35 How To Stop Submit In Javascript
Javascript - how to stop/halt/break this loop/script plss 4 ; Warning: mysql_num_rows(): 17 ; JavaScript Question 6 ; Need help with Javascript 15 ; PLz its very urgent. 5 ; Submit or action button 5 ; Selectively Printing only Certain Divs (javascript/css question) 1 ; Web form 6 ; Passing URLs to javascript 2 ; javascript works in IE but not ... don't reload page on form submit javascript; stop form from submitting on refresh; refresh when form i submit problem; form submit no reload; how to reload the page on form submissin; html form stop refresh; onsubmit no page reload; how to prevent page to relode if value is not select properly in javasricpt;
 When To Use Preventdefault Vs Return False In Javascript
When To Use Preventdefault Vs Return False In Javascript
Jul 28, 2010 - I have a form that has a submit button in it somewhere. However, I would like to somehow 'catch' the submit event and prevent it from occurring. Is there some way I can do this? I can't modify the

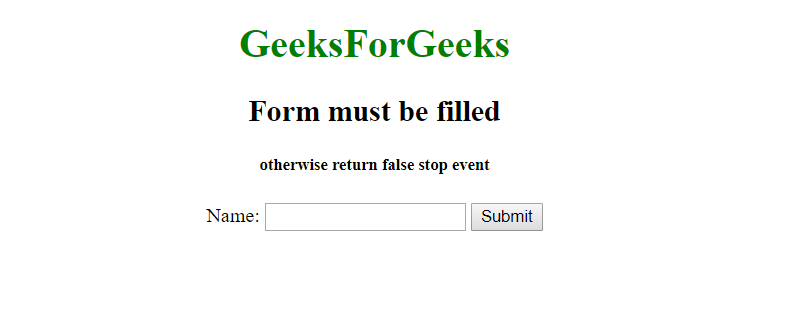
How to stop submit in javascript. Prevent a submit button from submitting a form Prevent a link from following the URL Tip: Use the event.isDefaultPrevented () method to check whether the preventDefault () method was called for the event. Based on the submit event action, the method ValidationEvent will be executed and the process of validation will be started with checking the username whether it is empty or not. If it is empty the submission form will be stop and it will not going futher. It is specified by the following line of code : Use the Vanilla JavaScript to Stop the Execution of the Form in JavaScript Vanilla JavaScript works purely on JavaScript without the use of any additional libraries. An event listener can be used to prevent form submission. It is added to the submit button, which will execute the function and prevent a form from submission when clicked.
How To Remove Default Behavior of Form's Submit Button in JS. When we click on the submit button of form or press enter. Then our form submits. There is a method in Javascript to remove this functionality of the HTML form which name is preventDefault (). preventDefault () method of Javascript can be used with two events - onclick & onsubmit. Aug 08, 2020 - Let's say we want to add form validation in JavaScript, first we need to stop the form from actually submitting. We can do this very simply in JavaScript. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
The tip, titled Stop Users from Double Clicking, showed how to add a small bit of JavaScript to a form's submit button to prevent users from submitting a form more than once. The tip is remarkably simple - in the button's client-side onclick event, simply set the button's disabled property to true . JavaScript Create Submit button for form submission and another button to clear input; Stop making form to reload a page in JavaScript; Trigger a button click and generate alert on form submission in JavaScript; Set the character encodings that are used for form submission in HTML; How to do basic form validation using JavaScript? Question 2) How can I stop the form submission to check two text input fields before proceeding? I need to make it so one of two fields, in this case zip or city, are not blank. At least one must be filled. ... Browse other questions tagged forms javascript jquery validation mx-google-map or ask your own question. The Overflow Blog The Overflow ...
There are two methods to submit a form, Using the "enter" key: When the user press the "enter" key from the keyboard then the form submit. This method works only when one (or more) of the elements in the concerned form have focus. Using the "mouse click": The user clicks on the "submit" form button. Approach: First, We need to ... Installation failed, reverting ./composer.json and ./composer.lock to their original content. Update matched key values in two JavaScript objects A text box and a submit button. By default the submit button remains disabled. I'll use the Input element's disabled property to set it disabled (or un-clickable). When a user enters a value in the textbox, the script will enable (clickable) the submit button, else if the textbox is empty it will again disable the button.
However, sometimes, you may need to submit the form programmatically using JavaScript. JavaScript provides the form object that contains the submit() method. Use the 'id' of the form to get the form object. For example, if the name of your form is 'myform', the JavaScript code for the submit call is: 1 week ago - The Event interface's preventDefault() method tells the user agent that if the event does not get explicitly handled, its default action should not be taken as it normally would be. How to js stop form submit (Javascript Scripting Language) By: Unidrim gnvaj. editAnswer. call_missed_outgoingFollow. report Report. Answer(s) available: 1. Naamdev Dalal, Conservation Scientist, Supply Chain Internal Communications. 1. button type = submit onclick = submitButtonClick(event) > Submit /button> 2.
To prevent a form from submitting, the validating function must be called from the onsubmit event of the <form> tag and this function should than return true or false. e.g You will need to use something like the code given below <form method="post" action="send.php" onsubmit="return sendform ()"> Jul 27, 2020 - All Languages · how to stop submit form in javascript · “how to stop submit form in javascript” Code Answer’s · js stop form submit · javascript by Poised Penguin on Jul 27 2020 Donate Comment · <button type="submit" onclick="submitButtonClick(event)">Submit</button> <script> function ... Apr 28, 2021 - This post will discuss how to prevent an HTML form from being submitted with JavaScript and jQuery... The simplest solution to prevent the form submission is to return false on submit event handler defined using the onsubmit property in the HTML form element.
If a browser (we are in practice discussing Internet Explorer here) regards hitting ENTER in a text input field as a request to submit the form immediately, there is no sure way to prevent that. But the author can help some users (namely those who have JavaScript enabled) by doing as follows: I had a hard time figuring out JavaScript's MediaStream API so here are some quick notes on how I got the camera to stop. If the camera is running through a video element, you can stop the video by getting its MediaStreamTrack object and using the stop () method: const video = document.querySelector('video'); // A video's MediaStream object is ... [code JavaScript] $("form").on("submit", function() { //your code return false; //return false HAS TO BE LAST, or the rest of the code is not executed.
One way to stop form submission is to return false from your JavaScript function. When the submit button is clicked, a validation function is called. I have a case in form validation. If that condition is met I call a function named returnToPreviousPage(); The submit event triggers when the form is submitted, it is usually used to validate the form before sending it to the server or to abort the submission and process it in JavaScript. The method form.submit() allows to initiate form sending from JavaScript. We can use it to dynamically create and send our own forms to server. Here is our jQuery code for for preventing form submission. preventDefault () method used here stops the default action of submit button from submitting the form.
May 23, 2016 - Solved: Hello, Is there a way to prevent form submission based on javascript validations? e.g. i would like to use the following code: The preventDefault () method cancels the event if it is cancelable, meaning that the default action that belongs to the event will not occur. For example, this can be useful when: Clicking on a "Submit" button, prevent it from submitting a form Clicking on a link, prevent the link from following the URL Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube.
and a JavaScript variable, submitting is set to true indicating that the form submission is in progress. A second click on the Submit button before the form has finished submitting will generate an alert message, and also disable the button preventing subsequent clicks. JavaScript code to stop form submission, You can use the return value of the function to prevent the form submission <form name="myForm" onsubmit="return validateMyForm ();">. One way to stop form submission is to return false from your JavaScript function. When the submit button is clicked, a validation function is called. Javascript queries related to "how to stop form submit on button click in jquery" submit button preventdefault jquery prevent form submit jquery and ajax form run
Sep 02, 2018 - Generally we seen it in white color if any code is available to change look of REQUIRED alert then after not required to use JavaScript. ... Form validation helps us to ensure that users fill out forms in the correct format, making sure that submitted data will work successfully with our ... To submit an HTML form using JavaScript, we are calling validate() to validate data when the onsubmit event is occurring. Example. You can try to run the following code to submit an HTML form − Javascript This method is quite easy and blocks the pop up asking for form resubmission on refresh once the form is submitted. Just place this line of javascript code at the footer of your file and see the magic. <script> if (window.history.replaceState) { window.history.replaceState (null, null, window.location.href); } </script>
This video is a sample from Skillsoft's video course catalog. In JavaScript, you can use HTML forms for all sorts of purposes but these forms can sometimes g... Use JavaScript to Refresh a Page; Redirect On A Form Submission; JavaScript Redirect in a Single Page App (SPA) Summary; Redirect to a New Address. When you have changed an address, for example a new domain name, you should perform a 301 redirect. This is where the server sends an HTTP status code of 301, with the new address. JavaScript code to stop form submission, if any of the field is empty why don't you try this.. So may it can create problem form us. so basically you must prevent it by using disabled submit button after one click using jquery. Here bellow simple example will help you to resolved your problem by using bellow example.
Jul 31, 2018 - Stop form submission using JavaScript preventDefault() Event Method ... In projects, it is often necessary to prevent form submission after clicking the submit button of an HTML form. So in this tutorial, we are going to see how to prevent or stop an HTML form from submitting even after clicking ...
 Do It Yourself Tutorials Tutorial Build Basic Video Chat
Do It Yourself Tutorials Tutorial Build Basic Video Chat
 Workaround For Updating The Styleclass Property Of A Button
Workaround For Updating The Styleclass Property Of A Button
Return False In Form Button Click Event To Stop Submission In
 Calling Javascript From Code Behind In Asp Net Using C How
Calling Javascript From Code Behind In Asp Net Using C How
 How To Use Anchor Tag As Submit Button Geeksforgeeks
How To Use Anchor Tag As Submit Button Geeksforgeeks
 My Publications 253307793 Javascript And Jquery Jon Duckett
My Publications 253307793 Javascript And Jquery Jon Duckett
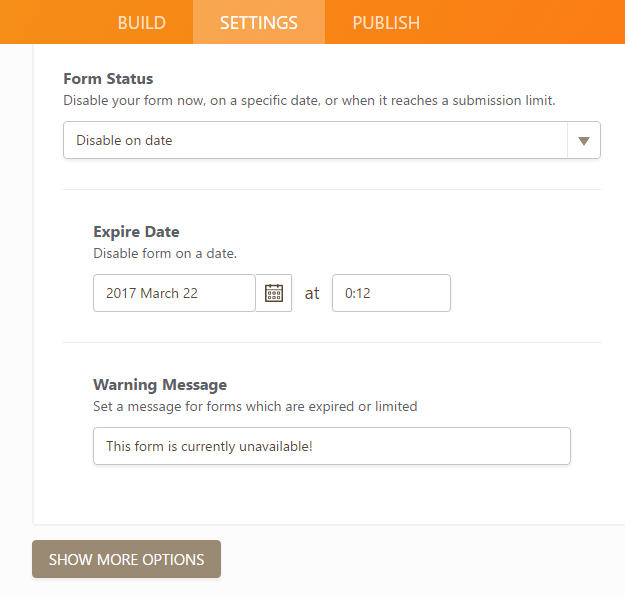
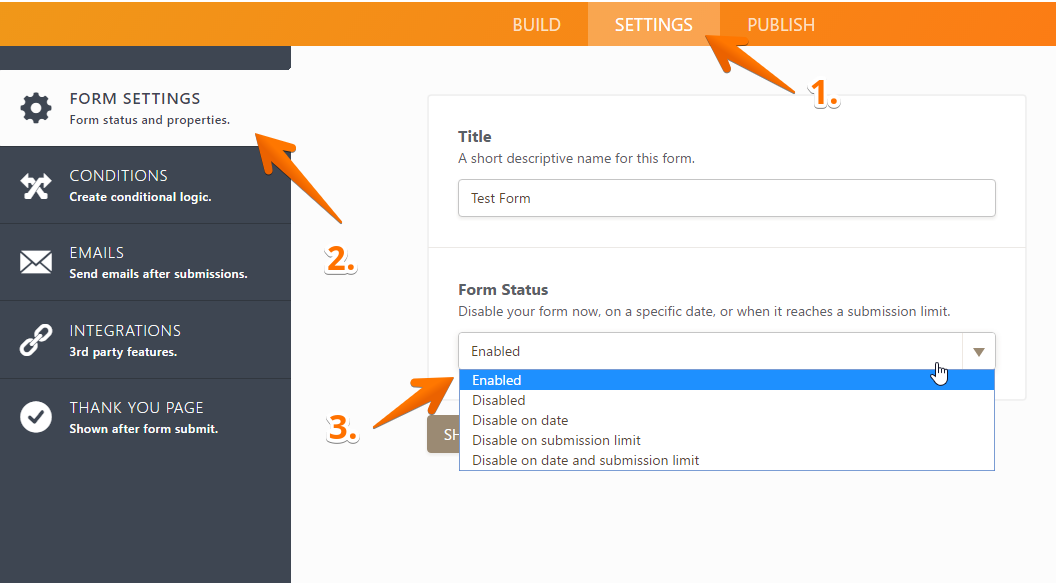
 How To Limit Submissions In A Form
How To Limit Submissions In A Form
 How To Disable Scrolling Temporarily Using Javascript
How To Disable Scrolling Temporarily Using Javascript
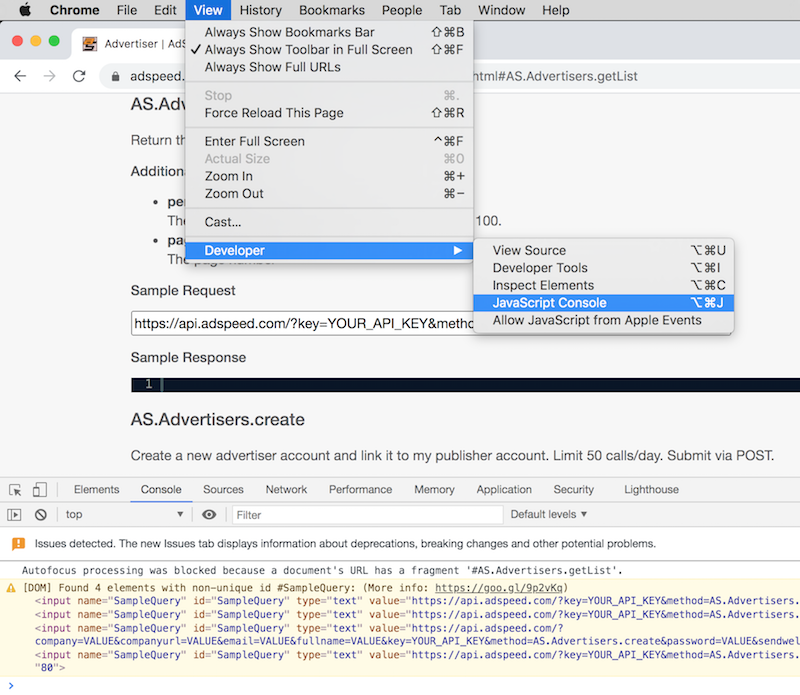
 How Do I See Ad Or Page Errors With The Browser S Console
How Do I See Ad Or Page Errors With The Browser S Console
 How To Limit Submissions In A Form
How To Limit Submissions In A Form

 What Is Cross Site Scripting And How Can You Fix It
What Is Cross Site Scripting And How Can You Fix It
 Submit The Form On Enter In Javascript Simple Code Eyehunts
Submit The Form On Enter In Javascript Simple Code Eyehunts
 How Do You Check If An Html Form Checkbox Field Is Checked In
How Do You Check If An Html Form Checkbox Field Is Checked In
 Javascript Suddenly Stop Working Stack Overflow
Javascript Suddenly Stop Working Stack Overflow
Disable Submit Button When Duplicate Ssn Detected
 How To Use Anchor Tag As Submit Button Geeksforgeeks
How To Use Anchor Tag As Submit Button Geeksforgeeks
 Difference Between Server Side And Client Side Validation
Difference Between Server Side And Client Side Validation
 How To Stop Function In Javascript Code Example
How To Stop Function In Javascript Code Example
 Javascript To Stop Form Submission If A Field Is Less Than 4
Javascript To Stop Form Submission If A Field Is Less Than 4
 Bad Words Validation With Javascript Quickmysupport Words
Bad Words Validation With Javascript Quickmysupport Words
 How To Display Warning Before Leaving The Web Page With
How To Display Warning Before Leaving The Web Page With
 How To Prevent The Confirm Form Resubmission Dialog
How To Prevent The Confirm Form Resubmission Dialog
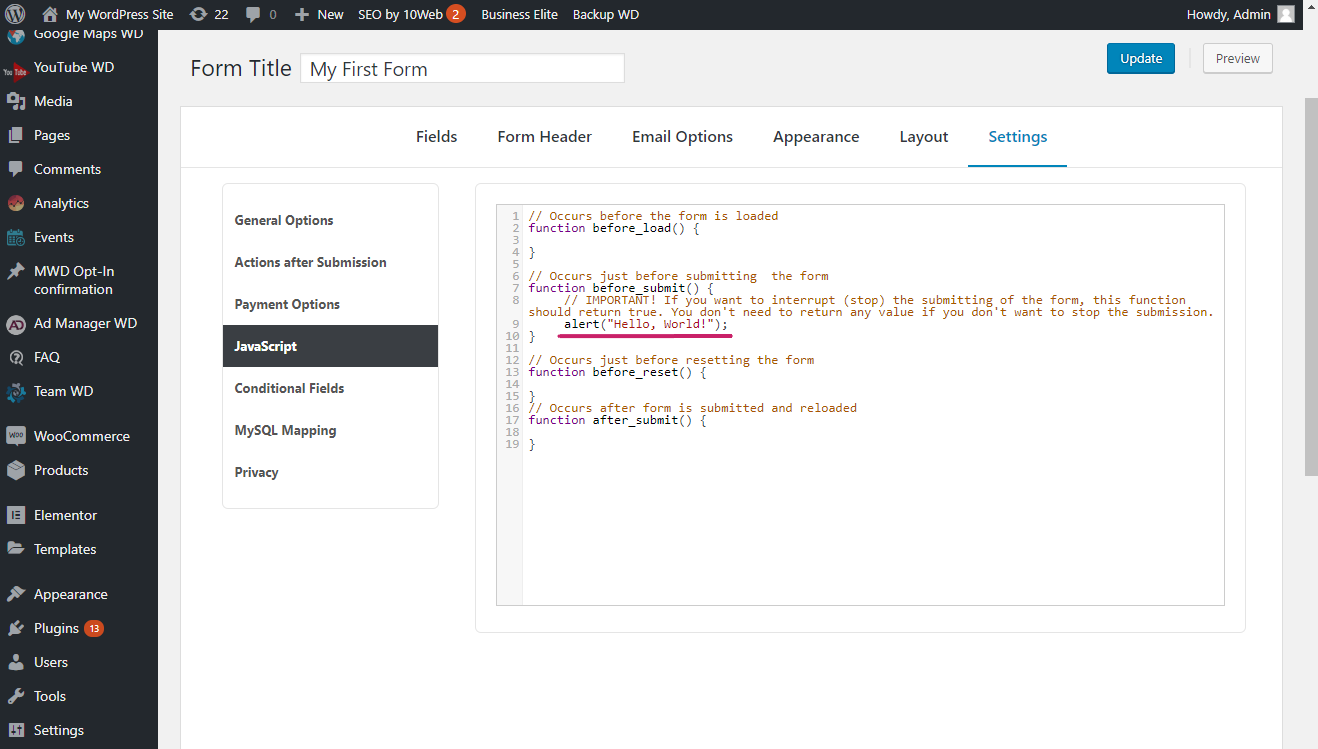
 Settings Javascript 10web Help Center
Settings Javascript 10web Help Center
 Cyberbullying What Is It And How To Stop It Unicef
Cyberbullying What Is It And How To Stop It Unicef
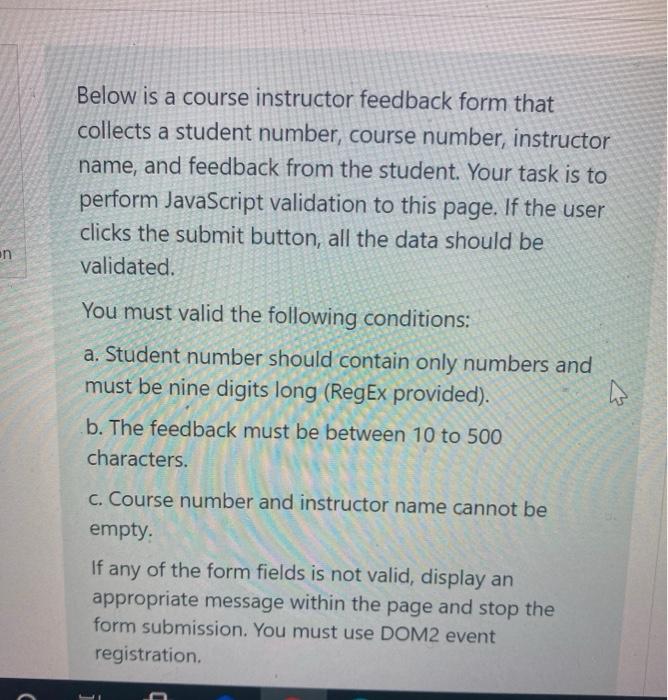
Instructions Amp Quot Develop An Event Web Based System
 I Have A Problem With Submit Link Javascript The
I Have A Problem With Submit Link Javascript The
 How To Create Forms That Allow File Uploads To Google Drive
How To Create Forms That Allow File Uploads To Google Drive
 Apify Your One Stop Shop For Web Scraping And Web Rpa
Apify Your One Stop Shop For Web Scraping And Web Rpa
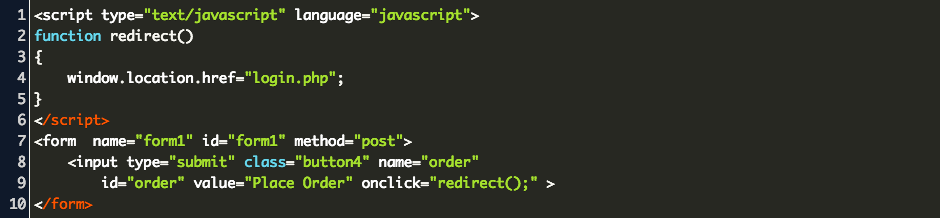
 How To Redirect To Another Page In Javascript On Submit Type
How To Redirect To Another Page In Javascript On Submit Type
 Is It Possible To Edit A Google Form After Submitting Quora
Is It Possible To Edit A Google Form After Submitting Quora
 How To Stop Receiving Empty Submissions Support Netlify
How To Stop Receiving Empty Submissions Support Netlify

/stop_loss_order_strategies-5bfc358246e0fb00265dca93.jpg)
0 Response to "35 How To Stop Submit In Javascript"
Post a Comment