23 Why We Use Function In Javascript
Last Updated : 30 Jun, 2020 The then () method in JavaScript has been defined in the Promise API and is used to deal with asynchronous tasks such as an API call. Previously, callback functions were used instead of this function which made the code difficult to maintain. As we know, in JavaScript, functions are objects. Because of this, functions can take functions as arguments, and other functions can also return it. Functions that take the additional function as a parameter are called higher-order functions, and the function which passes as an argument is called a callback function
 Functions In Javascript For Beginners By Fareeha Rana
Functions In Javascript For Beginners By Fareeha Rana
CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun.

Why we use function in javascript. JavaScript function is a group of code designed to perform a particular task. JavaScript function can be called anywhere in your program. General functions are nothing but the functions that are quite often used by the programmer to perform a specific task. The syntax to declare a general function in Javascript is: function functionName (parameters) { // code to be executed} function — It is a keyword which is necessary to declare a function. 7/9/2017 · In this post, I’ll show you a few differences between a class and a function in JavaScript, with code-based examples. I’ll then explain briefly the reasons why I prefer using classes over functions. A class is technically a function, but it’s a bit more than that. Classes are primarily syntactical sugar for prototype-based inheritance.
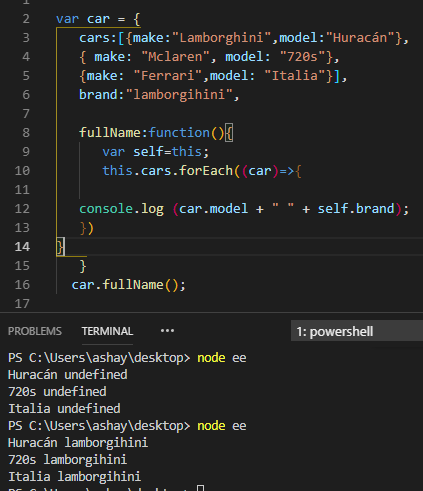
16/5/2018 · The reason that we get undefined outputs instead of the proper info as output happens because the function () defined as the callback for setTimeout has a normal function invocation and as we know, this means that its context is set to the global context or in other words the value of this is set to the window object. In the above program, we have declared a function named greet(). To use that function, we need to call it. Jul 20, 2021 - The in operator returns true if the specified property is in the specified object or its prototype chain.
In JavaScript Why do we use "use strict"? Strict Mode is a feature introduced in ES5 that allows you to place a program, or a function, in a "strict" mode. This strict context prevents certain actions from being taken and throws more exceptions (generally providing the user with more information). Some specific features of strict mode −. Dec 02, 2018 - Objects in JavaScript are extremely versatile. Because of this, we can even pass a function as a parameter into another function. When a function accepts another function as a parameter, or returns a function, it is called a higher-order function. You’ve probably already used a bunch of higher ... Jun 23, 2017 - The first time I heard the term “Pure Function” I was confused. What was wrong with a regular function? Why does it need to be pure? Why do I even need pure functions? Unless you already know what…
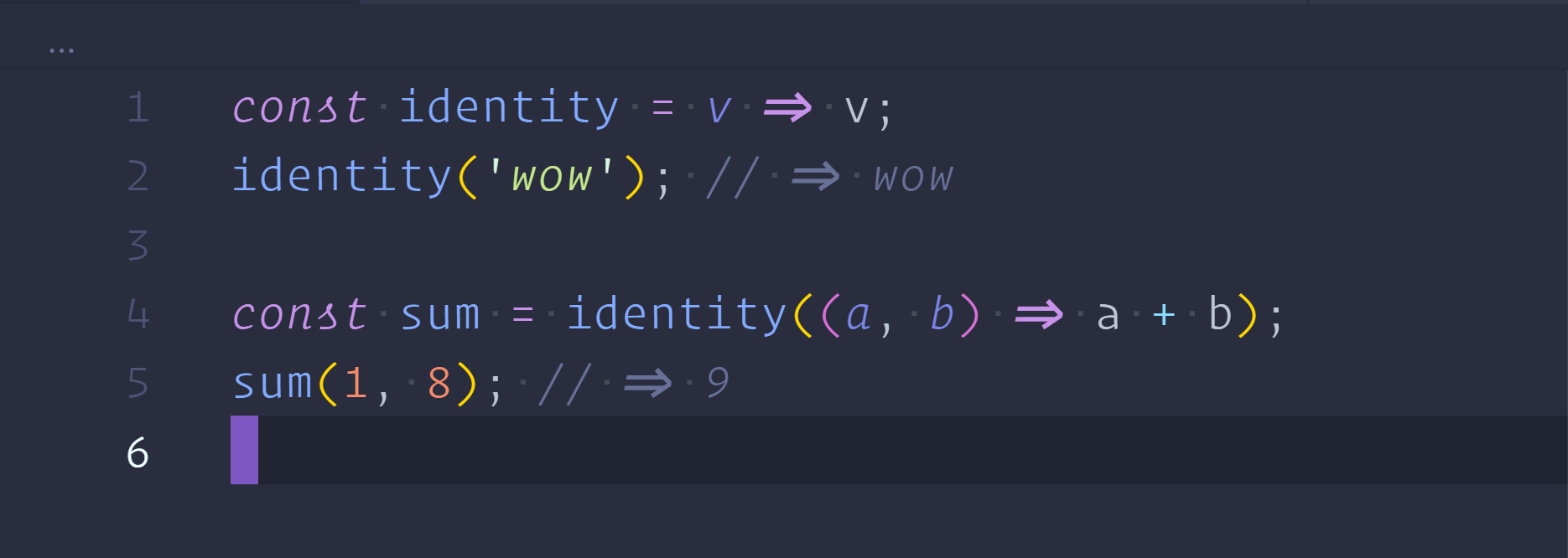
There was never a meaningful distinction between variables and functions to begin with. Consider [code]var someName = function() { alert("Oh, a function!"); } [/code]It is functionally the same as [code]function someName() { alert("Oh, a function!... One of the primary usecases for traditional lambda functions, and now for arrow functions in JavaScript, is for functions that get applied over and over again to items in a list. For example, if you have an array of values that you want to transform using a map, an arrow function is ideal: A function in Javascript lets you name several steps in your Javascript code. You can use this name to tell people something about what the steps are intended to do. It also lets you easily execute the same steps over and over.
Code language: JavaScript (javascript) In this example, we pass an anonymous function into the setTimeout() function. The setTimeout() function executes this anonymous function one second later. Note that functions are the first-class citizens in JavaScript, so you can pass a function to another as an argument. Immediately invoked function ... Export default. In practice, there are mainly two kinds of modules. Modules that contain a library, pack of functions, like say.js above.; Modules that declare a single entity, e.g. a module user.js exports only class User.; Mostly, the second approach is preferred, so that every "thing" resides in its own module. A particular init () function may be used to initialise the whole webpage, in which case it would probably be called from document.ready or onload processing, or it may be to initialise a particular type of object, or...well, you name it. What any given init () does specifically is really up to whatever the person who wrote it needed it to do.
Developers use JavaScript call function to apply the same function to more than one object. In other words, you can make a method or a function, already assigned to a specific object, be invoked for another object as well. In this tutorial, you will learn about JavaScript call function options. Jul 20, 2021 - Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is ... Here we've just used a Function Expression to create a function and assign it to the property user.sayHi of the object. Then we can call it as user.sayHi(). The user can now speak! A function that is a property of an object is called its method. So, here we've got a method sayHi of the object user.
The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls. In the above example, we have defined a function named ShowMessage that displays a popup message "Hello World!". This function can be execute using () operator e.g. ShowMessage(). ... A function can have one or more parameters, which will be supplied by the calling code and can be used inside a function. JavaScript ... An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope.
JavaScript. Functions. Previous Next . A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. } JavaScript is mainly used for web-based applications and web browsers. But JavaScript is also used beyond the Web in software, servers and embedded hardware controls. Here are some basic things JavaScript is used for: 1. We can speed up that process significantly by duplicating that validation using JavaScript and by attaching much of the JavaScript validation to the individual fields. That way the person filling out the form who has JavaScript enabled has immediate feedback if what they enter into a field is invalid instead of their filling out the whole form ...
(It is possible to attach a new function to a instance in JavaScript). If it does not find there then it uses studObj's __proto__ link which points to the prototype object of Student function. If it still cannot find it there then it goes up in the heirarchy and check prototype object of Object function because all the objects are derived from ... It's a regular JavaScript function that the object Person inherits. As such, the value of this is related to how the function is called, rather then where the function is defined. Perhaps the most... Jul 18, 2019 - It’s likely you already know ... () => {} are characters we type all day. But how are they different and why use one over the other? Note: Examples are given in JavaScript. Your Mileage May Vary with other languages. ... When you create a function with a name, that is a function ...
Jun 21, 2021 - We’ve already seen examples of built-in functions, like alert(message), prompt(message, default) and confirm(question). But we can create functions of our own as well. ... To create a function we can use a function declaration. Yes, in JS world a function is considered an object, and to explain the reason why we will have to learn about types. Types in JavaScript are categorized by: Primitives (string, number, null, boolean, undefined, symbol): these are immutable data types. They are not objects, don't have methods and they are stored in memory by value. Functions. JavaScript functions are reusable blocks of code that perform a specific task, taking some form of input and returning an output. To define a function, you must use the function keyword, followed by a name, followed by parentheses ( ). Then you have to write the function logic between curly brackets { }
Functions are Objects The first thing we need to know is that in Javascript, functions are first-class objects. As such, we can work with them in the same way we work with other objects, like assigning them to variables and passing them as arguments into other functions. Before we use a function, we need to define it. The most common way to define a function in JavaScript is by using the function keyword, followed by a unique function name, a list of parameters (that might be empty), and a statement block surrounded by curly braces. Syntax. The basic syntax is shown here. Photo by Sam Balye on Unsplash. In JavaScript, the class syntax is syntactic sugar that's equivalent to constructor functions. In this article, we'll look at why we should use the class syntax ...
Nov 07, 2011 - I'm not sure what this construct means but I've seen it a few times. The example below is from another Stack Overflow question. I'm not sure how to interpret the initial "or" construct itself: Obj... 5 days ago - Functions are very important and useful in any programming language as they make the code reusable A function is a block of code which will be executed only if it is called. If you have a few l Aug 24, 2020 - In this tutorial, we’ll explore the basics of functions: how to define a function, how to call a function, and when they may be useful. ... There are two ways to define a function in JavaScript: through declarations and expressions. Let’s start with the declaration method of defining a function.
10/3/2013 · You should always use named function expressions, that's why: You can use the name of that function when you need recursion. Anonymous functions doesn't help when debugging as you can't see the name of the function that causes problems. When you do not name a function, later on its harder to understand what it's doing. Jan 17, 2018 - This is far more beneficial than any of the edge-case hoisting concerns that are listed in the other answer. Nobody is using package-building tools that concatenate files together anymore for at least a decade now. We use Babel, webpack, rollup, etc. and they won't break if you use function inside ... Any programming problem in JavaScript can be solved without using anonymous functions. Thus, the extent to which you use them in your own code is somewhat a matter of taste. We will take the middle road throughout the rest of this course, regularly using both anonymous and named functions. 11.5.3.
Still, there’s no need to feel bad when writing functions that are not pure or to wage a holy war to purge them from your code. Side effects are often useful. There’d be no way to write a pure version of console.log, for example, and console.log is good to have. Some operations are also easier to express in an efficient way when we ... In a JavaScript function, the owner of the function is the default binding for this. So, in a function, this refers to the Global object [object Window]. Aug 26, 2020 - The arguments is an object that is accessible only inside the function body. It represents the arguments of the function. The function hoisting allows you to place the call to the function before the function declaration. ... Primitive vs. Reference Values ... The JavaScript Tutorial website helps ...
May 24, 2017 - Not the answer you're looking for? Browse other questions tagged javascript or ask your own question. ... Hello, Toroidal Earth! ... How does a mizzium apparatus function in regards to spells with a casting time other than an action? Correct verb to go to a website - open, surf, navigate?
 Javascript Lesson 15 Functions In Javascript Geeksread
Javascript Lesson 15 Functions In Javascript Geeksread
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Part 6 Javascript Functions Returning Functions From
Part 6 Javascript Functions Returning Functions From
 Javascript Functions Akanksha S Blog
Javascript Functions Akanksha S Blog
Why We Don T Need The Function Keyword In Javascript
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
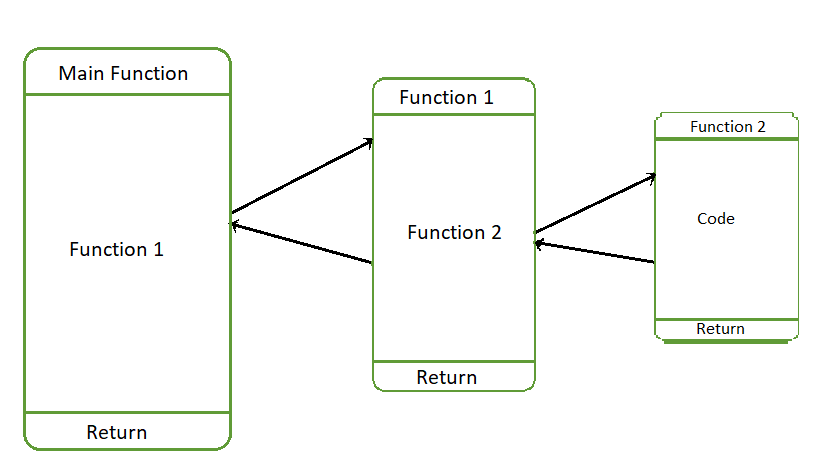
 Python Call Function From Another Function Geeksforgeeks
Python Call Function From Another Function Geeksforgeeks
 Understand Callback Function In Javascript By Satyendra
Understand Callback Function In Javascript By Satyendra
 What Are The Uses Of Javascript Javatpoint
What Are The Uses Of Javascript Javatpoint
 Arrow Functions Vs Regular Functions In Javascript By
Arrow Functions Vs Regular Functions In Javascript By
 Javascript Function Construction Part 3 By Austin Smith
Javascript Function Construction Part 3 By Austin Smith
 How To Call A Javascript Function On Button Click Code Example
How To Call A Javascript Function On Button Click Code Example
 Writing Middleware For Use In Express Apps
Writing Middleware For Use In Express Apps
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 How To Chain Functions In Javascript Jamis Charles Digital
How To Chain Functions In Javascript Jamis Charles Digital
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples
 Javascript Recursion With Examples
Javascript Recursion With Examples
 Arrow Functions Vs Regular Functions In Javascript Level Up
Arrow Functions Vs Regular Functions In Javascript Level Up
0 Response to "23 Why We Use Function In Javascript"
Post a Comment