25 Sap M Table Example Javascript
sap.m.Table and its Content. 5. If you look at the output, you should be able to see a toolbar button above the table with an icon to the top right corner. On click of this button we will implement a Table View Settings popup window and inside this window we will add grouping, sorting and filtering capabilities to the Table in SAPUI5. ... There were few questions on SCN - why don't we have on-Click column sort / filter for Responsive (sap.m) table like we do for Grid (sap.ui.table) table. We need to use View Settings Dialog, in order to sort / filter / group responsive table. There might be several reasons, why the functionality is not available.
Note − SAPUI5 control library sap.m is the most common library and is used for application development. These libraries can be combined with other control libraries. Control Library Combinations. You can use the control library sap.m with other control libraries - sap.ui.unified, sap.viz, sap.ui.table, sap.ui.layout, and sap.suite.

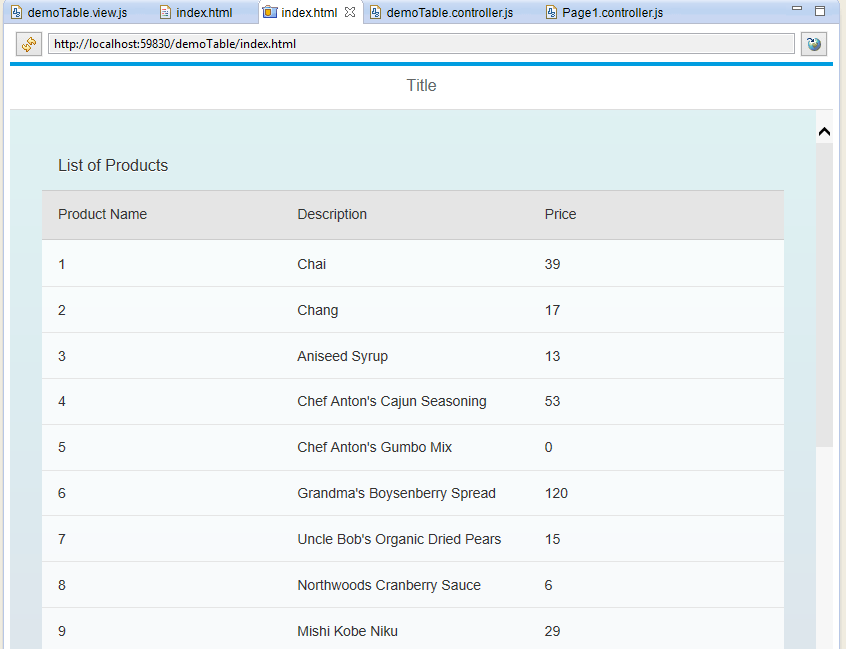
Sap m table example javascript. 11/5/2015 · Add the below code to create a Table and columns of the table in the view. var oTable = new sap.m.Table("idPrdList", { inset : true, headerText : "List of Products", headerDesign : sap.m.ListHeaderDesign.Standard, mode : sap.m.ListMode.None, includeItemInSelection : false, }); var col1 = new sap.m.Column("col1",{header: new sap.m.Label({text:"Product Name"})}); oTable.addColumn(col1); var col2 = new sap.m.Column("col2",{header: new sap.m… 20/6/2018 · onAdd: function() { var table = this.getView().byId("reqTable"); var itemRow = { StartDate: new sap.m.Input(), EndDate: new sap.m.Input(), editable: true, LeaveType: "" }; var oModel = this.getView().getModel('userInfoTableModel').getData(); oModel.push(itemRow); this.getView().getModel('userInfoTableModel').setData(oModel); } This is a very simple javascript question...but I am struggling, I tried to make the font bigger from this table, but I cannot get it to get the style from the sytle.css. ... How to Change the Font Size of sap.m.Table in SAPUI5? Ask Question Asked 2 years, 11 months ago. Active 2 years, 11 months ago. Viewed 4k times 0 This is a very simple ...
F4 inside table row(F4 value help in Inside sap.m.table) JS fiddle Example; Table rows move up and down(Interchanging the table rows) Interchanging the table rows; Set firstColumnCount based on List(Pagination based on given input in sap.ui.table rows) Pagination; Add Values into Table(Given input is adding to table row) This document describes you about how to create a simple table with JSON object in SAPUI5 from the scratch. UI5 is implemented in JavaScript, so for loading UI5, its bootstrap just needs to be included with a <script> tag. The last two attributes select the visual design to apply initially (other choices would be "sap_hcb" or "sap ... Raw. gistfile1.txt. <!DOCTYPE html>. <html><head>. <meta name="description" content="SAPUI5 sap.m.table wiht adding item " />. <meta http-equiv='X-UA-Compatible' content='IE=edge' />. <meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/>. <title>SAPUI5 Example gbvaibhav</title>.
Let us see an example on JSON model binding: Step - 1: First we need to login in SAP Cloud Platform by entering the credentials. Step - 2: After successful login, you need to create a project in SAP Web IDE. Here i';m creating a project with a project name "table" which is shown below the workspace. The process for using data binding for SAPUI5 controls in a simple application comprises five steps: Deciding on the model, creating a model and a control instance, binding the properties or lists to the model and, if required, unbinding the properties again. 2 3 7,021. Here a step by step guide to expose the RFC-enabled function module RFC_READ_TABLE as WebService and how to use it via JavaScript: Start transaction code SE80 and create a new Enterprise Service. Choose Service Provider and press Continue button in the dialog. Choose Existing ABAP Object and press Continue button.
20/8/2017 · A few weeks back I had a requirement where I am dealing an application and the application contains dynamic Javascript where we have dynamic panels generated and Inside the panels we had a sap.m.Table with one row on each table in the panels. On the first row of sap.m.Table contains a column with an add button and using this we can add the rows in each table for each panel. 1 Answer1. it's not recommended to use sap.m.Table for more than 100 items and approximately 4 columns. Otherwise there could occur performance problems. for big data sap.ui.table.Table suits best. therefore, with > 500 rows and 7 columns sap.ui.table.Table is the one to choose. best practice is to use directly the odata model. The following example shows the Contribution JavaScript of the RatingIndicator SDK component that is supported by the SAPUI5 m library. Note that the RatingIndicator SDK component with ID com.sap.sample.ui5.RatingIndicator extends the SAPUI5 m control sap.m.RatingIndicator .
How to generate a table with JavaScript: wrapping up. In this tutorial we saw how to generate a table with JavaScript. An HTML table is represented in the DOM by the HTMLTableElement. This interface exposes a lot of useful methods for manipulating table heads with createTHead and table rows with insertRow. sap.m; sap.ui mons; When you select sap.m, you are telling the wizard to create a UI5 application project whose bootstrap section will automatically include sap.m library which is meant for creating a responsive web application. Next in this SAP FIORI tutorial, you will see below section of the wizard where you need to create initial View. In this tutorial blog you learn about Margins and paddings in SAPUI5 applications. SAP has provided some predefined classes that you can make use in the application for margin and padding purposes of your control elements.
Adding rows to table dynamically is a common scenario that many developers come across. In this blog we are going to create a responsive table(sap.m.Table) and place an "add row" button in the toolbar. On each click of this button we will add a new row to the table. Also we will add delete button on each row for deleting each row. I've been working with sap.ui.table.Table to adding some sorters and filters. The main purpose of this blog is overwrite default sorting by adding a custom menu to table column header. ... This is an example of wrong sorting: Step 1. Create function addColumnSorterAndFilter ... Hi guys I am facing a problem with filter in sap.m.List. Initial ... Each object in the data structure example represents a single table row and the JSON object keys match the technical column names of the IW29 table layout; therefore simplifying the SAP Screen Personas adapter script, since data mapping functionality is not needed.
The following example shows the Contribution JavaScript of the RatingIndicator SDK component that is supported by the SAPUI5 m library. Note that the RatingIndicator SDK component with ID com.sap.sample.ui5.RatingIndicator extends the SAPUI5 m control sap.m.RatingIndicator. JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the parent page. Francesco Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 0. Paste a direct CSS/JS URL; Type a library name to fetch from CDNJS; Async requests ... sap.m.list is one of the most frequently used control of SAPUI5. It serves to display a list of data and uses aggregation binding to create the list. This post helps us understand how to use aggregation binding to create a list. SAPUI5 provides sap.m.list control to display list in SAPUI5. I have created a new … SAPUI5 sap.m.list example Aggregation Binding - Part 6 - sapui5 tutorial for ...
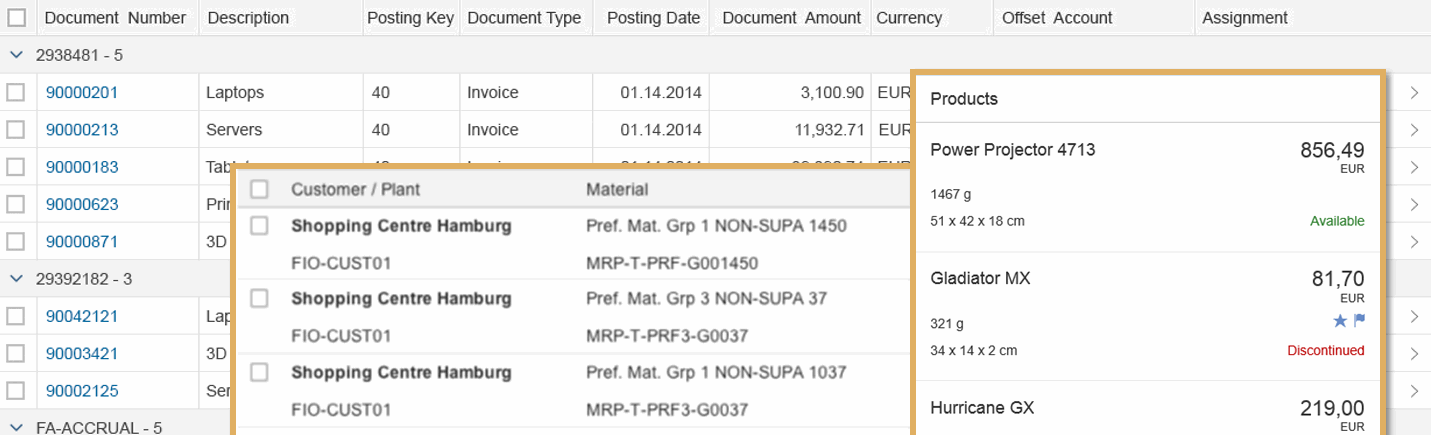
A responsive table can have one of the following selection modes (sap.m.Table/ sap.m.ListBase, property: mode): None: Items cannot be selected (sap.m.ListMode.None). Beware: Line items can still use the sap.m.ListType "navigation", which allows click handling on specific line items. Only use this option if the click triggers navigation to a ... Within SAP Fiori, we distinguish between tree tables and trees. Both usually allow the user to display and work with a hierarchical set of items. While tree tables are usually used for more complex data, trees are generally used for rather basic data. Trees are mostly used in the master list for a master-detail scenario using the flexible column layout and in popovers or dialogs. If you did assign the URL yourself, the parameter contains the URL from the url . data_table. Table containing data. Now as we are clear about these methods, we can use Javascript and HTML in our ABAP report. It is a just a four step process: 1.) Step 1: Assigning of the control events.
sap.m.Table items aggregation in JS View. I prefer XML views, but my company wants us to use JS views. So here comes the question: I want to use sap.m.Table . But I couldn't manage to bind oData. There is 'items' aggregation, but I couldn't manage to use it. I want to bind oData in view side, not in controller side via bindAggregation method. Once the table is populated, then I will show how to get the index of the selected row item from the table. Let's then start with the project. First create a project named Live_Img (this is in my case). Here's my output screen. Maintain the code in index.html file and component.js file. I hope you know how to maintain these files, if not ... All you need to develop Web apps with UI5 is a development environment and a browser. For maximum convenience, you can use SAP Business Application Studio in the cloud. For maximum flexibility, you have the alternative choice of setting up your local development environment. Try the first example right here.
Smart Tables Backend Abap Cds And Frontend Example With
 Example Of Sap M Table In Sapui5 Responsive Table Sapui5
Example Of Sap M Table In Sapui5 Responsive Table Sapui5
Abap Restful Programming Model
 Sapui5 For Dummies Part 2 A Complete Step By Step Exercise
Sapui5 For Dummies Part 2 A Complete Step By Step Exercise
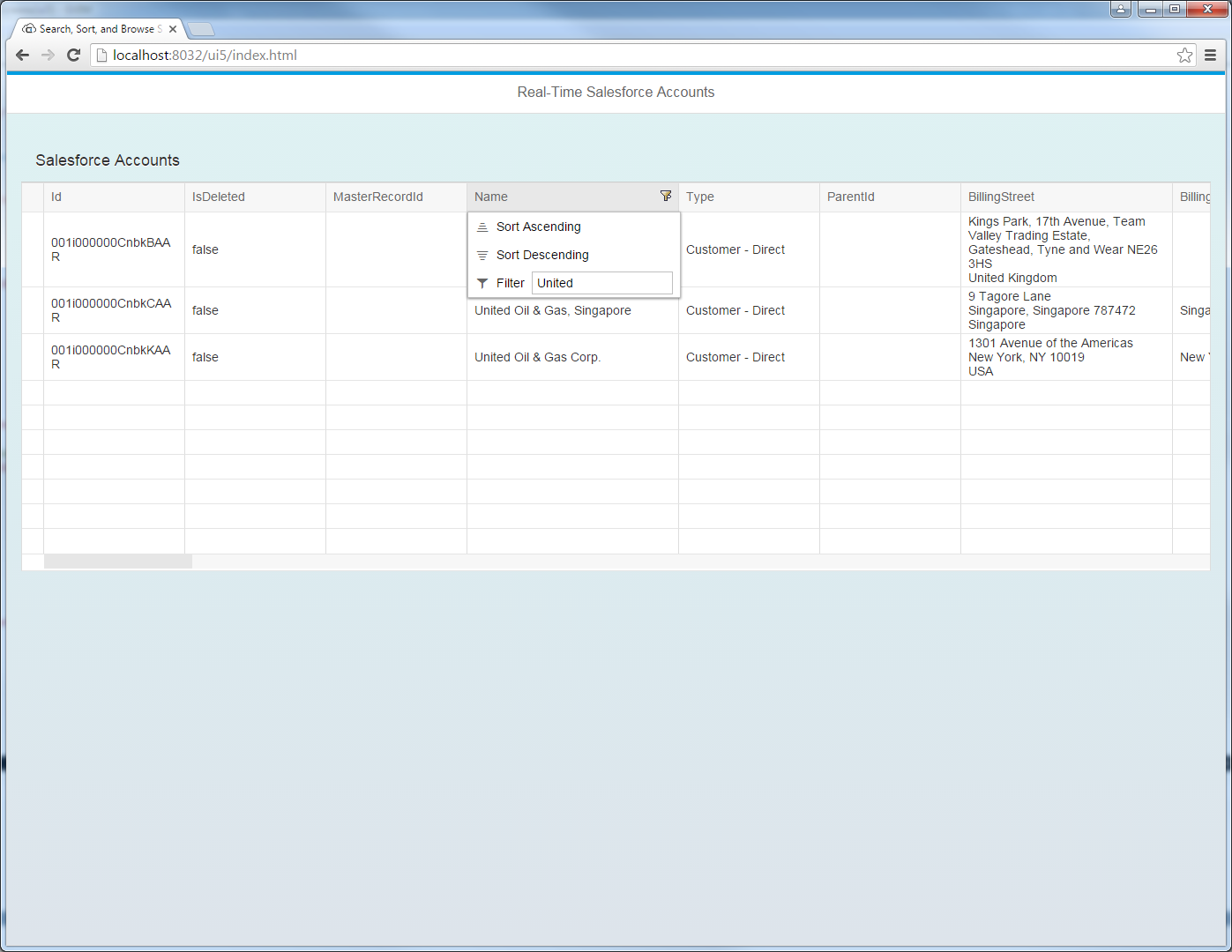
 Responsive Sap M Table On Click Column Sort Filter Sap
Responsive Sap M Table On Click Column Sort Filter Sap
 Integrate Real Time Access To Mongodb In Sapui5 Mvc Apps
Integrate Real Time Access To Mongodb In Sapui5 Mvc Apps
 Grouping Filtering And Sorting In Sap M Table
Grouping Filtering And Sorting In Sap M Table
 Persistent Table Personalization In Sap Ui5 Fiori Apps Using
Persistent Table Personalization In Sap Ui5 Fiori Apps Using
 Sapui5 For Dummies Part 2 A Complete Step By Step Exercise
Sapui5 For Dummies Part 2 A Complete Step By Step Exercise
 Sapui5 Tutorial For Beginners What Is Fiori With Examples
Sapui5 Tutorial For Beginners What Is Fiori With Examples
 Problem With Growing Property In Sap M Table When Model
Problem With Growing Property In Sap M Table When Model
 Sapui5 Data Binding Examples Timo Denk S Blog
Sapui5 Data Binding Examples Timo Denk S Blog
 Odata Service And Sap Fiori A Step By Step Tutorial To
Odata Service And Sap Fiori A Step By Step Tutorial To
 Example Of Sap M Table In Sapui5 Responsive Table Sapui5
Example Of Sap M Table In Sapui5 Responsive Table Sapui5

 Trigger The Beforedisplay Event After Doing Appcachenav Back
Trigger The Beforedisplay Event After Doing Appcachenav Back
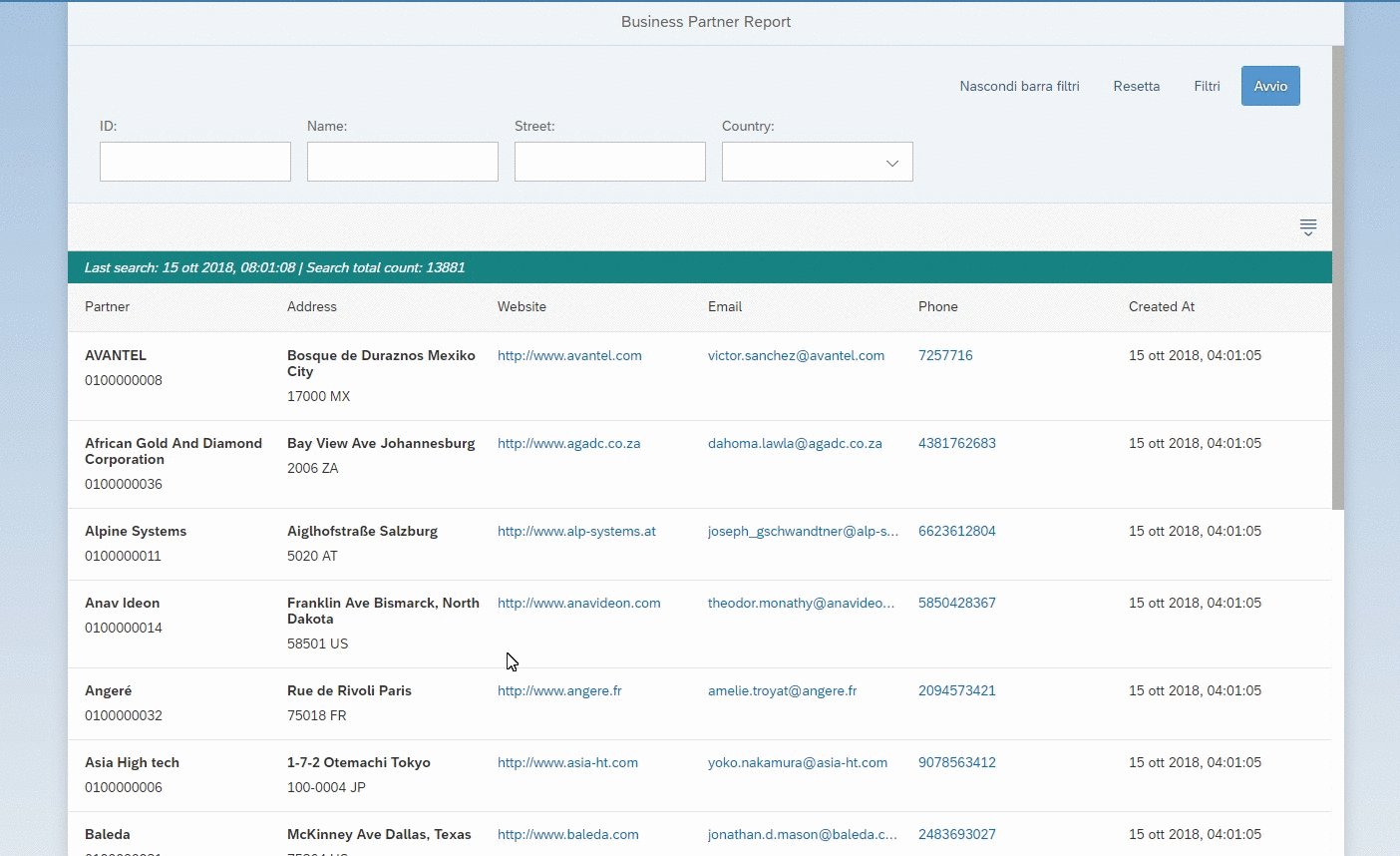
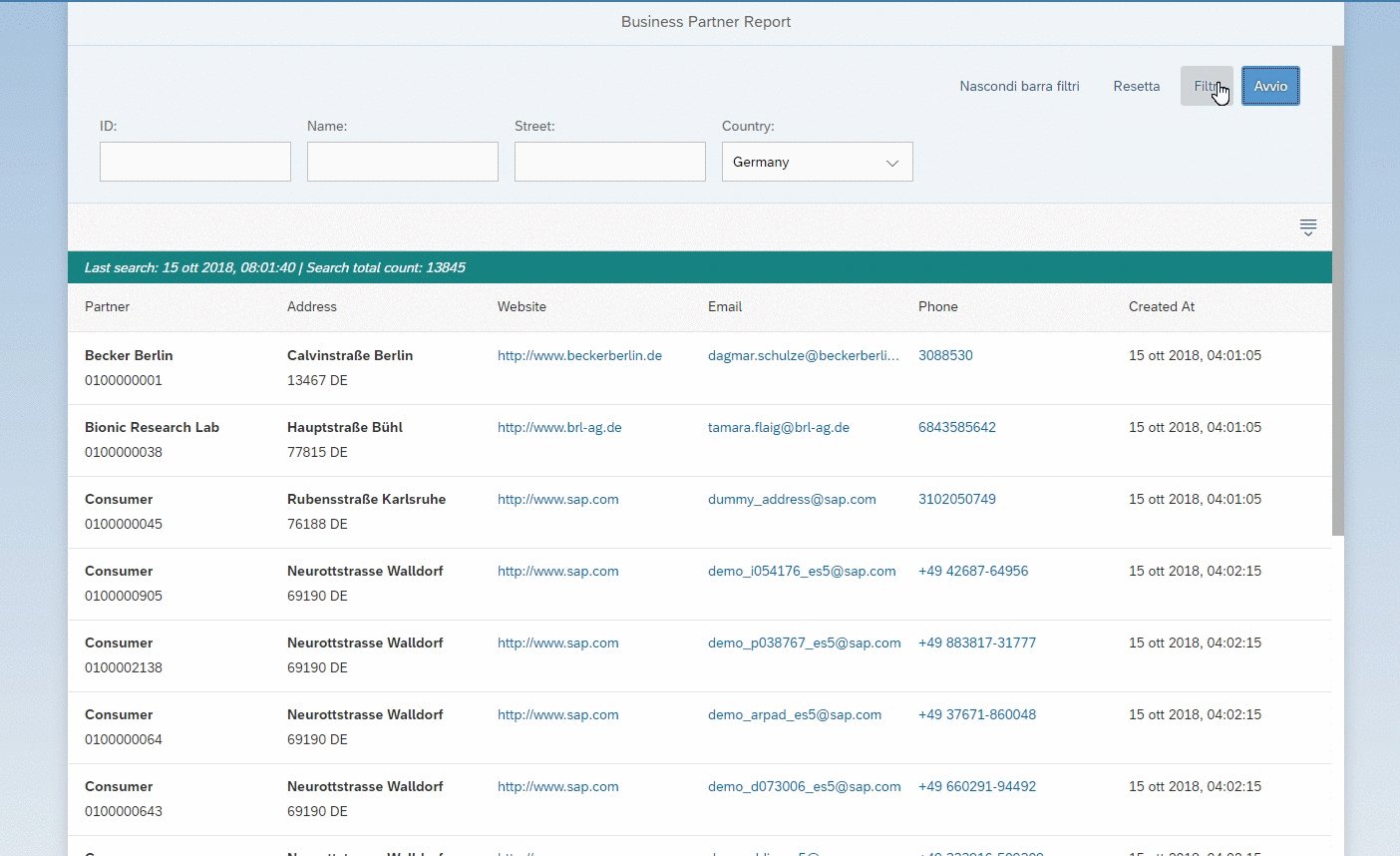
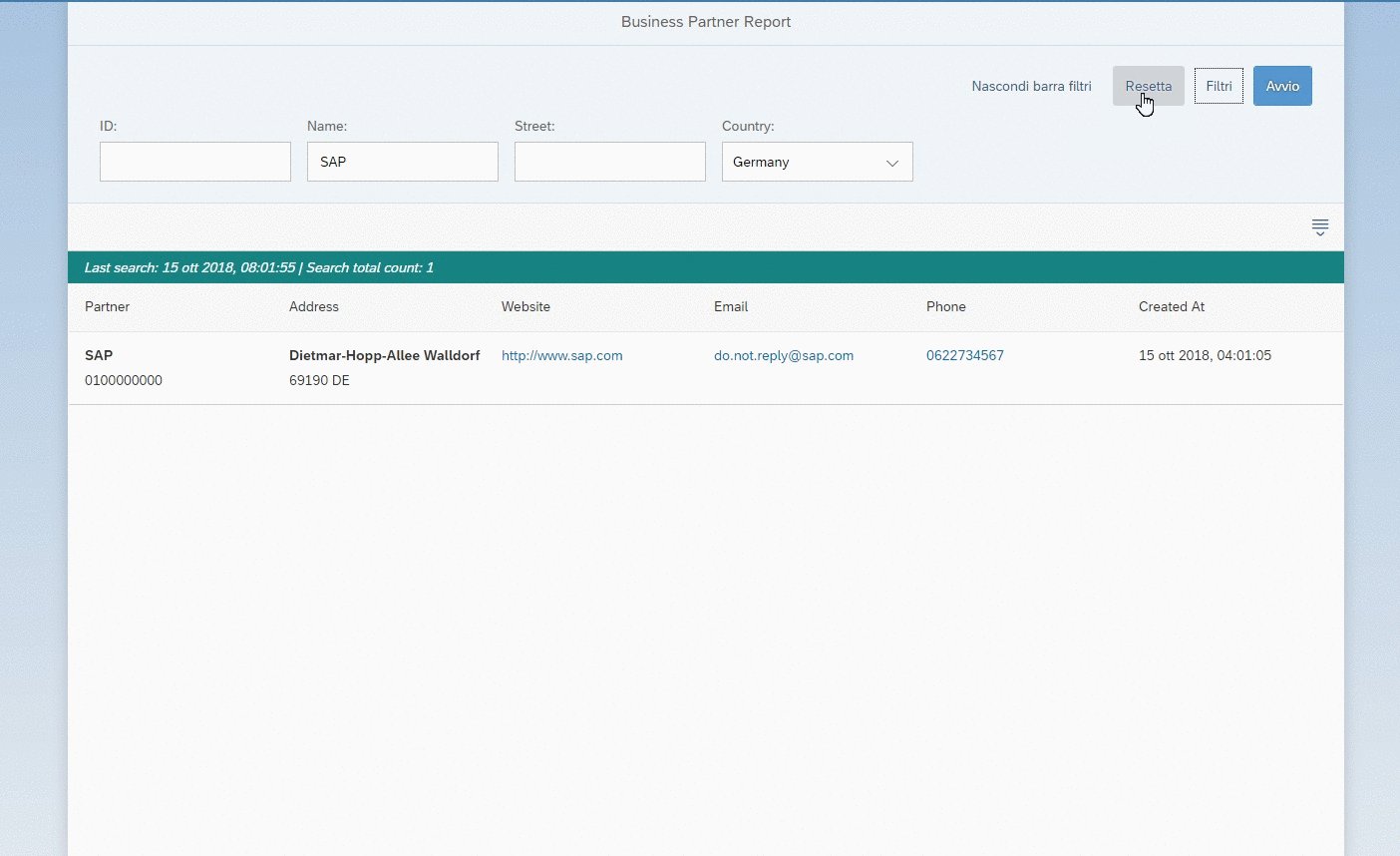
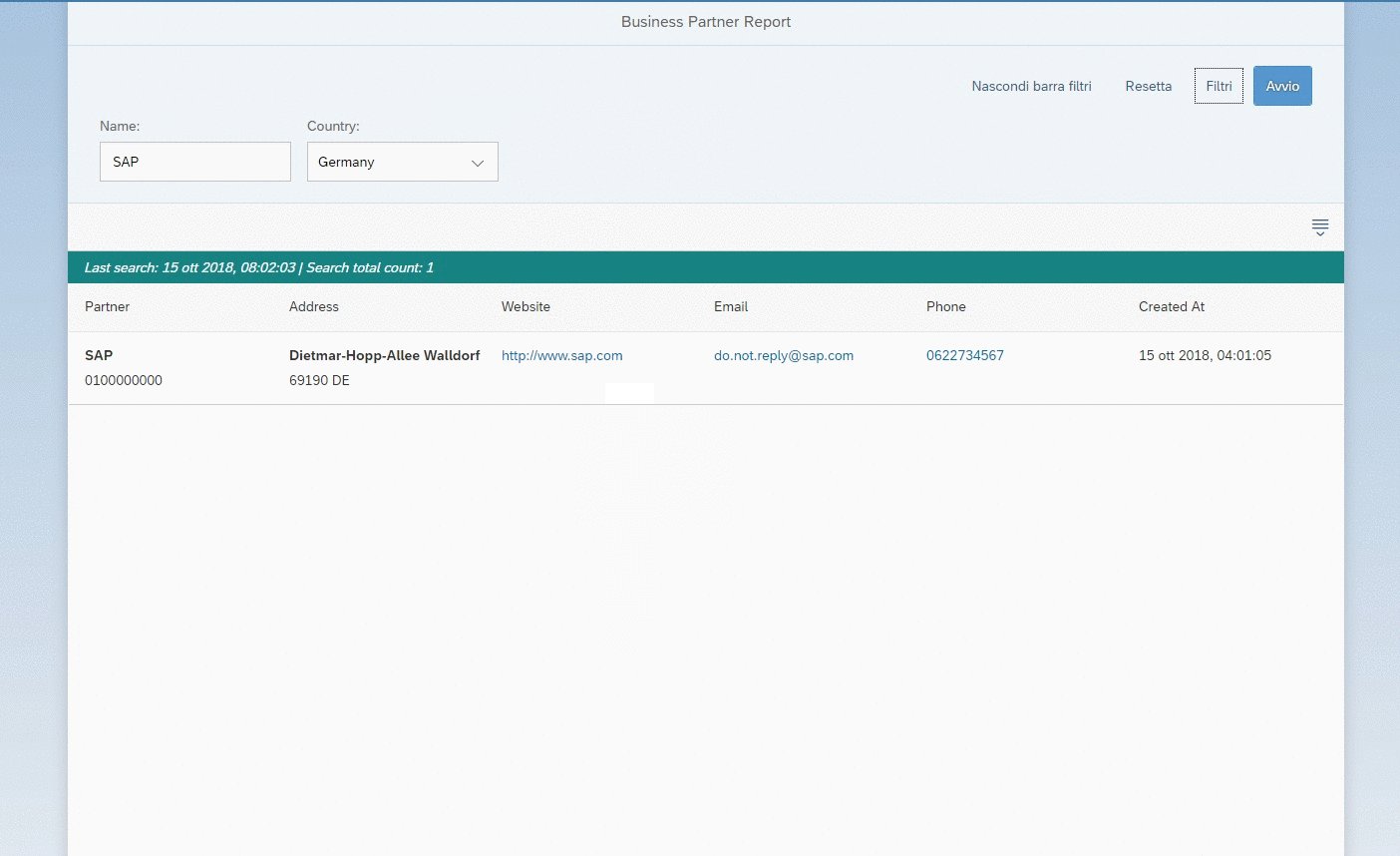
 Step 5 Smart Filter Bar And Smart Table
Step 5 Smart Filter Bar And Smart Table
 Odata Service And Sap Fiori A Step By Step Tutorial To
Odata Service And Sap Fiori A Step By Step Tutorial To
 Sap Ui5 Data Tables Compared Sap M Table Vs Sap Ui Table Table
Sap Ui5 Data Tables Compared Sap M Table Vs Sap Ui Table Table
Implementing Css In Sapui5 Application Sapspot




0 Response to "25 Sap M Table Example Javascript"
Post a Comment