34 Javascript Execute Function Passed As Parameter
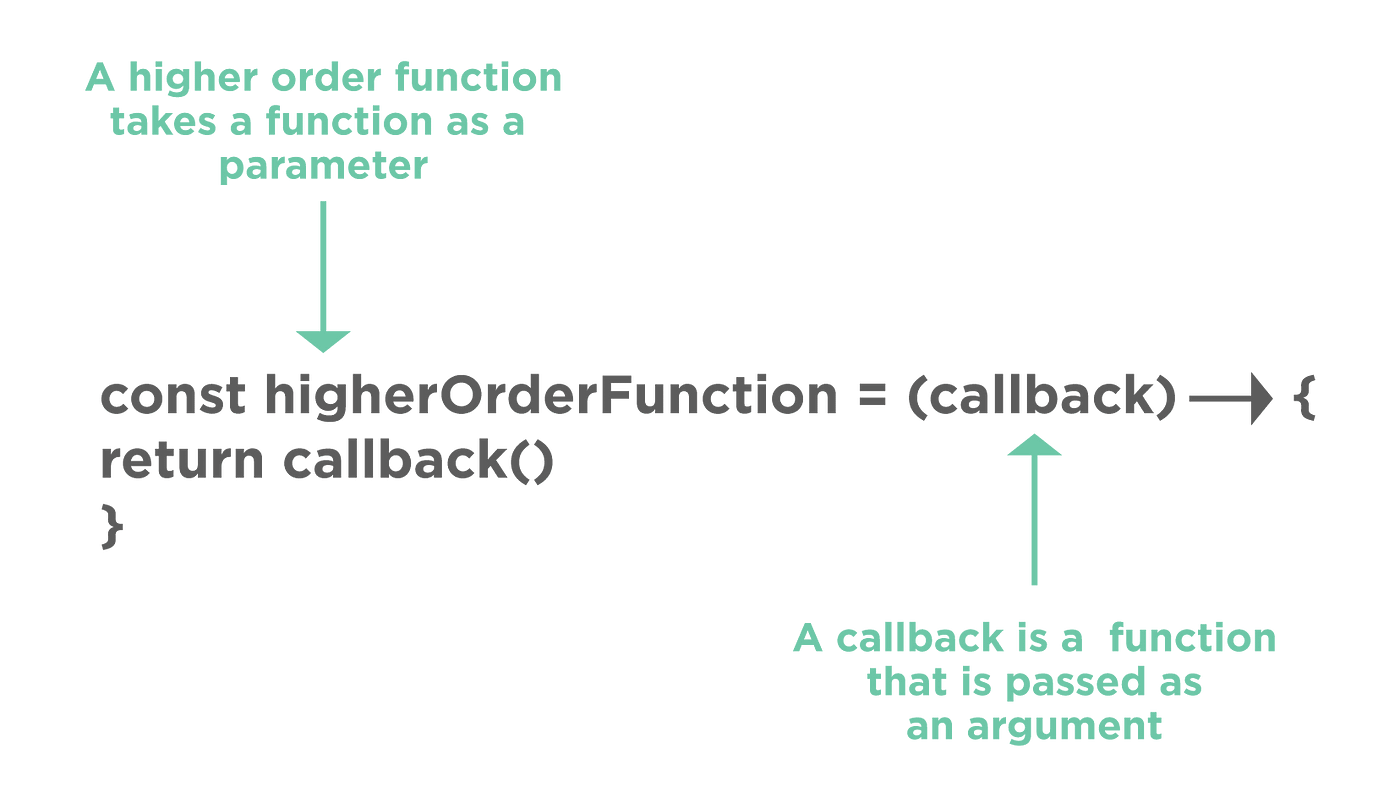
The method of passing in functions as parameters to other functions to use them inside is used in JavaScript libraries almost everywhere A JavaScript Callback Function is a function that is passed as a parameter to another JavaScript function, and the callback function is run inside of the function it was passed into The arguments object contains all arguments passed into a function. The rest parameter contains only the extra arguments that don't have matching parameters. So, let's say you have a function that has one parameter and then rest parameter. If you pass in three arguments, rest parameter will contain only the last two.
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
Another possibility is to hand in optional parameters as named parameters, as properties of an object literal (see Named Parameters). ... In JavaScript, you cannot pass parameters by reference; that is, if you pass a variable to a function, its value is copied and handed to the function (pass ...
Javascript execute function passed as parameter. The apply () method is used on the function that has to be passed as the arguments array. The first parameter is specified as 'null' and the second parameter is specified with the arguments array. This will call the function with the specified arguments array. The task is to pass a string as a parameter on onClick function using javascript, we're going to discuss few techniques. Example 1: This example simply put the argument which is string in the onClick attribute of the button which calls a function with a string as an argument using onClick() method. Dec 16, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Aug 05, 2019 - This article gives a brief introduction to the concept and usage of callback functions in the JavaScript programming language. Functions are Objects The first thing we need to know is that in JavaScript, functions are first-class objects. As such, we can work with them in the same way we work ... In order for JavaScript functions to be able to do the same thing with different input, they need a way for programmers to give them input. The difference between parameters and arguments can be confusing at first. Here’s how it works: Parameters are the names you specify in the function ... 7/11/2012 · So now we can easily pass a function with lots of parameters and execute it in a simple way. function addContact(parameters, refreshCallback) { refreshCallback.apply(this, parameters); } function refreshContactList(int, int, string) { alert(int + int); console.log(string); } addContact([1,2,"str"], refreshContactList); //parameters should be putted in an array
object[functionName](); object: refers to the name of the object. functionName: is a variable whose value we will use to call a function. by putting the variable used to refer to the function name inside the [] and the outside the bracket we can dynamically call the object's function using the variable. Dot notation does not work because it thinks that 'functionName' is the actual name of the ... The value to be passed as the this parameter to the target function func when the bound function is called. The value is ignored if the bound function is constructed using the new operator. When using bind to create a function (supplied as a callback) inside a setTimeout, any primitive value passed as thisArg is converted to object. Jul 31, 2019 - different types ways of export and import in javascript ... if you run a script.js with the code, how do you access the value passed to "var" inside script.js ... Comparing traditional functions to arrow functions
Syntax: Above is an example of a callback variable in JavaScript function. "geekOne" accepts an argument and generates an alert with z as the argument. "geekTwo" accepts an argument and a function. "geekTwo" moves the argument it accepted to the function to passed it to. "geekOne" is the callback function in this case. When you have a callback that will be called by something other than your code with a specific number of params and you want to pass in additional params you can pass a wrapper function as the callback and inside the wrapper pass the additional param(s). I could get around it using eval(), but it's not the best practice, according to what I've read. How can I pass a function as a parameter in JavaScript? ... This then passes the function without executing it first.
It takes three function inputs. The first takes two parameters (a binary function). The other two take only one parameter (unary functions). It returns a function that accepts a single parameter. It passes this parameter to both the unary functions. Then, it uses the binary function to combine the two results. It's easier to explain in code: JavaScript function () call | Return value, declaration, parameters | Examples. Definition: A Javascript Function used to perform a particular task. For example, adding numbers, Multiplication, etc. Any Programming language function is just a piece of code designed to do some task and make it reusable. The JavaScript function is executed on call. JavaScript functions do not perform type checking on the passed arguments. JavaScript functions do not check the number of arguments received. ... If a function is called with missing arguments (less than declared), the missing values are set to undefined. Sometimes this is acceptable, but sometimes it is better to assign a default value to the parameter...
Feb 02, 2016 - The method of passing in functions as parameters to other functions to use them inside is used in JavaScript libraries almost everywhere · A JavaScript Callback Function is a function that is passed as a parameter to another JavaScript function, and the callback function is run inside of the ... NOTE: The specified amount of time (or the delay) is not the guaranteed time to execution, but rather the minimum time to execution. The callbacks you pass to these functions cannot run until the stack on the main thread is empty. As a consequence, code like setTimeout(fn, 0) will execute as soon as the stack is empty, not immediately. If you execute code like setTimeout(fn, 0) but then ... Functions that accept configurations or options with a lot of optional parameters; Functions that change often because it doesn't require changing every call site, only the ones that use the specific parameter. The next time you run into one of the earlier stated problems or one of these scenarios, consider reaching for named parameters.
30/10/2018 · For functions like forEach, map, and then, which have ready-made arguments to be passed into their callback functions (e.g. the current value in a collection being iterated over, or the value of a resolved promise), you can take advantage of JavaScript… So, there are we pass one parameter in the JavaScript function using the Html button onClick function. After that, pass an argument with the onClick event function. Then we implement this function script code in the below section of the body. Secondly, mention in the script tags the function coll and then get parameter. This function can be execute using operator e.g. ShowMessage(). Function Parameters. A function can have one or more parameters, which will be supplied by the calling code and can be used inside a function. JavaScript is a dynamic type scripting language, so a function parameter can have value of any data type.
You need to feed an anonymous function as a parameter instead of a string, the latter method shouldn't even work per the ECMAScript specification but browsers are just lenient. The answer is the fact that in JavaScript, when you call a function with arguments, the arguments you're passing are passed by value, not by reference. Let me briefly describe what's going on here: 1function getLogger(arg) {. 2 function logger() {. 3 console.log(arg) Usually, when you don't pass parameters, 'undefined' is passed instead. But using Optional Parameters, you can define a default value. So, whenever no value or undefined is passed, a default value is passed in its place. Before we look at different ways to implement Optional Parameters in JavaScript, let's first see where we would need them.
What's a parameter? A parameter can also be called an argument. It's the thing passed into a function that you do something with: function test (x) {return x + 1;} test (1); // ==> returns 2 var two = test (1); // this variable is now set to 2. But what if a function can do something without a parameter, or what if the functionality changes based on whether or not a parameter was passed in? May 31, 2019 - When a function is invoked, the JavaScript interpreter creates what is known as an execution context. This record contains information about where the function was called from (the call-stack), how the function was invoked, what parameters were passed, etc. One of the properties of this record ... I have a javascript function in a .js file, I want to call a javascript function and pass some parameters to this function from VB or C#, Hi jimmywang918, I will show you how to Pass the value on a TextBox to Hidden Variable on Button Click using JavaScript. At ASPX Page ~~~~~
Read How to Call a JavaScript Function From a String Without Using eval and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript ... 1 week ago - ❮ Assign function Recursive function ❯ · Passing functions as parameter of another function · examples/functions/passing_function.js · var add = function (a, b) { return a+b; } var subtract = function (a, b) { return a-b; } var handle_data = function (func) { // get data from user or ... 3. Example Passing parameters in javascript onclick event. Example of How to Pass Parameter in JavaScript Function From Html elements:-JavaScript function multiple parameters adding. (Adding 2 numbers in JS).
Aug 04, 2019 - This article gives a brief introduction to the concept and usage of callback functions in the JavaScript programming language. Functions are Objects The first thing we need to know is that in JavaScript, functions are first-class objects. As such, we can work with them in the same way we work ... In JavaScript, function parameters default to undefined. However, it's often useful to set a different default value. This is where default parameters can help. In the past, the general strategy for setting defaults was to test parameter values in the function body and assign a value if they are undefined. Primitive parameters (such as a number) are passed to functions by value; the value is passed to the function, but if the function changes the value of the parameter, this change is not reflected globally or in the calling function.
The arguments object is a local variable available within all non-arrow functions. You can refer to a function's arguments inside that function by using its arguments object. It has entries for each argument the function was called with, with the first entry's index at 0.. For example, if a function is passed 3 arguments, you can access them as follows: sayHello(); Copy. If the function accepts multiple parameters, then you can call it similarly with all the parameter values as a comma delimited list: sayHello("Chris", "Pietschmann", 42); Copy. This previous example accepts three parameters. The first two are string values, while the third parameter accepts a number. To trace how parameters are passed in JS during a function call, we will represent our example in Assembly and trace its flow of execution. Using example1, // example1.js function sum (num1,num2) { var result = num1 + num2
Jul 20, 2021 - The call() method calls a function with a given this value and arguments provided individually. May 28, 2021 - The following doesn’t pass any ... function uses the default values for the parameters. ... Suppose you want to use the default values for the height and width parameters and specific border style. In this case, you need to pass undefined values to the first two parameters as follows: ... JavaScript engine evaluates ... Passing a function as an argument to the function is quite similar to the passing variable as an argument to the function. Below examples describes to passing a function as a parameter to another function. Example 1: This example passes a function geeks_inner to the function geeks_outer as an argument. Passing function as arguments. <!--.
This function checks whether a string contains a number of substrings. The first problem with this function is that we have to look inside the function's body to see that it takes multiple arguments.The second problem is that the iteration must start from 1 instead of 0, because arguments[0] points to the first argument. If we later decide to add another parameter before or after the string ... A function is a cohesive piece of code coupled to perform a specific task. The function accesses the outer world using its parameters. To write concise and efficient JavaScript code, you have to master the function parameters. if you run a script.js with the code, how do you access the value passed to "var" inside script.js ... ... The constructor property returns the constructor function for all JavaScript variables.
 What Is A Callback Function If You Re Familiar With
What Is A Callback Function If You Re Familiar With
 How Many Parameters Can Be Passed When Calling A Function
How Many Parameters Can Be Passed When Calling A Function
 Pass Array To Javascript Function Code Example
Pass Array To Javascript Function Code Example
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript
 Passing Arrays To Javascript Web Resources As Parameter Crm
Passing Arrays To Javascript Web Resources As Parameter Crm
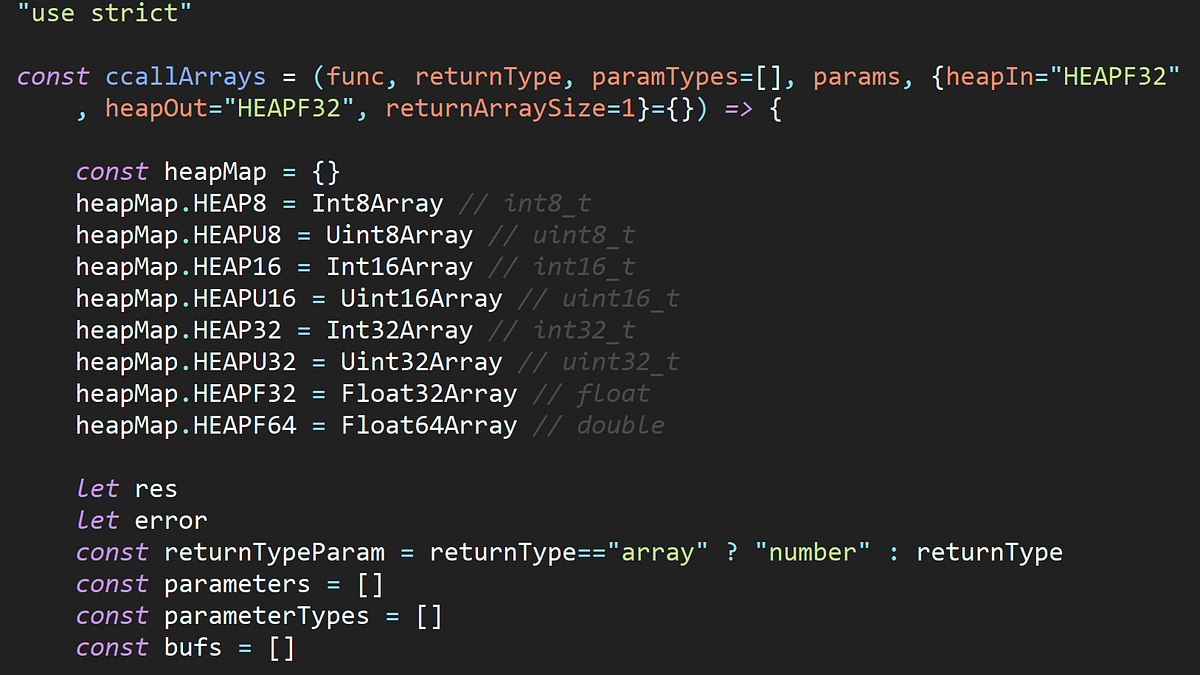
 Passing And Returning Webassembly Array Parameters By Dan
Passing And Returning Webassembly Array Parameters By Dan
How To Pass An Array Of Characters As A Parameter To A
4 Ways To Call A Function In Javascript By Alex Ritzcovan
 How To Pass Parameter In Javascript Function From Html Code
How To Pass Parameter In Javascript Function From Html Code
 Most Used Functions In Javascript Uci Supported Rey
Most Used Functions In Javascript Uci Supported Rey
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
 Show Alert Message In Web Application Designer Before
Show Alert Message In Web Application Designer Before
 How To Write A Function That Accepts Any Number Of Arguments
How To Write A Function That Accepts Any Number Of Arguments
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 Python Functions Examples Call Indentation Arguments
Python Functions Examples Call Indentation Arguments
 Pass Parameter To Javascript Function Onclick In Html
Pass Parameter To Javascript Function Onclick In Html
 Passing Array As An Argument To A Function
Passing Array As An Argument To A Function
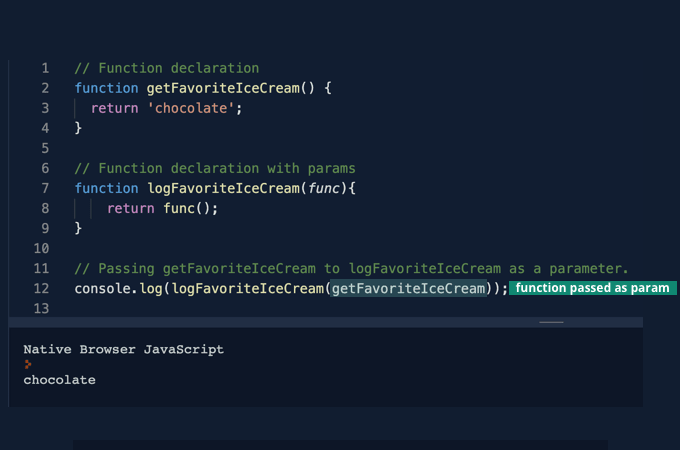
 Passing A Function As A Parameter In Javascript Geeksforgeeks
Passing A Function As A Parameter In Javascript Geeksforgeeks
 Javascript Passing Function Into Parameter Stack Overflow
Javascript Passing Function Into Parameter Stack Overflow
 Understanding Args And Kwargs Arguments In Python
Understanding Args And Kwargs Arguments In Python
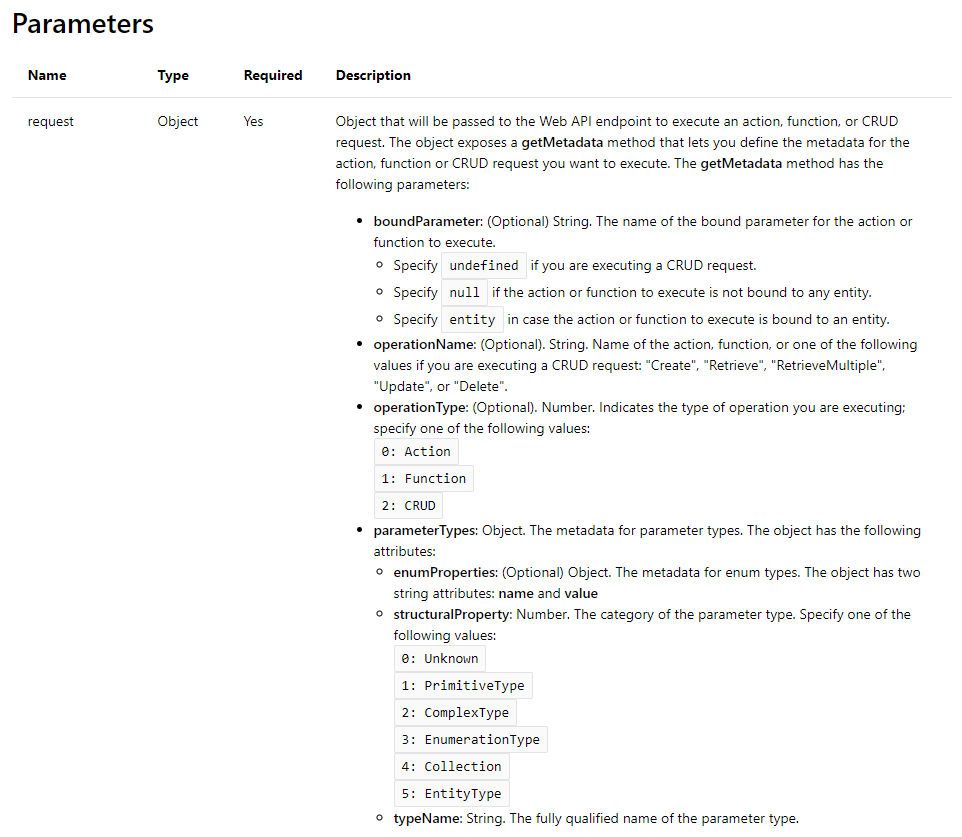
 Calling A Dynamics 365 Action From Javascript Using Xrm
Calling A Dynamics 365 Action From Javascript Using Xrm
 Python Functions Examples Call Indentation Arguments
Python Functions Examples Call Indentation Arguments
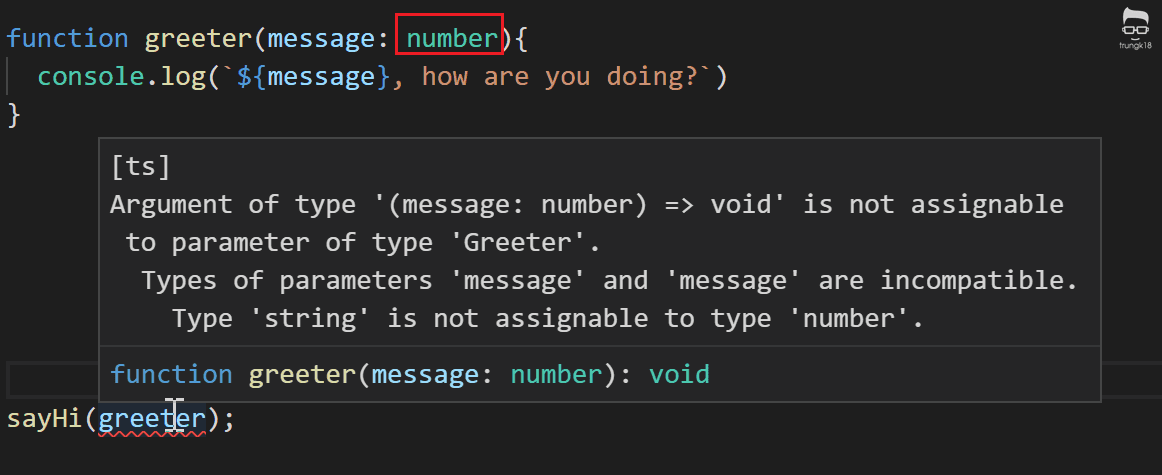
 Typescript Declare A Function Callback Type Trung Vo
Typescript Declare A Function Callback Type Trung Vo
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Passing Parameters To A Class Function In Javascript Stack
Passing Parameters To A Class Function In Javascript Stack
 Why Is My Variable Unaltered After I Modify It Inside Of A
Why Is My Variable Unaltered After I Modify It Inside Of A
 Javascript Execute Function By String Name Code Example
Javascript Execute Function By String Name Code Example
 Passing A Function As A Parameter In Javascript Geeksforgeeks
Passing A Function As A Parameter In Javascript Geeksforgeeks
How To Pass An Array Of Characters As A Parameter To A



0 Response to "34 Javascript Execute Function Passed As Parameter"
Post a Comment