and display them only when needed, helping to solve the problem described above.. This is achieved by using APIs like XMLHttpRequest or — more recently — the Fetch API.These technologies allow web pages to directly handle making HTTP requests for specific ... I am trying to build a chart and I need to fetch data from the MySQL database table into a JavaScript variable that would be in the following format: var variable1 = [ [1, 19], [2, 11], [3, 14], [4, 16]]. The first number (column) becomes x and the second is y on my chart. My table in MySQL database looks like this (I simplified it a bit): Create a custom function fetch_data (). This function will return data to fetch from the database. Then call fetch_data () and assign it to a new variable $fetchData. Also, Create another custom function show_data ($fetchData).
Jan 30, 2017 - I have a website with MySQL server. I am building app using Onsen UI & Monaca. I want to fetch data from my MySQL server to show in app. How can I achieve this. Is it possible to make request to server from app as it is not hosted on same server. Please g... Dec 08, 2010 - Created: 8 December 2010 : by Trystan Lea · This is a brief example for fetching data from a mysql database using JQuery AJAX and php. JQuery AJAX allows us to update a page's content without reloading the page: Fetch data from mysql using mysqli_fetch_assoc () Fetch a result row as an associative array.This function will return a row as an associative array where the column names will be the keys storing corresponding value.
Though I am still new and fresh in the industry, I would like to release this, so that it can help people having issues in fetching data from a database and displaying it in a modal using php ... Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. The returned data is parsed using JavaScript and set values to the specific elements. jQuery AJAX Call to PHP Script with JSON Return. For your better understanding, we will fetch user details from the database based on the user ID via Ajax call using jQuery, PHP, and MySQL. Database Table Creation
May 06, 2019 - Your server side scripts query's the database, processes your data and returns a response to your ajax request. Consider doing this with echo json_encode($array_values) in Php. From there you can handle the response using javascript within your ajax request. You may need to parse your response ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to Get/Fetch Data from Api in JavaScript The Fetch API allows you to asynchronously request for a resource. And use the fetch () method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text () or json ().
The page on the server called by the JavaScript above is a PHP file called "getuser.php". The source code in "getuser.php" runs a query against a MySQL database, and returns the result in an HTML table: Hi i have created a javascript to fetch data from database unfortunately it is not working on Internet Explorer browser but it works for Firefox, Chrom, Safari. Fetching data from a MySql database and print result as a HTML table. In this topic we fetch date from the table course in a database called testdb_domesticatedbrain. Then display the result in the web browser as a html table. Open a php file called index inside the htdocs folder.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jun 01, 2020 - Get code examples like "retrieve data from mysql using javascript" instantly right from your google search results with the Grepper Chrome Extension. Use the below given two steps and fetch data from MySQL database in PHP and display in HTML table: 1. Connecting to the database in PHP. In this step, you will create a file name db.php and update the below code into your file. The below code is used to create a MySQL database connection in PHP.
Here, in this video, i have thaught how to retrieve or get data from firebase database in phpThe Latest version in 2021 for PHP Firebase Guys. https://youtu... Join our php training with mysql to learn its all other functionality in database connectivity. To use these data fetching MySQL functions, first you will need to create a table and add some information into the table by using the SQL queries. Then only these functions can be used to retrieve data from the created database. MYSQLI_FETCH_ARRAY() 14/11/2014 · < script > function fetchData() { var yr = document.getElementById(' entry').value; if (yr.length== 0) { document.getElementById(" result1").innerHTML= " "; document.getElementById(" result2").innerHTML= " "; return; } var xmlhttp= new XMLHttpRequest(); xmlhttp.onreadystatechange= function { if (xmlhttp.readyState== 4 && xmlhttp.status== 200) { var content = xmlhttp.responseText; if (content == " %<searchword>%") …
The PDO (PHP Data Objects) defines the lightweight, consistent interface for accessing databases in PHP. Follow the steps to fetch data from Database in PHP pdo: 1. Create Database: Create a database using XAMPP, the database is named "fetch" here. You can give any name to your database. Read 22 answers by scientists with 22 recommendations from their colleagues to the question asked by Dr.Tariq Sheakh on Dec 16, 2012 In this Tutorial, We Will Learn How to Fetch Data from Database in PHP. These few simple steps to fetch data from database in PHP and MySQL. You know about the MySQL database, which used to store data write, and PHP is an OOP (Object Oriented Programming Language) Programing Language. I have seen many tutorials, they are using different methods ...
As we know Database is a collection of tables that stores data in it. To retrieve or fetch data from MySQL database it is simple to do it using MySQL " Select " query in PHP . Here in this blog post we will be going to see how to fetch data and to display it in front end. fetch-api, forms, JavaScript, php / By ap_cornwall. I would like update a MYSQL database without the page refreshing with fetch (). The internet is awash with JSON/fetch HTML/fetch tutorials but can't seem to work out how to update a mySQL database? In the simple form below I would normally update it with a PDO prepared statement (this code is ... 23/1/2021 · Today, We want to share with you how to retrieve data from database and display it in textboxes using javascript.In this post we will show you how to display data from database in html table using javascript, hear for how to fetch data from database in php and display in textbox before editing we will give you demo and example for implement.In this post, we will learn about how to retrieve data from database in …
Jul 06, 2020 - In this blog, I will demonstrate how to retrieve data from SQL database using jQuery AJAX in ASP.NET MVC5. I will use jQuery data table for searching, sorting, and paging to HTML table. npx create-react-app reactgetdata cd reactgetdata npm start // run the project. 2. Now we need to run below commands to get bootstrap (for good layout) and axios (to post data request to php) modules into our react js app: npm install bootstrap --save npm install axios --save npm start. npm install bootstrap --save. The next step is to show how to insert data present in JSON file to a database using PHP. I am using MySQL Database. Inserting data presnt in JSON file to a Database through PHP. The method of inserting JSON data in a Database using PHP needs few steps to keep in mind through which it becomes easy for the learners to insert JSON format data ...
Get code examples like "retrieve data from mysql using javascript" instantly right from your google search results with the Grepper Chrome Extension. 2/10/2015 · 1. Create a apge function.php inside this page define a class DB_con. In DB_con class define a constructer for dbconnection and write a funtion for fetchdata. 2. create a page where you can create a object for class and call the fetchdata function. Learn How to Fetch data from Mysql Database using PHP with Vue.js and Axios package. How to make Crud Application using Vue.js and Axios package with PHP Scr...
Read 22 answers by scientists to the question asked by Dr.Tariq Sheakh on Dec 16, 2012 Sep 08, 2011 - I have to fetch data from SQL2005 and display it into the list box control using javascript... please help me with the piece of code
30/6/2020 · In above php source code We get the database record which id is 1. using mysqli_fetch_assoc () function will return that specific database table record as an array datatype (which holds product_name and details) and We save that array in $getProductList variable. Read Also: javascript get element by class. Sep 06, 2020 - If you’re developing web applications, you’re almost certainly going to be constantly interacting with a database. And when it comes time to select the way you’ll interact, the choices can be… Mainly data is fetched from the database on page refresh but for without page refresh require to send AJAX request. I am using Axios package to send AJAX request. In this tutorial, I show how you can fetch records from MySQL database using Vue.js and PHP.
May 22, 2017 - In my web application, I want to retrieve data from database based on the value that is passed to the function. I wrote the query as follows. //Functions to open database and to c... 1. ajax.open ("GET", "data.php", true); First parameter is the method of request GET or POST. Second is the name of file from where to get data. In this case data.php which will be created in next step. Third is a boolean, whether the request is asynchronous or not. true for asynchronous. Asynchronous requests does not hang up the browser. STEP 1: Make a database to store variable data. 1. Make a mysql database named ajax01. 2. Make a table named variables with 2 fields: id and name. 3. insert an example here. STEP 2: Make a php script take http requests and fetch data from the database. 1. Make a PHP script named api.php on your server. 2. Copy and Paste the code and save it. Code:
Look clean and simple? Let's use the Fetch API to get and post data. Using Fetch to Get Data. To demonstrate how Fetch GET request works, we are going to call the GitHub API to retrieve a list of users. We will then use vanilla JavaScript to display the users on the web page. Let's start with the HTML. We only need a heading and an unordered list: The following example will demonstrate how a web page can fetch information from a database with The page on the server called by the JavaScript above is a PHP file called table is created, filled with data, and sent back to the "txtHint" placeholder. 2. Fetch data from the database . There are few methods using which you can use fetch data from database in PHP and display it into HTML table. In this tutorial, we have explained the following method to fetch data from database in PHP and display it into an HTML table. Basic Program using Loop. Using Ajax. Using Data Table.
Jun 08, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 28 Jun 2016
 Fetching Data From A Mysql Database And Print Result As A
Fetching Data From A Mysql Database And Print Result As A
 Block Diagram Of Mysql Query Processing And Php Request To
Block Diagram Of Mysql Query Processing And Php Request To
 Fetching Data From Mysql Database To Html Dropdown List
Fetching Data From Mysql Database To Html Dropdown List
 How To Fetch Data From Database In Php Code Example
How To Fetch Data From Database In Php Code Example
How To Create Autocomplete Textbox Using Php With Jquery Ajax
 Php Print Table From Mysql Code Example
Php Print Table From Mysql Code Example
 Add More Rows Into The Existing Table With Php Amp Jquery
Add More Rows Into The Existing Table With Php Amp Jquery
![]() How To Retrieve Data From Database In Php Using Ajax
How To Retrieve Data From Database In Php Using Ajax
 How To Fetch Data From Localserver Database And Display On
How To Fetch Data From Localserver Database And Display On
 Jquery Ajax Example With Php Mysql Download Source Code
Jquery Ajax Example With Php Mysql Download Source Code
 Tutorial How To Generate Charts From A Mysql Database Using Php
Tutorial How To Generate Charts From A Mysql Database Using Php
 I Am Trying To Retrieve Data From A Database Using Ajax And
I Am Trying To Retrieve Data From A Database Using Ajax And
 Object Oriented Crud System Using Php Pdo And Mysql Phppot
Object Oriented Crud System Using Php Pdo And Mysql Phppot
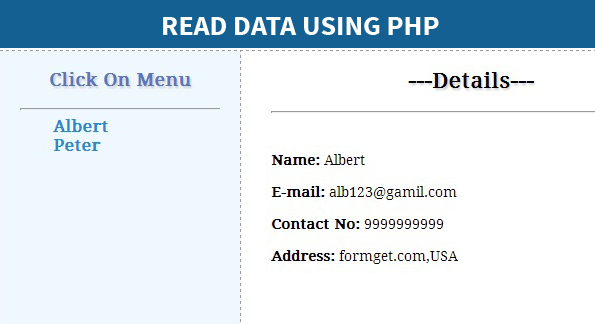
 Retrieve Or Fetch Data From Database In Php Formget
Retrieve Or Fetch Data From Database In Php Formget
 Php Retrieve Data From Mysql Database And Display In Html
Php Retrieve Data From Mysql Database And Display In Html
 How To Upload Image Into Database And Display It Using Php
How To Upload Image Into Database And Display It Using Php
 Fetch Two Different Table Data In Single Page Using Php And
Fetch Two Different Table Data In Single Page Using Php And
 How To Fetch Data From Database In Php And Display In
How To Fetch Data From Database In Php And Display In
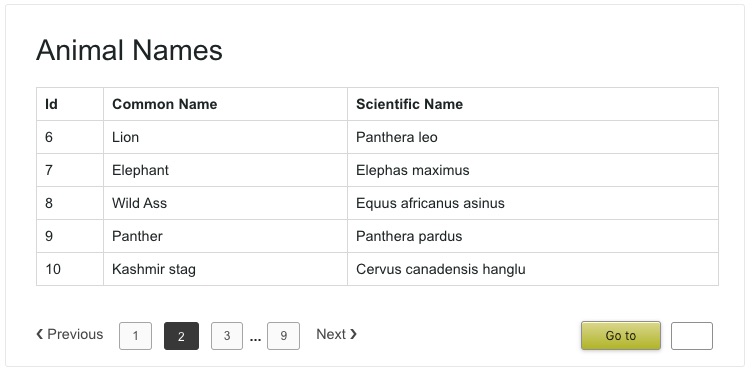
 Php Pagination Mysql Database Example Script With Previous
Php Pagination Mysql Database Example Script With Previous
0 Response to "20 How To Fetch Data From Database In Php Using Javascript"
Post a Comment