29 Add Text To Html Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. HTML provides structure and meaning to our text, CSS allows us to precisely style it, and JavaScript contains a number of features for manipulating strings, creating custom welcome messages and prompts, showing the right text labels when needed, sorting terms into the desired order, and much more.
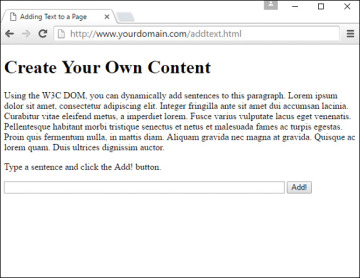
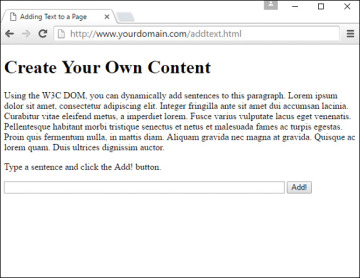
 Adding Text To A Page Understanding Dynamic Websites And
Adding Text To A Page Understanding Dynamic Websites And
HTML Code Explanation: Here we added different buttons in the document, which will get the power to perform some tasks we give to it with the help of JavaScript. We have added buttons for changing the font-weight of the input string, font style, text alignment of the string, and are going to transform the string using the Document Object Model.

Add text to html javascript. To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. 23/5/2019 · how to add text in html code In this lesson, you will learn how to use HTML to add text and headings in your Web pages. You'll also learn how to add mathematical notations, information about your Web page, and special characters (such as ampersands). <html> <head> <title></title> <style> h1, h2, h3, h4 {font-size: 18px; color: red; 1) First, create a div section and add some text to it using <p> tags. 2) Create an element <p> using document.createElement ("p"). 3) Create a text, using document.createTextNode (), so as to insert it in the above-created element ("p"). 4) Using appendChild () try to append the created element, along with text, to the existing div tag.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. May 23, 2017 - From what i can see none of these allow HTML tags to be inserted or they are parsed as strings. So i'm guessing the best way would be to create br tags or so and append it? ... What do you want a line break for, @BennyThadikaran? If they're to separate two pieces of text, consider using two p tags. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. I want to add a text field inside a div(div with id "my_div") tag dynamically(By clicking "Add" button). The code below shown is adding the new textfield after the submit button not inside the "my_div" div . Adding dynamically text in JavaScript - example To get a reference of an element in JavaScript you need to call document.getElementById ("my_div"). Your HTML string contains variables which are written as part of the string. Concatenation in JavaScript works with the plus sign (+).
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. There are a few methods for displaying text in HTML using JavaScript. We can divide these methods into two broad categories: Writing text in the document itself. Displaying text in a message box ... 1 week ago - The Element property innerHTML gets or sets the HTML or XML markup contained within the element.
You can also use the appendChild () method in JavaScript to add text or contents to a <div>. However, it works differently from innerHTML property that I have explained in the first example. With innerHTML, you can directly provide texts, markups, style etc. to the element. Add Text to a Textarea or Text Field. This page shows you to how to add (append) or replace text in a text area or text field. In the example below, the new text is entered in the left text area and added to the one on the right. We will also look at other options for acquiring the new text. When you add an HTML / JavaScript, or a Text, gadget to a blog, you can get odd results. "Add a Gadget" provides the "HTML / JavaScript" and "Text" gadgets - your choice. The captions and labels in the "Configure HTML/JavaScript" or "Configure Text" wizard can be a bit confusing. From the "Add a Gadget" wizard, you can select either an "HTML ...
If you just want to append text to an element, then just create a text node instead - newbie = document.createTextNode ("TEXT"). Then the same applies - Append it to the parent. 4/4/2004 · [JavaScript] Appending text to an HTML Textbox ... I'm looking to have append text to an HTML Textbox much like when creating a new thread here you can click IMG and link to an image or use the ... The write() method writes HTML expressions or JavaScript code to a document. The write() method is mostly used for testing: If it is used after an HTML document is fully loaded, it will delete all existing HTML. Note: When this method is not used for testing, it is often used to write some text to ...
If you want to add HTML after what's already in an element instead of replacing it entirely you can use +=. // Add HTML to the end of an element's existing content elem.innerHTML += ' Add this after what is already there.'; And you can add HTML before what's already in an element by adding + elem.innerHTML to the end. convert a string to html element in js. javascript by Wandering Wolf on May 28 2020 Comment. 4. /** * Convert a template string into HTML DOM nodes * @param {String} str The template string * @return {Node} The template HTML */ var stringToHTML = function (str) { var parser = new DOMParser (); var doc = parser.parseFromString (str, 'text/html ... To Add And Remove Textbox it takes only one step:-. Step 1. Make a HTML file and define markup and script to add and remove textbox. We make a HTML file and save it with a name add_remove.html. In this step we create a add textbox button to create text box.We made two functions one is used to create and insert textbox and other is used to ...
there are no real issues with cross browser issues anymore. you should not support IE8 ;) - anyway, for the very simple task of adding some text to a html tag, it is really pointless to use jquery imho. people don´t really learn javascript that way, they just learn how to use a tool that just takes more download time with the same amount of ... Aug 09, 2020 - In this example, we will change the text in the 'th' element ...
HTML code can be appended to a div using the insertAdjacentHTML () method. However, you need to select an element inside the div to add the code. This method takes two parameters: The position (in the document) where you want to insert the code ('afterbegin', 'beforebegin', 'afterend', 'beforeend') Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to add text in a html page using javascript ? October 05, 2020 / Viewed: 3901 / Comments: 0 / Edit A simple example of how to append text in a html page using javascript: Summary. Append text to a div using javascript innerHTML; References; Append text to a div using javascript innerHTML ...
Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert. Add the script tag the HTML head of your own website to add JavaScript. Definition and Usage. The createTextNode() method creates a Text Node with the specified text. Tip: Use the createElement() method to create an Element Node with the specified name. Tip: After the Text Node is created, use the element.appendChild() or element.insertBefore() method to append it to an element. JavaScript: Add text to a canvas element. This is a beginners tutorial on how to add text to a canvas element using JavaScript. As a result, I will try to keep this as basic and to-the-point as possible.
Sets or returns the value of the placeholder attribute of a text field. readOnly. Sets or returns whether a text field is read-only, or not. required. Sets or returns whether the text field must be filled out before submitting a form. size. Sets or returns the value of the size attribute of a text field. type. In the following example, we create several new elements. The elements are created with text/HTML, jQuery, and JavaScript/DOM. Then we append the new elements to the text with the append() method (this would have worked for prepend() too) : Getting started with the Web is a concise series introducing you to the practicalities of web development. You'll set up the tools you need to construct a simple webpage and publish your own simple code.
Code language: HTML, XML (xml) Adding an id to the div. If you want to add an id to a div, you set the id attribute of the element to a value, like this: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
JavaScript Create Element. Creating DOM elements using js, adding text to the new element and appending the child to the Html body is not a hard task, it can be done in just a couple of lines of code. Let's see in the next example: var div = document.createElement ('div'); //creating element div.textContent = "Hello, World"; //adding text on ... JavaScript JavaScript Reference HTML DOM Reference jQuery Reference AngularJS Reference AppML Reference W3.JS Reference ... Drawing Text on the Canvas. To draw text on a canvas, the most important property and methods are: ... Add Color and Center Text.
In the JavaScript you write to build the <tr> and the <td> elements, add one more <td> that includes the definition for a <button> control. This button control uses some Bootstrap classes for styling and a Bootstrap glyphicon to display an "X" to symbolize the delete function (see Figure 3). Nov 09, 2011 - If i have an HTML element like <div> with some text inside or another elements can I add before or after this div some text data without an html element, just plain text? I'd like to use only pure Javascript.
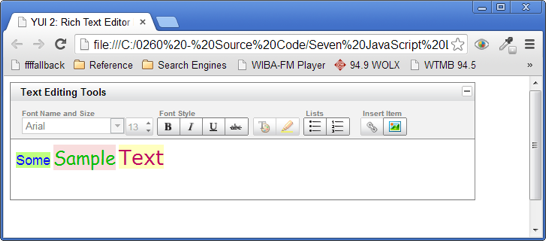
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
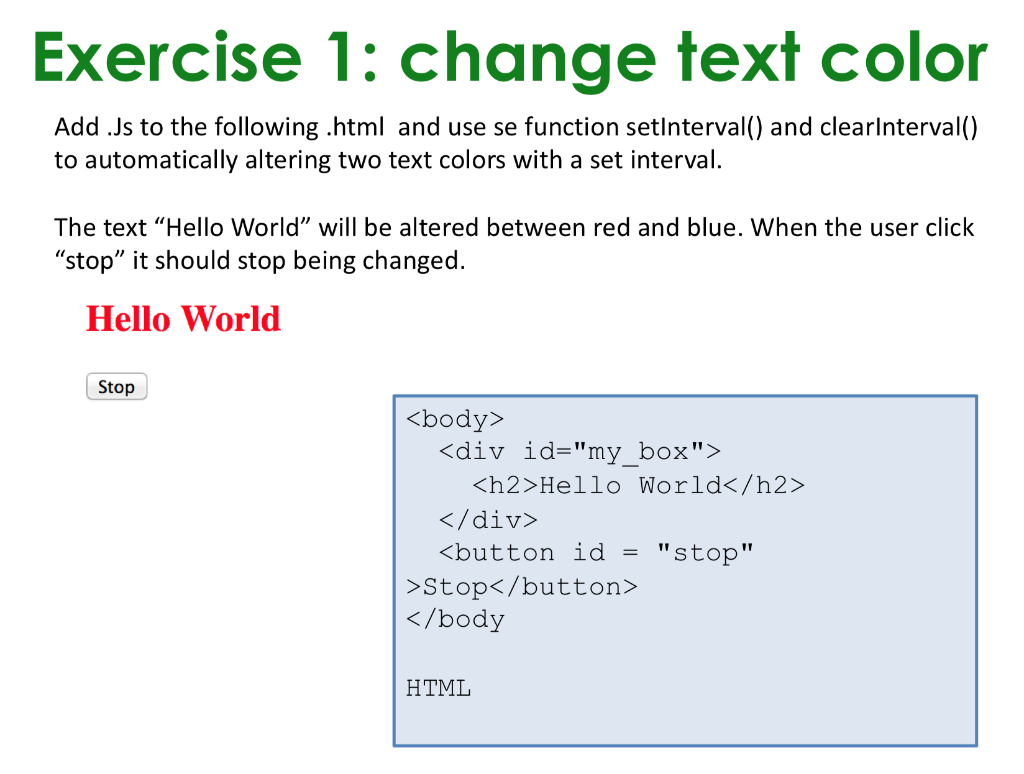
 Exercise 1 Change Text Color Add Js To The Following Chegg Com
Exercise 1 Change Text Color Add Js To The Following Chegg Com
 How To Add Text To An Html Element With Js Dev Community
How To Add Text To An Html Element With Js Dev Community
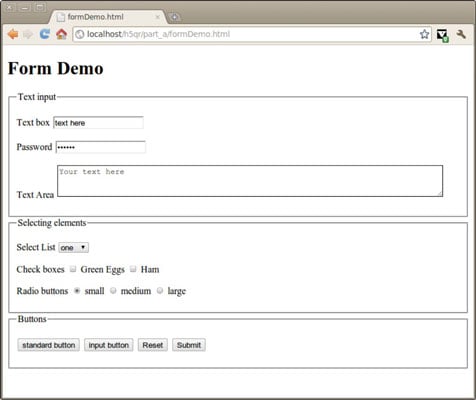
 How To Put Text Boxes In An Html5 Form Dummies
How To Put Text Boxes In An Html5 Form Dummies
 How To Add Typewriter Typing Animated Text Effect Using
How To Add Typewriter Typing Animated Text Effect Using

 How To Insert Javascript Html Code Into Multi Line Sharepoint
How To Insert Javascript Html Code Into Multi Line Sharepoint
 Symbol In Jquery And In Javascript Dot Net Odyssey
Symbol In Jquery And In Javascript Dot Net Odyssey
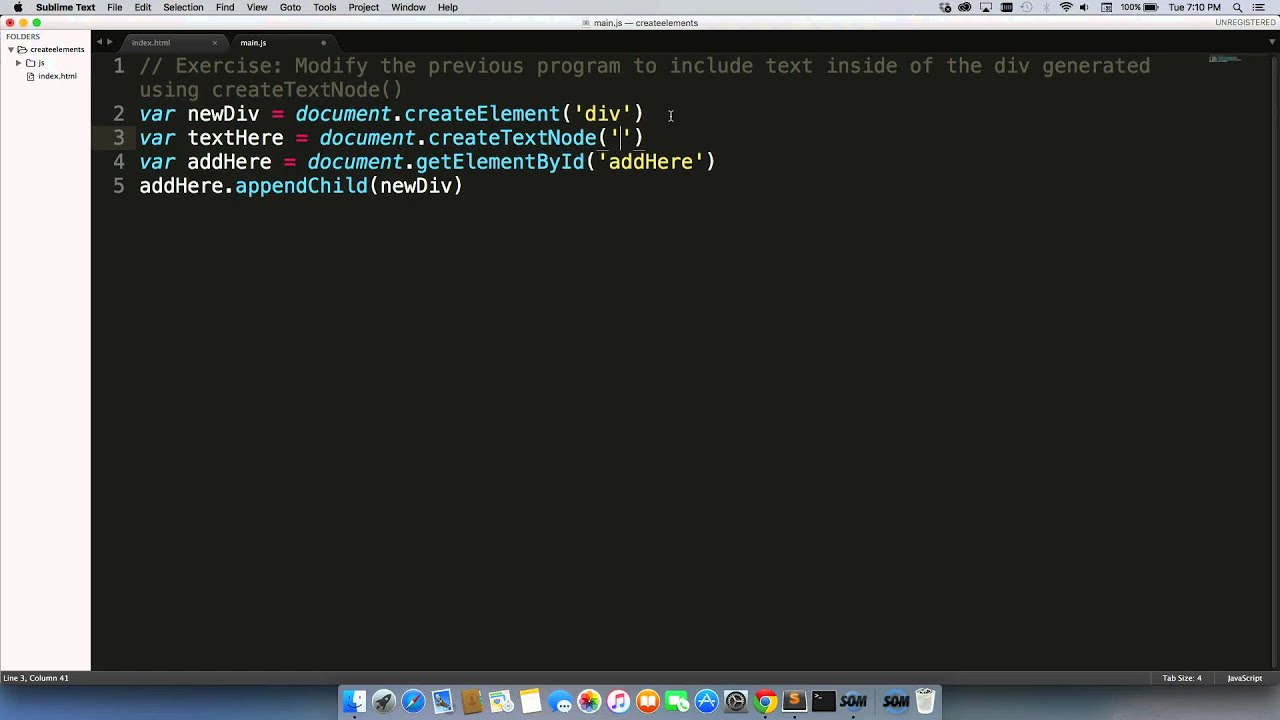
 Add Text To The Newly Created Div Using Javascript
Add Text To The Newly Created Div Using Javascript
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
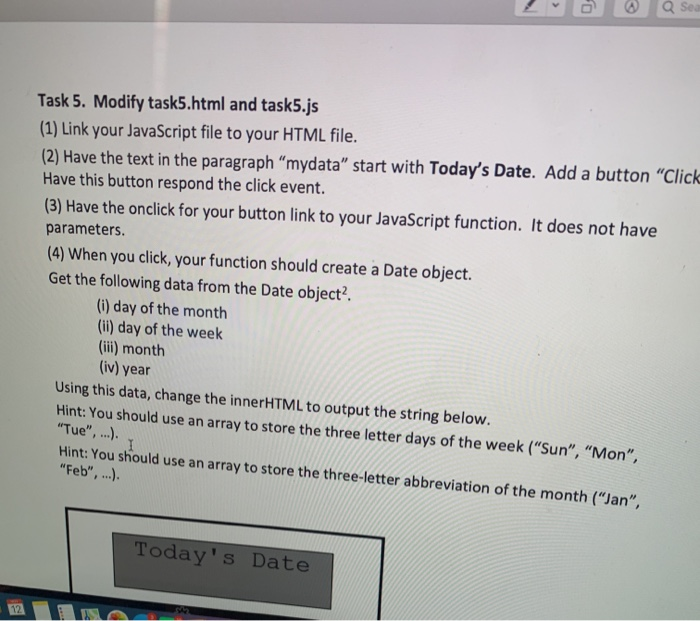
 2 Q Sea Task 5 Modify Task5 Html And Task5 Js 1 Chegg Com
2 Q Sea Task 5 Modify Task5 Html And Task5 Js 1 Chegg Com
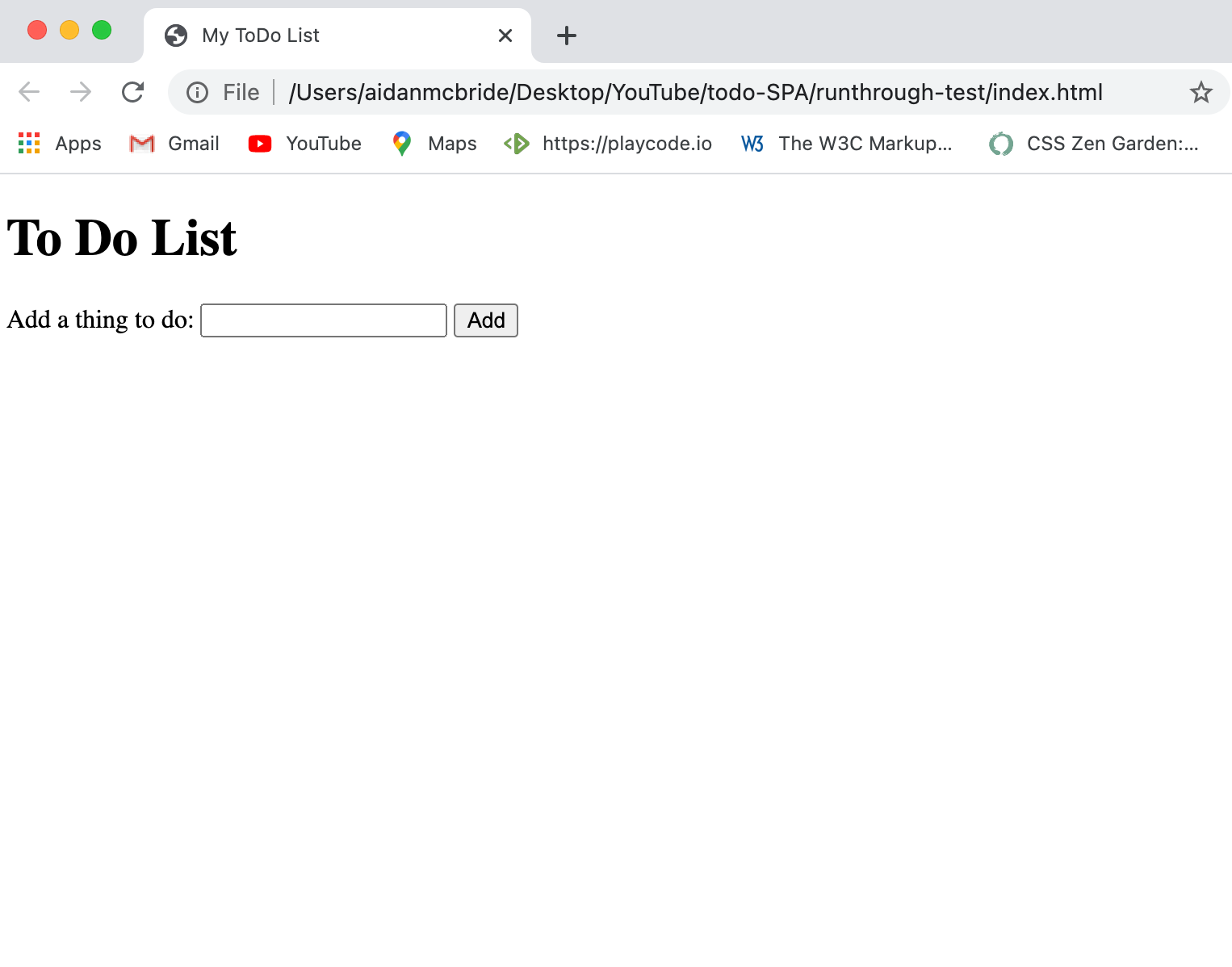
 How To Append Html Code To A Div Using Javascript
How To Append Html Code To A Div Using Javascript
Javascript Add Amp Remove Html Elements Matt Morgante
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Add Css And Javascript Files Dynamically Inside Html Head
Add Css And Javascript Files Dynamically Inside Html Head
 Javascript And Html Code With Text Box Stack Overflow
Javascript And Html Code With Text Box Stack Overflow
 Blogger Magic Add An Html Gadget
Blogger Magic Add An Html Gadget
 How Can I Add A Border On My Text In Css Html Javascript
How Can I Add A Border On My Text In Css Html Javascript
 Manipulating The Dom With Html Javascript And Css Part 1
Manipulating The Dom With Html Javascript And Css Part 1
 Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
 Back To The Basics How To Generate A Table With Javascript
Back To The Basics How To Generate A Table With Javascript
 Javascript Append How Does Javascript Append Work In Html
Javascript Append How Does Javascript Append Work In Html
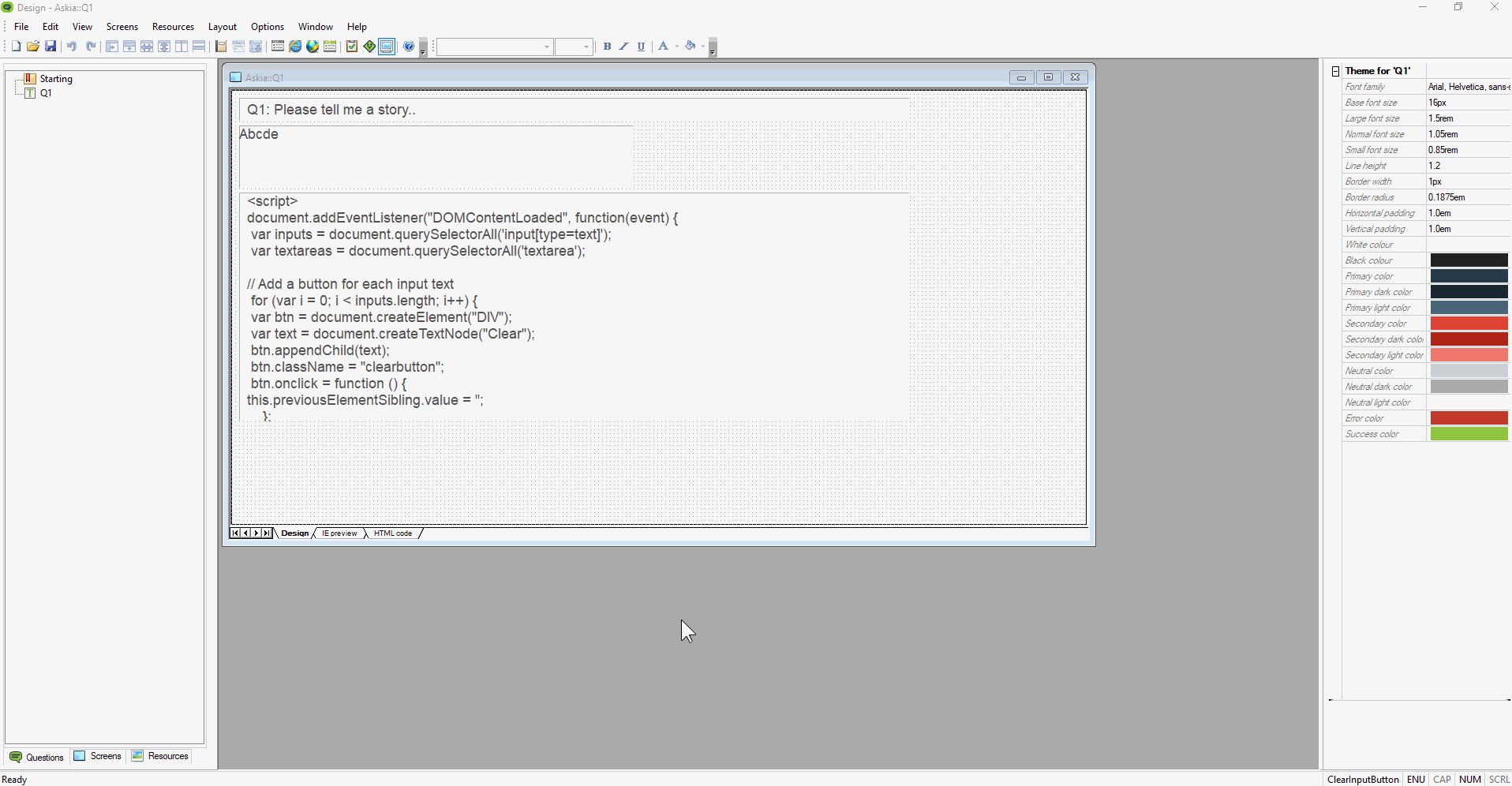
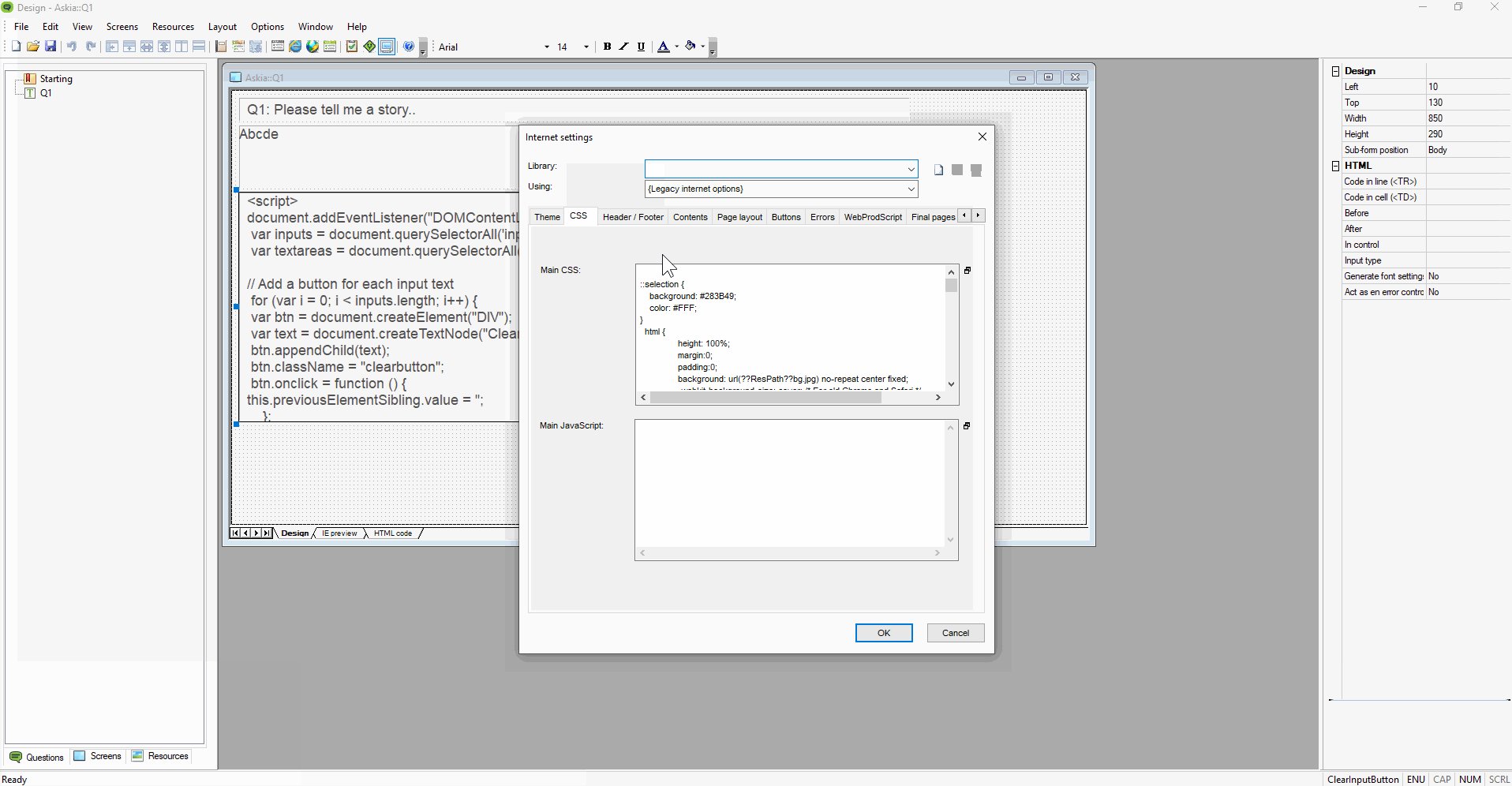
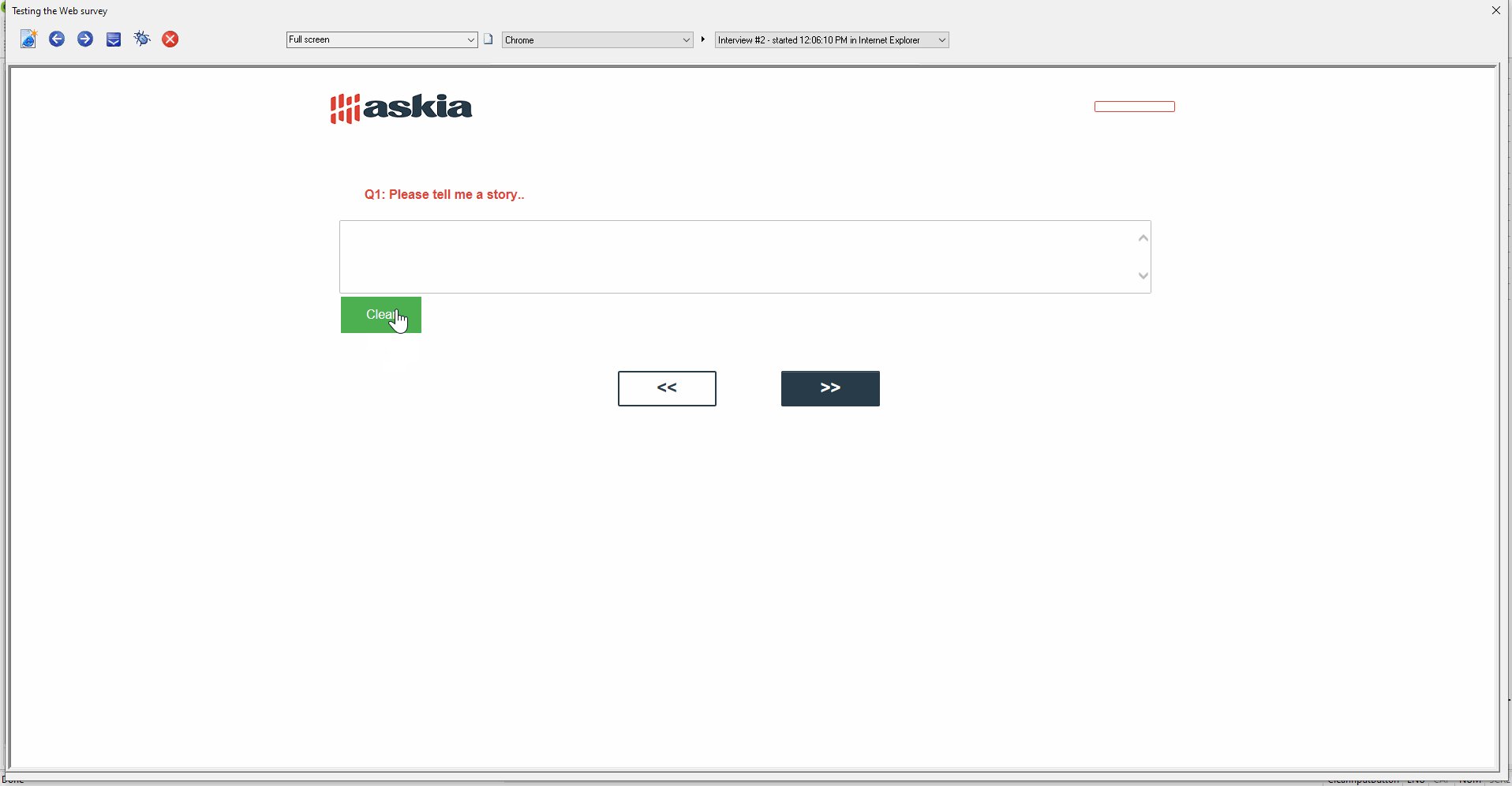
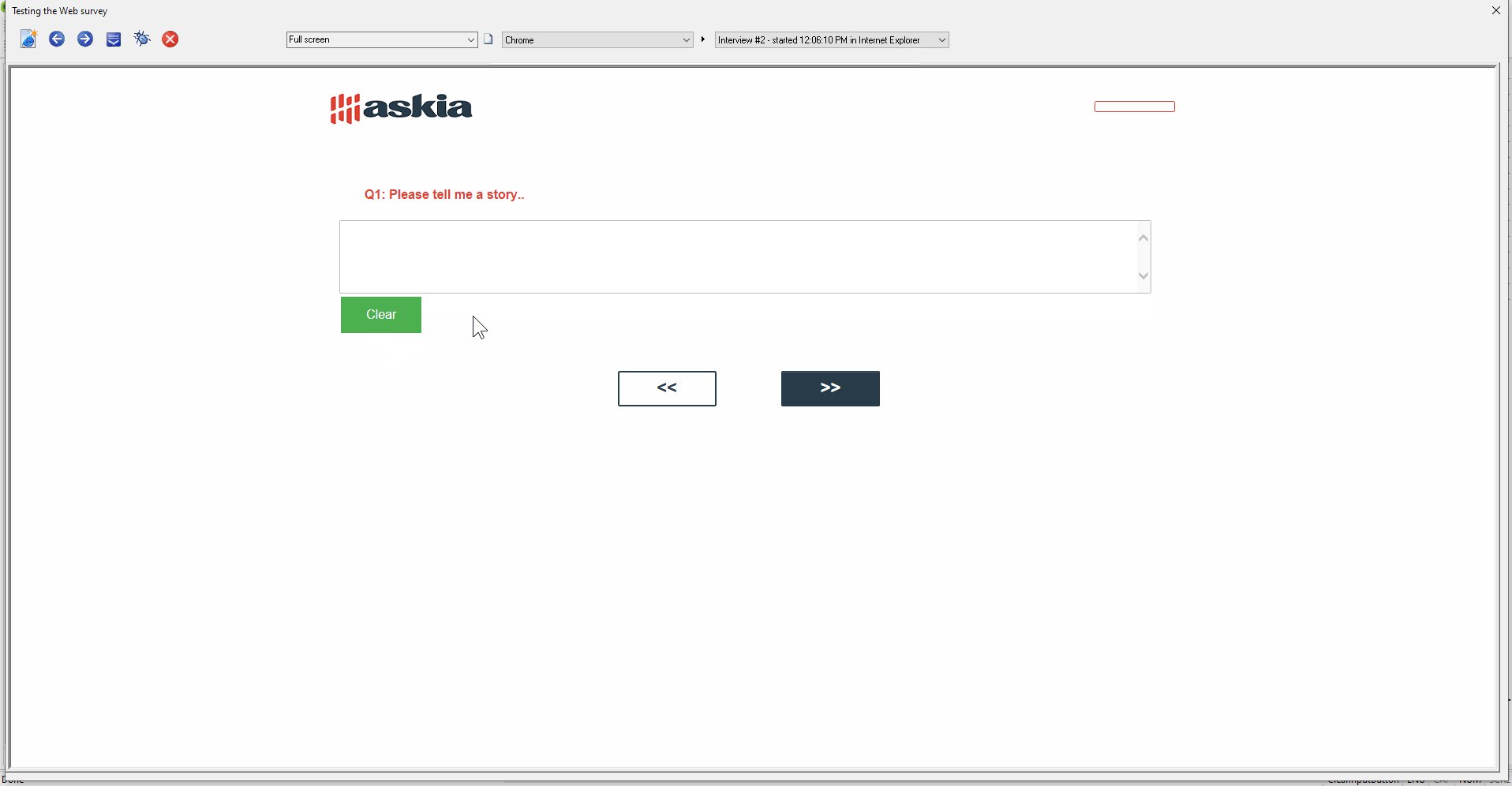
 Add Button To Clear Text And Textarea Inputs Via Javascript
Add Button To Clear Text And Textarea Inputs Via Javascript
 How To Edit Html In Elementor Elementor
How To Edit Html In Elementor Elementor
 How To Add Text Watermark Direct On The Html Page Html
How To Add Text Watermark Direct On The Html Page Html
 8 Advanced Pardot Form Techniques
8 Advanced Pardot Form Techniques
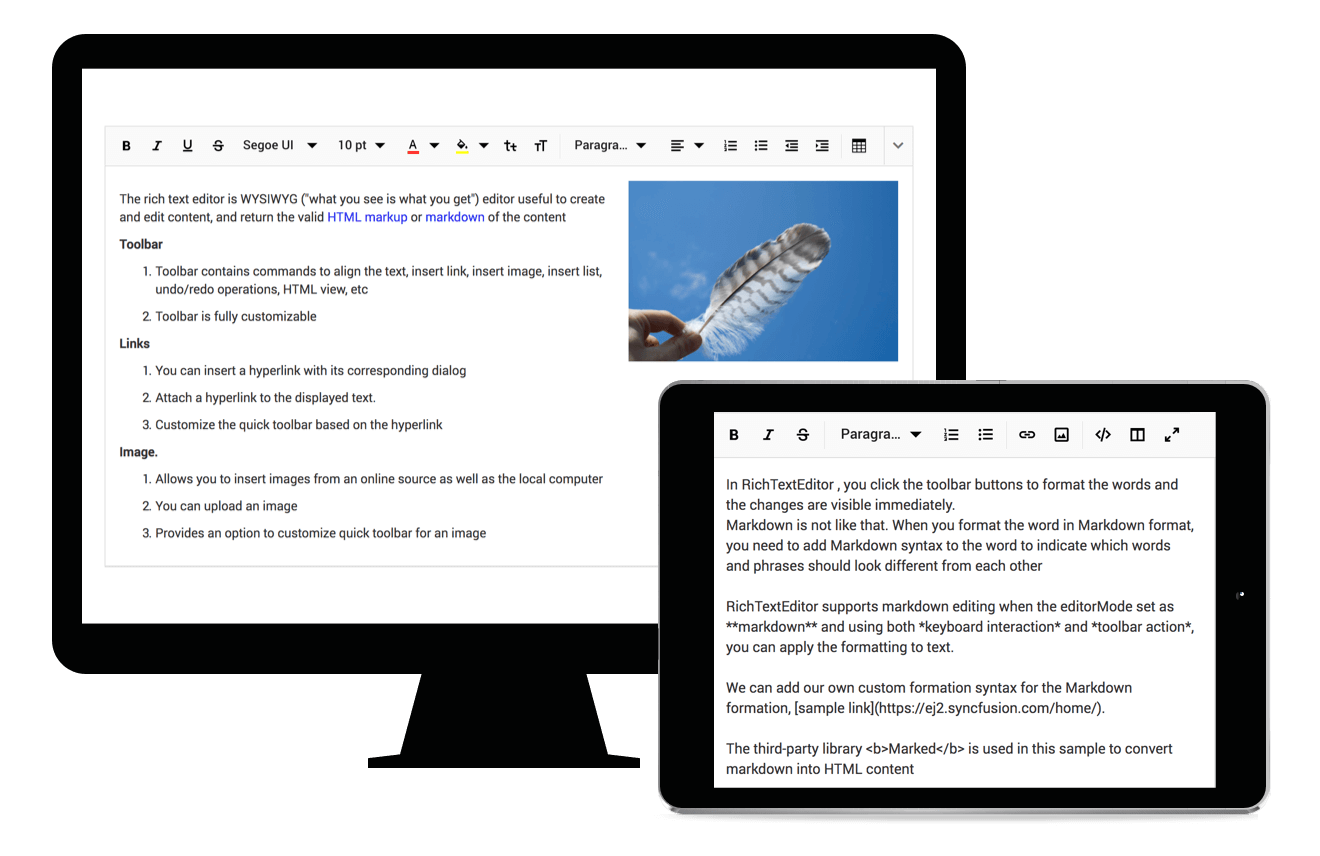
 Javascript Rich Text Editor Syncfusion Javascript Ui
Javascript Rich Text Editor Syncfusion Javascript Ui
 Addition Of Two Numbers In Javascript Using Functions
Addition Of Two Numbers In Javascript Using Functions
0 Response to "29 Add Text To Html Javascript"
Post a Comment