27 Html Form Elements Javascript
Jul 17, 2021 - Use the <form> element to create an HTML form. The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method.
 How To Get The Value Of A Form Element Drop Downs And Lists
How To Get The Value Of A Form Element Drop Downs And Lists
The HTMLFormElement interface represents a <form> element in the DOM. It allows access to—and, in some cases, modification of—aspects of the form, as well as access to its component elements.

Html form elements javascript. JavaScript and HTML Form Elements. We can use JavaScript to work with HTML form elements and the values that users input into those elements. Before we can work with the data provided by the user ... javascript form field javascript form value javascript set form field text box As we have seen in earlier articles, in order to work with forms in JavaScript, it is imperative to obtain references to the form object and its elements. This tutorial will show you how to use different form elements like drop-down list, radio button, check box and text box in a calculation. We will be using a ‘cake order form’ as an example. As the user makes selections in the form, the total price is calculated in real time. ... A Form Design Software that is Quick, Easy and Simple. HTML ...
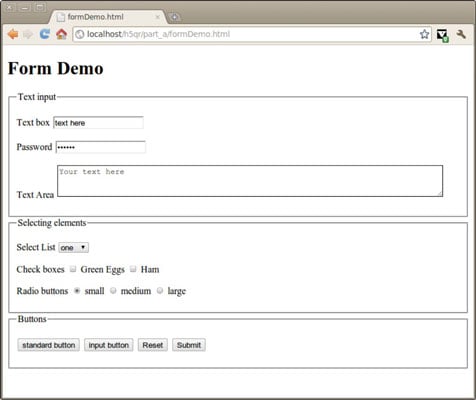
JavaScript HTML Input Examples ... Submit a form Reset a form Find the value of each element in a form Find the accepted character set of a form Find the action attribute of a form Find the value of the enctype attribute in a form Find the number of elements in a form Find the method for sending form data Find the name of a form Find the target ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Sending Data Back As the term form implies, HTML forms are almost always used to collect data the user inputs for further processing. In other words, we generally use forms to get data from them...
An HTML form is any text box, check box, or radio button that takes input from a user. HTML comes with several form input types that you can use without creating your own input options. You can customize7 these form elements using CSS, JavaScript or inline HTML tag properties. Html form are interactive elements to take input from the user. Input is one of the important element which provides different types - text , textare and button . In this blog post, We are going to learn following ways to read the input type text value in javascript and jquery. Mar 13, 2021 - It stores only the HTML that was initially on the page, not the current value. ... Find the corresponding <option> element (e.g. among select.options) and set its option.selected to true.
There are various ways to query an HTML element in JavaScript, which are as follows, but the most commonly used is the document.getElementById () method. getElementById (): of the document interface in JavaScript is used to query an HTML element based on its id. Examples of using JavaScript to access and manipulate HTML input objects. ... Disable a button Find the name of a button Find the type of a button Find the value of a button Find the text displayed on a button Find the id of the form a button belongs to ... Submit a form Reset a form Find the value of each element ... var elements = document.querySelectorAll("#my-form input[type=text][value='']") And you will have in elementsjust the element that have an empty value attribute. Notice however that if the value is changed by the user, the attribute will be remain the same, so this code is only to filter by attribute not by the object's property.
Values we can get through JavaScript From an HTML Form Access number of fields of a Form. Access each value separately using JavaScript from an HTML form Accessing each data from elements of an HTML form in JavaScript An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) to an html document you can add JavaScipt to your html document. formname.getElementsByTagName('input') is an array containing all of the input fields in the form. When you get the length of an array it tells you how many entries are in the array.
As with any other HTML elements, you can interact directly with HTML5 elements in JavaScript. The trick is to ensure that the elements you choose will work with the browsers and platforms you need to support. In this example, you see how to use the and tags as part of a solution that loads an image from disk and stores it in an tag. Here are the following code snippets for it. HTML File - getform.html. Here, you can view HTML coding for the blog. It will display form buttons. Forms are the basics of HTML. We use HTML form element in order to create the JavaScript form. For creating a form, we can use the following sample code: Form name tag is used to define the name of the form. The name of the form here is "Login_form". This name will be referenced in the JavaScript form.
It can be used with those aforementioned form elements or even HTML elements like an unordered list. jQuery Form Plugin. Upgrade your standard HTML forms to use AJAX with the jQuery Form Plugin. The plugin features lots of options to allow you to take full control over how form data is submitted. Great Forms = Great UX Definition and Usage. The elements collection returns a collection of all elements in a form. Note: The elements in the collection are sorted as they appear in the source code. Note: The elements collection returns all elements inside the <form> element, not all <form> elements in the document. To get all <form> elements in the document, use the document.forms collection instead. The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs. The method document.getElementById ().innerHTML is used to change the inner HTML of selected Id.
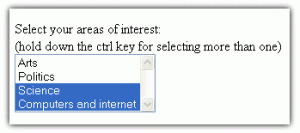
See Recipe 2.4 for another demonstration of accessing a form and elements. The solution uses the ECMAScript Binding for the DOM Level 2 HTML API, which can be found at http://www.w3 /TR/DOM-Level-2-HTML/ecma-script-binding.html. For more on how to secure form input and the challenges of ... 1 week ago - You can also get the form's element by using its name attribute as a key of the form, but using elements is a better approach—it contains only the form's elements, and it cannot be mixed with other attributes of the form. ... Some names will interfere with JavaScript access to the form’s ... This tutorial will show you how to use different form elements like drop-down list, radio button, check box and text box in a calculation. We will be using a ‘cake order form’ as an example. As the user makes selections in the form, the total price is calculated in real time. ... A Form Design Software that is Quick, Easy and Simple. HTML ...
The form validation script needs to access the form in the HTML page to determine what values the user has filled in. So first we have to enter the form by means of the Level 0 DOM. The general syntax for accessing a form element is: ... When the page is loaded, JavaScript makes an array forms ... Feb 12, 2014 - As any seasoned JavaScript developer knows, there are many (too many) ways to do the same thing. For example, say you have a text field as follows: Disabling all form elements. HTML form elements have an attribute called disabled that can be set using javascript. If you are setting it in HTML you can use disabled="disabled" but if you are using javascript you can simply set the property to true or false. /* code from qodo.co.uk */ function toggleFormElements (bDisabled) { var inputs ...
To access the elements of a form in Javascript, one can use the methods of DOM or chaining the names (or identifiers) of the elements and subelements starting from the root object which is document. For example, a form named myform contains the button mybutton , and this button has a label assigned to the value attribute, one can know the label ... Whenever the value of a form field changes, it fires a "change" event. ... Unlike most elements in an HTML document, form fields can get keyboard focus. When clicked—or activated in some other way—they become the currently active element, the main recipient of keyboard input. All HTML form element objects accessed via JavaScript (such as HTMLInputElement, HTMLTextAreaElement, HTMLButtonElement, etc.) have the property "form" which refers to their parent form element. To demonstrate this, let's assume we have the following HTML form:
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... HTML HOME HTML Introduction HTML Editors HTML Basic HTML Elements HTML Attributes HTML Headings HTML Paragraphs HTML Styles HTML Formatting HTML Quotations HTML Comments HTML Colors Stripe Elements Stripe Checkout. If you'd rather not build your own payment form, consider Checkout, a Stripe-hosted page to accept payments for one-time purchases and subscriptions.. Stripe Elements is a set of prebuilt UI components, like inputs and buttons, for building your checkout flow. It's available as a feature of Stripe.js. Aug 01, 2018 - When the <form> element’s method attribute is GET (or is omitted), the information in the form is added to the end of the action URL as a query string. The browser might make a request to this URL: GET /example/message.html?name=Jean&message=Yes? HTTP/1.1
Dec 17, 2019 - You now have all the knowledge you'll need to properly structure your web forms. We will cover many of the features introduced here in the next few articles, with the next article looking in more detail at using all the different types of form widgets you'll want to use to collect information ... JavaScript Create Element. Creating DOM elements using js, adding text to the new element and appending the child to the Html body is not a hard task, it can be done in just a couple of lines of code. Let's see in the next example: var div = document.createElement ('div'); //creating element div.textContent = "Hello, World"; //adding text on ... NOTE: Using form.elements, we get pretty decent access to the form.For example, we can get the email using form.elements.email.value.However, if we need to convert this to JSON for use with AJAX, it's a disaster due to its inclusion of numerical indexes, IDs, and names.
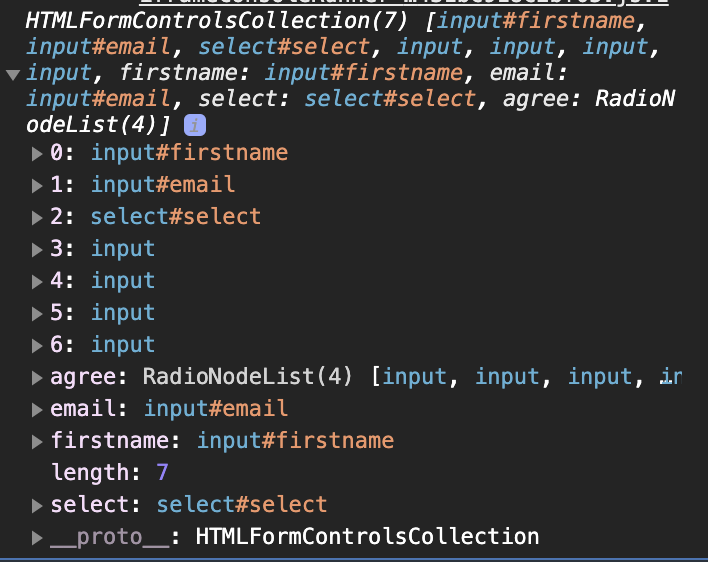
HTMLFormElement.elements The HTMLFormElement property elements returns an HTMLFormControlsCollection listing all the form controls contained in the <form> element. Independently, you can obtain just the number of form controls using the length property. 1 week ago - The HTMLFormElement property elements returns an HTMLFormControlsCollection listing all the form controls contained in the element.
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
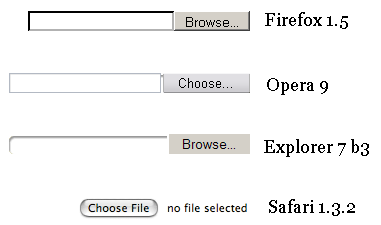
 Css2 Dom Styling An Input Type File
Css2 Dom Styling An Input Type File
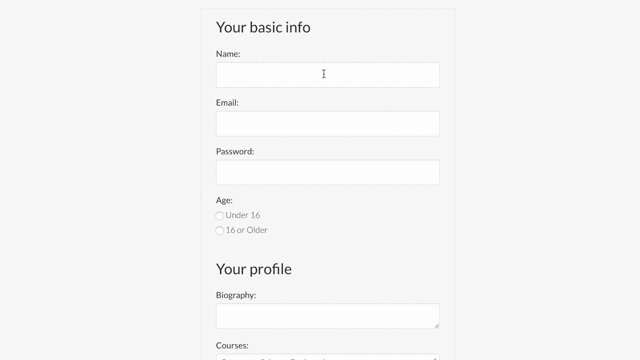
 How To Put Text Boxes In An Html5 Form Dummies
How To Put Text Boxes In An Html5 Form Dummies
 Basic Phone Input Mask With Pure Javascript Phone Mask
Basic Phone Input Mask With Pure Javascript Phone Mask

Github 2sh Input Wrapper Js Library For Working With Html
 Form Validation In Javascript Qa With Experts
Form Validation In Javascript Qa With Experts
 A Step By Step Guide To Getting Started With Html Forms
A Step By Step Guide To Getting Started With Html Forms
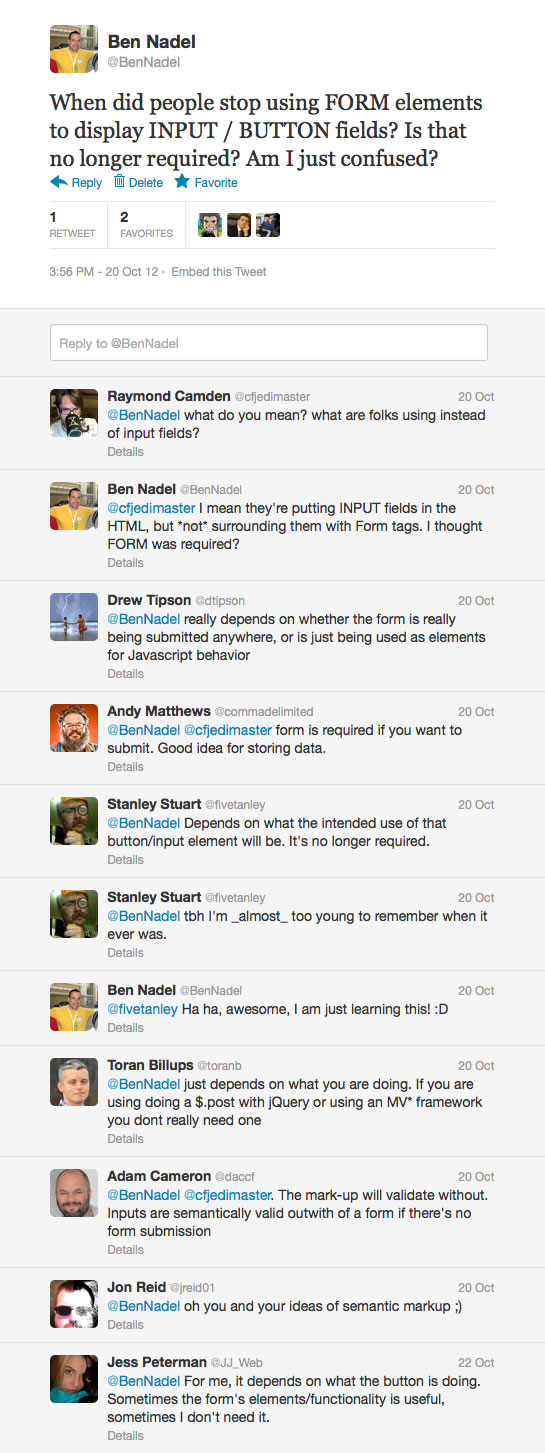
 Are Html Form Tags Required To Display Form Input Controls
Are Html Form Tags Required To Display Form Input Controls
 Input Type Number Gt Html Hypertext Markup Language Mdn
Input Type Number Gt Html Hypertext Markup Language Mdn
How To Style Html Form Fields Using Css 3 Linear Gradient
 How To Change Values Of Html Form Elements With Onchange
How To Change Values Of Html Form Elements With Onchange
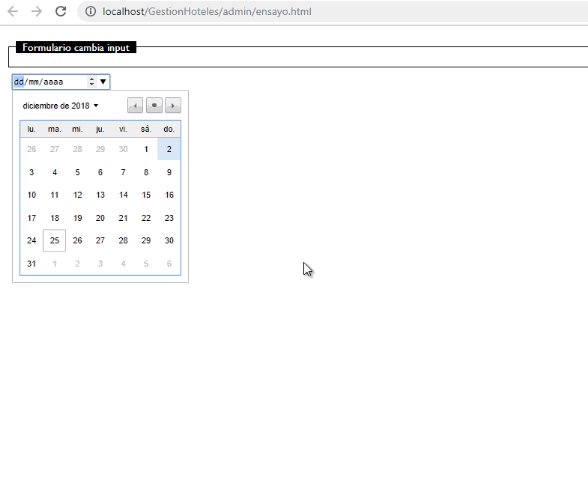
 Change Input Type When Clicking Javascript
Change Input Type When Clicking Javascript
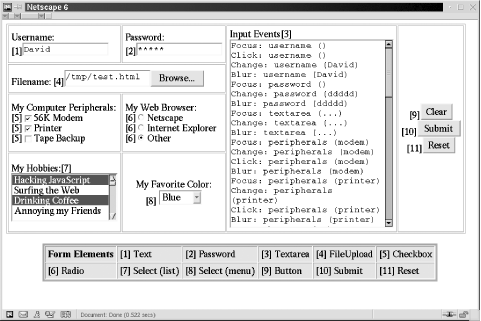
 Defining Form Elements Javascript The Definitive Guide 4th
Defining Form Elements Javascript The Definitive Guide 4th
 How To Get Values From Html Input Array Using Javascript
How To Get Values From Html Input Array Using Javascript
 How To Get Values From Html Input Array Using Javascript
How To Get Values From Html Input Array Using Javascript
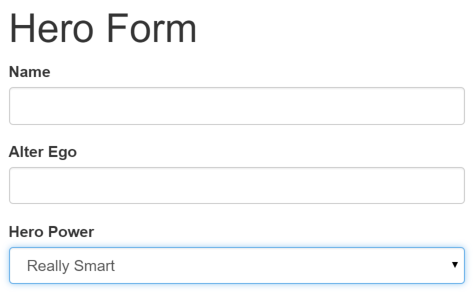
 Angular Building A Template Driven Form
Angular Building A Template Driven Form
 How To Validate Form Fields Using Jquery Formden Com
How To Validate Form Fields Using Jquery Formden Com
 Form Validation Ux In Html And Css Css Tricks
Form Validation Ux In Html And Css Css Tricks
 Vanilla Javascript Get All Elements In A Form
Vanilla Javascript Get All Elements In A Form
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
 Javascript Lesson 3 Accepting Input From User Using Message Box Or Html Form
Javascript Lesson 3 Accepting Input From User Using Message Box Or Html Form
 How To Put A Responsive Clear Button Inside Html Input Text
How To Put A Responsive Clear Button Inside Html Input Text
Get Values Of Form Elements Using Javascript Web Training


0 Response to "27 Html Form Elements Javascript"
Post a Comment