24 Filter Array Of Objects Javascript
Sep 15, 2020 - -----------------in built filter is used to filter array based on specified criteria and returns new array TypeScript - Array filter(), filter() method creates a new array with all elements that pass the test implemented by the provided function.
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
31/7/2020 · JavaScript Filter Object. To filter an array of objects in JavaScript, use the Javascript filter() method. The filter() creates a new array with elements that fall under given criteria from the existing array. The standard use case of .filter() is with an array of objects through their properties. Syntax array.filter(function(currentValue, index, array), thisValue) Parameters
Filter array of objects javascript. Nov 19, 2020 - Cloning arrays in JavaScript is a bit complicated, because arrays are stored as references. So, we use the cloneDeep method from Lodash to do that. We are cloning the original array so as not to mutate it, we need it to be intact and untouched for future filtering. We loop through each object of ... The arr.filter () method is used to create a new array from a given array consisting of only those elements from the given array which satisfy a condition set by the argument method. index: The current element's array index. array: The array object to which the current element belongs to. Approach: Firstly, by using filter() function we will retrieve those elements from an array that satisfies the given condition. As the filter() method will return the array with the required elements.
Sep 02, 2020 - var arr = [1,2,3,4], brr = [2,4], res = arr.filter(f => !brr.includes(f)); console.log(res); Dec 29, 2020 - These functions can be useful when you are working with a list of objects, also known as an array. If you have ever wanted to get only certain values from an array, you can use the JavaScript filter() function. In this tutorial, we will discuss, with reference to examples, how to use the filter() ... Jan 12, 2021 - We will also discuss how to use filter() to check if an array of objects contains a value. ... The JavaScript includes() method determines whether an array contains a particular value. The includes() method returns true if the specified item is found and false if the specified item
I want to filter or search strings (or values) that have letters ov. See the first and last string has ov. Sharing two simple methods here to do this. 1) Using filter() and includes() Method. In the first method I am using JavaScript array method filter() and includes(). Sep 04, 2020 - Some familiarity with JavaScript Functions. ... The item argument is a reference to the current element in the array as filter() checks it against the condition. This is useful for accessing properties, in the case of objects. Nov 02, 2020 - One can use filter() function in JavaScript to filter the object array based on attributes. The filter() function will return a new array containing all the array elements that pass the given condition. If no elements pass the condition it returns an empty array.
Our function should return a new filtered version of the first array (arr1 in this case) that contains only those objects with a name property that are not contained in the second array (arr2 in this case) with the same name property. Therefore, the output, in this case, should look like −. const output = [ {id:'2',name:'B'}, {id:'4',name:'D'}]; The JavaScript filter array function is used to filter an array based on specified criteria. After filtering it returns an array with the values that pass the filter. The JavaScript filter function iterates over the existing values in an array and returns the values that pass. The search criteria in the JavaScript filter function are passed ... Filtering an array's objects, based on a value in a key value array, using filter() and includes(), with JavaScript Melanie Phillips Apr 8, 2019 · 3 min read
I now want to filter an array of these objects by another object. This filterObject would have the structure below: // filterObject { level: "2" objectId: "10" wpId: "1" } But this filterObject doesn't always have all the key-value pairs because they get set manually in the UI. Example # The filter () method accepts a test function, and returns a new array containing only the elements of the original array that pass the test provided. // Suppose we want to get all odd number in an array: var numbers = [5, 32, 43, 4]; 5.1 filter () calls a provided callbackFn function once for each element in an array, and constructs a new array of all the values for which callbackFn returns a value that coerces to true. callbackFn is invoked only for indexes of the array which have assigned values; it is not invoked for indexes which have been deleted or which have never been assigned values.
Object. filter ... Write a function called filterWord which takes an array of strings and a word to filter as arguments and returns a new array with all instances of word removed. This function should not modify the original array. The filter () method creates an array filled with all array elements that pass a test (provided by a function). filter () does not execute the function for empty array elements. filter () does not change the original array. # Using Array.prototype.filter () The Array.prototype.filter () method returns a new array with all elements that satisfy the condition in the provided callback function. Therefore, you can use this method to filter an array of objects by a specific property's value, for example, in the following way:
18/2/2019 · JavaScript filter method is used to create a new array from an existing array. The JavaScript filter () method returns a new array which will be filtered from an original array. You will be performing a certain test on an original array and the elements that pass this test will be returned to the new array using this method. And we know how to filter arrays, although here I include a convenience function to make it easier. So then we need a way to map our function over an object, the way Array.prototype.map maps over an array. Here I write a simple mapObject to do this. Combining them into filterByDateAfter gives us a function we can call like this: The target object is the first argument and is also used as the return value. The following example demonstrates how you can use the Object.assign () method to convert an array to an object: const names = ['Alex', 'Bob', 'Johny', 'Atta']; const obj = Object.assign({}, names); console.log( obj); Take a look at this guide to learn more about the ...
Native javaScript filter takes a declarative approach in filtering array elements. Since it is a method defined on Array.prototype, it iterates on a provided array and invokes a callback on it. This callback, which acts as our filtering function, takes three parameters: element — the current item in the array being iterated over javascript - Filter array of objects by array of ids - Stack Overflow I have an array activeIds of ids of services and there is another array servicesList which contains objects of services. activeIds = [202, 204] 10/8/2020 · Filter an Array of Objects in JavaScript. Aug 10, 2020. JavaScript arrays have a filter () method that let you create a new array containing only elements that pass a certain test. In other words, filter () gives you a new array containing just the elements you need.
You should check out OGX.List which has built in filtering methods and extends the standard javascript array (and also grouping, sorting and finding). Here's a list of operators it supports for the filters: Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. This question is similar to this one Jquery filter array of object with loop but this time I need to do the filter with an array of objects. Exemple: I have an array of objects like this: myArra... Stack Overflow. About; ... javascript filter two array of objects. 7. Jquery filter array of object with loop. 2.
You can use Array.filter () and Array.every (): Array.filter () will filter the matched object and put those in a new array. Array.every () will be used for checking that every object in criterias array satisfies the object of dataset. In JavaScript, filter functionality on the array is achieved by using Array.filter() method along with a callback function where the filter criteria are defined. Every object that returns true for the callback function is included in the array returned by Array.filter() function. // Filter() syntax for array of objects const filtered_array = object_array.filter( // Callback function (item) => { // Filter Condition return … Here are a few ways to filter unique values in javascript. 1. Using Set: Set is a new data structure introduced in ES6. It is somewhat similar to an array but it does not allow us to store duplicate values. To filter unique values we pass an array to the Set constructor and we frame back an array from the Set object using. Array.from method.
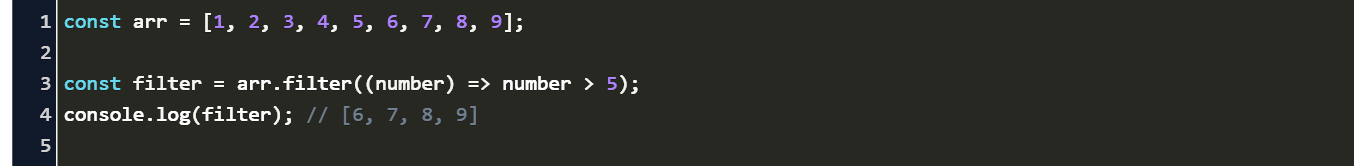
10/1/2021 · Posted on January 10, 2021. The .filter () method is a built-in method available for JavaScript array objects that can help you in filtering an array. The syntax of the method is as follows: arrayObject.filter(callback, thisContext); The method has two parameters: Basics. The filter() method returns an array containing elements of the parent array that match the set test. A function containing a test is passed as an argument to the filter method. To keep an element the test function should return true and false to discard an element. [10, 2, 5, 100, 8]. filter ((number) => number < 20) // filter array for numbers less than 20 Aug 26, 2020 - We are required to write a function that takes in the object and the array and filter away all the object properties that are not an element of the array. So, the output should only contain 3 properties, namely: “a”, “d” and “e”.
The filter () method creates a new array with all the elements that pass the test implemented by the callback () function. Internally, the filter () method iterates over each element of the array and pass each element to the callback function. If the callback function returns true, it includes the element in the return array. The Array filter() is an inbuilt method, this method creates a new array with elements that follow or pass the given criteria and condition. Few Examples have been implemented below for a better understanding of the concept. Syntax: var newArray = arr.filter(callback(element[, index[, array]]) [, thisArg]) 23/10/2017 · The simplest way to filter is to use the array's filter() function, similar to this: people.filter(person => id_filter.includes(person.id))
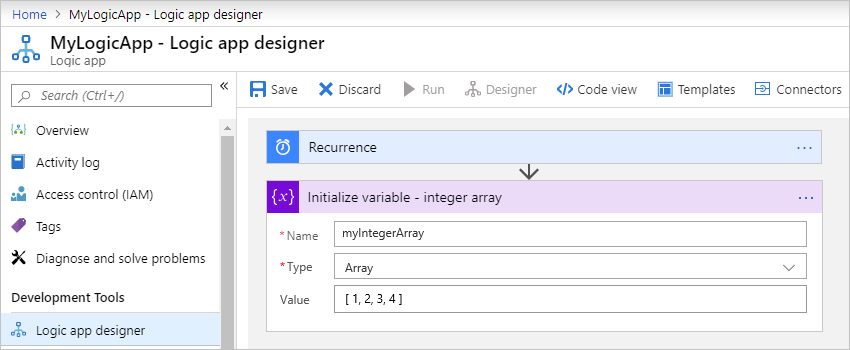
 Perform Operations On Data Azure Logic Apps Microsoft Docs
Perform Operations On Data Azure Logic Apps Microsoft Docs
 Javascript Filter How To Filter An Array In Javascript
Javascript Filter How To Filter An Array In Javascript
 How To Filter Out A Value From An Object Inside An Array Of
How To Filter Out A Value From An Object Inside An Array Of
 How To Filter Out Only Numbers In An Array Using Javascript
How To Filter Out Only Numbers In An Array Using Javascript
 Remove Item From An Array Of Objects By Obj Property Renat
Remove Item From An Array Of Objects By Obj Property Renat
 Privlace Moralno Obrazovanje Nusproizvod Js Filter Array
Privlace Moralno Obrazovanje Nusproizvod Js Filter Array
 How To Filter An Array Of Objects According To An Attribute
How To Filter An Array Of Objects According To An Attribute
 Filter Array Method Javascript Tutorial
Filter Array Method Javascript Tutorial
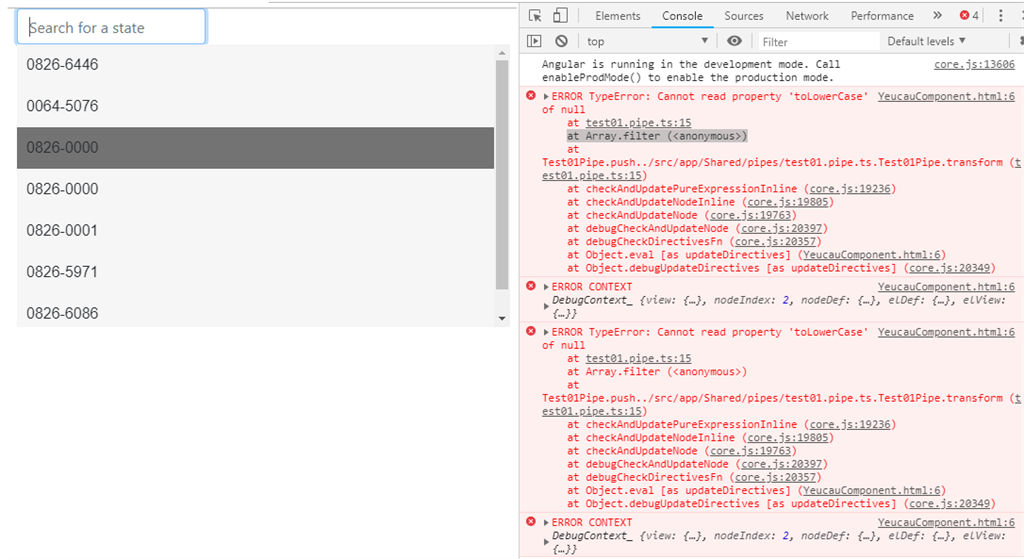
 How To Angular7 Pipe Filter Data In Array From Api Observabl
How To Angular7 Pipe Filter Data In Array From Api Observabl
Javascript Filter Array Of Objects By Property Values
Github Jasongardnerlv Odata Array Filter Small Library To

 Github Orbitturner Array Querier A Ts Js Npm Package To
Github Orbitturner Array Querier A Ts Js Npm Package To
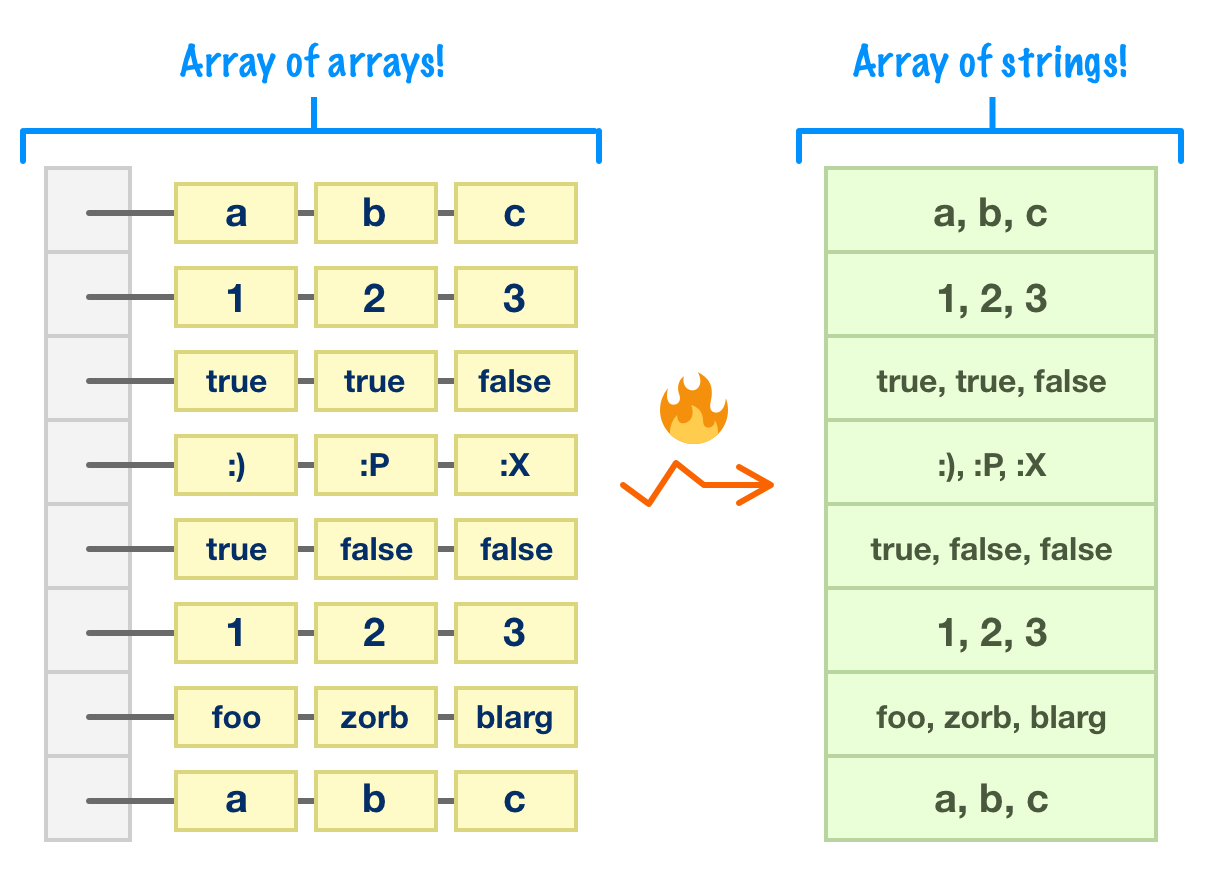
 Removing Duplicate Arrays From An Array Of Arrays
Removing Duplicate Arrays From An Array Of Arrays
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Find An Object In Array Get Help Vue Forum
Find An Object In Array Get Help Vue Forum
 Javascript Filter Array Of Objects By Boolean Property
Javascript Filter Array Of Objects By Boolean Property
All You Need To Know About Javascript Arrays
 Filter An Array For Unique Values In Javascript Dev Community
Filter An Array For Unique Values In Javascript Dev Community

 Javascript Filter Array Method To Filter Complex Arrays In
Javascript Filter Array Method To Filter Complex Arrays In
 Filter Array Of Objects By Array Of Exclude Property Values
Filter Array Of Objects By Array Of Exclude Property Values
 Learn Map Filter And Reduce In Javascript By Joao Miguel
Learn Map Filter And Reduce In Javascript By Joao Miguel
0 Response to "24 Filter Array Of Objects Javascript"
Post a Comment