31 Table Row Click Event In Javascript
I have dynamically created a table in JS and added a click handler to each row, which is working fine. But I want that click to change some elements in a separate container I have got in the HTML - i.e. if you click on the 1st row of the table, then that will change the text to show more details about what is in that row. This way it won't block table from being clicked anymore. You can also add event listeners to your cells way simpler: document.querySelectorAll ('#myTable td') .forEach (e => e.addEventListener ("click", function () { // Here, `this` refers to the element the event was hooked on console.log ("clicked") })); That creates a separate function for ...
 Javascript Library For Fixed Table Rows And Columns
Javascript Library For Fixed Table Rows And Columns
This example shows how to determine click position (row and column number) on click of a table cell using jQuery. Tools and Technologies used in this article : HTML; CSS; jQuery; 1. Include jQuery js. Include jQuery js (available in different CDN networks like Google CDN, Microsoft CDN, cdnjs etc.) inside

Table row click event in javascript. The Events API of Bootstrap Table. Events can be binded in two ways: via the option object; via jquery event handler Tryit Editor v3.6. ×. Change Orientation Save Code Change Theme, Dark/Light. Onclick event & JQuery - Table row Now that most modern websites use the JQuery library, we should use the correct way of handling click events; This article takes the example of a click triggered onto a row inside a table to highlight the row and load some details inside a field. You may check out the demo to get a glance at the details.
Give the button a name. Now on you table row, go to extended properties and set: OnClick with value: javascript:document.getElementById ('" + <namebutton.ID> + "').click ();" When you now click on the row, the javascript will click the button on it, directing you trough the detail screen with the correct input var. row one: row two: row three How to hide div element by default and show it on click using JavaScript and Bootstrap ? ... How to add active class on click event in custom list group in Bootstrap 4 ? ... How to show contents of selected row of a table in Bootstrap model using jQuery ? 29, Jul 20. Difference between Hard link and Soft link. 07, Apr 20 ...
We get the row id of the row whose button was clicked using "event.target.parentNode.parentNode.id". Highlight and get the details of table row on click using JavaScript. ... { // Take each cell var cell = cells[i]; // do something on onclick event for cell cell.onclick = function { // Get the row id where the cell exists var rowId = this.parentNode.rowIndex; var ... Javascript Element How to - Handle click event for table row tr. ... We would like to know how to handle click event for table row tr. Answer <! DOCTYPE html > < html > < head > < script type= 'text/javascript' > window.onload=function(){!--w w w. j a v a 2 s. c o m--> var rows = document.getElementsByTagName ...
23/7/2005 · </table> f() {row = getClickedRow(xyz) alert('You clicked row no ' + row)} You will usually only click on a table-cell, so check the parentNode of the click event: <table onclick="f(event)"> <tr><td>... <tr><td>..... </table> f(e) {var row = e.parenNode; alert('You clicked row no ' + row.rowIndex);} Daniel Make an entire table row clickable with jQuery. If an HTML table row contains only one <a> link it can be useful to make the entire row clickable and make it activate that link. This post shows how to make the entire row clickable with jQuery so that clicking anywhere in the row is the same as clicking that link. 18/6/2020 · I have a td in a table that is created thusly: I have a click handler on this and when it’s clicked I need to do something to another td on this row. In the event handler I can get the id of the td with e.target.id but from that I have not figured out how to get the selector for the tr …
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to use javascript or Jquery to add click event on table row in this case? Nov 24, 2019 07:37 PM | Peter Cong | LINK I have a webgrid shows data with the first column is hidden, and when user click it the first td of selected row data is populated on a hidden field called "IDHidden", and the row is highlighted to indicate this row is ... addEventListener() Method: After selecting this table, we will add an Event Listener to listen from the click event. path: When we click at any point on window then Path describes its complete path that it belongs to. For example, if we click to a td element of a table, then its Path will be [td, tr, tbody, table, body, html, document, Window].
So you'll notice the first step is to attach a click event handler to the entire table. Then whenever the table is clicked, we do a check to ensure it was a "TD" element thats has been clicked (or whatever element you may want). Then you can extrapolate your source element exactly the same as if the event was called on that element. 29/4/2017 · Simple way is generating code as bellow: <!DOCTYPE html><html><head><style> table, td { border:1px solid black; }</style></head><body><p>Click on each tr element to alert its index position in the table:</p><table> <tr onclick="myFunction(this)"> <td>Click to show rowIndex</td> </tr> <tr ... Javascript Element How to - Handle click event for table cell td. Back to Table Cell ↑ Question. We would like to know how to handle click event for table cell td. Answer!--f r o m w w w. j a v a 2 s. c o m--> <!
To add a row, define a variable that keeps the count of the total number of that now exists in the table. Then we will use the jQuery "click" event to detect a click on the add row button and then use the .append () method of jQuery to add a row in the table. Each row element has been assigned an id Ri that we will later use to delete a row. Now, let's add click event to this. Let's say when a user clicks, we want to display the row number they are clicking on. Add a reference to jquery, and then add the code for the click event of the table row: Clicking on NY produces: Note the table is 0-index based, and there is also a row for the heading. Now let's change this to double ... Onclick event & JQuery - Transfer table rows into another table. We've already used the JQuery library for retrieving some data within a table row after a click event. Now we will fill a second table with the row clicked. As the last example, following is the demo page : table row_event fill table. At first you should download the library ...
23/7/2005 · <tr onclick="clicked(this);"> Or put the event handler on the table and then when the event bubbles up you need to check the srcElement/target, walk up the parentNode hierarchy to find the containing <tr> element and then change its style, see here <http://home.arcor.de/martin.honnen/javascript/200501/test2005012001.html> Element: dblclick event. The dblclick event fires when a pointing device button (such as a mouse's primary button) is double-clicked; that is, when it's rapidly clicked twice on a single element within a very short span of time. dblclick fires after two click events (and by extension, after two pairs of mousedown and mouseup events). Bubbles. Yes. The expandable table can be achieved by using JavaScript with HTML. By Clicking on a row of the table, it expands and a sub-table pops up. When the user again clicks on that row the content will hide. This can be very useful when the data is complex but it is inter-related.
The javascript function that adds on click event on each row in the table. The function takes the table id as the parameter and return a callback with the row object on each row when it is clicked. document.getElementById ('click-response').innerHTML = value + " clicked!"; Line 3 filters the matched set of table rows to include only those that have checked checkboxes. After the "selected" class is added to those rows, line 5 reverts the matched set to all rows (within #rowclick3). Then we carry on with binding the click handler to the rows. This example should work as expected: row 1. row 2. In This Javascript Tutorial we will See How To Get Selected Html Table Row Values And Show It In Input Text On Row Click Event Using JS And Netbeans …
Hi I have a table with dynamic number of rows based on data returned from db. I will hardcoded my table into only 2 rows for the question here. For each row, i will have a hyperlink and when on click, the table row record will get updated into db. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
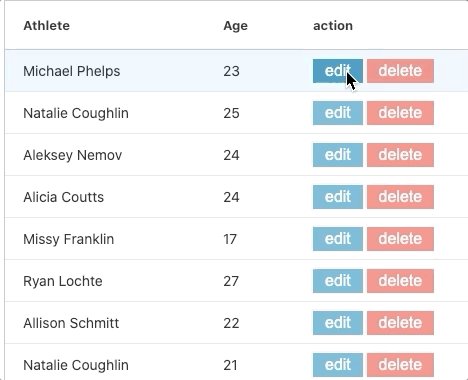
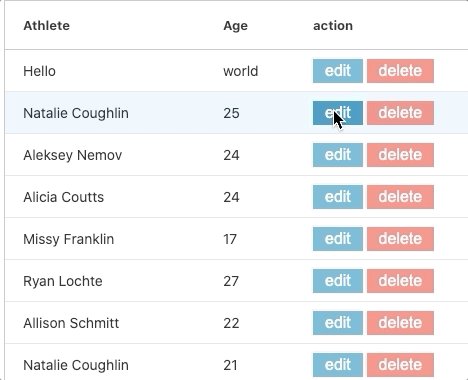
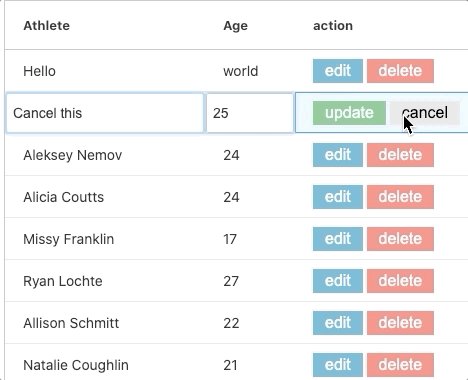
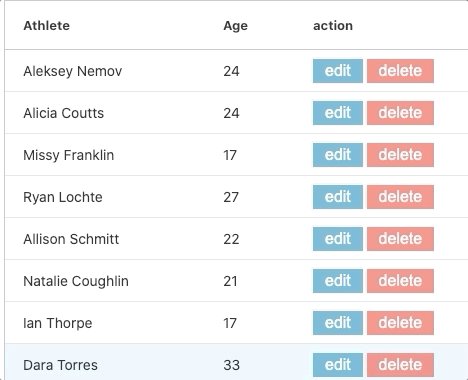
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
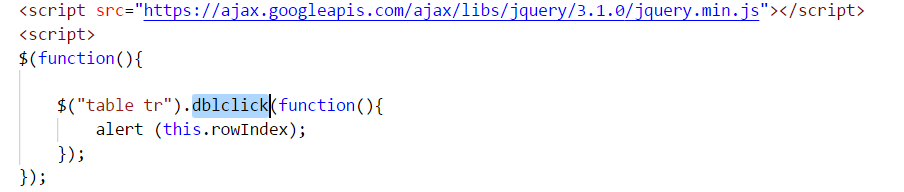
 Double Click And Click Table Row Using Jquery Carl De Souza
Double Click And Click Table Row Using Jquery Carl De Souza
 Get Html Table Cell Value Using Jquery Learning Jquery
Get Html Table Cell Value Using Jquery Learning Jquery
 C Java Php Programming Source Code Javascript Add Edit
C Java Php Programming Source Code Javascript Add Edit
 Click Select Row In Asp Net Gridview Or Html 5 Table
Click Select Row In Asp Net Gridview Or Html 5 Table
 Simple Css Only Row And Column Highlighting Css Tricks
Simple Css Only Row And Column Highlighting Css Tricks
Making Gridview Row Selectable Or Clickable Using Jquery In
 How To Implement Expand Collapse In Html Table Rows Using
How To Implement Expand Collapse In Html Table Rows Using
 How To Generate A New Table Row With An Onclick Event Stack
How To Generate A New Table Row With An Onclick Event Stack
 Using Jquery To Manipulate And Filter Data
Using Jquery To Manipulate And Filter Data
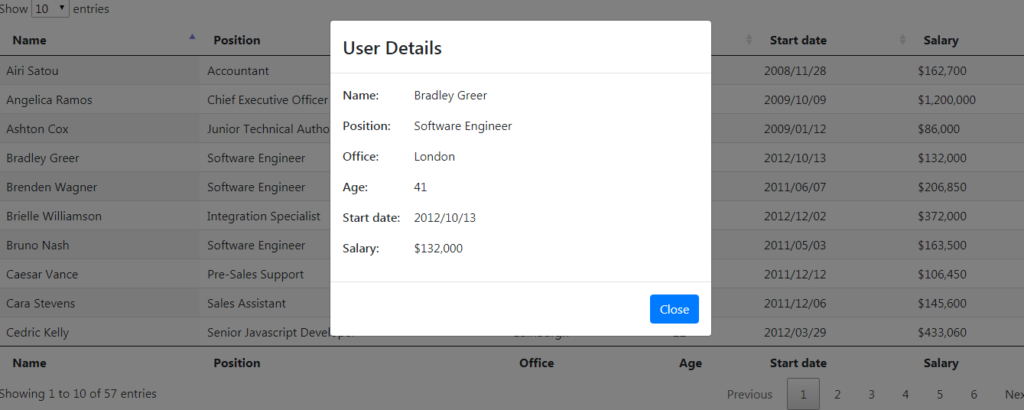
 Open Bootstrap Modal Pop On Datatable Row Click Event
Open Bootstrap Modal Pop On Datatable Row Click Event
 Add Or Remove Table Rows Dynamically In Angularjs
Add Or Remove Table Rows Dynamically In Angularjs
 How To Show Modal By Clicking On The Whole Row Instead Of
How To Show Modal By Clicking On The Whole Row Instead Of
 Lightning Web Component Can We Catch Rowclick Event
Lightning Web Component Can We Catch Rowclick Event
 How To Select The Last Row Of A Table Using Jquery
How To Select The Last Row Of A Table Using Jquery
 Capture Child Emit Event Get Help Vue Forum
Capture Child Emit Event Get Help Vue Forum
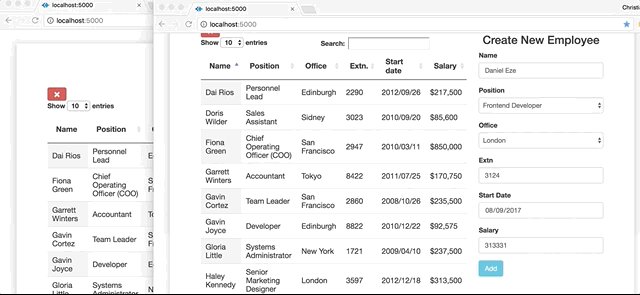
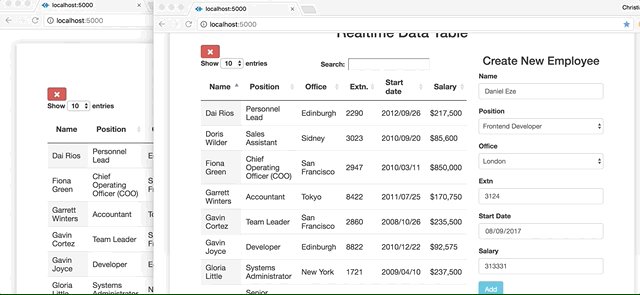
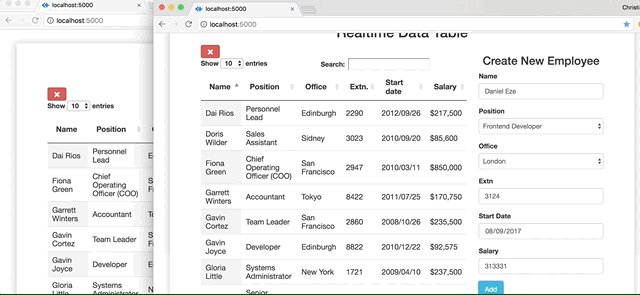
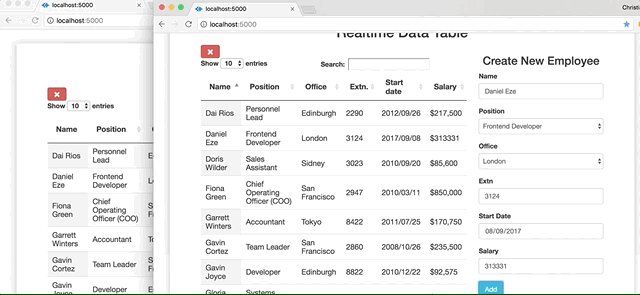
 Build A Realtime Table With Datatables
Build A Realtime Table With Datatables
 Vue Js Add Table Row Dynamically At The End On Button Click
Vue Js Add Table Row Dynamically At The End On Button Click
 Full Row Editing In Ag Grid Committing Changes On A Button Click
Full Row Editing In Ag Grid Committing Changes On A Button Click
 How To Highlight Table Row In Ngfor On Hover In Angular 4
How To Highlight Table Row In Ngfor On Hover In Angular 4
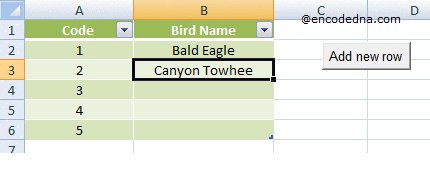
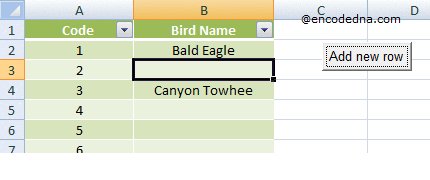
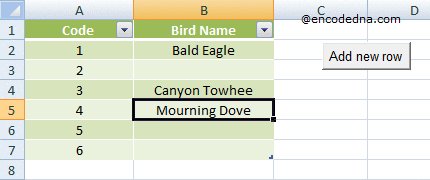
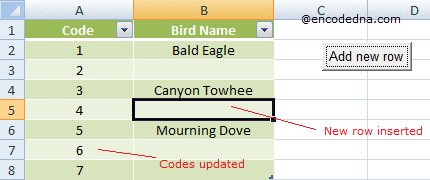
 Add Or Insert A New Row In Excel On Button Click Using Vba
Add Or Insert A New Row In Excel On Button Click Using Vba
 How To Make A Table Row A Link
How To Make A Table Row A Link
 Dynamically Add Delete Html Table Rows Using Javascript
Dynamically Add Delete Html Table Rows Using Javascript
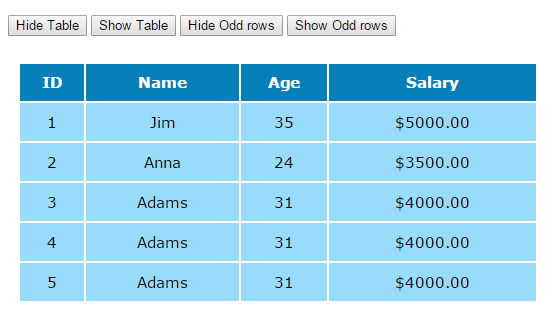
 How To Use Jquery Hide Show Methods With Div Table Lists
How To Use Jquery Hide Show Methods With Div Table Lists
 Dynamically Add Remove Table Rows Using Jquery Rowfy Web
Dynamically Add Remove Table Rows Using Jquery Rowfy Web
 Get Value Of Html Cells In Row Clicked With Javascript
Get Value Of Html Cells In Row Clicked With Javascript
 Add Click Event To Children Of B Table Column Component
Add Click Event To Children Of B Table Column Component
 How To Display Selected Html Table Row Values Into Input Text
How To Display Selected Html Table Row Values Into Input Text
 Use Table Expansion In Element Ui To Expand Rows To Control
Use Table Expansion In Element Ui To Expand Rows To Control
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
0 Response to "31 Table Row Click Event In Javascript"
Post a Comment