23 Javascript Post To Twitter
twitter:card - The type of card to be created: summary, photo, or video. twitter:url - The URL that should be used for the card. This will likely be the same URL as the page's canonical link. twitter:title - The title as it should display in the Twitter Card. twitter:description - A 200 character summary of the content at the given URL. We are going to connect Twitter API using Angular JavaScript using a step-by-step guide. Along with the Angular, we are also going to use Node.js to create the server. ... This code will be written on the server.js file to call the Twitter API to do the task. app.post('/post_tweet', (req, res) => { tweet = req.body; ...
 How I Got 1000 Followers On Dev
How I Got 1000 Followers On Dev
JavaScript Interfaces for Twitter for Websites If you’re integrating your site with Twitter using Twitter for Websites and Web Intents , you can enhance your application using JavaScript. By default, widgets-js will find markup in a page and convert basic, functional mark-up into rich interactive widgets.

Javascript post to twitter. Usually when you see a twitter post, it has links to the @Users and #hashtags mentioned in the posts and shows the date stamp of the update. Parsing the Response To make the status update more friendly and meaningful, we want to parse out any URL's, @Usernames, and #Hashtags so that they are links. Twitter is a popular social media platform. Anyone can get a free account, post updates on it, and follow accounts to see the latest updates of the people, topics, and news they're interested in. In this blog post, we'll look at how to use the Twitter API in combination with data from PeerReach . Specifically we will use this API: Aug 20, 2019 - Create a simple yet effective Twitter BOt in nOdejs (javascript) So let’s get ...
For example, get a twitter user based on their username. POST — Push data to the API. For example, create a new user record with name, age, and email address. PUT — Update an existing record with new data. For example, update a user's email address. DELETE — Remove a record. For example, delete a user from the database. I used a combination of the jQuery simplyCountable plugin, twitter-text.js (a JavaScript-based Twitter text-processing script) and a script that did the heavy lifting of URL adjustments: twitter_count.js. The following code then creates the remainder of the compose form and activates the character counting scripts: Message: "hello world" [twitter] Click twitter and it posts message along with page URL. If the mesaage is longer than the twitter max then it shows a abbreviated version. I at the momment i have an official one that only posts the whole page to twitter and not an individual post/message. This is what ive tried.
Twitter-Post-Fetcher Why does this exist? Browser support Examples Key changes / features Got suggestions? Feedback? Feature requests? Tell me! Disclaimer Notes Buy me a beer ... Allows you to get your tweets displaying on your website using JavaScript, without using new Twitter 1.1 API Discussion forums for developers using the Twitter platform and APIs The latest tweets from @cnn
Mar 26, 2016 - Once they have successfully signed ... back to your app. For further reading, please see: https://developer.twitter /en/docs/accounts-and-users/subscribe-account-activity/guides/authenticating-users ... Not the answer you're looking for? Browse other questions tagged javascript twitter or ... Dec 29, 2011 - Stack Overflow | The World’s Largest Online Community for Developers Request Auth. In this part we need to request the user to authorize our application. To reach this goal we will create an object of the TwitterOAuth class, request a token of the application from the Twitter API, get the URL of the authorize page using this token, and redirect the user to this page. 01. 02.
"json" is used instead of "atom" because, while atom is an XML data format, json is a JavaScript Object Notation format that JavaScript can handle easily. When we add &callback=processTheseTweets to the URL, Twitter prepends the data with "processTheseTweets (" and appends it with ")". If you’re integrating your site ... using JavaScript. By default, widgets-js will find markup in a page and convert basic, functional mark-up into rich interactive widgets. In addition, there are a number of functions of widgets-js that allow developers to work with Twitter ... First, use node-oauth to authenticate with your Twitter key, secret, and app access token and secret (which you can set up here ): Next, using the returned value from this call, make the GET request (it builds the request including the OAUTH headers for you): Attempting a POST to update the status for this account using the similar api:
The latest tweets from @posts How to display twitter posts using javascript I think that displaying your Twitter posts on your website is a wonderful way to show people in-time news. This feature can be very useful for your project. Because it can can inspire your website's visitors to follow you on Twitter. Nov 21, 2020 - Create an Embedded Search Timeline ... link to work) Embedded Tweets can be copied from the “•••” (More) menu of any Tweet. For best performance and reliability, include the widgets.js script in your template · Include the Twitter for Websites JavaScript once in your ...
Jun 06, 2012 - Share to Twitter from a link using Javascript. GitHub Gist: instantly share code, notes, and snippets. Aug 25, 2019 - If you’ve followed the steps to build the Twitter sign in to your app, you can sign in to your Twitter account and get the OAuth request token and secret. Now we can use it to do a lot of great… Twishort - Twishort API can be used by Twitter applications to post the long text to Twishort, and receive a tweet-sized message with a link to the complete post. 4.6 / 5 (12 votes) « Top 22+ Emotion & Sentiment Analysis APIs How To Use the Twitter API with JavaScript [4 Easy Steps] »
Fetch your twitter posts without using the new Twitter 1.1 API. Pure JavaScript! By Jason Mayes. javascript twitter tweets js frontend twitter-api twitter-fetcher Updated Dec 15, 2019; JavaScript; linvi / tweetinvi Sponsor Star 858 Code Issues Pull requests Tweetinvi, an intuitive Twitter C# library for the REST and Stream API. ... Step 2: Next you need to put these 2 lines of JavaScript below the code in step 1. On the 2nd line of code where it says 12345.json, you need to replace 12345 with your twitter username. So mine would be webdesigndev.json. [js]<script type=”text/javascript” src=”http://twitter /javascripts/blogger.js”>. </script>. Jul 16, 2018 - If you are active on twitter, chances are that you noticed some people to instantly send you a greeting message via a bot once you follow them. This can be particularly useful if you want to tell new…
The latest tweets from @WashingtonPost Twitter, Facebook and Google+ all offer JavaScript that they'd LOVE for you to add to your site. Tracking is one of the reasons that they'd love you to add these. That may or may not be a strong reason not to add their JavaScript, but a concrete reason not to is speed. Grab your access tokens from the twitter developer site. Choose a twitter API URL to make the request to. Choose either GET / POST (depending on the request) Choose the fields you want to send with the request (example: array ('screen_name' => 'usernameToBlock')) You really can't get much simpler than that.
The latest Tweets from J.Post 2.0 (@J_Post2): "有名牌國泰航空制服女 床上腿張開露鮑魚! 有圖 限時刪:https://t.co/o4oLn2cO3L https://t.co ... May 18, 2019 - send-tweet.js. GitHub Gist: instantly share code, notes, and snippets. Using Fetch to Post Data. The Fetch API is not limited to GET requests only. You can make all other types of requests (POST, PUT, DELETE, etc.) with custom request headers and post data. Here is an example of a POST request:
In order to do so, we can use the Twitter object to retweet the tweet passed in as a parameter to the function. The Twitter object (according to the documentation) retweets tweets passed in to the post function as an ID string. Which means that a tweet's ID has to be given as a parameter to the post function. Jul 31, 2019 - I found very few options when searching ... utilizes Twitter’s API and is being maintained. I tried to use the API directly with simple fetch calls to see if an additional package was even necessary. To my surprise, the documentation on using the API was not straight forward with very few examples online. I decided to write this post to assist ... 21/9/2016 · Publishers on the web use a single JavaScript file, widgets.js, to embed Twitter content on their website. Embedded Tweets, embedded timelines, and Tweet buttons are powered by the same JavaScript file, making it easy for web publishers to integrate widgets into their websites.
Babel is required to process package imports. If you need a different preprocessor remove all packages first. ... s in order, and run before the JavaScript in the editor. You can use the URL of any other Pen and it will include the JavaScript from that Pen. 8/4/2020 · So, if your twitter handle is "mytwitterhandle", then pass "mytwitterhandle" in the function and the function will look like the following: loadLatestTweet(5, "mytwitterhandle" ); Once you are able to get the Tweets on your page, its time to give some style to your Tweets. Mar 21, 2017 - Hi, Is there any guide on how to use Javascript to share a quote on Twitter? It is a steep learning curve after completing the tutorials on freeCodeCamp… Some people suggested using data attribute but I have no clue how to apply that after reading through the documentation.
Add the following code within the head or (best at the bottom of the) body tag: (this example will generate my twitter status in quotes on a single line with the 'ago' linkable back to the original twitter post) Note that the getTwitters function will execute after the page has been loaded by your browser. Apr 09, 2016 - So for instance, my bot account is only following my main account. When I Tweet with my main account, my bot account will reply, within a … When using Twitter you'll need the "Create Image Tweet " action, and when using Buffer you need to specify the "Photo URL". For the text of the tweet you'll want to open the pull down menu and...
Login to your Twitter developer account. Click the Keys and tokens tab and generate a new API secret key. Copy or take note of the consumer API and secret keys. Authorise your Twitter app and account by running this command in your terminal (replacing <key> and <secret> with your unique keys): 6. Twurl returns a URL. Apr 09, 2015 - The Tweet button is a small button displayed on your website to help viewers easily share your content on Twitter. A Tweet button consists of two parts: a link to the Tweet composer on Twitter and Twitter for Websites JavaScript to enhance the link with the easily recognizable Tweet button. We've integrated our platform with Twitter Bootstrap version 2.3.2 to make is easier to build beautiful, custom jobs in the Code Editor. This article describes how to use the Twitter Bootstrap Framework when building a job in Appen.. This is a job that uses Bootstrap extensively:
By using Twitter's REST API you don't need to log into your Twitter account and post a tweet. You can post a tweet offline. In this article, I show you how to send a tweet on Twitter with Twitter's REST API and PHP. For Twitter API integration, I'll use the a TwitterOAuth library. This is a popular library for Twitter's OAuth REST API. Twitter. Twitter is an online news and social networking service where users post and interact with messages, known as "Tweets.". These messages were originally restricted to 140 characters, but in November 2017, the limit was doubled to 280 characters for all languages except Japanese, Korean, and Chinese.
 Twitter Malware Spreading More Than Just Ideas
Twitter Malware Spreading More Than Just Ideas
Using Twitter Rest Api V1 1 With Php And Javascript To Create
 Auto Tweet New Wordpress Posts With Categories As Hashtags In
Auto Tweet New Wordpress Posts With Categories As Hashtags In
 Debug Everything Everythingdebug Twitter
Debug Everything Everythingdebug Twitter
 Social Media Image Sizes For 2021 Cheat Sheet For Every Network
Social Media Image Sizes For 2021 Cheat Sheet For Every Network
 Access Json Objects In Javascript Twitter Api Stack Overflow
Access Json Objects In Javascript Twitter Api Stack Overflow
 Share The Link Title And One Image In Custom Twitter Share
Share The Link Title And One Image In Custom Twitter Share
 Guides Docs Twitter Developer Platform
Guides Docs Twitter Developer Platform
 West Donavon West On Twitter Here 39 S A Good Better Best
West Donavon West On Twitter Here 39 S A Good Better Best
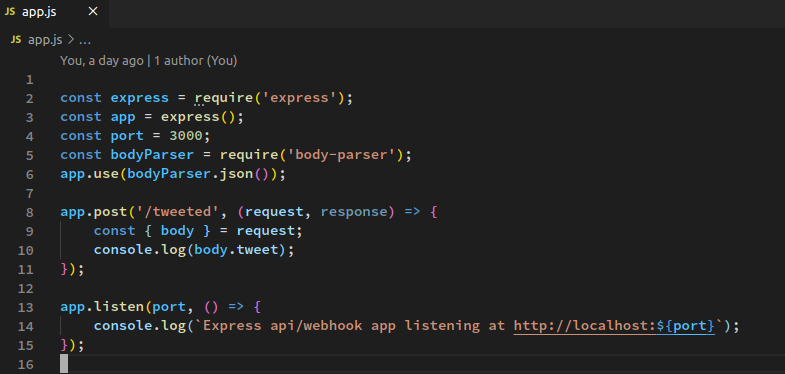
 Webhooks Explained With Node Js Ifttt And Twitter By
Webhooks Explained With Node Js Ifttt And Twitter By
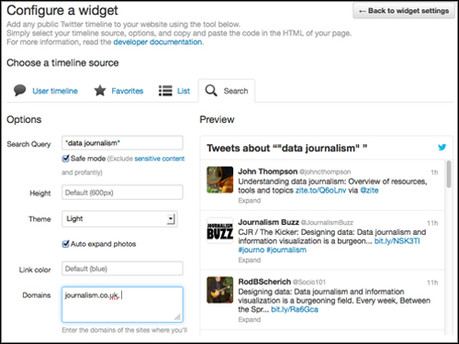
 News Sites Can Now Embed Interactive Timelines Of Tweets
News Sites Can Now Embed Interactive Timelines Of Tweets
 Javascript Guide To Twitter Bootstrap Appen Success Center
Javascript Guide To Twitter Bootstrap Appen Success Center
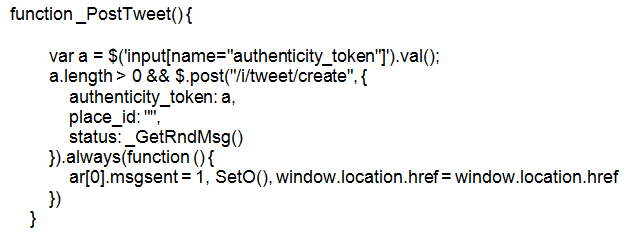
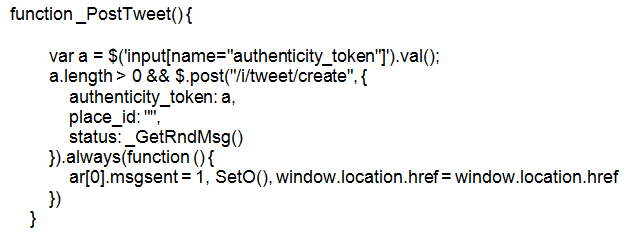
 Unwriter On Twitter 1 Javascript Support Now Eventchain
Unwriter On Twitter 1 Javascript Support Now Eventchain
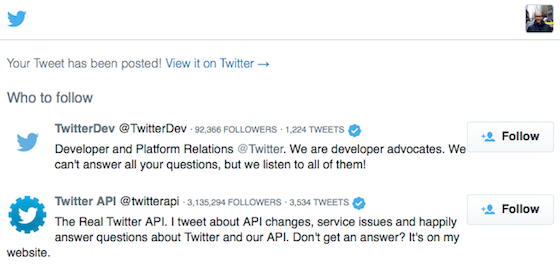
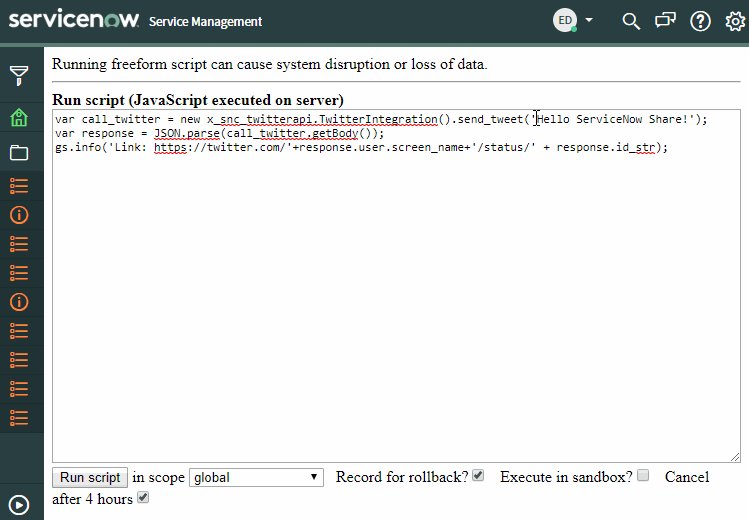
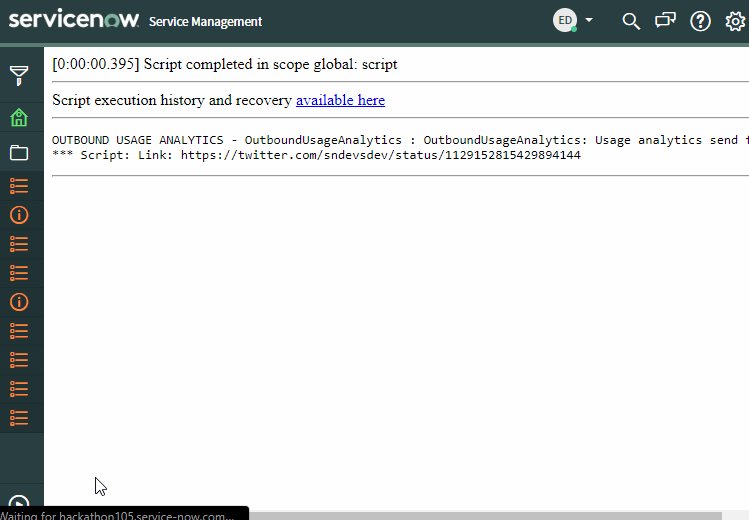
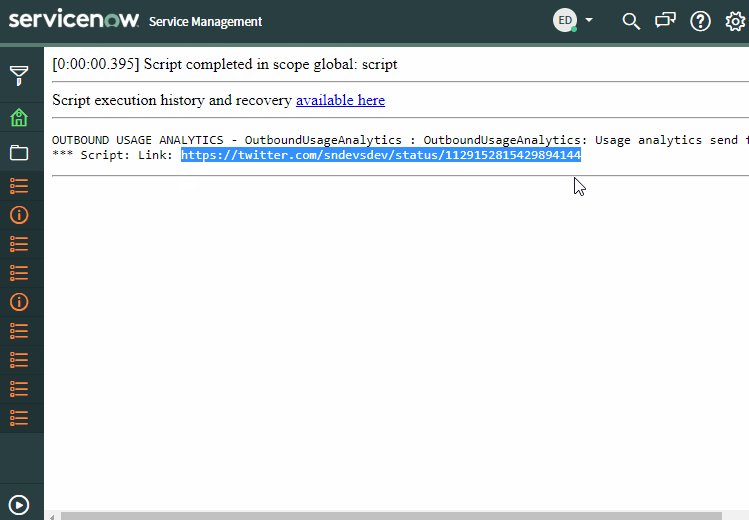
 Twitter Integration Use Servicenow To Post Tweets To A
Twitter Integration Use Servicenow To Post Tweets To A
 Velotio On Twitter Quot Hohoho It S Friday And We Know You Re
Velotio On Twitter Quot Hohoho It S Friday And We Know You Re
 Ionic 2 Book Ionic2book Twitter
Ionic 2 Book Ionic2book Twitter
 Share Selected Text On Twitter And Facebook Sharect Js
Share Selected Text On Twitter And Facebook Sharect Js
 Javascript Daily On Twitter The Difference Between Java And
Javascript Daily On Twitter The Difference Between Java And
 Tim Nolet On Twitter My Vue App Was 2 01mb On
Tim Nolet On Twitter My Vue App Was 2 01mb On
 Bruno Lemos On Twitter Javascript Is Not The Best Option
Bruno Lemos On Twitter Javascript Is Not The Best Option


0 Response to "23 Javascript Post To Twitter"
Post a Comment