26 Typeof Example In Javascript
Description. The typeof operator is used to get the data type (returns a string) of its operand. The operand can be either a literal or a data structure such as a variable, a function, or an object. The operator returns the data type. The typeof operator¶ typeof operator helps us to see which type is stored in a variable. It supports 2 forms of syntax: As an operator: typeof x; As a function: typeof(x); It can work with or without parentheses, the result will be the same. The example below shows, that the call to typeof x returns a string with the type name:
Check If Variable Is A Number In Javascript Mkyong Com
JavaScript typeof Operator. In this tutorial, you will learn about JavaScript typeof operator with the help of examples. The typeof operator returns the type of variables and values. For example, const a = 9; console.log(typeof a); // number console.log(typeof '9'); // string console.log(typeof false); // boolean.

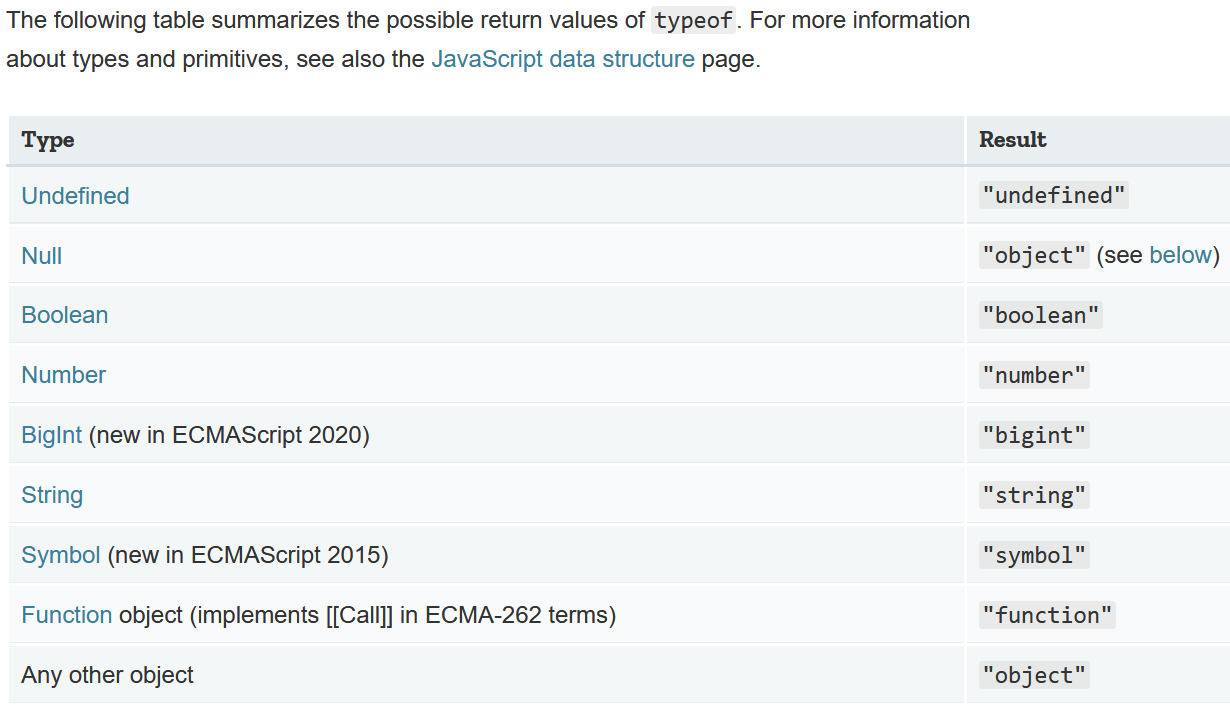
Typeof example in javascript. The type of null is the object typeof null; //'object' In JavaScript, typeof null is an object which gives a wrong impression that, null is an object where it is a primitive value. This result of typeof null is actually a bug in the language. There was an attempt made to fix it in past but it was rejected due to the backward compatibility issue. In this short post, we will learn the basics of the JavaScript typeof Operator. In JavaScript, any value has a type assigned. The typeof operator is a unary operator that returns a string representing the type of a variable. JavaScript Data Types: Typeof Explained. typeof is a JavaScript keyword that will return the type of a variable when you call it. You can use this to validate function parameters or check if variables are defined. There are other uses as well. The typeof operator is useful because it is an easy way to check the type of a variable in your code.
TypeScript adds a typeof operator you can use in a type context to refer to the type of a variable or property: ts. let s = "hello"; let n: typeof s; let n: string. This isn't very useful for basic types, but combined with other type operators, you can use typeof to conveniently express many patterns. For an example, let's start by looking ... The typeof in Javascript is an operator which returns string indicating the type of unevaluated operand. In simple words, we can say that typeof is an operator that returns the type of the operand. Simply typeof returns the data type of its operand in the form of a string. Below is the sample syntax of typeof operator in Javascript: Use typeof as boolean. We can compare the variable's datatype using the typeof operator, and we get the result in terms of true or false. See the following example. // app.js console .log ( typeof 'appdividend' === 'string' ); See the following output. We can do it the same for the number and other data types as well.
Sometimes you might need to check what kind of data is stored in a variable for example, typeof is an operator not a function and it's completely different from the return statement that stops the execution of a function and returns a value from that function. The typeof operator returns a string indicating the type of the unevaluated operand. Use typeof method to get a type of variable in JavaScript. But typeof is only good for returning the "primitive" types such as number, boolean, object, string, and symbols. You can also use instanceof to test if an object is of a specific type. typeof in TypeScript has the same name like JavaScript but functions differently. typeof is used to differentiate between the different types in TypeScript. By the use of typeof we can differentiate between number, string, symbol, Boolean, etc. typeof can be used with any type in TypeScript, by the use of it we can re-use the code by passing ...
El operador typeof se usa en cualquiera de los siguientes modos:. typeof operando; typeof (operando)El operador typeof devuelve una cadena que indica el tipo del operando sin evaluarlo.operando es la cadena, variable, palabra clave u objeto para el que se devolverá su tipo. Los paréntesis son opcionales. Suponga que define las siguientes variables: The typeof operator. The typeof operator returns the type of the argument. It's useful when we want to process values of different types differently or just want to do a quick check. It supports two forms of syntax: As an operator: typeof x. As a function: typeof(x). In other words, it works with parentheses or without them. The result is the ... typeof is very useful, but it's not as versatile as might be required. For example, typeof([]) , is 'object', as well as typeof(new Date()), typeof(/abc/), etc. For greater specificity in checking types, a typeof wrapper for usage in production-level code would be as follows (provided obj exists):
How to know the type of an object in JavaScript? JavaScript. By TutorialsTeacher 20 Oct 2016. As you know, ... As you can see in the above example, the typeof operator returns different types for a literal string and a string object. In the same way, you can find the type of any variable. Most other values you give to typeof will be 'object'. This goes for arrays, object literals, and constructors. Remember that undefined is its own type of JavaScript. While null is of the object type; Browser Compatibility. typeof is considered standard in JavaScript so it's very stable across desktop and mobile browsers and has been for ... The JavaScript typeof function is used to return the type of variable, whether it's a number, string, function, object, or undefined. The function is helpful when you need to check to make sure a ...
In JavaScript, there are six basic data types that can be used to hold particular types of data, which are: string, number, boolean, object, array, and function. Later in this article, we have a reference guide which explains how these values work. Each of these six data types works in different ways. In JavaScript, Number type can only represent numbers less than (253 - 1) and more than - (253 - 1). However, if you need to use a larger number than that, you can use the BigInt data type. A BigInt number is created by appending n to the end of an integer. But, the typeof operator always returns a string (containing the type of the operand). The constructor Property The constructor property returns the constructor function for all JavaScript variables.
JavaScript typeof operator. The JavaScript typeof operator is used to return a string that represents the type of JavaScript for a given value. It returns the data type of the operand in the form of a string. The operand can be a literal or a data structure like a function, an object, or a variable. The typeof operator in JavaScript evaluates and returns a string with the data type of an operand. For example, to find the type of 123, we would write - typeof 123 This will return a string with the type of 123, which, in this case, will be "number". In addition to "number", the typeof operator can return one of 6 potential results - When you use the JavaScript TypeOf function to check the data type of an operand, it returns a string, or text, that contains the data type! Here's an example of how you might check to see if an object is undefined: If (typeof object === 'undefined') The TypeOf function is an important tool when dealing with complex code.
For example- consider the first console.log (), the js starts compiling from left to right and it first calculates the type of 25 which is 'number' and then compares it with 'number' and then finally returns true or false accordingly. Javascript Typeof Example | typeof Operator Tutorial is today's topic. The typeof operator returns the string indicating a type of the unevaluated operand. In JavaScript, the typeof operator returns a data type of its operand in the form of the string. The operand can be any object, function or variable. With javascript, a variable can start with data type as 'string' and later can become a reference to an object, hence comes into picture the word 'typeof' which is a keyword in javascript which returns the data type or the type of a variable when called known as 'type-checking'. These operands can be an object, function or variable ...
In the first example, JavaScript treats 16 and 4 as numbers, until it reaches "Volvo". In the second example, since the first operand is a string, all operands are treated as strings. JavaScript Types are Dynamic JavaScript has dynamic types. Here typeof asserts that MyFunc2 is a function as well as the instanceof operator.We already know typeof check if MyFunc2 implemented Call method or not.As MyFunc2 is a function and it implements call method,that's how typeof knows that it's a function.On the other hand, we used function constructor to create MyFunc2, it becomes an instance of ...
 Using Typeof In Javascript Code Ratings
Using Typeof In Javascript Code Ratings
 The Best Way To Type Check In Vanilla Js By Dr Derek
The Best Way To Type Check In Vanilla Js By Dr Derek
 Javascript Typeof Understanding Type Checking In Javascript
Javascript Typeof Understanding Type Checking In Javascript
 Javascript Undefined Vs Null In Details
Javascript Undefined Vs Null In Details
 Javascript Undefined Code Example
Javascript Undefined Code Example
 Why Does Typeof Array With Objects Return Object And Not
Why Does Typeof Array With Objects Return Object And Not
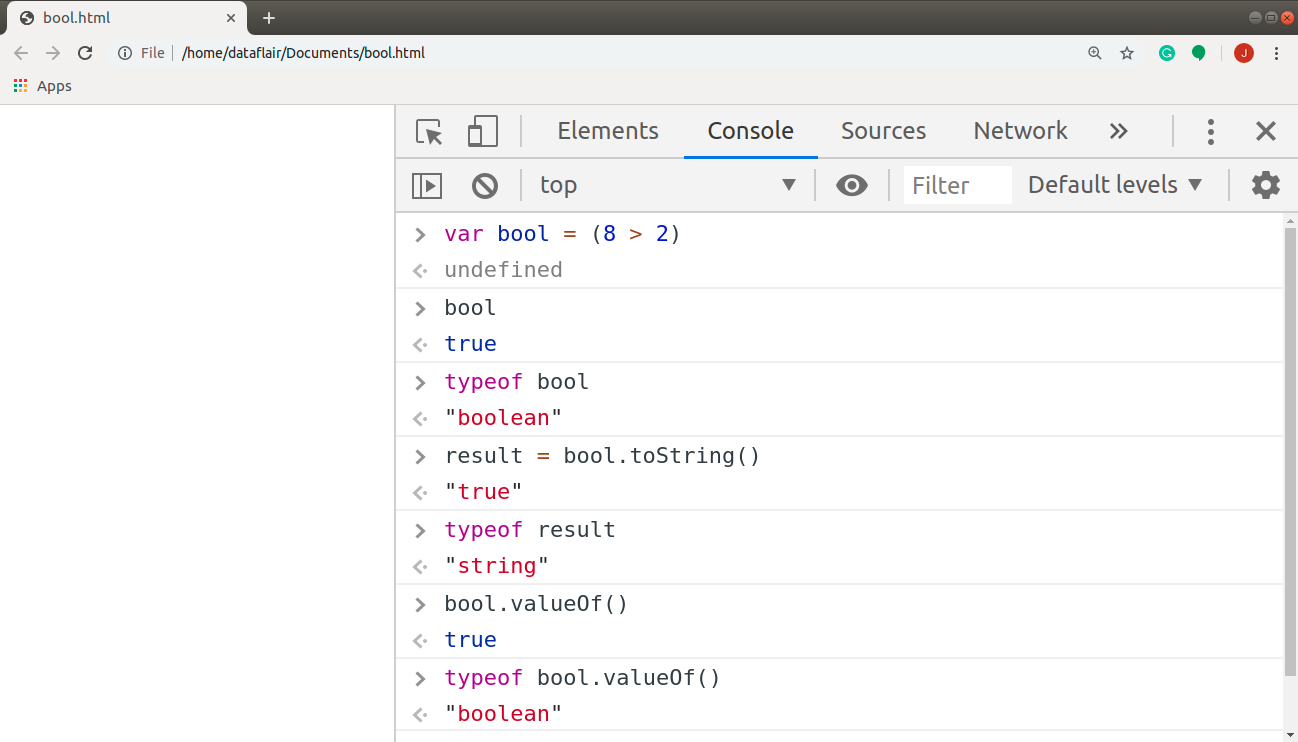
 Javascript Boolean Grasp All Its Concepts With A Single
Javascript Boolean Grasp All Its Concepts With A Single
 Javascript Typeof Operator Geeksforgeeks
Javascript Typeof Operator Geeksforgeeks
 Javascript Typeof Operator Does Not Return Correct
Javascript Typeof Operator Does Not Return Correct
 Javascript Get The Type Of Variable Typeof Or Instanceof
Javascript Get The Type Of Variable Typeof Or Instanceof
 How To Avoid Javascript Type Conversions By Viduni
How To Avoid Javascript Type Conversions By Viduni
 The Never Type In Typescript Marius Schulz
The Never Type In Typescript Marius Schulz
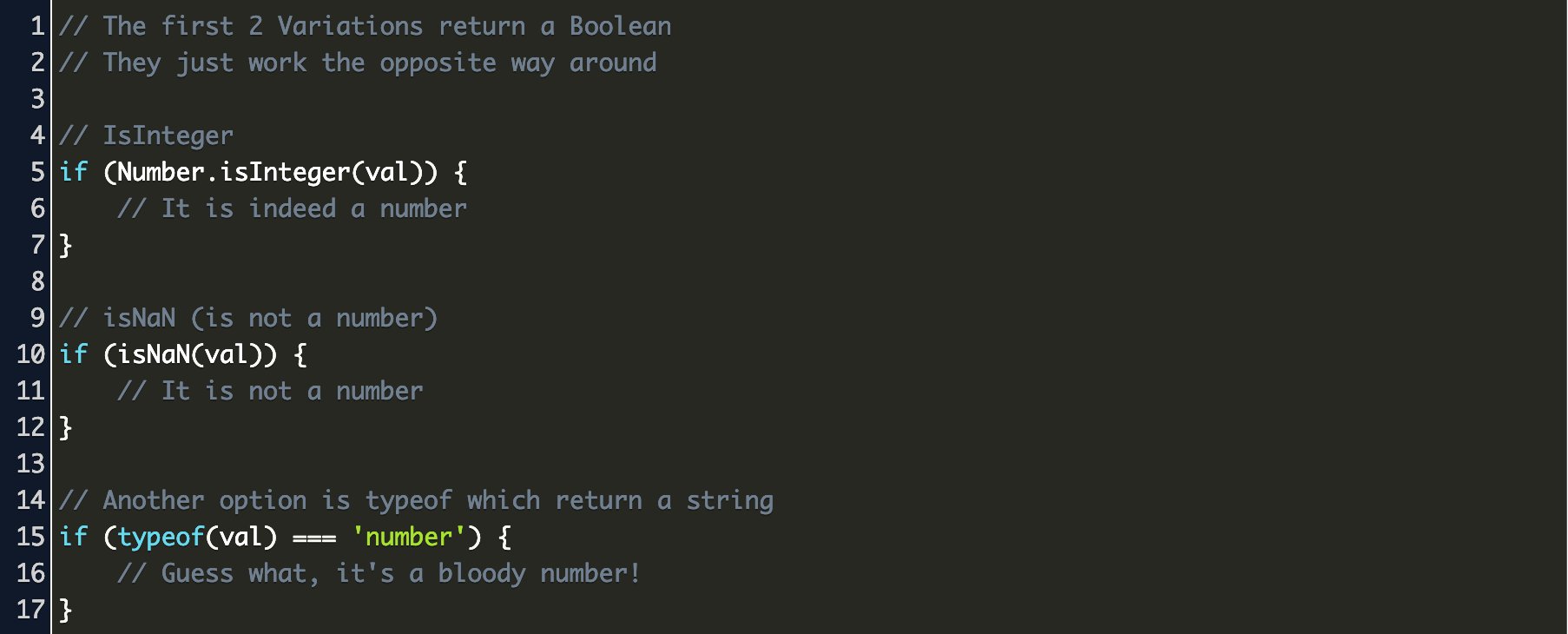
 Javascript Check If Variable Is Number Code Example
Javascript Check If Variable Is Number Code Example
 Javascript Set How To Use Sets In Javascript
Javascript Set How To Use Sets In Javascript
 Javascript Typeof Operator Javascript Hive
Javascript Typeof Operator Javascript Hive
 Why Javascript Typeof Returns Always Object Stack Overflow
Why Javascript Typeof Returns Always Object Stack Overflow
 Data Type Data Type Of Js Develop Paper
Data Type Data Type Of Js Develop Paper
 Javascript Check If Variable Exists Is Defined Initialized
Javascript Check If Variable Exists Is Defined Initialized
 Stop Using Typeof In Javascript We Have Better Solution
Stop Using Typeof In Javascript We Have Better Solution
Github Chaijs Type Detect Improved Typeof Detection For
 Javascript Data Types Grab Complete Knowledge About Data
Javascript Data Types Grab Complete Knowledge About Data
 What Is The Javascript Typeof Function How Does It Work
What Is The Javascript Typeof Function How Does It Work
 How To Filter Out Only Numbers In An Array Using Javascript
How To Filter Out Only Numbers In An Array Using Javascript
Values Javascript For Impatient Programmers Es2021 Edition

0 Response to "26 Typeof Example In Javascript"
Post a Comment