22 How To Rotate Image Using Javascript
We can flip images using the CSS transform property. The scaleX and scaleY transforms work but the rotateX and rotateY transforms allow for nicer animation (if needed). We quickly explored flipping background images using pseudo elements and ended the article with manipulating the actual image data using JavaScript and a canvas element. In the above code snippet, I have placed 3 images inside an HTML DIV rotator. Inside the window onload event handler I first hide all the images inside the HTML DIV and then using JavaScript setInterval function I rotate image at an interval of 1 second.
 Flipping Images Horizontally Or Vertically With Css And
Flipping Images Horizontally Or Vertically With Css And
The following functionality will be integrated into the example image rotate script. Display preview of the selected image using JavaScript. Rotate the image clockwise or anticlockwise angle using jQuery (client-side). Rotate an image using the given angle in degrees using PHP (server-side). Upload the rotated image to the server. Image Upload Form

How to rotate image using javascript. For my example here, I’ll use the rotate() method with the transform property inside my JavaScript code to rotate an image. The method rotate() takes a parameter in form of an angle, like, 90deg or 180deg etc (no spaces between 90deg). The deg denotes the degree. The value with the method rotate() will rotate an element in clock wise. There are two ways you can apply the transform property to the image through … 9/7/2021 · Rotate Images with JavaScript. Rotating images using HTML, CSS, and JavaScript is pretty simple. We can turn, or rotate images using the following code. The image will turn 90 degrees in response to an onClick event: <img id="turn" onClick="turn(this)" src="Your image here"/>. var rotate = sender.findName ("RectangleImageRotateTransform"); rotate.Angle += 45; } The first method "handleLoad" handles the load of the silverlight content, and creates the appropiate event handler for the rectangle that exposes the image.
Infinite Rotating Images Using jQuery (JavaScript Rotating an image using CSS The CSS code needs to include transformations code for each major Internet browser , so the image is rotated in all browsers. Below is an example of CSS code to rotate an image 180-degrees L: Rotate the image to the left. R: Rotate the image to the right. To rotate images with JS, edit the CSS transform property. See the procedure below. Rotating Images With a Click First, define the image element in your HTML source and create a clickable element, which can be a button or the image itself. You are about to see how they transform function is used to rotate an image using JavaScript coding. You need to specify an angle like 180 degrees or deg for short. You also need to determine the direction, e.g., clockwise. Here is how the transform method would look like in JavaScript.
I'm using FrontPage 2003. I'm just trying to rotate some text for my testimonials box. Here is what I've done: var howOften = 2; //number often in seconds to rotate var current = 0; //start the counter at 0 var ns6 = document.getElementById&&!document.all; //detect netscape 6 // place your images, text, etc in the array elements here The rotate () method rotates the current drawing. Note: The rotation will only affect drawings made AFTER the rotation is done. Solution: See this JavaScript Rotating Image Slider With CSS, Rotate Image Slideshow. Previously I have shared a 3D rotating cube , but this is a simple rotating slider nothing more. Basically, a rotating image slider contains images that rotate left to right or right to left and when an image completely goes any side then another reveals.
In this post, I am going to introduce you to Petr Vostřel's jQuery plugin, Reel, which allows you to create 360-degree rotating images with just CSS and JavaScript. The Photography Regardless of the technique used, creating a 360-degree product image requires some photography. Others have mentioned how to rotate an image with CSS, through JavaScript. If you really want to rotate an image file, you could use an image manipulation package like: aheckmann/gm Some sample code would be Then the "Rotate using canvas" button is clicked, the above code uses Javascript to create a canvas object, draw the image to rotate on that canvas, rotate the image, get the base64 encoding of the image bytes and then setting the img.src attribute to that base64 encoding :
Transform Rotate Image Spin Smooth Animation Tutorial. Learn to program any CSS property animations you want using JavaScript and the CSS3 transform property, and just a few lines of code. JavaScript offers your animations more flexibility regarding user interactivity with your animations. CSS alone cannot offer you all of the DOM event handlers ... Rotate Image Using Javascript. rotate the image in asp . Downgrading image causes the image rotation. rotate ,flip,zoom in javascript. Rotate Image. user defined interval for rotate image. how to rotate the image using css,JS. Image Rotator in ASP.NET application. background image to rotate with a fade. Advertise Introduction to JavaScript rotate () canvas API. The rotate () is a method of the 2D drawing context. The rotate () method allows you to rotate a drawing object on the canvas. Here is the syntax of the rotate () method: The rotate () method accepts a rotation angle in radians.
An image can be rotated with Javascript by dynamically changing its CSS transform property. The point around which rotation needs to happen can be specified with the transform-origin property. Rotating an image with Javascript can happen by changing its CSS transform property and using the rotate transformation function. Using the rotate () method you can rotate a drawing or an element at a given angle. The method takes a parameter, which is a number for the angle in radians. Here, in my example, I am using Math.PI as the parameter to rotate the image 180 degrees (or upside down). If you want to rotate at 90 degrees angle, simply divide the Pi by 2. An element can be rotated 90 degrees by using the transform property. This property is used to move, rotate, scale and others to perform various kinds of transformation to elements. The rotate () transformation function can be used as the value to rotate the element. It takes one parameter which defines the rotation angle.
This article describes how to rotate images using JavaScript and HTML5. It's not as simple as just "rotating an image". It's more like rotating the canvas, then set the image's orientation, then resetting the canvas. In this example, I will show how to rotate an image around its center point in HTML5. Let's go back to the example of a real estate site. When you save the images, I recommend using the same convention for each image, for example, "House1.jpg" and "House2.jpg" and so forth. Then, when you want to showcase a new series of houses, simply name the new images using the same file names as before. var sprite_left = rotate (image, 0), sprite_top = rotate (image, 90), sprite_right = rotate (image, 180), sprite_right = rotate (image, 270); The rotate function should look like this: function rotate (sourceImage, angle) {...
To rotate the image, you can select the element using document.querySelector ('#img') and then append the.style.transform property to the element. The rotate property accepts the circular angle parameter measured in 360 degrees. The following JavaScript code will rotate the image by 90 degrees: Use javascript to rotate image. Hi Liesbeth, I checked this extension you tried to use, and the reason it was not working, is that it only rotates the image if it is not in the right orientation, see: Using CSS transforms, transitions and animation, we can rotate any element on the page, but CSS won't allow us to do that dynamically, in response to user input.To make that happen, we need JavaScript, combined with the lessons I've shown to this point regarding CSS rotation. Setting the Origin. In many use-cases, an element will rotate around its center point.
Rotate Image using Javascript. Image function zoom and rotate. rotate the image in asp . Downgrading image causes the image rotation. rotate ,flip,zoom in javascript. Rotate Image. user defined interval for rotate image. how to rotate the image using css,JS. Image Rotator in ASP.NET application. 4/7/2018 · You can use a CSS animation to easily, continuously, and performantly rotate your image. In order to keep the animation from playing right away, you can set the animation-play-state CSS property to paused. When you want to make the animation play — to make the fan rotate — you can either unset animation-play-state or set it to running. rott() is the JavaScript function that rotates the image, its called again and again after 5milliseconds. The processor, JavaScript code , <script language='Javascript'> var val=0; function rott() { val=val+1; document.getElementById('img1').style.webkitTransform="rotate("+val+"deg)"; document.getElementById('img1').style.mozTransform="rotate("+val+"deg)"; } </script>
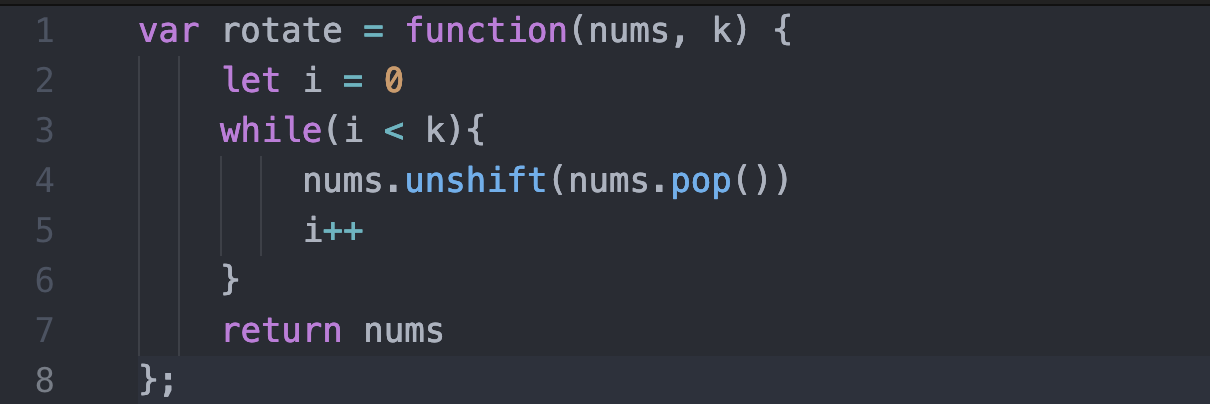
 Algorithms 101 Rotate Array In Javascript Three Solutions
Algorithms 101 Rotate Array In Javascript Three Solutions

 Glowing Digital Clock Using Html Css Amp Javascript
Glowing Digital Clock Using Html Css Amp Javascript
 How To Build A Custom Ad Banner Rotator Script With Jquery
How To Build A Custom Ad Banner Rotator Script With Jquery
 Creating A Rotating Shape Using Javascript Free Source Code
Creating A Rotating Shape Using Javascript Free Source Code
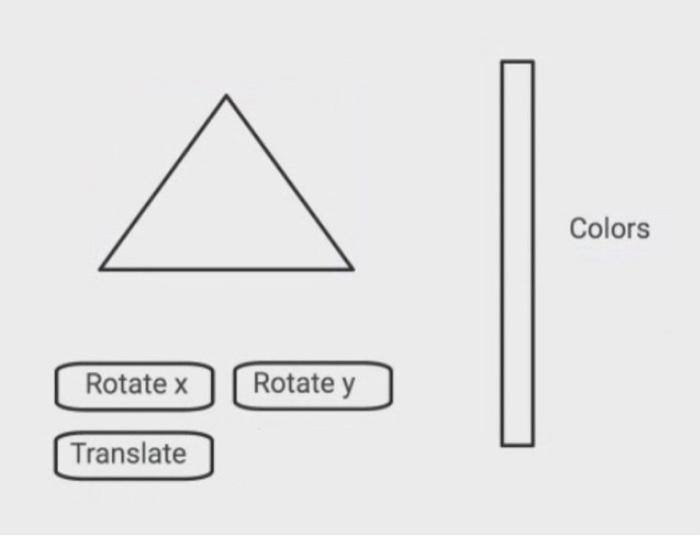
 Rotate Elements Using Javascript We Will Be Using The
Rotate Elements Using Javascript We Will Be Using The
 Rotating Object Using Html 5 And Javascript Source Code
Rotating Object Using Html 5 And Javascript Source Code
 How To Rotate Array Elements Using Javascript Array Methods
How To Rotate Array Elements Using Javascript Array Methods
 How To Use Javascript Rotate To Rotate Drawing Objects
How To Use Javascript Rotate To Rotate Drawing Objects
 Rotating Loading Spinner In Javascript Zlataloader Js Css
Rotating Loading Spinner In Javascript Zlataloader Js Css
 Resize And Rotate An Image On Upload Using Javascript
Resize And Rotate An Image On Upload Using Javascript
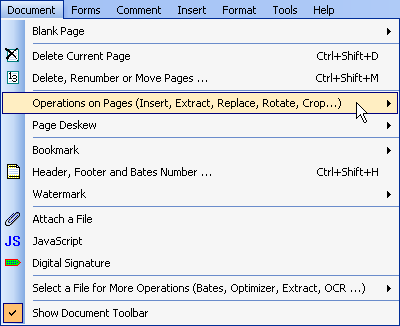
 How To Rotate And Crop Pdf Page Add Pdf Page Action
How To Rotate And Crop Pdf Page Add Pdf Page Action
 Draggable Resizable Amp Rotatable Plugin Drag Resize Rotate
Draggable Resizable Amp Rotatable Plugin Drag Resize Rotate
 Javascript Rotating Image Slider With Css Rotate Image
Javascript Rotating Image Slider With Css Rotate Image
 Rotating Cuboid Form With Css And Javascript Rotate Cube Fields
Rotating Cuboid Form With Css And Javascript Rotate Cube Fields
 Rotate Image In Javascript With New Image Stack Overflow
Rotate Image In Javascript With New Image Stack Overflow
 How To Rotate A Video Quick Amp Easy Blog Techsmith
How To Rotate A Video Quick Amp Easy Blog Techsmith
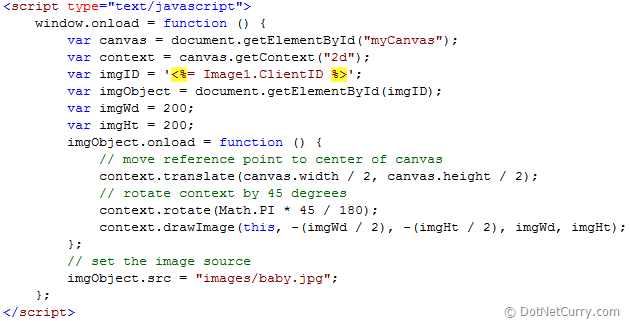
 Rotate An Asp Net Image Control Using Html 5 Canvas Dotnetcurry
Rotate An Asp Net Image Control Using Html 5 Canvas Dotnetcurry
 How To Rotate 3d Objects Using Jquery Javascript Stack Overflow
How To Rotate 3d Objects Using Jquery Javascript Stack Overflow
 Algorithms 5 Avl Tree Using Javascript Softnami
Algorithms 5 Avl Tree Using Javascript Softnami
 How To Rotate Instantated Prefab Without Rotating It S Local
How To Rotate Instantated Prefab Without Rotating It S Local
0 Response to "22 How To Rotate Image Using Javascript"
Post a Comment