24 Javascript Google Maps Directions Example
26/8/2021 · Region Biasing for Directions. The Google Maps API Directions Service returns address results influenced by the domain (region or country) from which you loaded the JavaScript bootstrap. (Since most users load https://maps.googleapis / this sets an implicit domain to the United States.) Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps.
 A Practical Guide To Integrating Google Maps In React
A Practical Guide To Integrating Google Maps In React
24/1/2015 · Following are the step to get directions google map API using JavaScript Add Script Code <script src="http://maps.google /maps/api/js?sensor=true"></script> <script src="http://ajax.googleapis /ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script type="text/javascript" src="http://maps.googleapis /maps/api/js?sensor=false&libraries=places"></script> <script> //For …

Javascript google maps directions example. 23/8/2021 · This example demonstrates the use of the DirectionsService object to fetch directions between different cities. Read the documentation. TypeScript JavaScript CSS HTML. More. function initMap(): void {. const directionsService = new google.maps.DirectionsService(); This example demonstrates the use of the DirectionsService object to fetch directions between landmarks in New York City. Markers are placed at each waypoint along the route. Click on a marker to... Vector Map Features. MapTypes. Services. Libraries: Drawing. Libraries: Geometry. Libraries: Local Context. Places. Fun. All of the examples contained in the Maps JavaScript API documentation set are listed below for quick reference.
Google Code Samples. Google Maps Javascript API Code Samples are a good resource for learning a variety of additional simple and advanced techniques using the Google Maps JavaScript API.. The Google Maps API in WordPress. The Google Maps API can be used on WordPress pages, although some tweaks are helpful to make working with the API easier. Today I am going to teach you how to add Google directions service using the Google JavaScript v3 API to your Google Map. My examples will be using the map widget for Vantage, but the code could be used on any map with minimal differences. Without further ado, lets get started. Here is the Map Widget as it is now, its just a map with a marker ... 12/5/2015 · HTML Markup. The HTML Markup consists of two TextBoxes first one for entering Source address while the other for entering destination address, a Button and three HTML DIVs for displaying the distance and duration details, plotting map and displaying directions. <table …
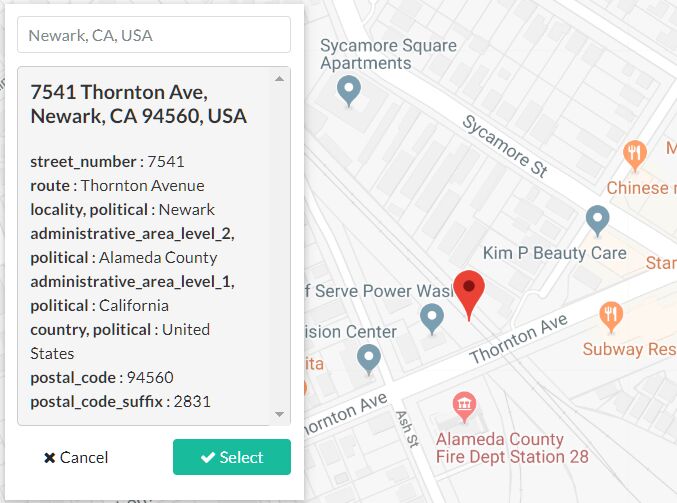
Using autocomplete address search box, the user can select their exact location on Google Map. In this tutorial, we will show you how to implement autocomplete location search box functionality in the web application using Google Maps JavaScript API, jQuery and jQuery UI. In the example script, we will implement the following functionalities. Google Maps is an online mapping service providing up-to-date road maps, business listings, directions, street-level photos and more. There are notable alternatives to Google Maps, such as Mapbox ... react javascript autocomplete google maps reactjs location marker-tracking google-maps-api marker draggable infobox location-search maps-api Updated Aug 11, 2021 JavaScript
Google Maps JavaScript API. This is used to display the Map inside your locator. Each time the page loads on which your locator is hosted, you consume 1 map load. Each 24 hours, you can load the map 25,000 times free of charge. Any usage in excess of 25,000 map loads costs $0.50 per 1000 additional requests up to a maximum of 100,000 per 24 hours. 1. Go to APIs & Services → Dashboard → Enable APIs & Services at the top and Choose Maps JavaScrip API from the API Library. This will open up the Map JavaScript API page, and Enable it. 2. Scroll down to the bottom of the page and you can find Places API under the "More Solutions to Explore" section and Enable it as well. The Directions Service is a client-side JavaScript library that lets us get directions data between two locations based on travel mode such as driving, walking, etc. The Directions Service talks to Google Maps API behind the scene that takes direction requests such as origin, destination, travel mode and returns the efficient directions path ...
The first one is google.maps.DirectionsService, which calculates directions (or routes) between two or more locations. This class is very simple. Its constructor takes no parameters, and it has ... 21/8/2021 · Step #1. Create a Google Maps JavaScript API key. Sign in to your Google email account. Go to the Google Cloud Platform Console. You will see the Google Platform Overview page. Click Create: You will see the New Project screen. Enter your project name into the Project Name field. For the purpose of this tutorial, I entered Shack Locations. Click CREATE. The DirectionsService object calculates directions (using a variety of methods of transportation) and returns a route using the Google Maps API Directions Service which receives direction requests and returns computed results. Directions results can be displayed on the map by using the DirectionsRenderer.
4/6/2015 · < title > Google Maps JavaScript API v3 Example: Directions Waypoints </ title > < style > # map {width: 100 %; height: 450 px;} </ style > < script src =" http://ajax.googleapis /ajax/libs/jquery/1.8.2/jquery.min.js " > </ script > < script src =" https://maps.googleapis /maps/api/js?sensor=false " > </ script > < script > jQuery (function {var stops = Use directions service of Google Maps API v3. It's basically the same as directions API, but nicely packed in Google Maps API which also provides convenient way to easily render the route on the map. Information and examples about rendering the directions route on the map can be found in rendering directions section of Google Maps API v3 ...
Google Maps API. This tutorial is about the Google Maps API ( A pplication P rogramming I nterface). An API is a set of methods and tools that can be used for building software applications. var geocoder; var map; var searchService; var myLocation; var directionsService = new google.maps.DirectionsService(); var directionsDisplay = new google.maps.DirectionsRenderer(); function initialize() { var map = new google.maps.Map( document.getElementById("map_canvas"), { center: new google.maps.LatLng(37.4419, -122.1419), zoom: 13, mapTypeId: google.maps.MapTypeId.ROADMAP }); myLocation = map.getCenter(); var marker = new google.maps.Marker({ position: myLocation, map: map ... Link to the playlist: https://goo.gl/pfGNnwHow to calculate directions and get route information using the google directions API for Android. Google Maps and...
Waypoints in Directions. This example demonstrates the use of the DirectionsService object to fetch directions for a route including waypoints. Read the documentation. // For each route, display summary information. Note: Read the guide on using TypeScript and Google Maps. const directionsService = new google. maps. Browse other questions tagged javascript google-maps google-maps-api-3 directions or ask your own question. The Overflow Blog The strange domain names that developers bought To learn more, see Get Started with Google Maps Platform . The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and ...
The DirectionsService calculates directions between locations by using the nearest transportation option (usually a road) at the start and end locations. start_location indicates the actual geocoded origin, which may be different than the start_location of the first step if, for example, the road is not near the origin of this leg. steps. google.maps.DirectionsRenderer will be used to display the path and markers on the map, as well as the text directions on a HTML element of the page. Here is an example of displaying the walking directions between Natick and Wellesley: You can try this out with whatever locations you want by using this jsFiddle I created. TOP 100 jQuery Plugins 2021. Chrome, IE8+, FireFox, Opera, Safari #location #Google Maps. This jQuery Plugin helps your company easily create a store locator using Google Maps API. Without using any extra back-end programming, you just need to feed it KML, XML, or JSON data with all the location information.
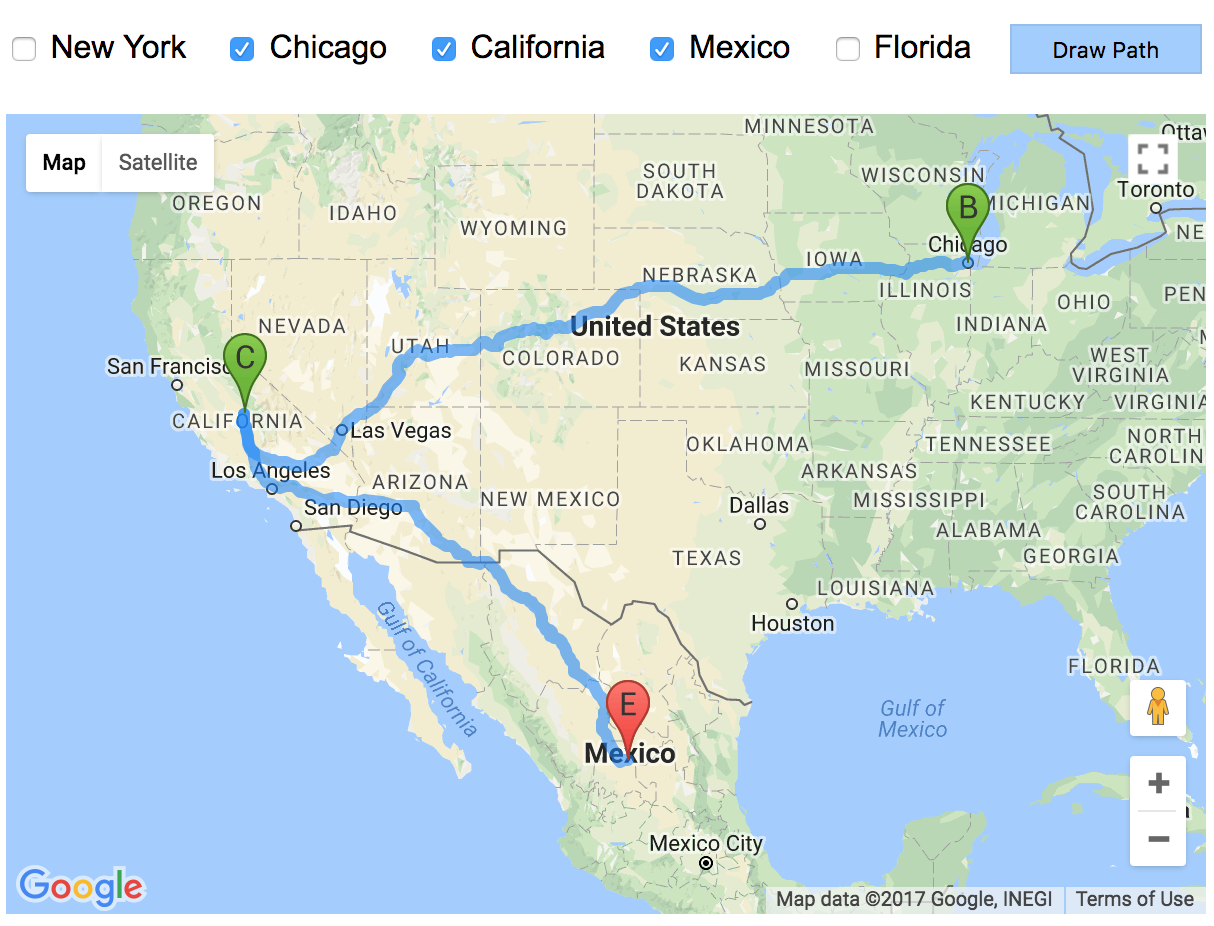
21/5/2021 · 36 Javascript Google Maps Directions Example. Written By Leah J Stevenson Friday, May 21, 2021 Add Comment. Edit. Javascript google maps directions example. Draw Lines On Google Map Using Javascript Api Coding 4 Developers. Show Marker On Google Map Using Latitude And Longitude With Info Window. Overview Maps Javascript Api Google Developers. Here I'm using Google Map JavaScript API for drawing the route between the points on Google Map. You can draw the path among multiple points so it is not restricted to create path between two points or three points. I have created a PHP file where I have defined the Google map API key and the way points where you can draw the route path. On the site developers.google contains many examples of embedding maps on the page. I chose the example for paving the route from point A to point B. And as an example of execution JavaScript, I define two buttons for showing predefined paths from "Chicago" to "Winona" and from "St Louis" to "Gallup".
Google Maps i About the Tutorial Google Maps is a free web mapping service by Google that provides various types of geographical information. Google Maps has a JavaScript API to customize the maps and
 Google Maps To Provide More Weather Information Fortune
Google Maps To Provide More Weather Information Fortune
 Google Maps Api Directions Service Example Softauthor
Google Maps Api Directions Service Example Softauthor
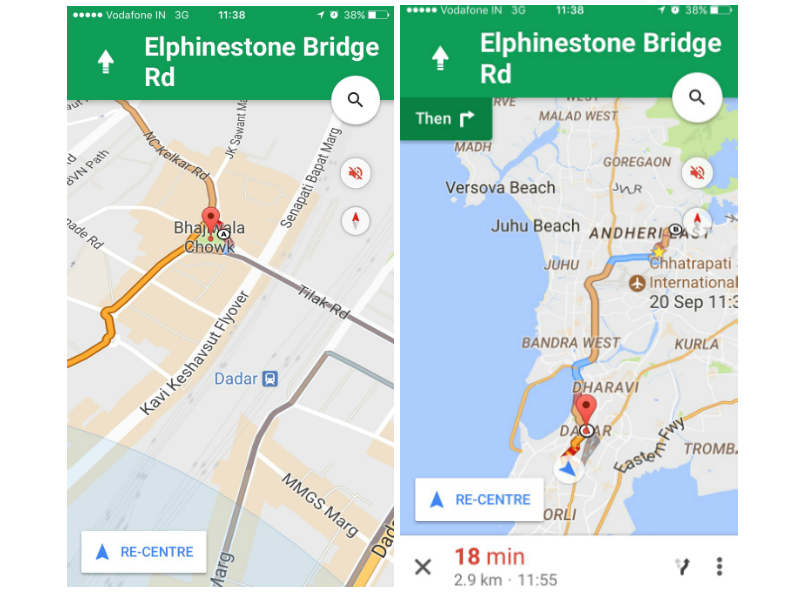
 Show Directions Google Maps Tutorial Android Tutorials
Show Directions Google Maps Tutorial Android Tutorials
 How Google Maps Gets Its Remarkably Accurate Real Time
How Google Maps Gets Its Remarkably Accurate Real Time
 Google Maps Platform Arrowpointe Gives Sales Teams Visual
Google Maps Platform Arrowpointe Gives Sales Teams Visual
 Google Maps Js Api V3 Simple Multiple Marker Example
Google Maps Js Api V3 Simple Multiple Marker Example
 Get Started Maps Urls Google Developers
Get Started Maps Urls Google Developers
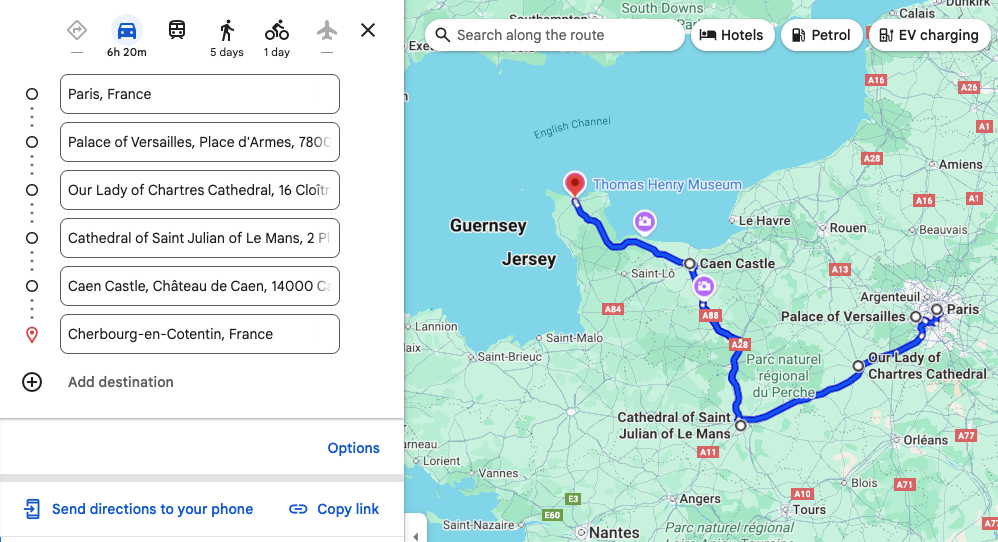
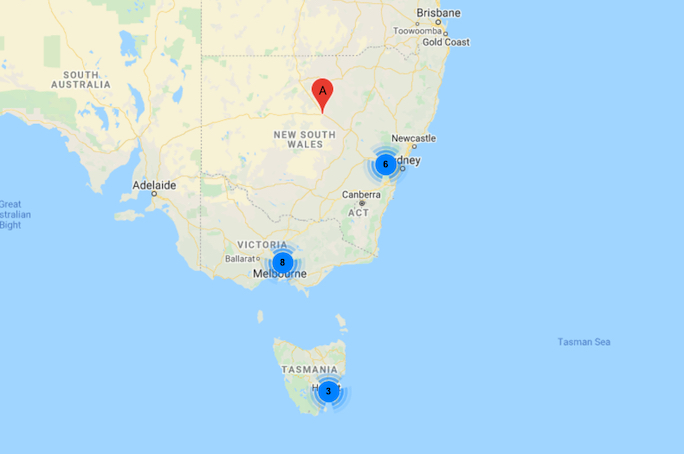
 Draw An Infinite Route With Multiple Locations On Google Maps
Draw An Infinite Route With Multiple Locations On Google Maps
 1 Draw Route Path On Map Using Google Maps Direction Api
1 Draw Route Path On Map Using Google Maps Direction Api
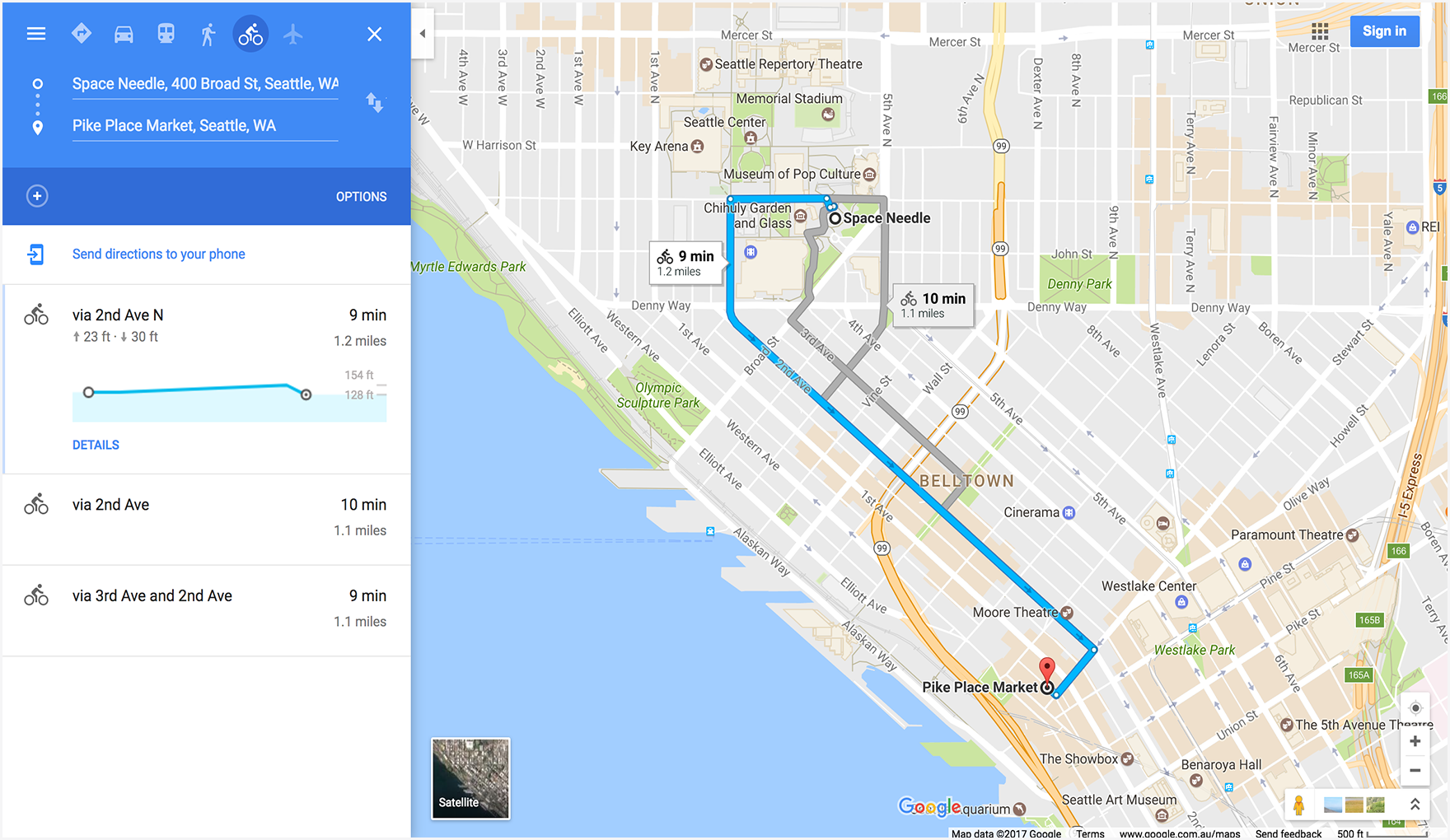
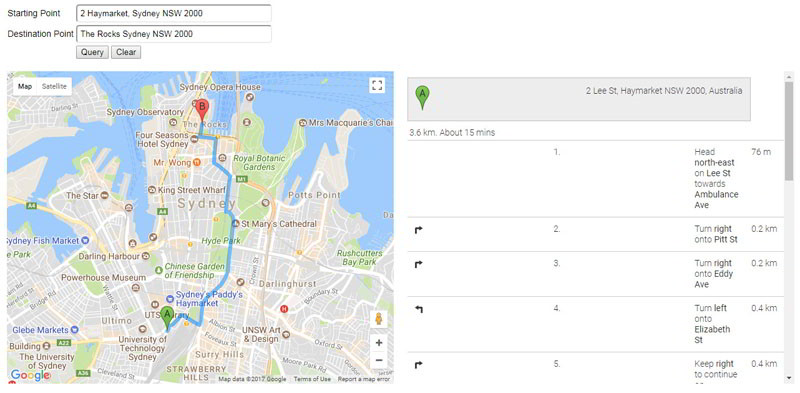
 Get Directions And Show Routes On Google Maps
Get Directions And Show Routes On Google Maps
 Google Maps Platform Google Developers
Google Maps Platform Google Developers
 Get Started Maps Urls Google Developers
Get Started Maps Urls Google Developers
 Javascript Google Maps Point A To B Route Direction Display Service Boudha To Hattisar
Javascript Google Maps Point A To B Route Direction Display Service Boudha To Hattisar
 Top 9 Best Google Maps Plugins For Wordpress 2021
Top 9 Best Google Maps Plugins For Wordpress 2021
 How To Draw Path On Map Using Google Maps Direction Api Phppot
How To Draw Path On Map Using Google Maps Direction Api Phppot
 Get Directions And Show Routes On Google Maps
Get Directions And Show Routes On Google Maps
 Displaying Google S Directions Box On A Map Stack Overflow
Displaying Google S Directions Box On A Map Stack Overflow
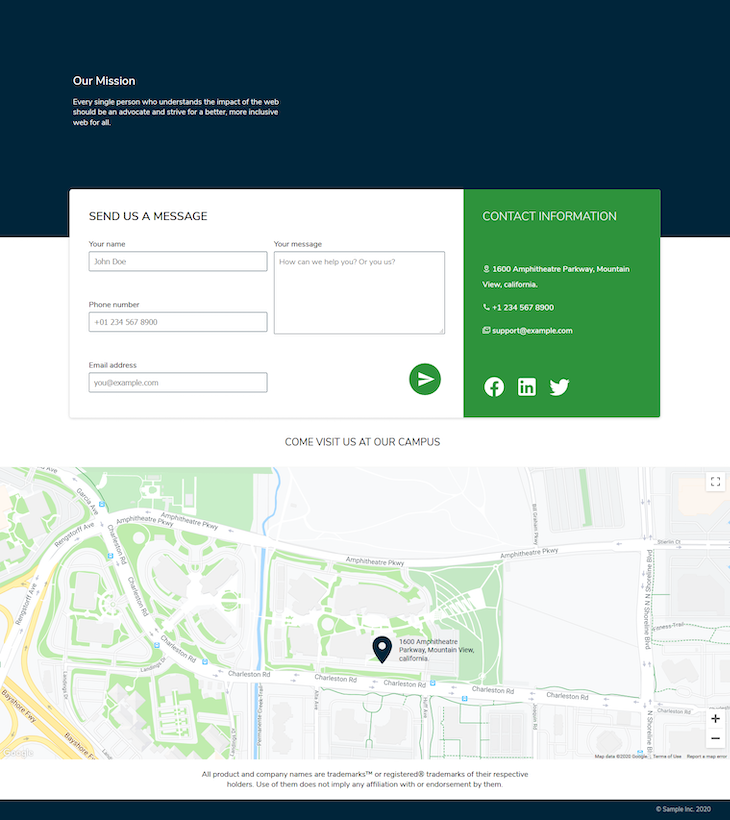
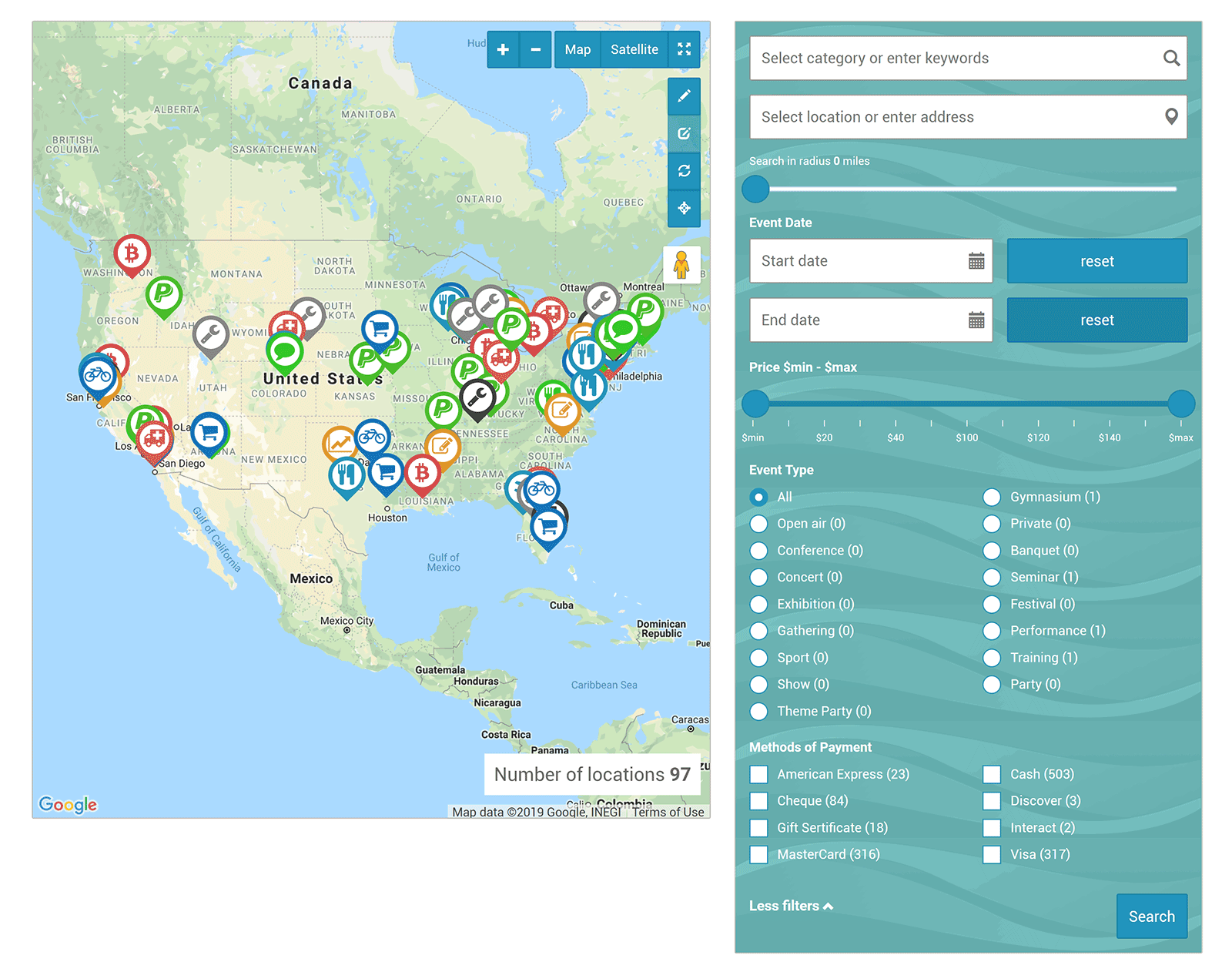
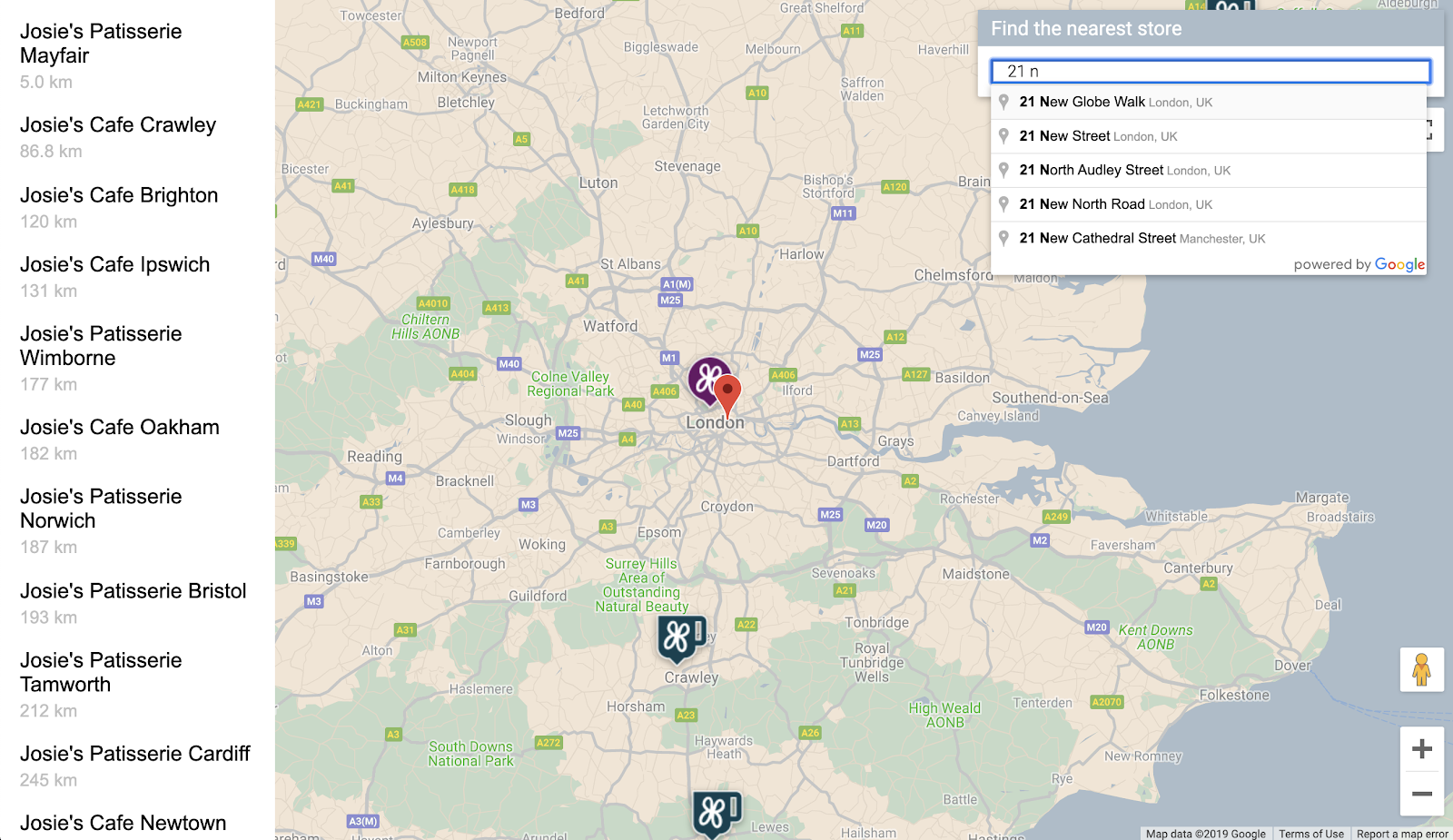
 Build A Simple Store Locator With Google Maps Platform
Build A Simple Store Locator With Google Maps Platform
 How To Get Driving Directions In Google Map Using Javascript
How To Get Driving Directions In Google Map Using Javascript




0 Response to "24 Javascript Google Maps Directions Example"
Post a Comment