27 Javascript Toggle Function Example
Apr 16, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The arrow function was introduced in ECMAScript 6 (ES6) that provides a concise and shorthand for declaring an anonymous function. The Arrow Functions in JavaScript helps us to create anonymous functions or methods i.e. functions without name. As they do not have any names, the arrow makes the syntax shorter.
 Javascript Andy S Blog Application Express Etc
Javascript Andy S Blog Application Express Etc
Modern web browsers can be switched to full-screen mode in Javascript easily. To engage fullscreen mode for the entire page - document.documentElement.requestFullscreen () To engage fullscreen mode for a specific element - document.getElementById ("ID").requestFullscreen () Lastly, use document.exitFullscreen () to exit fullscreen.

Javascript toggle function example. Mar 05, 2021 - In the above examples we used toggle feature for different scenarios in javascript at the same time we used default classes of the script and similarly we called some css styles to achieve these functionalities in the html web pages. Moreover we have used the toggle feature for hiding and showing ... Jun 13, 2021 - The toggle event fires when the open/closed state of a element is toggled. 6. Javascript/JS Menu navigation Toggle Button Flat Design. This example of a toggle menu is luck for anyone searching for a basic and space proficient menu with not many lines CSS and JS. The CSS impact incorporates the hamburger icon transforming into a cross icon on click while showing the drop-down menu.
But in the basic example where you simply want to toggle between two classes such as showing and hiding elements that is such a common thing that you're going to be asked to do that JavaScript in the later versions have built that behavior directly into the language. Home » Software Development » Software Development Tutorials » JavaScript Tutorial » JavaScript Toggle Introduction to JavaScript Toggle In JavaScript toggle is one of the feature and it is used as default method for handling the hide() and show() for the selected elements. 16/4/2020 · In this method, we will use the toggle() function for toggling the class names. <script> function myFunc() { var para = document.getElementById("p"); para.classList.toggle("paragraphClass"); } </script> Example: Let’s get to the working example by combining all the concepts described above.
Functions allow a programmer to divide a big program into a number of small and manageable functions. Like any other advanced programming language, JavaScript also supports all the features necessary to write modular code using functions. You must have seen functions like alert () and write () in the earlier chapters. 8 Jan 2014 — function Toggle() { var div = document.getElementsByTagName('div')[0]; if (div.style.display == ' ...4 answers · 14 votes: You can make use an onclick method. Have your HTML as: <p class="button" onclick="toggle_visibility ... When a duration, a plain object, or a single "complete" function is provided, .toggle() becomes an animation method. The .toggle() method animates the width, height, and opacity of the matched elements simultaneously. When these properties reach 0 after a hiding animation, the display style ...
Javascript toggle function example. 10 Best Toggle Switches In Javascript Amp Pure Css 2021 Update. Jquery Useful Functions From Smashing Magazine. Light Dark Theme Toggle With Css And Javascript. Let S Build A Responsive Navbar And Hamburger Menu Using Html. The following code snippet shows how you can hide and show the HTML element using JavaScript. The toggle () function toggle display of the HTML element using JavaScript. Pass the element ID which you want to show/hide based on the visibility. Call the toggle ('elementID') on click event to show/hide the DIV element. Sep 18, 2017 - I have a nav that pops out from the side and was wondering how it would come out then go back in using the same button. It's probably quite easy but I am unsure of how to do it. The side nav and n...
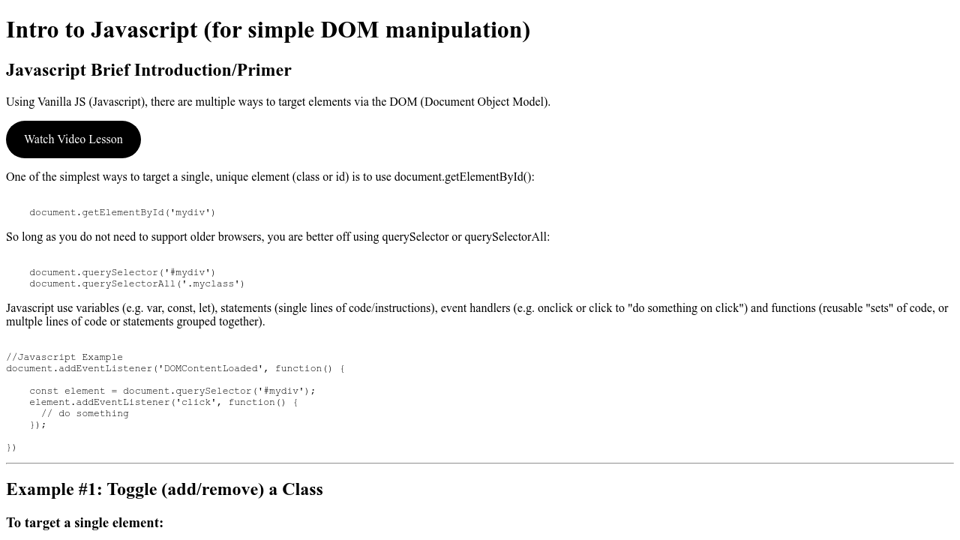
For example, if there are three handlers, then the first handler will be called on the first click, the fourth click, the seventh click, and so on. The .toggle() method is provided for convenience. It is relatively straightforward to implement the same behavior by hand, and this can be necessary if the assumptions built into .toggle() prove ... On the last two rows, if toggle_click is false, set it to true, then if it's true, set it to false. No matter what its initial value is, it will always be false in the end. I'd replace those with toggle_click = !toggle_click;… and use one for-loop for the whole thing where the value of toggle_click goes after 'checked'. - LGT Feb 14 '17 at ... Nov 08, 2019 - In this tutorial, I walk through two methods you could use to change the content of a webpage by manipulating the Document-Object Model (“DOM”) in response to user click events.
How to Use JavaScript's Toggle Function ... But in the basic example where you simply want to toggle between two classes such as showing and hiding elements ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorial Guruji Online Free Tutorials Guruji Guide & Materials - Solved Questions Answers ... toggle menu with JavaScript. Target multiple variables with 1 click function. I am trying to make a menu that collapses on click. I also want to add some more changes on that same function. For instance I want to change the background of another object.
A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. } The JavaScript addEventListener() method allows you to set up functions to be called when a specified event happens, such as when a user clicks a button. This tutorial shows you how you can implement addEventListener() in your code. Understanding Events and Event Handlers Events are actions that happen when the By popular request, learn to program click based toggle menu functionality in JavaScript that will trigger CSS transition effects that you specify in your CSS. I believe as touch screens become more popular this type of functionality will become the norm for drop down menus, as opposed to traditional mouseover and mouseout hover driven menus.
In modern JavaScript, it makes no sense to load the complete jQuery library just to do some simple DOM manipulations. In this article, you'll learn how to add, remove, and toggle CSS classes in vanilla JavaScript without jQuery. Using className Property. The simplest way to get as well as set CSS classes in JavaScript is by using the className ... Sep 08, 2009 - It can be done even simpler with JavaScript. CSS3 provides such feature, you can use the checkbox trick, here is example, it’s also simple as you JS: creating a toggle box to collapse or expand content using only CSS3 ... The function is great but how to use it in a table? Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... (in this example we use a button to toggle the class name). Example <button onclick="myFunction()">Try it</button> ... function myFunction() { var element = document ...
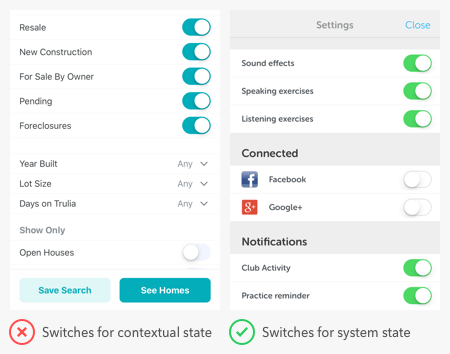
The use of HTML and CSS in a minimum way makes it easily understandable as well as executable. This pen is the best example to learn CSS toggle and also HTML Switch Button. Demo/Code. Conclusion. The toggle switch is useful in giving a decision as a user because of its click function. jQuery has two methods called .toggle().The other one [docs] does exactly what you want for click events.. Note: It seems that at least since jQuery 1.7, this version of .toggle is deprecated, probably for exactly that reason, namely that two versions exist.Using .toggle to change the visibility of elements is just a more common usage. The method was removed in jQuery 1.9. A boolean value can be toggled in JavaScript by using two approaches which are discussed below: Method 1: Using the logical NOT operator: The logical NOT operator in Boolean algebra is used to negate an expression or value. Using this operator on a true value would return false and using it on a false value would return true.
The toggle() method was deprecated in jQuery version 1.8, and removed in version 1.9. The toggle() method attaches two or more functions to toggle between for ... From JavaScript code itself called the getMyToolTip() function for tooltip logic execution. In this function get the tooltip text based on the selected content like I am Paramesh, I am Amardeep. Make it display Tooltip text by using the innerHTML tooltip variable when we hover on the I am Paramesh and I am Amardeep. Example. function myFunction() { var x = document.getElementById("myDIV"); if (x.innerHTML === "Hello") { x.innerHTML = "Swapped text!"; } ...
JavaScript Function Syntax: function functionName(param1, param2, ...paramN) { //code to be executed return anyValue;//return is used if function return any value otherwise not } How to Create a Function in JavaScript. In JavaScript, functions can be created inside the JavaScript script tag only. May 23, 2017 - Join Stack Overflow to learn, share knowledge, and build your career · Connect and share knowledge within a single location that is structured and easy to search // Toggles the passed button from OFF to ON and vice-versa. function toggle(button) { if (button.value == "OFF") { button.value = "ON"; } else { button.value = "OFF"; } } If you wanna get fancy and save a couple of bytes you can use the ternary operator: function toggle(b){b.value=(b.value=="ON")?"OFF":"ON";}
// Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions So the alert function happens at page load so it can figure out what to return. So you could do this: document.getElementById("Toggle").onclick = function(){alert("Hello");}; and that might work. Edit: Scratch everything that was here: I missed that toggle variable set to a function in toggleExtension.
DOMTokenList.toggle () The toggle () method of the DOMTokenList interface removes a given token from the list and returns false. If token doesn't exist it's added and the function returns true. Jun 12, 2021 - The toggleAttribute() method of the Element interface toggles a Boolean attribute (removing it if it is present and adding it if it is not present) on the given element. The toggle() method toggles between hide() and show() for the selected elements. This method checks the selected elements for visibility. show() is run if an element is hidden. hide() is run if an element is visible - This creates a toggle effect. Note: Hidden elements will not be displayed at all (no longer affects the layout of the page).
Apr 02, 2020 - Here's a quick JavaScript trick to control display settings. All we do is set the display of an element to none, and then use a JavaScript function to toggle the display when a user clicks something else. Wrap the content you want to... For example, if a user is writing a program and he wants to use the calculator along with the coding, he cal toggle between the program and the software program and the calculator. We use toggle class in javascript to toggle between the addition and deletion of a class name in reference to an element in javascript. Use the .modal("toggle") method in Bootstrap to toggle the modal.As shown below, the modal generates on the click of a button −$(document).ready(function( ...
Javascript answers related to "toggle js function" toggle class javascript; jquery toggle show hide; how to get a toggle button to do different js functions; toggle class to an element javascript; js toggle opacity; javascipt toggle two buttons; toggle class in javascript; how to toggle class of parent in javascript; js toggle boolean Jun 12, 2021 - The toggle() method of the DOMTokenList interface removes a given token from the list and returns false. If token doesn't exist it's added and the function returns true.
 Add Class To Accordion Toggle When Collapsed Stack Overflow
Add Class To Accordion Toggle When Collapsed Stack Overflow
 A Dark Mode Toggle With React And Themeprovider Css Tricks
A Dark Mode Toggle With React And Themeprovider Css Tricks
 Jquery Hide Show Toggle And Fading Methods With Examples
Jquery Hide Show Toggle And Fading Methods With Examples
 Progressively Enhanced Content Toggle Plugin Aria Toggle
Progressively Enhanced Content Toggle Plugin Aria Toggle
 Creating A Javascript Toggle Button
Creating A Javascript Toggle Button
 How To Toggle A Boolean Using Javascript Geeksforgeeks
How To Toggle A Boolean Using Javascript Geeksforgeeks
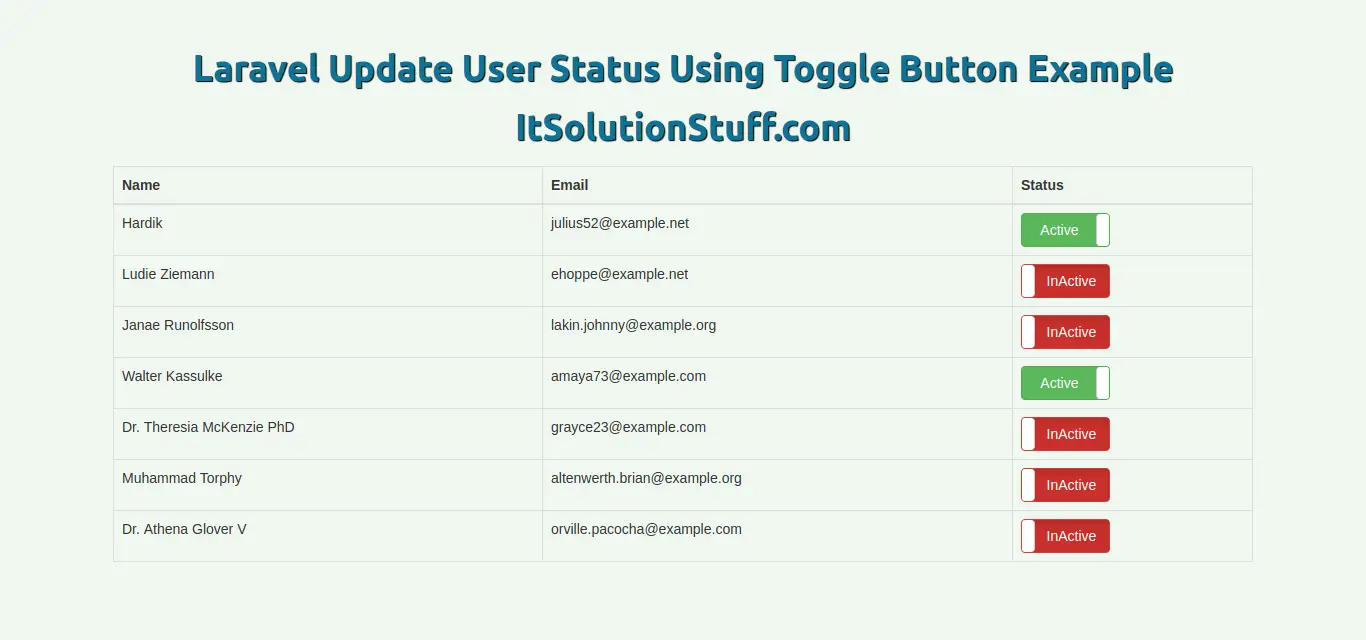
 Laravel Update User Status Using Toggle Button Example
Laravel Update User Status Using Toggle Button Example
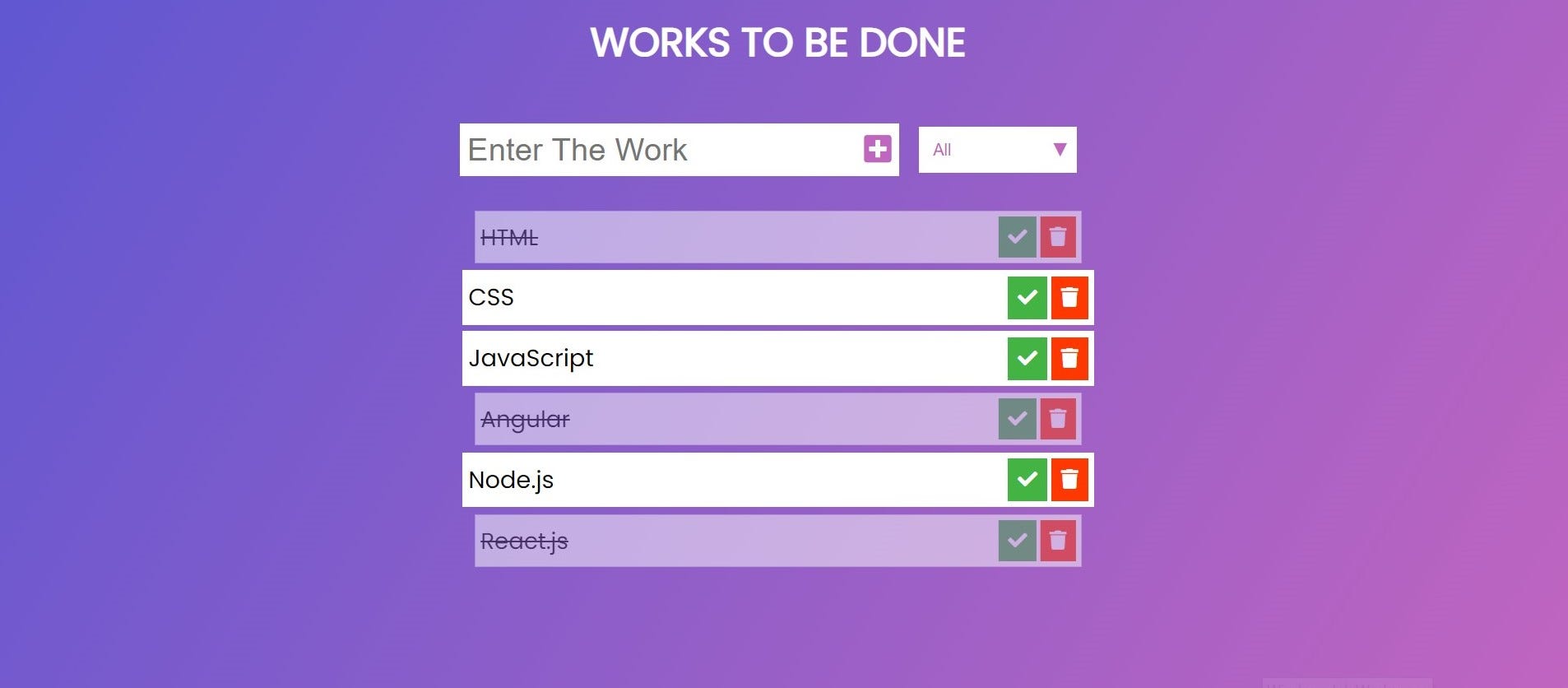
 Building To Do List App Using Vanilla Javascript For Absolute
Building To Do List App Using Vanilla Javascript For Absolute
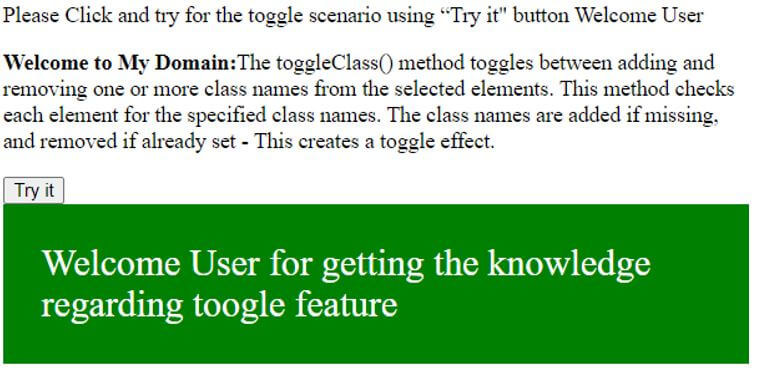
 How To Write Toggle Function In Javascript Code Example
How To Write Toggle Function In Javascript Code Example
Javascript Tutorial For Beginners A Complete Guide Edureka

 Javascript Toggle Class Code Example
Javascript Toggle Class Code Example
 How To Toggle Html Display With Javascript With Pictures
How To Toggle Html Display With Javascript With Pictures
 5 Ways To Show Amp Hide Elements In Css Javascript
5 Ways To Show Amp Hide Elements In Css Javascript
 How To Toggle An Item In A Javascript Array Dev Community
How To Toggle An Item In A Javascript Array Dev Community
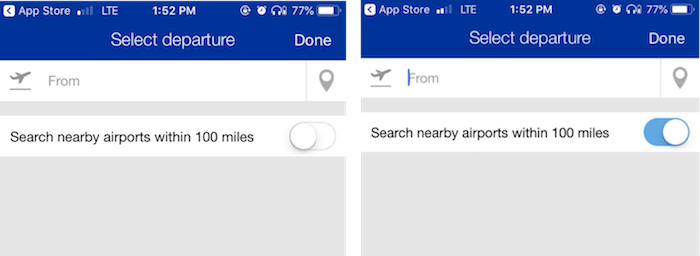
 Create A Toggle Switch In React As A Reusable Component
Create A Toggle Switch In React As A Reusable Component
 Hide Show Password Using Eye Icon In Html And Javascript
Hide Show Password Using Eye Icon In Html And Javascript
 Awesome Javascript Toggle Button Example Buttonstrip Js
Awesome Javascript Toggle Button Example Buttonstrip Js
 Javascript Toggle How Toggle Is Done In Javascript Examples
Javascript Toggle How Toggle Is Done In Javascript Examples
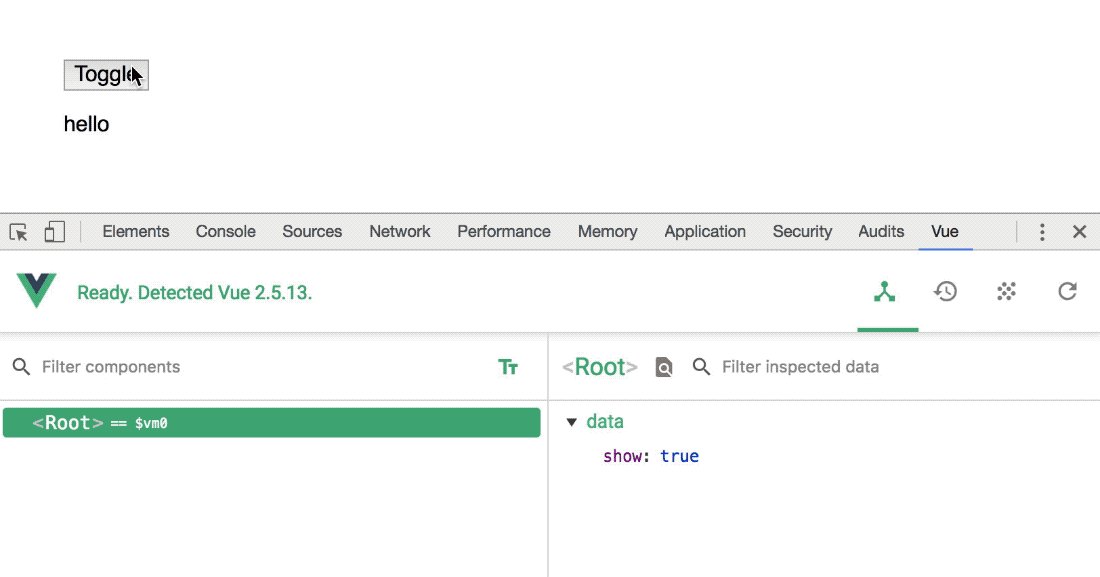
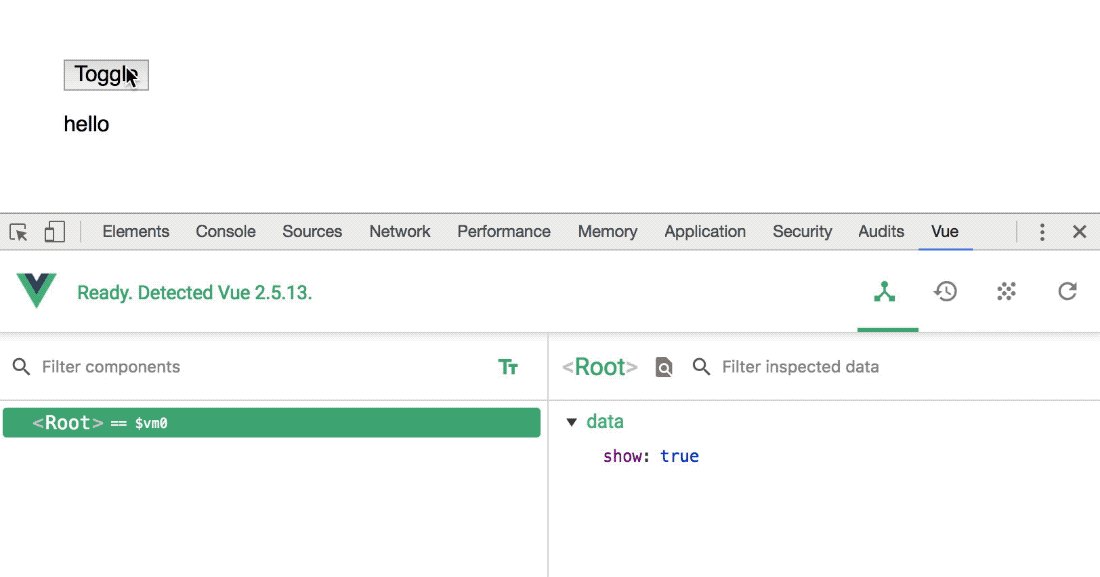
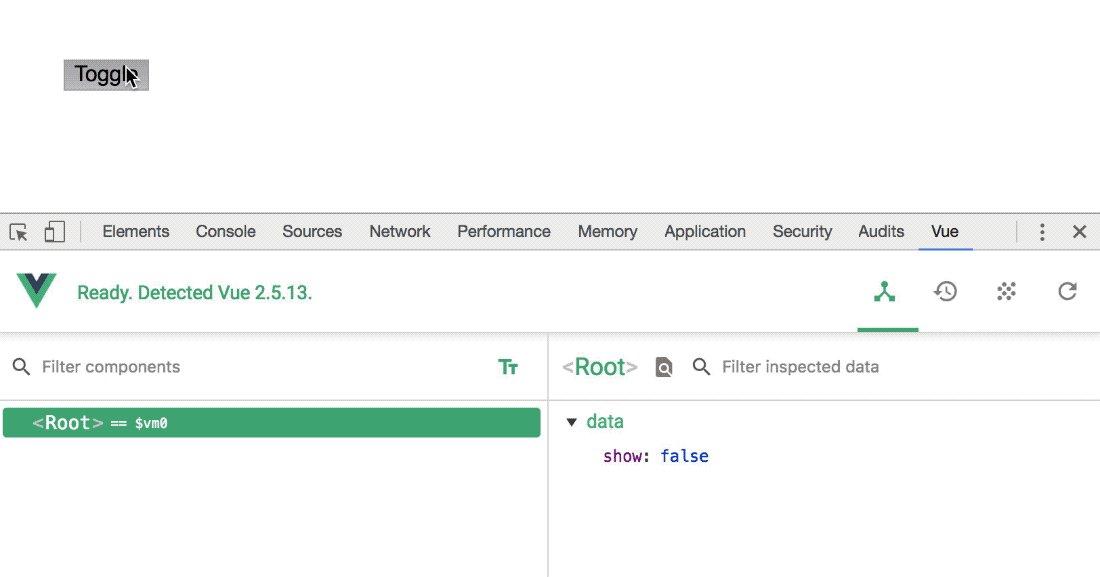
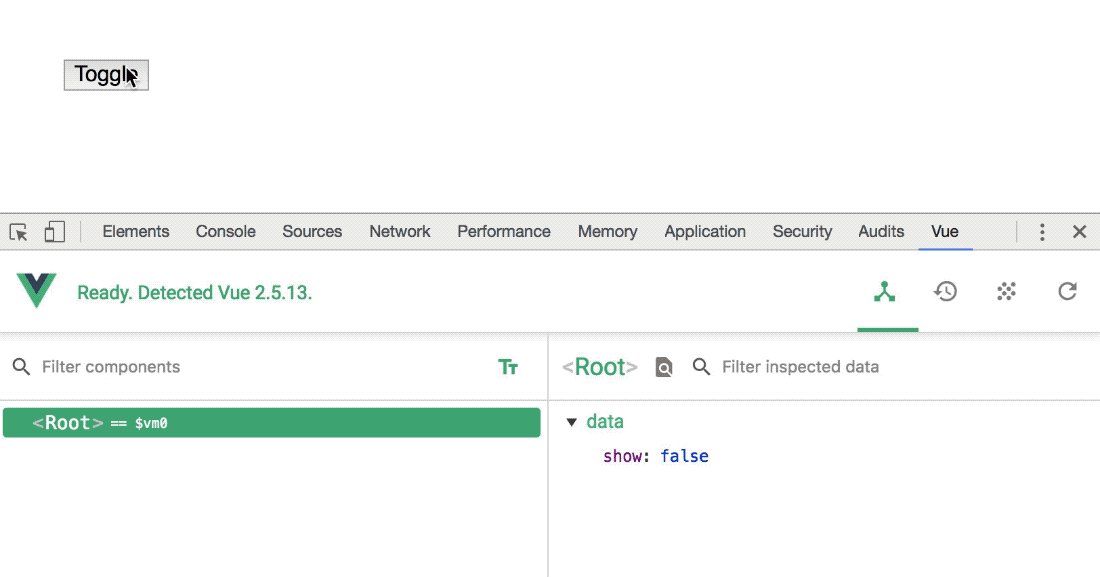
 Replacing Jquery With Vue Js No Build Step Necessary
Replacing Jquery With Vue Js No Build Step Necessary
 Toggle Innerhtml Javascript Code Example
Toggle Innerhtml Javascript Code Example





0 Response to "27 Javascript Toggle Function Example"
Post a Comment