34 Console Log Type Javascript
Dec 24, 2019 - The Console API’s most commonly used method is undoubtedly console.log. However, it also comes with several other useful methods that can improve our debugging efficiency. While debugging, if there… In addition to automatically collecting JavaScript console logs, you can use Datadog's JavaScript logging library to log any type of custom user activity that's useful for your business. The following example demonstrates how to configure the logger ( DD_LOGS ) to capture an INFO-level message that includes the environment and user ID as ...
 Turbo Console Log Visual Studio Marketplace
Turbo Console Log Visual Studio Marketplace
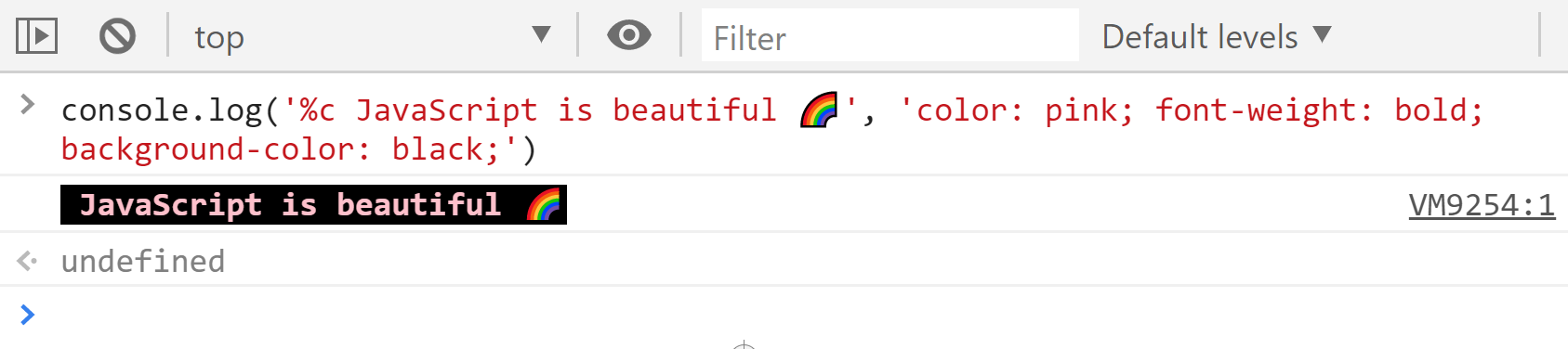
console.log("\x1b [33m%s\x1b [0m", "Log Message"); Notice the %s in the first argument string. This is where the second argument (the string we want to print) will be injected. The first half of the string (before the %s) is: \x1b [33m.

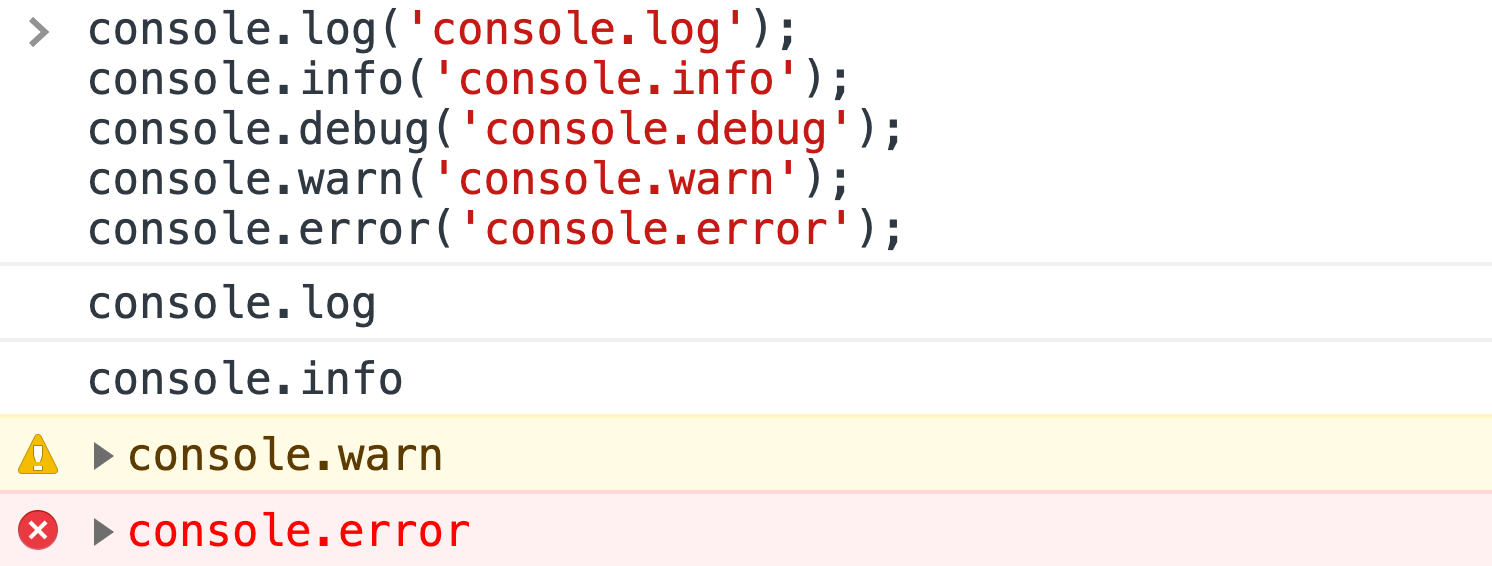
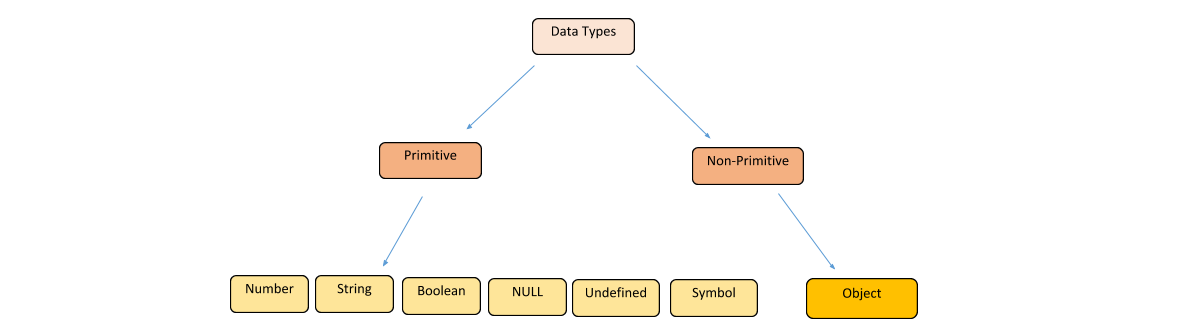
Console log type javascript. Jul 16, 2021 - Mainly used to log(print) the output to the console. We can put any type inside the log(), be it a string, array, object, boolean etc. ... Used to log error message to the console. Useful in testing of code. By default the error message will be highlighted with red color. The JavaScript ES6 introduced a new primitive data type called Symbol. Symbols are immutable (cannot be changed) and are unique. For example, // two symbols with the same description const value1 = Symbol('hello'); const value2 = Symbol('hello'); console.log (value1 === value2); // false. Though value1 and value2 both contain the same ... Javascript console log is a javascript function which is used to print output on the web console, output can be a single string, integer or one or more javascript objects. A console is where the user can test their code to observe if it works. Every browser internally has a console.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. console.log Let's start with a very basic log example. let x = 1 console.log (x) Type that into the Firefox console and run the code. 1 week ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
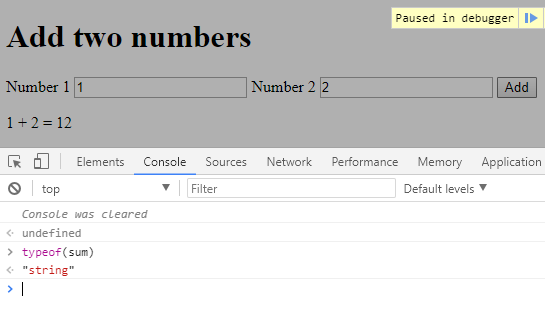
JavaScript console.log Tricks (From a Lazy Developer) By Gordan - On October 23, 2018 - Reading Time 5 minutes Developers often underestimate the time it takes to debug something (this, unfortunately, includes me). For example- consider the first console.log (), the js starts compiling from left to right and it first calculates the type of 25 which is 'number' and then compares it with 'number' and then finally returns true or false accordingly. The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers
Aug 29, 2018 - * * If the input is an anonymous ... { throw TypeError("object must be an Object.\n" + "Actual: " + getTypeName(object)); } return result; }; function UserFunction() { } function UserClass() { } let anonymousFunction = function() { }; let arrowFunction = i => i + 1; console.log("getTypeN... console.log(typeof 93); // Output = "number" console.log(typeof 'Maximum'); // Output = 'string' console.log(typeof false); // Output = "boolean" console.log(typeof anUndeclaredVariable); // Output = "undefined" ... Write a JavaScript function to check whether the given argument is function ... The undefined type. The undefined type is a primitive type that has one value undefined. By default, when a variable is declared but not initialized, it is assigned the value undefined. Consider the following example: let counter; console .log (counter); // undefined console .log ( typeof counter); // undefined.
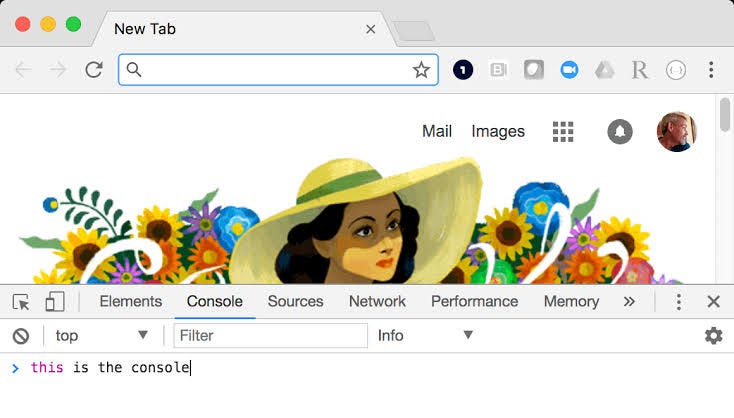
The JavaScript console log function is mainly used for code debugging as it makes the JavaScript print the output to the console. To open the browser console, right-click on the page and select Inspect, and then click Console. Nov 19, 2020 - Like all JavaScript developers, I love to use the console to inspect variables while I’m coding. Here are 5 methods to output an object’s… Getting Started#. Open up the JavaScript Console in your browser, type the following, and press Enter: console.log ("Hello, World!"); This will log the following to the console: In the example above, the console.log () function prints Hello, World! to the console and returns undefined (shown above in the console output window).
log Object in Console in Javascript Console.dir () Method - Inspect Object in Javascript Another method that allows us to inspect the object in the console is the console.dir () method. If the JavaScript Console window is closed, you can open it while you're debugging in Visual Studio by choosing Debug > Windows > JavaScript Console. Note If the window is not available during a debugging session, make sure that the debugger type is set to Script in the Debug properties for the project. In JavaScript everything is an object console.log (type of ({})) //Object console.log (type of ([])) //Object To get Real type, use this console.log (Object.prototype.toString.call ({})) // [object Object] console.log (Object.prototype.toString.call ([])) // [object Array]
Jul 18, 2021 - Our frontend monitoring solution tracks user engagement with your JavaScript frontends to give you the ability to find out exactly what the user did that led to an error. LogRocket records console logs, page load times, stacktraces, slow network requests/responses with headers + bodies, browser ... Sep 10, 2020 - For example- consider the first console.log(), the js starts compiling from left to right and it first calculates the type of 25 which is ‘number’ and then compares it with ‘number’ and then finally returns true or false accordingly. ... Fun fact NaN which stands for not-a-number has a type of “number”. ... JavaScript ... Jul 25, 2020 - Get code examples like "javascript console log var type" instantly right from your google search results with the Grepper Chrome Extension.
JavaScript Data Types: Typeof Explained. typeof is a JavaScript keyword that will return the type of a variable when you call it. You can use this to validate function parameters or check if variables are defined. There are other uses as well. The typeof operator is useful because it is an easy way to check the type of a variable in your code. Apr 28, 2021 - typeof is a JavaScript keyword that will return the type of a variable when you call it. You can use this to validate function parameters or check if variables are defined. There are other uses as well. The typeof operator is useful because it is an easy way to check const obj = { key: "value" }; console.log(obj); Now, I don't want to remind you that everything in JS is an object. It's not important here. We're interested in properly logging an object, which here is just a "simple" key-value structure. Above you can see the most basic way to log an object - by using console.log().
The solution is to copy the content of the object when printing it to the console. There are a number of ways to do that in plain JavaScript. We are going to see one using the stringify and parse methods of the JSON object. Effectively for every logging we first convert the object to a JSON string and then convert it back to a JavaScript object ... Oct 07, 2020 - I still remember the day when I discovered that there is a JavaScript console where I could display messages! It was such a relief not having to alert messages anymore, or using a DOM element to display them. ... But, what I didn't know back then was that there are different ways to display messages in the console, apart from the well-known log... TypeScript console.log and document.write. Using console.log, we can write content to the web debug console. This is useful for debugging and logging. Using document.write we can write content to the web page. This is useful to get TypeScript driven content into the web page. document.write ("Welcome to the Web Page!");
Instead of log text you may send any valid JavaScript or DOM references to the Console. The Console is elegant and it determines the type that you send it. It then gives you the best possible representation. Apr 28, 2021 - typeof is a JavaScript keyword that will return the type of a variable when you call it. You can use this to validate function parameters or check if variables are defined. There are other uses as well. The typeof operator is useful because it is an easy way to check An even faster way of doing this is by taking advantage of the functionality that your IDE should provide. For example, in PyCharm/Webstorm I have a Live Template set up that allows me to to type clv, press Tab and then type the name of my variable and it automatically inserts console.log('foo', foo).. When I'm teaching devs they're always surprised when they learn about all the coding ...
Is console.log The Only Option? Like me, many of you probably use console.log() to debug your javascript javascript</a> code a lot of the time. The problem isn't big enough to require the setting of breakpoints but you don't want something intrusive like alert(). Console.log() is great for that. But is it always the best solution? console.log() is a very commonly used tool in the JavaScript developer's toolbox. This method does exactly what it sounds like: logs a message to the console. In order to read the logged messages, the DevTools console must be open. Let's drop a few console.log() statements into our Madlibs script file. scripts.js. In the first implementation of JavaScript, JavaScript values were represented as a type tag and a value. The type tag for objects was 0. null was represented as the NULL pointer (0x00 in most platforms). Consequently, null had 0 as type tag, hence the typeof return value "object".
console.trace() console.trace() works the exact same as console.log(), but it also outputs the entire stack trace so you know exactly what's going on. Generic type-checking. As seen with arrays, the Object.prototype.toString() method can be very useful for checking the object type of any JavaScript value. When it is invoked on a value using call() or apply(), it returns the object type in the format: [object Type], where Type is the object type. One of the most used examples of console.log () function is printing or displaying strings in the browser JavaScript console. We will provide single or multiple strings in different ways and formats to the console.
Feb 26, 2020 - JavaScript typeof operator is used to get the data type (returns a string) of an expression.
 8 Console Api Functions Other Than Console Log By Deepak
8 Console Api Functions Other Than Console Log By Deepak
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
The Ultimate Guide To Javascript Console Log Vitamindev
 Mastering Javascript Console Log To Become A Pro
Mastering Javascript Console Log To Become A Pro
 Making Sense Of Objects And Object Oriented Programming In
Making Sense Of Objects And Object Oriented Programming In
 How To Console Log In Php Code Example
How To Console Log In Php Code Example
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 A Guide To Console Commands Css Tricks
A Guide To Console Commands Css Tricks
 What Are The Different Data Types In Javascript Edureka
What Are The Different Data Types In Javascript Edureka

 Tools Qa What Are Callback Functions In Javascript And How
Tools Qa What Are Callback Functions In Javascript And How
 Monitor Javascript Console Logs And User Activity With
Monitor Javascript Console Logs And User Activity With
 Working With The Devtools Console And The Console Api
Working With The Devtools Console And The Console Api
 Starting A New Book On Typescript
Starting A New Book On Typescript
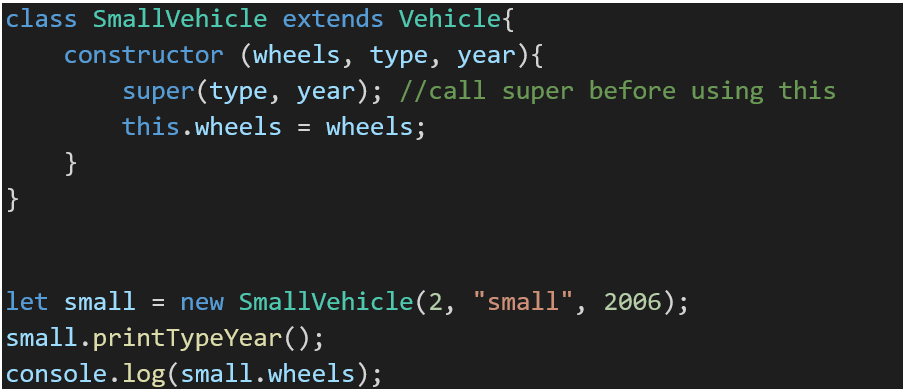
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal

 Javascript Typeof Understanding Type Checking In Javascript
Javascript Typeof Understanding Type Checking In Javascript
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers


 Better Short Javascript Demos Better World By Better Software
Better Short Javascript Demos Better World By Better Software
 Debugging Javascript Efficiently With Chrome Devtools Buddy
Debugging Javascript Efficiently With Chrome Devtools Buddy
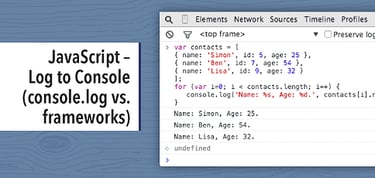
 Javascript Log To Console Console Log Vs Frameworks
Javascript Log To Console Console Log Vs Frameworks
 What S New With Typescript 4 0 Hao S Learning Log
What S New With Typescript 4 0 Hao S Learning Log
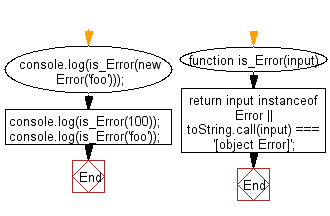
 Javascript Validation Validate Whether A Given Value Type Is
Javascript Validation Validate Whether A Given Value Type Is
Stop Using Console Log In Javascript By Harsha Vardhan
 Log Messages In The Console Tool Microsoft Edge Development
Log Messages In The Console Tool Microsoft Edge Development
 How To Log An Object In Node Js
How To Log An Object In Node Js
 Debug Javascript Using Chrome Developer Tools Dzone Web Dev
Debug Javascript Using Chrome Developer Tools Dzone Web Dev
 Handy Tips On Using Console Log
Handy Tips On Using Console Log



0 Response to "34 Console Log Type Javascript"
Post a Comment