22 How To Compare Two Arrays In Javascript
Compare two arrays and get those values that did not match JavaScript. We have two arrays of literals that contain some common values, our job is to write a function that returns an array with all those elements from both arrays that are not common. We will spread the two arrays and filter the resulting array to obtain an array that contains no ... Compare Two Arrays in JavaScript Using Loops Looping is the most traditional way of comparing arrays in JavaScript because it involves looping through the arrays and then comparing every single element with each other to check if they match. To make it cleaner, we can use functions and then return boolean as a result.
 Delete A Specific Item Of An Array In Javascript Debajit S
Delete A Specific Item Of An Array In Javascript Debajit S
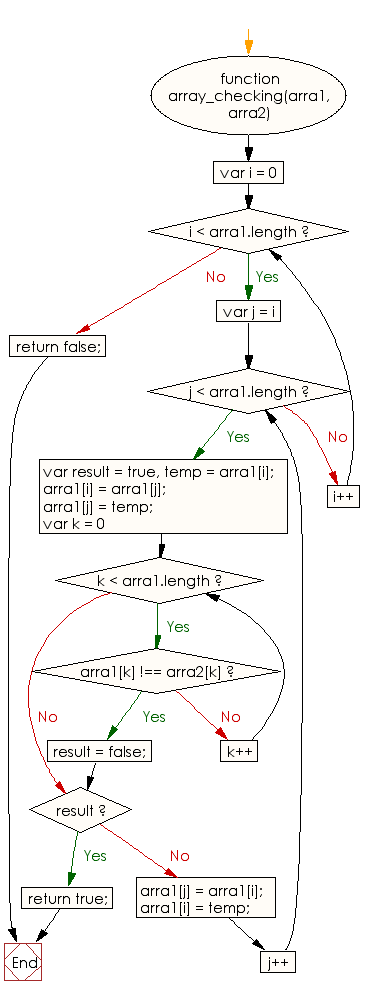
Method 1: Brute Force approach. Compare each and every item from the first array to each and every item of second array. Loop through array1 and iterate it from beginning to the end. Loop through array2 and iterate it from beginning to the end. Compare each and every item from array1 to array2 and if it finds any common item then return true ...

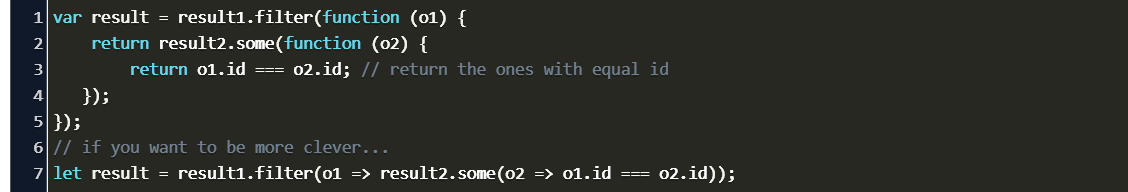
How to compare two arrays in javascript. See the Pen JavaScript - Find the difference of two arrays - array-ex- 23 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript program to compute the union of two arrays. Comparing Arrays in JavaScript. ... The following function will check whether two arrays contain the same values, regardless of frequency or position. function compareArrayValues(array1, array2){ # Get only the unique values in each array # This uses the new ES6 Set feature - a Set contains only unique values, so by converting an array to a Set ... There are a variety of JavaScript and jQuery methods that help you get the difference between two arrays. Let's discuss each of them. You can use a single line of code using the filter method of JavaScript Array, which will output those elements of arr1 that are not found in arr2. It can be done in three ways.
For a symmetric difference, you can do:. let difference = arr1 .filter(x => !arr2.includes(x)) .concat(arr2.filter(x => !arr1.includes(x))); This way, you will get an array containing all the elements of arr1 that are not in arr2 and vice-versa In this video, you will learn how to compare two arrays in javascript. Checking for array equality using javascript Here are 3 ways to check if two arrays are equal. 1) Both arrays have the same length and their values are equal In this method, we compare if each value of a is equal to the value of b. We have to keep in mind that this will work well if all the values of arrays a and b are primitives and not objects.
Second array const arr2= [1,5,6,7,8,5,6,7,8,10,11,78]; Now we are writing the compare function it helps us to compare above two arrays. Hi, I need to compare two arrays using javascript or jQuery and then get distinct values from each of them, like for example: ... Ask a question Contribute an article How do you compare whether two arrays are equal? Equality is a tricky subject: the JavaScript spec defines 4 different ways of checking if two values are "equal", and that doesn't take into account deep equality between objects. In cases like this, it helps to be as explicit as possible about what you mean by "equal."
It parses two arrays a1 and a2 that are to compare. The method returns true if arrays are equal, else returns false. The Arrays class has a list of overloaded equals() method for different primitive types and one for an Object type.. Note: While using the array of objects, don't forget to override the equals() method. Comparing two arrays in javascript find differences There are different approaches to find the difference between two arrays in JavaScript: If you want to compare the elements of the first array with the elements of the second array. So you can see the first approach and second approach. JSON.stringify () Method The simplest and fastest way to compare two arrays is to convert them to strings by using the JSON.stringify () method and then use the comparison operator to check if both strings are equal:
When you need to check for the equality of two arrays, you'll need to write some code to work around the equality operators == and === result. There are two ways you can check for array equality in JavaScript: Using every () and includes () method Using a for loop and the indexOf () method JavaScript provides 3 ways to compare values: The strict equality operator ===. The loose equality operator ==. Object.is () function. When comparing objects using any of the above, the comparison evaluates to true only if the compared values reference the same object instance. This is the referential equality. Yesterday, we looked at a way to tell if two arrays are equal with JavaScript. The approach is fast and simple, but falls apart pretty quickly for all but the most basic of arrays. Today, we're going to look at a much more robust way to compare two arrays (or objects) and check if they're equal to each other. What we need to compare You could have a simple array, like this one.
Basic approach to compare array and object in javascript. The most basic approach is to convert the whole array or the object to a string then compare if those strings are equal or not. To convert an array or object we will be using JSON.stringify (). 18/4/2019 · In Javascript, to compare two arrays we need to check that the length of both arrays should be same, the objects present in it are of the same type and each item in one array is equal to the counterpart in another array. By doing this we can conclude both arrays are the same or not. The length of the array elements are compared using the length property. If both arrays have different lengths, false is returned. Else, The for loop is used to iterate through all the elements of the first array.; During each iteration, elements of the first array are compared to corresponding elements of the second array.
7/8/2020 · Comparing two arrays in JavaScript using either the loose or strict equality operators (== or ===) will most often result in false, even if the two arrays contain the same elements in the same order. First recursive loop that converts Array to string and second, that compares two strings. So this method is faster than use of string. I believe that larger amounts of data should be always stored in arrays, not in objects. However if you use objects, they can be partially compared too. I wrote this to be able to compare two different arrays to figure out how many words were in common as a percentage value. The use case is that I have array a which is a list of the most commonly known and used words in a language (normally something like 2000 different words). In array b I have the text.
It is possible to compare arrays using the "every" method in javascript. A possible solution is. botType.length === serviceList.length && serviceList.every(item => botType.indexOf(item) > -1) Enter fullscreen mode. Exit fullscreen mode. I started with length arrays comparison, to be sure to have the same items. When we sort the two arrays if they contain the same elements their order becomes the same. We can then simply check if both the arrays have the same element present at the same index and return true and false otherwise.When we sort the two arrays if they contain the same elements their order becomes the same. To compare two Arrays in JavaScript, you should check that the length of both arrays should be the same, the objects presented in it be the same type, and each item in one array is equivalent to the counterpart in the compared array. This tutorial will show you some ways of comparing two arrays.
JavaScript code to get common elements from two Arrays. By 'get common elements from two arrays', here we mean the mathematical intersection of two arrays. Those elements which are present in both the arrays are referred to as common elements here. There are many ways to get the common elements. Let's see two of them here and their time ... You can get the desired result applying a difference between both arrays using the properties "id" and "name" as a way to "link" elements between them. If any of those properties are different, the elements are considered different (improbably in your case because id seems to be unique).
 Comparison Of Two Arrays Using Javascript By Sai Gowtham
Comparison Of Two Arrays Using Javascript By Sai Gowtham
 Compare Two Array Of Objects And Remove Duplicates Javascript
Compare Two Array Of Objects And Remove Duplicates Javascript
 How Do I Merge Two Arrays In Javascript 30 Seconds Of Code
How Do I Merge Two Arrays In Javascript 30 Seconds Of Code
 Javascript Basic Check Whether Two Arrays Of Integers Of
Javascript Basic Check Whether Two Arrays Of Integers Of
 Algorithms With Javascript Median Of Two Sorted Arrays By
Algorithms With Javascript Median Of Two Sorted Arrays By
 Compare Array With Another Array Javascript Code Example
Compare Array With Another Array Javascript Code Example
 Java67 How To Add Elements Of Two Arrays In Java Example
Java67 How To Add Elements Of Two Arrays In Java Example
 Javascript Array Find The Unique Elements From Two Arrays
Javascript Array Find The Unique Elements From Two Arrays
 How To Compare Two Arrays And Remove Duplicates In Javascript
How To Compare Two Arrays And Remove Duplicates In Javascript
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
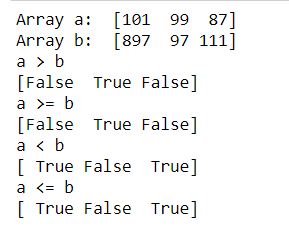
 How To Compare Two Numpy Arrays Geeksforgeeks
How To Compare Two Numpy Arrays Geeksforgeeks
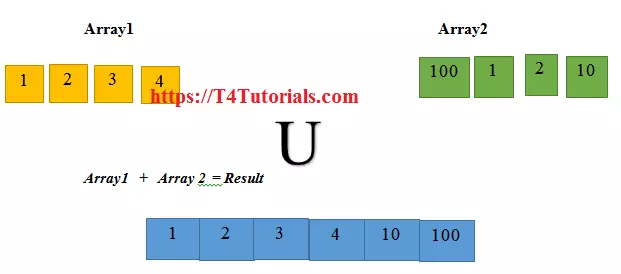
 Union Of Two Arrays In Javascript T4tutorials Com
Union Of Two Arrays In Javascript T4tutorials Com
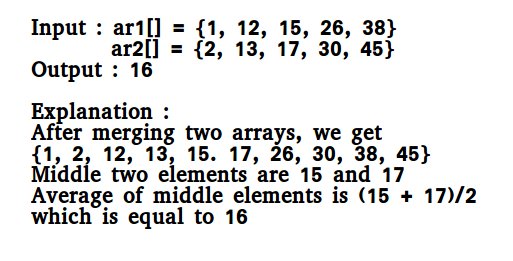
 Median Of Two Sorted Arrays Of Same Size Geeksforgeeks
Median Of Two Sorted Arrays Of Same Size Geeksforgeeks
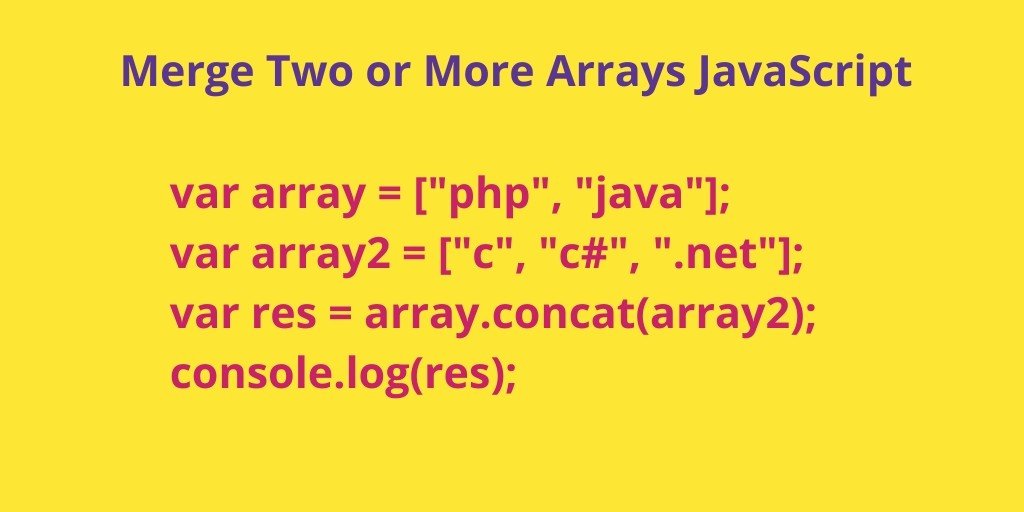
 Merge Arrays Javascript Concat Method Tuts Make
Merge Arrays Javascript Concat Method Tuts Make
 How To Compare Two Arrays In Javascript Dev Community
How To Compare Two Arrays In Javascript Dev Community
 Compare Two Object Arrays And Combine Missing Objects Stack
Compare Two Object Arrays And Combine Missing Objects Stack
 Comparing Two Arrays Without Loops In Javascript
Comparing Two Arrays Without Loops In Javascript
 Underscore Js Compare Two Arrays Of Objects
Underscore Js Compare Two Arrays Of Objects
 Javascript Compare Two Arrays For Matches Tuts Make
Javascript Compare Two Arrays For Matches Tuts Make

0 Response to "22 How To Compare Two Arrays In Javascript"
Post a Comment