34 How To Create Game In Javascript
In general, to create a JavaScript game, you'll need two things, the first is the HTML5 canvas, and the second is JavaScript. You first go and create the canvas element, inside your HTML file : <canvas id="snake" width="200" height="200"></canvas> view raw code5.js hosted with ❤ by GitHub Building a Dice Game using JavaScript. We will be building a Dice Game Project using HTML, CSS, and JavaScript. The Dice Game is based on a two-player. Both players roll the dice and the player who gets the highest phase value will win the game. Images of Dice Phases: The list of dice phases images are given below.
 Create The Tetris Game Using Javascript
Create The Tetris Game Using Javascript
Step 11: Keeping Track of the Score. To make the game more enjoyable for the player, we can also add a score that increases when the snake eats food. Create a new variable score and set it to 0 after the snake declaration. let score = 0;Next add a new div with an id "score" before the canvas.

How to create game in javascript. 3/7/2018 · We will be creating a RPG/Battle Arena style game which is to help you unde... In this JavaScript tutorial you will learn how to create a game using JavaScript. Setup the HTML/CSS files. Create a new file, index.html, and add it to the directory you created for the game. We will set up the canvas, the two containers for the chat boxes, and the color swatch. Make sure that for your external files, you include PubNub’s JavaScript SDK and ChatEngine JavaScript SDK. In this JavaScript tutorial you will learn how to create a game using JavaScript. We will be creating a RPG/Battle Arena style game which is to help you unde...
Setting up your machine to develop games with Phaser and JavaScript. Loading the assets (images, audio files, etc.) you'll use in your game. Rendering animated sprites. Getting the players' input via the keyboard. Using a physics engine to handle movement, jumps, gravity, etc. Playing sound effects and background music. Based on Phaser, this free JavaScript library provides a web-based suite to make HTML5 games. As its predecessor, Qici uses Pixi's WebGL and Canvas rendering for desktop and mobile web browsers. The engine contains three parts: QICI Core - a game engine library; QICI Widget - a UI library to create applications; and QICI Editor - a web-based ... The <canvas> element offers all the functionality you need for making games. Use JavaScript to draw, write, insert images, and more, onto the <canvas>..getContext ("2d") The <canvas> element has a built-in object, called the getContext ("2d") object, with methods and properties for drawing.
Building a Game With JavaScript: Start Screen. Jan 11 th, 2013. This is a continuation from the previous post. Specification. Many games have a start screen or main menu of some sort. (Though I love games like Braid that bypass the whole notion.) Let's begin by designing our start screen. 24/6/2018 · How to make a simple click game in JavaScript? Ask Question Asked 3 years, 2 months ago. Active 2 years, 10 months ago. Viewed 3k times -2 1. I am trying to write my first JavaScript game, it will be a block you click and every time you click it you get one point until you run out of time. Here is what I have so far ... Create The Tetris Game Using JavaScript. In general, to create a JavaScript game, you'll need two things, the first is the HTML5 canvas, and the second is JavaScript. At anytime you can go below, and WATCH THE TUTORIAL. First things first, this is what you need to know about the Tetris game. The game board: the game is played on a board, that ...
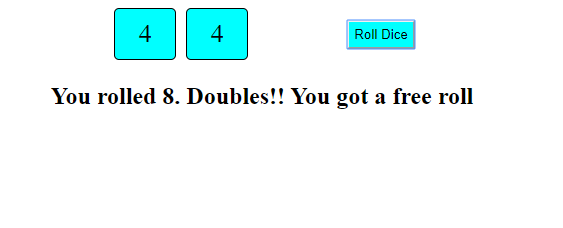
How to Create FLAMES Game Using JavaScript. FLAMES game is know the relationship with their partner.This example shows how to create FLAMES game using JavaScript. Here, I used if else statements to create a range depending on number of moves that will give some of the stars a style of visibility: collapse. 5. The Timer. When the player starts a game, a displayed timer should also start. Once the player wins the game, the timer stops. We can create a timer using JS with the code below. JavaScript is part of the tools used in front-end development. JavaScript is a very powerful language that can be used to create many things, and you wonder how that is possible. HTML, CSS, and JavaScript will be used to create a dice game that you can play for fun. I believe this will further increase your interest in front-end development.
Learn how to create a platformer game using vanilla JavaScript. First, learn to organize the code using the Model, View, Controller (MVC) strategy and the pr... Packages we need to create this Snake Game -. code of this snake game. We have to create three files for this game -. first is index.html - main html file. second is snake.js - which is the main or body of this game. third is sketch.js - where we have to create canvas etc. 1 . Code of index.html -. Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript. To create the game, we will be going to use the HTML Canvas, so before going further, we need to understand the term HTML Canvas. HTML Canvas <Canvas> is ...
How to create a slingshot shooting game with matter.js - A JavaScript 2D physics engine library.Source Code: https://redstapler.co/matter-js-tutorial-game-de... //0 is selection, 1 is results var gameState = 0; //the ai's move selection var botSelection = 0; function selectMove { //generate a random number 0, 1, or 2 to decide what move to make for the AI var botSelection = Math.floor(Math.random() * Math.floor(3)); //game is in result state gameState = 1; //send the ai's move to all connected players for(var i in players){ var playerWin = playerWinCheck(players[i].move); if(playerWin){ … JavaScript tutorial - Escape the lab ... Project Info: Text adventure is one of the oldest genre of computer games. People used to play text adventure games on the earlier mainframe computers… long before home computers were available. In this tutorial, you'll learn how to implement a simple text adventure game that you can play in the ...
Hangman Game HTML. First, we will create an index.html and create a basic static structure of the Game. The static structure means basic part of HTML like guess button, play button, Strike, Average score, how many guesses left and how may guess letters like this see HTML portion below: JavaScript - Create a psychic guessing game tutorial. This tutorial helps you learn how to create a basic psychic game using JavaScript. Posted on June 17, 2021. This tutorial will help you to create a psychic game where you can guess a number that's randomly picked by the code. You can view the demo of the psychic game here. They were this big spooky thing that I shelved away for later. But now I use them all the time! I'm going to walk you through all the steps I went through to build my JavaScript role playing game. Here's my game running on CodePen. (Note that it's not yet optimized for mobile): First, pick the point of your game.
Tips for creating games with JavaScript.Talk given by Sean Hornsby at the JavaScriptLA meetup.🐦 Sean on twitter: https://twitter /mushiwulf🔗 Check out t... In this step by step guide, I'll show you how to create a game with pure JavaScript and HTML5 Canvas. I'll give code examples along the way. The complete project files are in GitHub. You can see an example of the game we will be creating here. The object of the game is for the player to bring the gem back from the other side of the road. 26/7/2021 · How to implement a 2-player Tic-Tac-Toe game using JavaScript? It is quite easy to develop with some simple validations and error checks. Player-1 starts playing the game and both the players make their moves in consecutive turns. The player who makes a straight 3-block chain wins the game.
2D JavaScript game and HTML5 game coding tutorial. Make sure your NodeJS environment is up to date on your computer. Update or install create-react-app. Open up your favourite terminal and code editor (for me its hyper and Visual Studio Code ). Now you're ready to begin! Explore how you can create a quick simple game using JavaScript and HTML5 canvas element. Create an HTML5 Pong Game from scratch. Learn coding with FUN interactive game development - See what you can build in less than 1 hour with JavaScript!!! Course covers all the core functions needed in a game. Basics of drawing on HTML5 canvas Learn how to make games, using nothing but HTML and JavaScript. Push the buttons to move the red square: UP LEFT RIGHT DOWN. Try it Yourself Examples. With our online editor, you can edit the code, and click on a button to view the result. Example. function startGame() { myGamePiece = new component(30, 30, "red", 10, 120);
11/8/2020 · To begin coding the game, create a new folder in your documents. Use your favorite text editor to open that folder, then create three new files and name them: index.html, style.css, and script.js. It’s possible to do everything in one file with HTML5, but it’s more organized to keep everything separate.
 10 Amazing Javascript Games In Under 13kb Of Code Tutorialzine
10 Amazing Javascript Games In Under 13kb Of Code Tutorialzine
 Javascript Snake Game Tutorial Develop A Simple Snake Game
Javascript Snake Game Tutorial Develop A Simple Snake Game
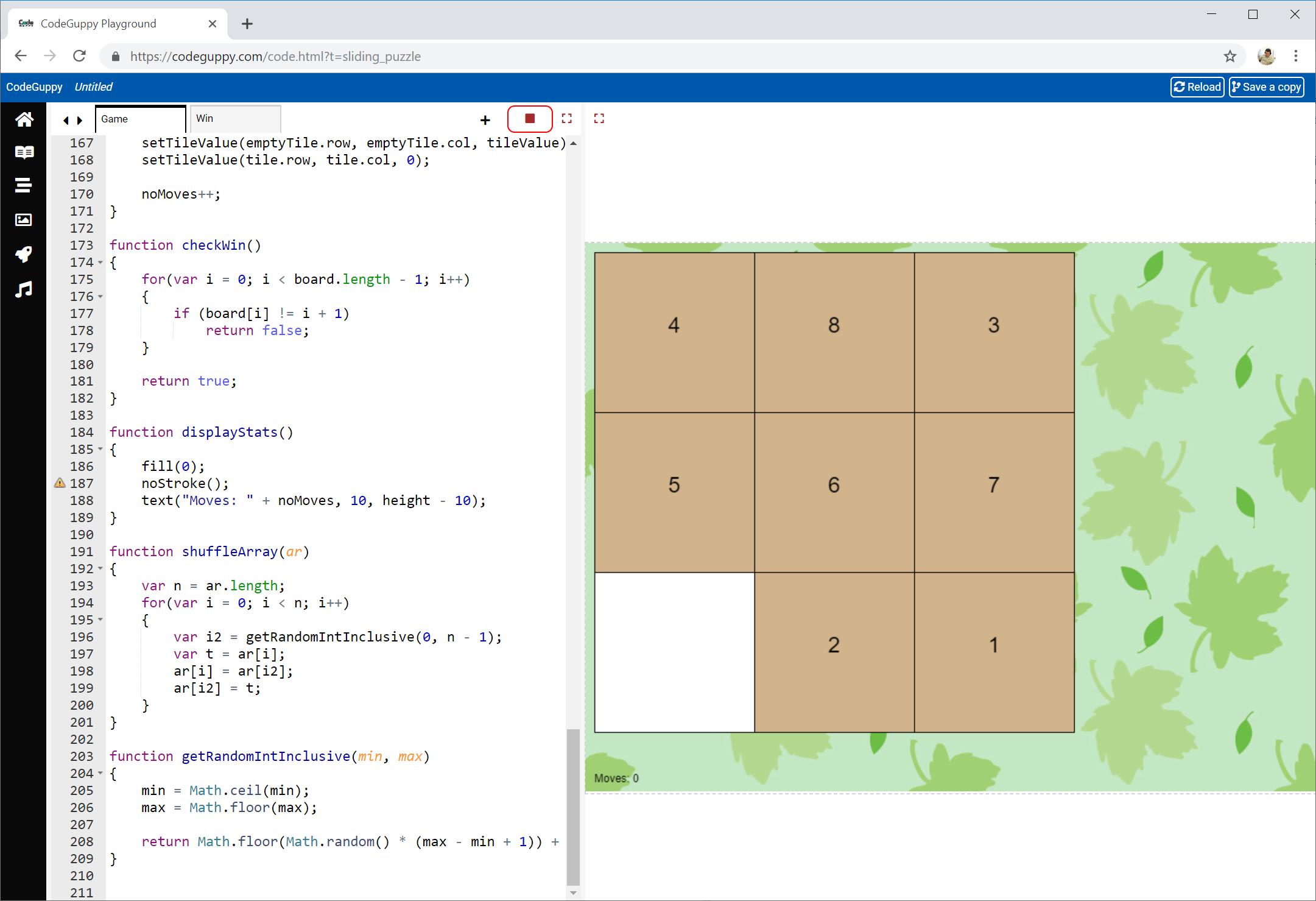
 Codeguppy How To Create A Sliding Puzzle Game In Javascript
Codeguppy How To Create A Sliding Puzzle Game In Javascript

How To Use Javascript Events Gdevelop Wiki
 Create A Simple Game For You In Javascript By Hennabenna11
Create A Simple Game For You In Javascript By Hennabenna11
 Udemy Class Review Html5 Game From Scratch Step By Step
Udemy Class Review Html5 Game From Scratch Step By Step
 How To Build A Game With Html Css And Javascript
How To Build A Game With Html Css And Javascript
 11 Javascript Engines For Building Games On The Web 2020
11 Javascript Engines For Building Games On The Web 2020
 Javascript Game Tutorial How To Create Snake Game In
Javascript Game Tutorial How To Create Snake Game In
 2d Game Development With Javascript Amp Amp Css3 Create Memory
2d Game Development With Javascript Amp Amp Css3 Create Memory
 9 Top Js Gaming Engines And Libraries For 2020 By Fernando
9 Top Js Gaming Engines And Libraries For 2020 By Fernando
 How To Create A Simple Dice Game With Javascript Nairatag
How To Create A Simple Dice Game With Javascript Nairatag
 How To Create A Wordfind Game Soup Of Letters In The
How To Create A Wordfind Game Soup Of Letters In The
 How To Create A Twitch Chat Game With Javascript Dev Community
How To Create A Twitch Chat Game With Javascript Dev Community
 I Built A Role Playing Game In Javascript You Can Too
I Built A Role Playing Game In Javascript You Can Too
 Html5 Game Development Mini Degree By Zenva Kickstarter
Html5 Game Development Mini Degree By Zenva Kickstarter
 Hangman Game How To Create A Hangman Game In Html Css
Hangman Game How To Create A Hangman Game In Html Css
 Create A Game With Javascript Javascript Game Tutorial
Create A Game With Javascript Javascript Game Tutorial
 Using Functional Programming To Create A Game In Js
Using Functional Programming To Create A Game In Js
 How To Create A Javascript Quiz Code Coding Ninjas Blog
How To Create A Javascript Quiz Code Coding Ninjas Blog
 Javascript Game Development Make Amazing Games With
Javascript Game Development Make Amazing Games With
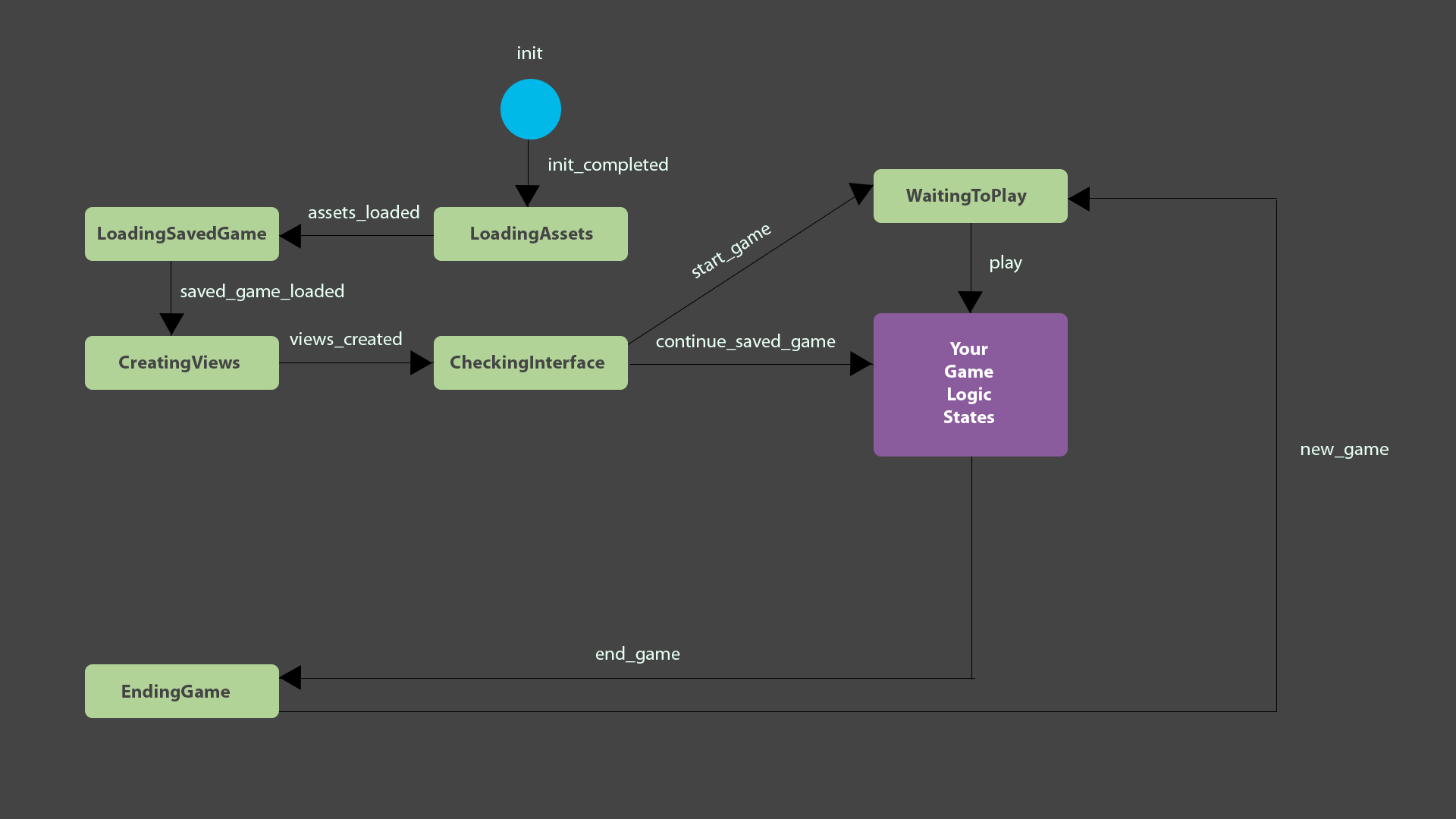
 How To Create A Finite State Machine To Load Your Game Using
How To Create A Finite State Machine To Load Your Game Using
 Creating Html5 Games In Vanilla Javascript Part I By Geng
Creating Html5 Games In Vanilla Javascript Part I By Geng
 Game Dev Tricks And Tips Creating A Checker Board In Css
Game Dev Tricks And Tips Creating A Checker Board In Css
 How To Create Car Game Using Javascript Html And Javascript
How To Create Car Game Using Javascript Html And Javascript
 10 Simple Javascript Game Codes Free Ansori Web
10 Simple Javascript Game Codes Free Ansori Web
 How To Create A Simple Hangman Game In Javascript
How To Create A Simple Hangman Game In Javascript
 How To Create Video Games With Javascript
How To Create Video Games With Javascript
 Organising Classes In A Javascript Game Stack Overflow
Organising Classes In A Javascript Game Stack Overflow
![]() 19 Best Html5 And Javascript Game Engines And Templates
19 Best Html5 And Javascript Game Engines And Templates


0 Response to "34 How To Create Game In Javascript"
Post a Comment