24 Javascript Browser History List
History Object. The history object contains the URLs visited by the user (within a browser window). The history object is part of the window object and is accessed through the window.history property. Note: There is no public standard that applies to the history object, but all major browsers support it. History API. The DOM Window object provides access to the browser's session history (not to be confused for WebExtensions history) through the history object. It exposes useful methods and properties that let you navigate back and forth through the user's history, and manipulate the contents of the history stack.
Pushing and Popping with the History API. Tuesday, November 15th, 2011 by Mike Robinson. Until recently, we developers couldn't to do much with the state and history of the browser. We could check the number of items in the history and push users forwards and backwards, but this provides little benefit to the user.
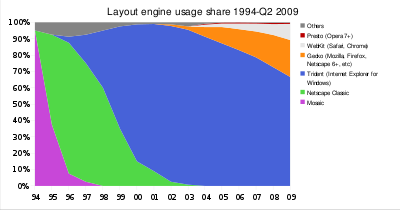
Javascript browser history list. Timeline representing the history of various web browsers. The following is a list of web browsers that are notable. Historical. A rough estimate of usage share by percent of layout engines of web browsers as of Q2 2009, see usage share of web browsers. This is a table of personal computer web browsers by year of release of major version. ... Select Internet Options from the drop-down menu that appears. In the Internet Options window, click the Security tab. In the Security tab, click Custom Level button. Scroll down the list (close to the bottom) and locate Active Scripting. Select Disable, Enable, or Prompt to adjust your JavaScript settings. 9/8/2021 · 37 Javascript 3d Model Viewer. Javascript 3d model viewer. 34 Javascript The Complete Reference 3rd Edition Free Download. 0 and JDK 7 Work with new libraries, closure, parallel frameworks, and other new features Create basic Java objects and reuse code Handle e... 33 Javascript …
Internet Explorer lets you specify ... history list. ... Pushes the given data onto the session history stack with the specified title (and, if provided, URL). The data is treated as opaque by the DOM; you may specify any JavaScript object that can be serialized. Note that all browsers but Safari ... Sep 03, 2015 - The HTML5 History API gives developers the ability to modify a website's URL without a full page refresh. This is particularly useful for loading portions The window.history object contains the browsers history. First of all, window part can be removed from window.history just using history object alone works fine. The JS history object contains an array of URLs visited by the user. By using history object, you can load previous, forward or any particular page using various methods.
Nov 15, 2011 - Until recently, we developers ... of the browser. We could check the number of items in the history and push users forwards and backwards, but this provides little benefit to the user. With the rise of more dynamic web pages, we need more control. Thankfully, HTML5 gives us that control by extending the JavaScript History ... How to enable JavaScript in your browser Nowadays almost all web pages contain JavaScript, a scripting programming language that runs on visitor's web browser. It makes web pages functional for specific purposes and if disabled for some reason, the content or the functionality of the web page can be limited or unavailable. ... Comparison of JavaScript-based web frameworks. It has been suggested that this article be merged into Comparison of web frameworks. ( Discuss) Proposed since April 2021. This article needs to be updated. The reason given is: Does not reflect newer libraries or versions made available in the last several years.
Apr 02, 2018 - A modern JavaScript application running in the browser that does not interact with the History API, either explicitly or at the framework level, is going to be a poor experience to the user, since the back and forward buttons break. Sep 13, 2019 - How to make your single-page web application respect the Back button. “A Simple Introduction to the History API in JavaScript” is published by Matthew MacDonald in Young Coder. Instead of this, the history object provides methods for navigating back and forward in the browsing history without knowing the urls of visited pages: The back() method works like the browser's Back button. It causes that the browser go backward one step in the browsing history and displays the previous page. history.back(); // go back one step
19/7/2012 · You can make use of History object of javascript to do that . The history property has the return value as history object, which is an array of history items having details of the URL's visited from within that window. Also, note that the History object is a JavaScript object and not an HTML DOM object. syntax of history property of Window Object: When you invoke a back button, the browser returns to an earlier page in the browser history, if available. Similarly, when you invoke a forward button, the browser returns to a later page in the browser history, if available. In order to implement this logic, we use the goBack() and goForward() methods, respectively. These functions will ... History: Commercialization and Growth. The late 1990's saw the web and Internet used increasingly to revolutionize how business was done. Companies like Amazon were founded and grew very rapidly. The Year of the Web 3:48. Mitchell Baker: The Mozilla Foundation 19:08. Brendan Eich - Inventor of JavaScript 11:59.
3/10/2012 · You can run history.pushState() as many times as necessary, or modify the current state using history.replaceState(). When the user clicks back (or forward), the window.onpopstate event is … History Object. The history object contains the URLs visited by the user (within a browser window). The history object is part of the window object and is accessed through the window.history property. Note: There is no public standard that applies to the history object, but all major browsers support it. Nov 06, 2016 - Can we get browser history for my site with Javascript ? I can see some of old posts and threads talking about that... but those approaches didn't work for me. Is it possible or not and how?
Mouse events: click - when the mouse clicks on an element (touchscreen devices generate it on a tap). contextmenu - when the mouse right-clicks on an element. mouseover / mouseout - when the mouse cursor comes over / leaves an element. mousedown / mouseup - when the mouse button is pressed / released over an element. See Also. ChromeCacheView - Cache viewer for Google Chrome Web browser. Description BrowsingHistoryView is a utility that reads the history data of different Web browsers (Mozilla Firefox, Google Chrome, Internet Explorer, Microsoft Edge, Opera) and displays the browsing history of all these Web browsers in one table. The browser object model like document, history, screen, navigation is given below with examples. The browser object model like document, history, screen, navigation is given below with examples. ... Function JavaScript Default Parameters JavaScript Recursion in Real Life JavaScript removeChild Remove options from select list in JavaScript ...
JavaScript is an interpreted client-side scripting language that allows a web designer the ability to insert code into their web page. JavaScript is commonly placed into an HTML or ASP file and runs directly from the web page and today is the most popular programming language. JavaScript can perform more advanced tasks, such as printing the ... The JavaScript history object represents an array of URLs visited by the user. By using this object, you can load previous, forward or any particular page. The history object is the window property, so it can be accessed by: window.history. window.history. Jun 17, 2021 - The Window.history read-only property returns a reference to the History object, which provides an interface for manipulating the browser session history (pages visited in the tab or frame that the current page is loaded in).
The mobile browsers themselves were capable of reformatting web pages to fit into the small screens. As time passed on, the hardware placed in phones improved immensely. In 2006, Opera Mobile became the first mobile browser to pass the ACID2 test. Safari was the first desktop browser to pass the test. Jan 30, 2020 - In this tutorial, you will learn how to access the browser's session history by using the JavaScript history object. The HTML5 History API gives developers the ability to modify a website's URL without a full page refresh. This is particularly useful for loading portions of a page with JavaScript, such that the content is significantly different and warrants a new URL. Here's an example. Let's say a person navigates from the homepage of a site to the ...
JavaScript. Versions. JavaScript was invented by Brendan Eich in 1995, and became an ECMA standard in 1997. ECMAScript is the official name of the language. ECMAScript versions have been abbreviated to ES1, ES2, ES3, ES5, and ES6. Since 2016 new versions are named by year (ECMAScript 2016 / 2017 / 2018). Javascript History Object The history object specifies the previous URLs requested by the browser. The history object contains a list of strings, which are the URLs accessed by the browser. The useful methods in history object are: Returns the number of URLs in the browser's history list. Methods. Methods Description; back() Loads the previous URL in the history list. ... Goes to a specific URL within the history list. "whereTo" can be an integer to go to a URL within a specific position relative to the current (ie: -1 goes back one page, 1 goes forward one), or a string ...
There is two popular way to make browsers go back to the previous page by clicking JavaScript event, both methods are described below: Method 1: Using history.go () method: The go () method of the window.history object is used to load a page from the session history. It can be used to move forward or backward using the value of the delta parameter. The window.history object allows you to access the history stack of the browser. To navigate to a URL in the history, you use the back (), forward (), and go () methods. The history.length returns the number of URLs in the history stack. Was this tutorial helpful ? Popular browsers include Google Chrome, Firefox, Safari, and Internet Explorer. Currently, Google Chrome is the most widely used browser in the world, and is also considered one of the fastest and most secure. Why is my browser info important? Different browsers have different capabilities.
Manipulate and navigate the browser history using JavaScript and the window.history object. This video covers history.length, history.back(), history.forward... To protect the privacy of the users, there are limitations to how JavaScript can access this object. ... The history.back() method loads the previous URL in the history list. This is the same as clicking the Back button in the browser. Window History. The window.history object can be written without the window prefix. To protect the privacy of the users, there are limitations to how JavaScript can access this object. Some methods: history.back() - same as clicking back in the browser; history.forward() - same as clicking forward in the browser
Managing browser history state with the help of HTML5 history API. Support, abilities and difficulties of using.
 List Of Web Browsers Wikipedia
List Of Web Browsers Wikipedia
 How To See Incognito History Even In Incognito Search Mode
How To See Incognito History Even In Incognito Search Mode
How To Delete Your Browser History Gilsmethod Com
 Unobtrusive Javascript Cs380 1 The Six Global Dom Objects
Unobtrusive Javascript Cs380 1 The Six Global Dom Objects
Search History How To View Or Delete It
 How To Get Browser Previous Url Or History Url Using Javascript Coding Tips Jquery For Beginners
How To Get Browser Previous Url Or History Url Using Javascript Coding Tips Jquery For Beginners
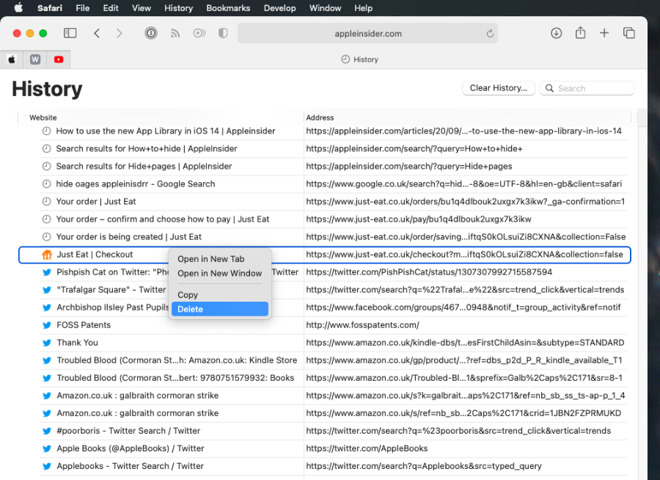
 How To Clear Browsing History On Safari On Iphone Or Mac
How To Clear Browsing History On Safari On Iphone Or Mac
 Using Browser History To Find Elusive Pages Productivity
Using Browser History To Find Elusive Pages Productivity
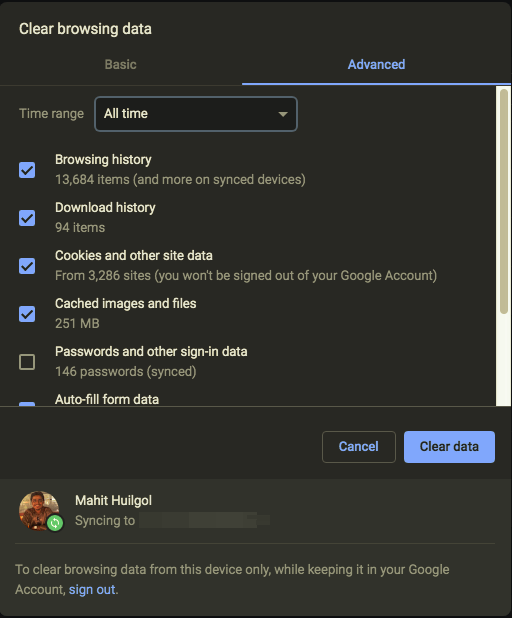
 Google Chrome Won T Clear Browsing History And Data
Google Chrome Won T Clear Browsing History And Data
 How To View And Delete Your Browser History
How To View And Delete Your Browser History
 New Malware Spreads Through Hacked Sites As Fake Browser
New Malware Spreads Through Hacked Sites As Fake Browser
 Browser History Epic Power Struggles That Brought Us Modern
Browser History Epic Power Struggles That Brought Us Modern
 Javascript Fourth Edition Chapter 4 Manipulating The Browser
Javascript Fourth Edition Chapter 4 Manipulating The Browser
 How To Delete Google Chrome Browsing History Geeksforgeeks
How To Delete Google Chrome Browsing History Geeksforgeeks
 Javascript Jquery Javascript Resources Resources Javascript
Javascript Jquery Javascript Resources Resources Javascript
 Browser History Data Visualization Design Data
Browser History Data Visualization Design Data
 How To See Incognito History Even In Incognito Search Mode
How To See Incognito History Even In Incognito Search Mode
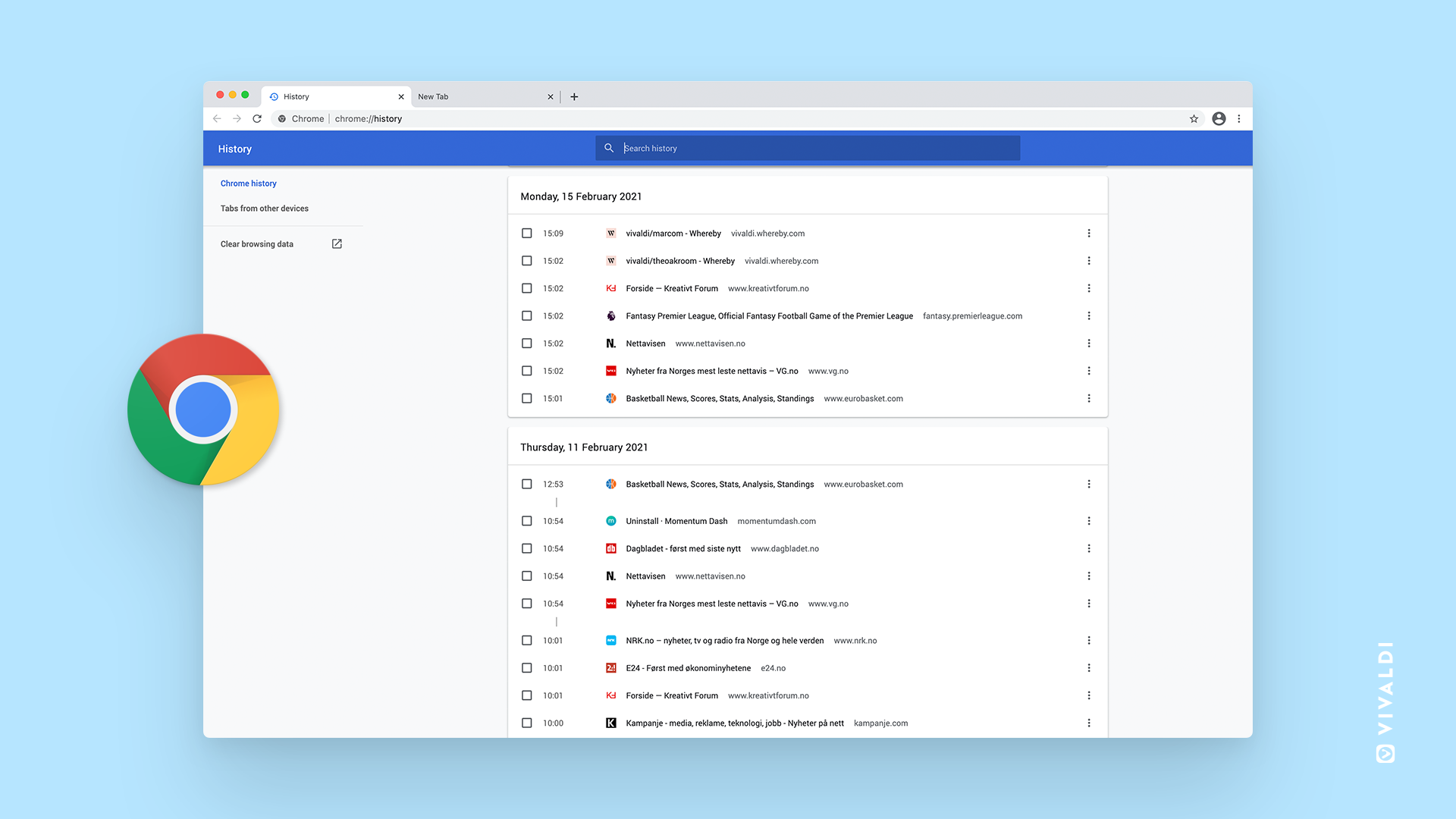
 View And Delete Browsing History In Chrome Firefox And Vivaldi
View And Delete Browsing History In Chrome Firefox And Vivaldi
 Sql Server Net And C Video Tutorial Javascript Popup Window
Sql Server Net And C Video Tutorial Javascript Popup Window
 How To Clear Browsing History On Safari On Iphone Or Mac
How To Clear Browsing History On Safari On Iphone Or Mac
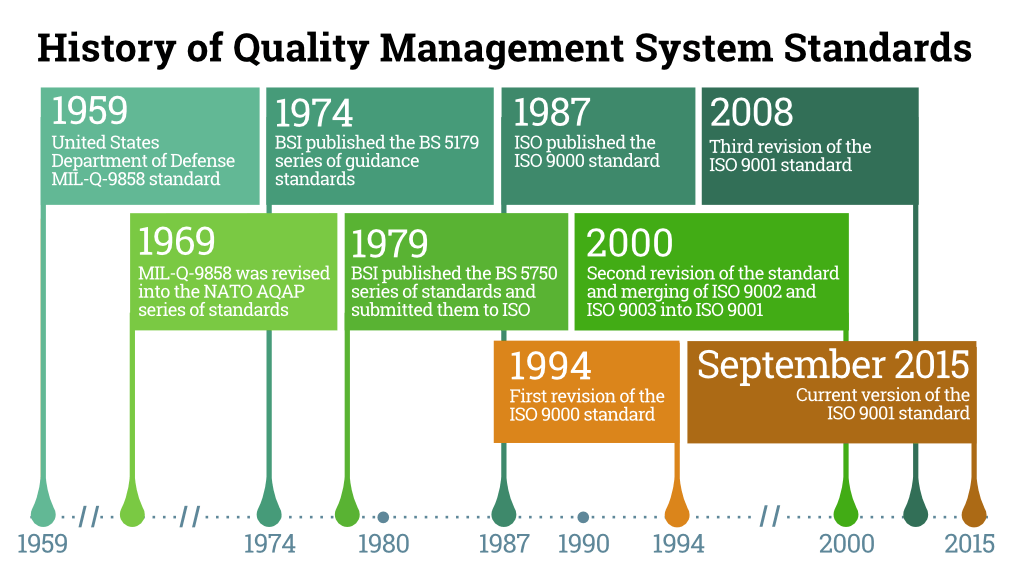
 Iso 9001 2015 Revision List Of Helpful Materials
Iso 9001 2015 Revision List Of Helpful Materials



0 Response to "24 Javascript Browser History List"
Post a Comment