21 Document Getelementsbyname Value In Javascript Undefined
The getElementsByName () method is use to get the element by name. However be aware of the getElementsByName () method always return an array as output. getElementsByName with options. Javascript Forums on Bytes. Otto Wyss a écrit : Thanks, albeit your using "getElementById" and not "getElementsByName".
 Javascript Cannot Read Property Of Undefined But Prints To
Javascript Cannot Read Property Of Undefined But Prints To
// Write to the height attribute document.getElementById(element).style.height = object_height; document.getElementById('jsoutput').style.height = object_height; getElementById and getAttribute are functions whose parameters goes in parentheses, not in brackets. Height is set by setting style.height, not setting .value on an attribute.

Document getelementsbyname value in javascript undefined. Another method is document.getElementsByName ('name') [wholeNumber].value which returns a live NodeList which is a collection of nodes. It includes any HTM/XML element, and text content of a element: Use the powerful document.querySelector ('selector').value which uses a CSS selector to select the element: JavaScript getElementsByName vs getElementById() JavaScript get Elements By Name vs getElementById(): JavaScript provide two different functions for locating DOM elements by name. The function, which is called in the code snippet above, returns all nodes with the given name attribute. var x = document.getElementsByName("*Option"); JavaScript in HTML: Getting undefined input value? Refresh. December 2018. Views. 9.3k time. 1. For some reason, when I enter a value in the following script, the value of ISBN is always undefined. I'm not sure why this is the case. I have set the button to run the function onclick as well...
Definition and Usage The getElementsByName () method returns a collection of all elements in the document with the specified name (the value of the name attribute), as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. getElementsByName() generates undefined ouput value,getElementsByName() generates undefined ouput value in a textbox. it at least returns a real value. Definition and Usage The getElementsByName () method returns a collection of all elements in the document with the specified name (the value of the name attribute), as an HTMLCollection object. let elements = document.getElementsByName (name); Code language: JavaScript (javascript) The getElementsByName () accepts a name which is the value of the name attribute of elements and returns a live NodeList of elements. The return collection of elements is live.
Javascript - document.getElementById () method. The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text. here is my basic code. I just need to print the value entered by the user. However, it returns undefined. Please help. Thanks in advance. Script // using getElementsByName() method function msg()... Javascript - get undefined when trying to get value of element that clearly stated in HTML 0 is there a case when document.getElementById('element'); will return undefined
Search javascript html for-loop radio-button — mkyong I have the following code var object = document.getElementsByName("test"); console.log(object[0]); I need it to log "Hi", though it is failing, It says that index [0] is undefined even though when only console logging the object I can see it perfectly along with the value. JavaScript getelementsbyname value not working - Intellipaat Community. Master Program (48) Master Program courses. Big Data Data Science Certification Master Course. Data Science Master Course. Artificial Intelligence Certification Master Course. Business Intelligence Master Course. Cloud and Devops Certification Master Course. これも実際に「alert」でvalue値を参照してみると、「getElementById」で取得された方は「id.value」といった形式でvalue値を参照できますが、「getElementsByName」で取得された方は、「name.value = undefined」となっており、「name[0].value」のように参照しないとvalue値を参照 ...
Definition and Usage The getElementsByClassName () method returns a collection of an element's child elements with the specified class name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. Using the document.getElementsByName Method. This method takes in as argument the name attribute value of elements to be retrieved and returns a collection of desired matching elements. In the code snippet below, let us say we need to get a reference to the <select> element with the name attribute mail_format. How to get first key of json object in javascript with Example. document.getElementsByName method in javascript used to get all the nodes has the give name as the parameter. node means element here node is input. name is txt_username. document.getElementsByName ("txt_username") returns three nodes.
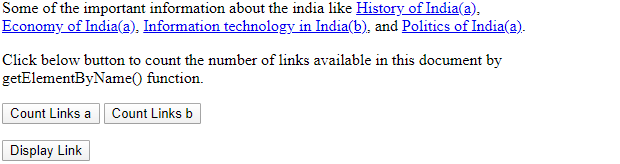
document.getElementsByName () returns a nodeList or simply put an array. You just can't directly assign a value to an array reference. You need to do something like the one given below assuming there is only element which goes by the name of 'FromZip'. document.getElementsByName ("FromZip").value = 79797; The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name(s).. When called on the document object, the complete document is searched, including the root node. You may also call getElementsByClassName() on any element; it will return only elements which are descendants of the specified root element with the ... The JavaScript getElementsByName () function is used to return all elements of the given name in order of they present in the document. The getElementsByName () function is built in function in javaScript. This is a function of DOM element or document object, so it is called as document.getElementsTagName ().
The document.getElementsByTagName () method returns all the element of specified tag name. The syntax of the getElementsByTagName () method is given below: document.getElementsByTagName ("name") document.getElementsByTagName ("name") Here, name is required. Definition and Usage. The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value set by a script). home > topics > javascript > questions > getelementsbyname() generates undefined ouput value in a textbox Post your question to a community of 468,866 developers. It's quick & easy.
If value is assigned to element and you are getting undefined value, it means there is probably a problem with a javascript function. The function getElementsByName () returns a collection of all elements in the document with the specified name. document.getElementById ('ctl00_ContentPlaceHolder1_TextBox1').value; If you later put the textbox into a template control, or user control, or use nested masterpages, you'd have to change your js on every page. Always use '<%= TextBox1.ClientID %>'. This'll always give you the correct client ID. var elements = document.getElementsByName(name); elements is a live NodeList Collection, meaning it automatically updates as new elements with the same name are added to/removed from the document. name is the value of the name attribute of the element (s).
Since document.getElementsByName () method returns an array containing of objects if we want to get value of any object then we should use document.getElementsByName ("element_name") [index].value. Otherwise we will get result undefined. Below program explains it clearly. getElementsByName() generates undefined ouput value in a textbox 14 posts views Thread by rrocket | last post: by Javascript
Inside Magecart The History Behind The Covert Card Skimming
 The Asynchronous Request In Js Cannot Be Returned To The
The Asynchronous Request In Js Cannot Be Returned To The

 Javascript Undefined How Does Undefined Work In Javascript
Javascript Undefined How Does Undefined Work In Javascript
 Document Object Model Dom Javascript Document Object
Document Object Model Dom Javascript Document Object
Introduction To Selenium Webdriver Locators By Varun
 Getelementsbyname Value Design Corral
Getelementsbyname Value Design Corral
Github Murtaza111 Autopageinviter Var Fb Dtsg Document
 Documentobjectmodel Document Getelementbyid In
Documentobjectmodel Document Getelementbyid In
Access Data Attributes In Html Element In Javascript
 How To Check For An Undefined Or Null Variable In Javascript
How To Check For An Undefined Or Null Variable In Javascript
What Is The Difference Between Javascript And Javanese Script
Document Getelementbyid How To Set Value When There Is No

 I Need Help Creating A Button That I Can Put Into My
I Need Help Creating A Button That I Can Put Into My

 Javascript Getelementsbyname Example To Implement
Javascript Getelementsbyname Example To Implement
 Javascript Getelementsbyname Example To Implement
Javascript Getelementsbyname Example To Implement
 Mind Map Front End Development Of Javascript Consolidate
Mind Map Front End Development Of Javascript Consolidate

0 Response to "21 Document Getelementsbyname Value In Javascript Undefined"
Post a Comment