25 Javascript Throw Multiple Errors
The throw statement throws (generates) an error. When an error occurs, JavaScript will normally stop, and generate an error message. The technical term for this is: JavaScript will throw an error. The throw statement allows you to create a custom error. Throwing BPMN Errors with JavaScript See the Camunda Error Event documentation for all of the different locations that Error Events can be attached. In this example we attach the Error Event to a...
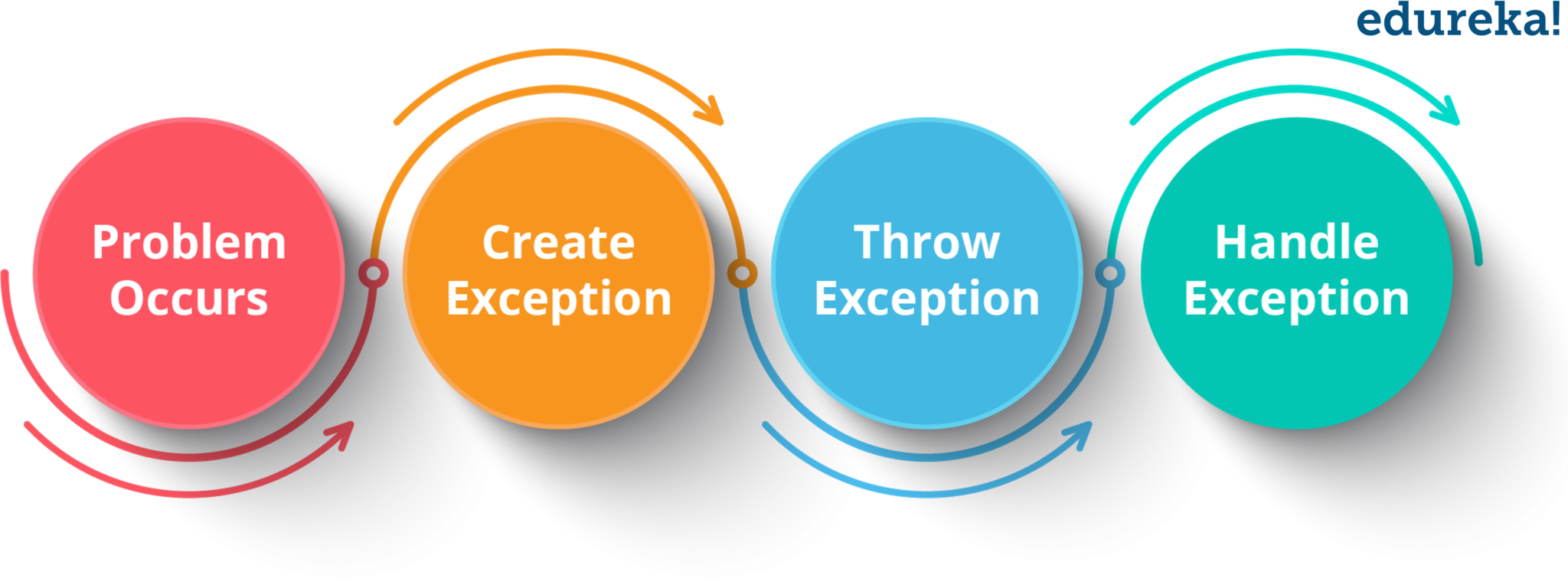
 How To Specify And Handle Exceptions In Java Stackify
How To Specify And Handle Exceptions In Java Stackify
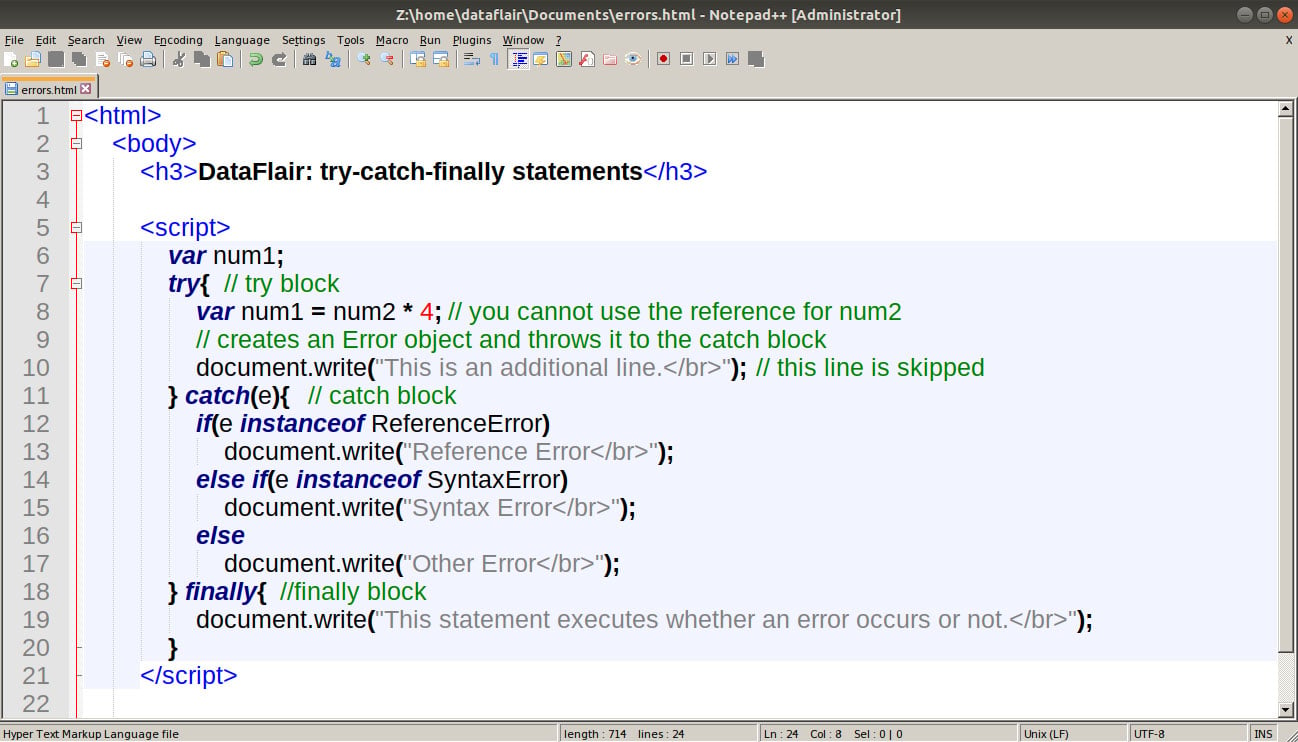
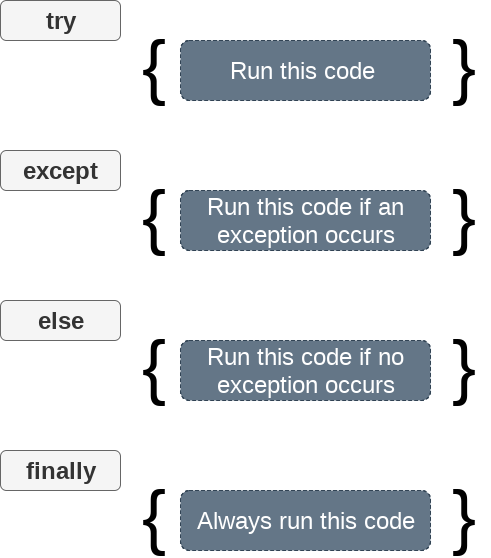
If any statement within the try -block (or in a function called from within the try -block) throws an exception, control is immediately shifted to the catch -block. If no exception is thrown in the try -block, the catch -block is skipped. The finally -block will always execute after the try -block and catch -block (s) have finished executing.

Javascript throw multiple errors. Note: If one or both arguments are omitted or are provided non-functions, then then will be missing the handler(s), but will not generate any errors. If the Promise that then is called on adopts a state (fulfillment or rejection) for which then has no handler, the returned promise adopts the final state of the original Promise on which then was called. Mar 26, 2018 - Learn about the different types of JavaScript error messages, why they happen, and how to handle them in your JS application. Mar 10, 2009 - In my last post, I talked about how and when to throw JavaScript errors. I got a lot of responses and follow-up questions, so I thought I’d continue the discussion by explaining a...
May 01, 2019 - I feel JavaScript’s event-driven paradigm adds richness to the language. I like to imagine the browser as this event-driven machine, and errors are no different. When an error occurs, an event gets thrown at some point. In theory, one could argue errors are simple events in JavaScript. It is thrown when multiple errors need to be reported by an operation, for example by Promise.any(), when all promises passed to it reject. Skip to main content Skip to search JavaScript comes with several more specific error-types built-in. One of them is a TypeError, used when a value is not of the expected type. But let's say we wanted to create our own TypeError with...
The throw Statement. When any error occurs, JavaScript will stop and generate an error message. The throw statement lets you create your own custom error. Technically you can throw your custom exception (throw an error). Apr 26, 2019 - JavaScript supports try/catch/finally but the Error object it uses works differently from Exceptions in other languages and it doesn’t provide a way to catch Errors by type in the same way you can with Exceptions in Java or C# so it’s quite common for all Errors thrown in a project to be ... To declare an async class method, just prepend it with async: class Waiter { async wait() { return await Promise.resolve(1); } } new Waiter() .wait() .then( alert); The meaning is the same: it ensures that the returned value is a promise and enables await.
JavaScript objects, variables, properties, and methods can be undefined. In addition, empty JavaScript objects can have the value null. This can make it a little bit difficult to test if an object is empty. You can test if an object exists by testing if the type is undefined: Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. 3 weeks ago - Creates an instance representing several errors wrapped in a single error when multiple errors need to be reported by an operation, for example by Promise.any(). ... Creates an instance representing an error that occurs when an internal error in the JavaScript engine is thrown.
Error objects are thrown when runtime errors occur. The Error object can also be used as a base object for user-defined exceptions. User-defined Errors are thrown via the throw statement. program control will be passed to the first catch block in the call stack. The difference between throwing an error with and without Error object: There is no way to throw an array of errors in JavaScript or otherwise have a single resolver reject with more than one error. A GraphQL response includes an errors array and not just a single error object because the total response can include multiple errors when those errors originate from different fields. Consider this schema and resolvers: 1 week ago - Just about any object can be thrown in JavaScript. Nevertheless, not all thrown objects are created equal. While it is common to throw numbers or strings as errors, it is frequently more effective to use one of the exception types specifically created for this purpose:
Sep 07, 2018 - Usually in client-side code value can be any JavaScript value including a string, a number or an object. In Node.js, we don’t throw strings, we just throw Error objects. In Javascript you can throw whatever you want, be it a simple string, a number (think error code) or a fully qualified object. JavaScript allows to use throw with any argument, ... Now custom errors are much shorter, especially ValidationError, as we got rid of the "this.name = ... The code which calls readUser should handle these errors. Right now it uses multiple ifs in the catch block, ...
Reloading app... events.js:292 throw er; // Unhandled 'error' event ^ Error: EMFILE: too many open files, watch throw value As soon as JavaScript executes this line, the normal program flow is halted and the control is held back to the nearest exception handler. Usually in client-side code value can be any JavaScript value including a string, a number or an object. In Node.js, we don't throw strings, we just throw Error objects. In ColdFusion, we use the rethrow () function. But, in JavaScript and Node.js, there is no rethrow () function; instead, you just throw () the original error object. This works in both JavaScript (in general) and in Node.js. But, for the context of the demo, I'll be running my code in Node.js where I can require my custom error object.
Jun 11, 2021 - Errors are thrown by the engine, and exceptions are thrown by the developer. But what exactly does that mean? In JavaScript, all exceptions are simply objects. While the majority of exceptions are implementations of the global Error class, any old object can be thrown. A compiler from a release prior to Java SE 7 generates the error, "unreported exception Exception; must be caught or declared to be thrown" at the statement throw e. The compiler checks if the type of the exception thrown is assignable to any of the types declared in the throws clause of the rethrowException method declaration. Technically entering a string or number less than 13 certainly doesn't constitute an exception in JavaScript, though for our purpose here, they should. That's how throw can be useful- when you need to specify your own parameters of what an error is inside try/catch/finally.
Throwing errors in JavaScript JavaScript supports try/catch/finally but the Error object it uses works differently from Exceptions in other languages and it doesn't provide a way to catch Errors by... throw allows you to throw any expression and it will generate an exception which will kick into the catch clause if it exists with the value populated as the parameter (typically an Error). This is user-defined though so you can essentially throw whatever you want. The code of a promise executor and promise handlers has an "invisible try..catch " around it. If an exception happens, it gets caught and treated as a rejection. For instance, this code: new Promise((resolve, reject) => { throw new Error("Whoops!"); }).catch( alert); // Error: Whoops! …Works exactly the same as this:
Nov 24, 2016 - Error objects are the only way to get stack traces in JavaScript. If you callback with or throw or reject a promise with a string instead of an Error, you won’t be able to trace where the error came from. Building software that does what you want is great. Building robust software which pre-empts potential issues and can recover enough to give you (as a developer or a user) feedback is even better… Troubleshooting and optimizing your code is easy with integrated errors, logs and code level performance insights.
The throw statement allows you to create a custom error. Technically you can throw an exception (throw an error). The exception can be a JavaScript String, a Number, a Boolean or an Object: throw "Too big"; // throw a text This Kind of Multiple Catch we call in javascript as Conditional catch clauses You can also use one or more conditional catch clauses to handle specific exceptions. In this case, the appropriate catch clause is entered when the specified exception is thrown. Jul 20, 2021 - The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate.
I'm wondering if there is a way to throw multiple errors and catch all of them in JavaScript. I'm looking for specific fields, and when I find a missing one I would like to throw an error. This is called (throw error). In situations where you don't want this ugly thing that JavaScript displays, you can throw your error (an exception) with the use of the throw statement. This error can be a string, boolean, or object. And if there is an error, the catch statement will display the error you throw. ¶ This is a pattern that is also common when dealing with error conditions ― you have to make sure that your catch block only handles exceptions that it knows how to handle. Throwing string values, as some of the examples in this chapter do, is rarely a good idea, because it makes it hard ...
JavaScript - Errors & Exceptions Handling, There are three types of errors in programming: (a) Syntax Errors, (b) Runtime Errors, and (c) Logical Errors. ... You can use throw statement to raise your built-in exceptions or your customized exceptions. Later these exceptions can be captured and you can take an appropriate action. Example.
 Exception Handling In Java A Beginners Guide To Java
Exception Handling In Java A Beginners Guide To Java
 A Mostly Complete Guide To Error Handling In Javascript
A Mostly Complete Guide To Error Handling In Javascript
 Rxjs Error Handling Complete Practical Guide
Rxjs Error Handling Complete Practical Guide
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
 Python Exception Handling Python Try Except Javatpoint
Python Exception Handling Python Try Except Javatpoint
 Best Practices For Node Js Error Handling Toptal
Best Practices For Node Js Error Handling Toptal
 Handling Errors In Javascript The Definitive Guide By
Handling Errors In Javascript The Definitive Guide By
 Robust Javascript Error Handling Learn About Javascript
Robust Javascript Error Handling Learn About Javascript
 Robust Javascript Error Handling Learn About Javascript
Robust Javascript Error Handling Learn About Javascript
 Exception Handling In Java A Beginners Guide To Java
Exception Handling In Java A Beginners Guide To Java
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
 Php Try Catch Example Exception Amp Error Handling Tutorial
Php Try Catch Example Exception Amp Error Handling Tutorial
 Throw More Than One Exception Help Uipath Community Forum
Throw More Than One Exception Help Uipath Community Forum
 Returning Multiple Errors In Joi Stack Overflow
Returning Multiple Errors In Joi Stack Overflow
 Js Try Catch Get Error Message Code Example
Js Try Catch Get Error Message Code Example
 Error Boundary Event Catch Multiple Errors Process Engine
Error Boundary Event Catch Multiple Errors Process Engine
 What Is The Difference Between Throw New Error And Throw
What Is The Difference Between Throw New Error And Throw
 Inspect An Exception Microsoft Docs
Inspect An Exception Microsoft Docs
 Functional Error Handling With Express Js And Ddd
Functional Error Handling With Express Js And Ddd
How Javascript Works Exceptions Best Practices For
 Node Js Error Handling Best Practices Hands On Experience
Node Js Error Handling Best Practices Hands On Experience
 C Exception Handling Best Practices Elmah Io
C Exception Handling Best Practices Elmah Io

 How To Best Use Try Except In Python 9 Tips For Beginners
How To Best Use Try Except In Python 9 Tips For Beginners
0 Response to "25 Javascript Throw Multiple Errors"
Post a Comment