35 Simple Progress Bar Javascript
Implementing the Progress Bar in JavaScript We can now modify our UploadFile() function. When a valid JPG file is encountered, we append a new p tag to the #progress element and add the file name ... jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
 12 Best Bootstrap Progress Bar Widgets Flatlogic Blog
12 Best Bootstrap Progress Bar Widgets Flatlogic Blog
These 4 lines of code and your basic progress bar component is ready. 😇. If you see in code, the outer div is the complete progress bar. It has a total of 3 classes, height, width and background color. The height here is kept 4px only, but that you can change as per your need. Here, to make it more generic, we made the width 100%.

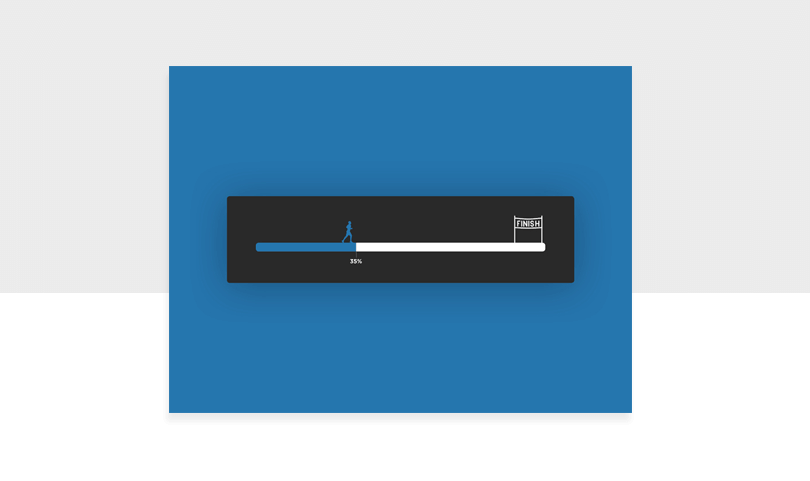
Simple progress bar javascript. Recently I had a need for a simple progress bar written in VBScript to let users know what was going on in a multi-step application. To my surprise, VBScript has nothing built in for a progress bar. After much searching, I was able to find this thread that linked to yet another thread with a simple progress bar done in HTML using InternetExplorer.Application. Upload Progress Animation Microinteraction with GSAP. On the first click, the shape of the button will become circle. Then, the button will become a progress bar, and a speech bubble above the progress bar will be shown. That speech bubble shows the percentage of the upload progress. The speech bubble will tilt when the progress starts. 25/9/2019 · You can simply do this: let elem = document.getElementById("done"); let width = 1;let id = setInterval(frame, 100);function frame() { if (width >= 100) { clearInterval(id);} else { width++; elem.style.width = width + '%'; } Also there is ProgressBar.js.
Step 3) Add JavaScript: If you want to dynamically update the text inside the label to the same value of the width of the progress bar, add the following: Example This is probably the best progress bar plugin for anyone willing to use jQuery. It's straightforward to work with, and it'll run in all major browsers. 2. MProgress.js. Another simple option I really like is MProgress.js. This is built around Google's material design style so you may notice it closely resembles some of Google's loading ... Using progress bars on your website can let your web users know how long a particular task can be completed. In this tutorial, we will be creating a simple progress bar using HTML, CSS, and JavaScript. We will be using the setInterval function to simulate data transfer. In real cases, the status of data transfer can be obtained from web servers.
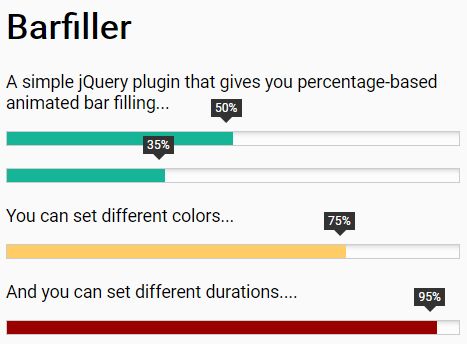
The progress bar can also be used for survey or voting results by filling the bars with percentages, besides many other uses. In the next section, I will show you how to create Bootstrap 4 progress bar by using its built-in classes and data attributes. The last example shows a progress bar in action by using jQuery. A simple progress bar ... Simple JavaScript HTML CSS progress bar. This is a very simple progress bar I found on html-online which is using only HTML, CSS and JavaScript. It runs well on every major browser if JavaScript is not disabled. You can see how it works on the demo below or see my own custom implementation for the online Rubik's Cube solver program. 26/12/2020 · A – Simply load the CSS and Javascript. B – Create an empty <div> and give it an id. C – On window load, use the var progressbar = bar (TARGET, SHOW-PERCENTAGE) function to create the progress bar. Then, call progressbar.set (PERCENTAGE) to move the progress bar.
Progress Bars are generally used to show the download and upload status. In other words we can say that, Progress Bars can be used to depict the status of anything that is in progress. To create a basic Progress Bar using JavaScript, the following steps needs to be carried out: Create HTML structure for your progress bar: Progress Bar Labels. Add text inside a w3-container element to add a label to the progress bar. Use the w3-center class to center the label. If omitted, it will be left aligned. 25%. get percentage of number javascript. How to Build a Reading Progress Bar With CSS and JavaScript. how to show progress on ajax call. javascript progress of xml http request. jquery progress bar. percentage formula in javascript. three.js progress bar example. upload progress bar script. upload progress bar sscript.
The progress bar in TJ's approach works well. However, the updates all arrive at a steady rate and the updates are tiny. This looks nice, but doesn't represent the real stresses that a progress bar might experience in the world. A more realistic progress bar would jump around to random points and update sporadically. A simple code example of creating a Line shaped progress bar and animating it from 0% to 100%. See the install documentation for different installation options. var ProgressBar = require ( 'progressbar.js' ); // Assuming we have an empty <div id="container"></div> in // HTML var bar = new ProgressBar.Line( '#container' , {easing: 'easeInOut' }); bar.animate( 1 ); // Value from 0.0 to 1.0 JavaScript Rich Progress Bar, animated, oriented horizontally or vertically, easy to integrate and very simple to manipulate it's appearance. JavaScript Progress Bar. by Piotr Sałaciak (psalaciak 2010) JavaScript. Usage examples 1. If this code above is badly formatted, then try to use a different browser. ...
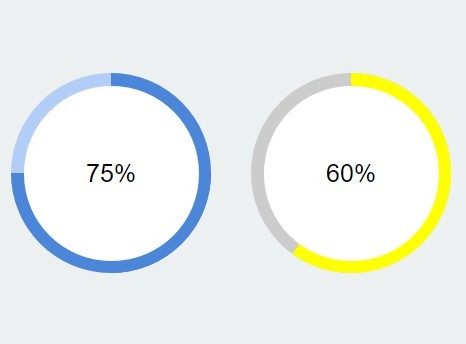
Extremely Simple Progress Bar. Javascript Insights on Bytes. Really simple and useful progress bar. BTW, how to detect the software image in jar or zip on completing download/upload so the progress bar disappears after loading. Circular Progress Bar with Percent [Source Codes] To create this program (Circular Progress Bar). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. There are many Progress Circular Bar snippets available over the internet with a lot of coding sand styles that are best too but here we are sharing a simple Progress Circular Bar using pure Vanilla JavaScript and fully customizable.
In this article, Martin Psinas will show you how this feature can be used to create a simple upload progress bar without any external libraries or browser dependencies. To implement this easy time tracker, we need to understand how to create a simple progress bar. As above CSS code, we create a gray (#ddd) progress bar as background and a green (#4caf50) bar for time spending, the default width set to 0, so if we increase the percentage of width, the green bar will cover the gray bar to be a progress bar. The dynamic circular progress bar is a jQuery web element that uses CSS3 and JavaScript transforms to create animated progress loading bars with percent values. There are examples and tutorials on how to use or create this plugin to your own style and specification. Check the links out for demo, download, and tutorials.
Reading Progess Bar CSS Only. Experiment with a new value for the CSS position property to create a progress bar reading the articles without the need of using PHP or JavaScript, just HTML and CSS. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Dependencies: -. Author. The progress bar's value will be set to zero by default, which is why it appears empty in the previous screenshot. To fill the progress bar, we need to set the value property; change the constructor function so that it appears as follows: 1. 2. $ ("#container").progressbar ( { value: 50 }); The value property determines the percentage of the ... The circle class is the container for the progress bars. The way the progress bar works is that we are going to create clipped rectangles and rotate them to fill the space between our two circles. Here's a gif recording of what I'm trying to explain: Now that we've got the basic HTML sorted, let's move onto the CSS part.
The JavaScript ProgressBar is a control that indicates the progress of a task with customizable visuals. It includes features to visualize progress in rectangular and circular shapes, determinate and indeterminate states, segments, and customized ranges in different colors. It also supports animation. Source Code: StackBlitz 🚀 Article Goal: Learn basic Angular concepts and strategies for keeping components simple by building a Progress Bar. What We'll Learn: Using Inputs & Outputs that keep our component simple and flexible; Angular @ViewChild() and Renderer2 to safely modify DOM Elements; Refactoring to simplify our component code; Unwrapping a stream of values from an RxJS observable ... The Most Simple Progress Bar with HTML, CSS, JavaScript. The most simple yet sufficient little progress bar widget using HTML-CSS-JavaScript. It is a graphical control element to visualize the progression of the change of a JavaScript variable inside a range (usually 0-100). Use this to indicate download, file transfer, or installation progress.
Webappers Simple Javascript Progress Bar With Css Web
 How To Create A Circular Progress Bar Using Html Css Amp Simple
How To Create A Circular Progress Bar Using Html Css Amp Simple
 Javascript Progressbar Circular Progressbar Syncfusion
Javascript Progressbar Circular Progressbar Syncfusion
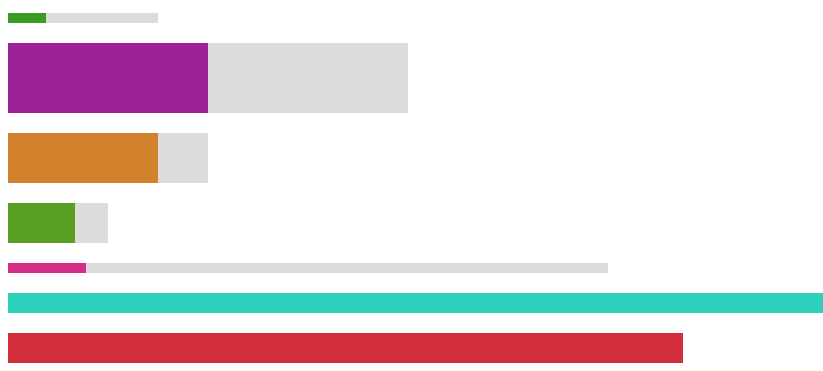
 10 Best Progress Bar Linear Components In Javascript Amp Css
10 Best Progress Bar Linear Components In Javascript Amp Css
 How To Create A Custom Progress Bar Component In React Js
How To Create A Custom Progress Bar Component In React Js
 10 Best Javascript Amp Css Progress Bar Components 2021 Update
10 Best Javascript Amp Css Progress Bar Components 2021 Update
 Vue Simple Progress Vue Js Examples
Vue Simple Progress Vue Js Examples
 10 Best Circular Radial Progress Bar Javascript Plugins 2021
10 Best Circular Radial Progress Bar Javascript Plugins 2021
 Slim Flexible Progress Bar For Vue Js Codespots Com
Slim Flexible Progress Bar For Vue Js Codespots Com
 Create Visual Progress Bars In Notion
Create Visual Progress Bars In Notion
 Creating A Progress Bar With Javascript Solodev
Creating A Progress Bar With Javascript Solodev
 10 Best Progress Bar Linear Components In Javascript Amp Css
10 Best Progress Bar Linear Components In Javascript Amp Css
 10 Best Javascript Amp Css Progress Bar Components 2021 Update
10 Best Javascript Amp Css Progress Bar Components 2021 Update
 How To Create A Progress Bar Using Html And Css Geeksforgeeks
How To Create A Progress Bar Using Html And Css Geeksforgeeks
Progress Bars As Gauges Or Circles Semi Circles En
 10 Awesome Progress Bars That Will Inspire You Justinmind
10 Awesome Progress Bars That Will Inspire You Justinmind
 Simple Progress Bar With Css Javascript Free Code Download
Simple Progress Bar With Css Javascript Free Code Download
 10 Best Circular Radial Progress Bar Javascript Plugins 2021
10 Best Circular Radial Progress Bar Javascript Plugins 2021
 Build Custom Responsive Progress Bars With Progressbar Js
Build Custom Responsive Progress Bars With Progressbar Js
 Create Material Design Progress Bar Easily With Mprogress Js
Create Material Design Progress Bar Easily With Mprogress Js
 Simple Skills Progress Bar In Pure Css W3hubs Com
Simple Skills Progress Bar In Pure Css W3hubs Com
 Simple Small Progress Percentage Bar Using Custom Css And
Simple Small Progress Percentage Bar Using Custom Css And
 A Flexible Progress Bar For Vue Js
A Flexible Progress Bar For Vue Js
 Bootstrap Circle Progress Bar Animation Codehim
Bootstrap Circle Progress Bar Animation Codehim
 Animated Circular Progress Bar Using Html And Css Dev Community
Animated Circular Progress Bar Using Html And Css Dev Community
 10 Best Progress Bar Linear Components In Javascript Amp Css
10 Best Progress Bar Linear Components In Javascript Amp Css
Progress Indicators Material Design
 15 Javascript Progress Bar Amp Indicator Plugins Bashooka
15 Javascript Progress Bar Amp Indicator Plugins Bashooka
 How To Create Progress Bar In Html Css And Javascript With Easy Step Ikhmer4ever
How To Create Progress Bar In Html Css And Javascript With Easy Step Ikhmer4ever
 Progress Bar In Html Create Progress Bar Using Javascript
Progress Bar In Html Create Progress Bar Using Javascript
 65 Jquery Progress Bar Plugins August 2021
65 Jquery Progress Bar Plugins August 2021
 Multi Step Form With Step Progress Bar In Html Css Amp Javascript
Multi Step Form With Step Progress Bar In Html Css Amp Javascript


0 Response to "35 Simple Progress Bar Javascript"
Post a Comment