34 Map Over Object Javascript
30/11/2016 · In addition to @lichtjaeger 's anwer, you can go for for .. of, which is a new loop in ES6:. The for...of statement creates a loop iterating over iterable objects (including Array, Map, Set, String, TypedArray, arguments object and so on), invoking a custom iteration hook with statements to be executed for the value of each distinct property. JavaScript Map Object. Map in JavaScript is a collection of keyed data elements, just like an Object. But the main difference is that the Map allows keys of any type. A Map object iterates its items in insertion order and using the for…of loop, and it returns an array of [key, value] for each iteration. JavaScript Object is similar to Map ...
 Reasons To Prefer Map Over Object In Javascript Dev Community
Reasons To Prefer Map Over Object In Javascript Dev Community
4 weeks ago - In this article we would be discussing Map object provided by ES6. Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair ...

Map over object javascript. The map accepts any key type As presented above, if the object's key is not a string or symbol, JavaScript implicitly transforms it into a string. Contrary, the map accepts keys of any type: strings, numbers, boolean, symbols. Moreover, the map preserves the key type. Use map() method to iterate over an array of objects. The map() method passes more than just an element. Let's see all arguments passed by map() to the callback function. The complete map() method syntax. The syntax for the map() method is as follows: arr.map(function(element, index, array){ }, this); There is one important thing to note about using an Object or Array as a key: the Map is using the reference to the Object to compare equality, not the literal value of the Object. In JavaScript {} === {} returns false, because the two Objects are not the same two Objects, despite having the same (empty) value.
Map object in JavaScript. Convert 2D array to object using map or reduce in JavaScript; Object to Map conversion in JavaScript; How can we convert a map to the JSON object in Java? Java Program to convert a Map to a read only map; Convert a string to hierarchical object - JavaScript; JavaScript map value to keys (reverse object mapping) 10/2/2013 · @KhalilRavanna I think you've misread the code here - this answer isn't using map correctly because it isn't doing a return - it's abusing map as if it were a forEach call. If he actually did return myObject[value] * 2 then the result would be an array containing the original values doubled, instead of an object containing the original keys with doubled values, the latter clearly being what ... 22/2/2021 · map object and add new property javascript; js map don't return; map through keys javascript; map through object javascript; loop through map in js; map a property from array of objects javascript; javascript map value nested object; how to check if an object is map in javascript; javascript map ket to value; iterate over map key value javascript
The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array. Apart from the built-in method, it is easy to use an external library like Lodash to help you map over an object's keys. Lodash provides the _.keys method for mapping over an object's keys. There is a slight overhead in terms of performance that you will encounter by using this method, but it is also more succinct. Lodash mapValues Method. We can use the Lodash mapValues method to map property values of a JavaScript object to new values. For instance, we can write: const mapped = _.mapValues ( { one: 1, two: 2, three: 3 }, (v) => { return v * 3; }); console.log (mapped) We pass in the object we want to transform the property values for as the first argument.
Sep 08, 2019 - You might be interested in objectFromEntries which can conver Maps into objects or reconstruct entries. 20/8/2020 · JavaScript map with an array of objects JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. The map() method creates a new array populated with the results of calling a provided function on every element in the calling array.
Object.entries() returns an array whose elements are arrays corresponding to the enumerable string-keyed property [key, value] pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually. Here's a very common task: iterating over an object properties, in JavaScript Published Nov 02, 2019 , Last Updated Apr 05, 2020 If you have an object, you can't just iterate it using map() , forEach() or a for..of loop. Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted.
The Object.keys () method was introduced in ES6 to make it easier to iterate over objects. Later in ES8, two new methods were added, Object.entries () and Object.values (). The newest methods convert the object into an array and then use array looping methods to iterate over that array. Let us begin with the first method! Map Over Object. Since ann Object in JavaScript also follows the key-value notation, it may be difficult to decide which to use and when to use it. There are a few tips on usage of these two: Maps should be used when keys are unknown until runtime or when all keys are the same type and all values are the same type. Object to Map. Here's a function that converts object to map data type. /* [ xah_obj_to_map(obj) convert obj to map datatype. Return a map instance. The variable obj is not changed. Only keys converted are: own property, enumerable, string keys.
Dec 02, 2020 - Introduced in ECMAScript 2015, Maps in JavaScript are ordered collections of key/value pairs, and Sets are collections of unique values. In this article, you will go over the Map and Set objects, what makes them similar or different to Objects and Arr Mar 30, 2020 - Get code examples like "javascript map over object properties" instantly right from your google search results with the Grepper Chrome Extension. map It takes an object obj and a functioni fun and returns a new Object with same keys and fun applied on all property values. Implementation is pretty simple, we reduce the array retuned by object...
callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped.. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value. The this value ultimately observable by callbackFn is determined according to the usual rules for determining the this seen ... Nov 30, 2016 - The for...of statement creates a loop iterating over iterable objects (including Array, Map, Set, String, TypedArray, arguments object and so on), invoking a custom iteration hook with statements to be executed for the value of each distinct property. ... The for...in loop will iterate over all ... Jul 24, 2018 - I want to be able to return a result set of data and just change the formatting of the date field to something more readable leaving all the other data intact. I would prefer to do this without a ...
One of these methods is called the map() method. This method loops through an existing array and performs a specific function on all items in that array. In this guide, we're going to talk about how to use the JavaScript map() function. We'll walk through three common examples of the map() function in action to help you get started. Everything in JavaScript is an object, and methods are functions attached to these objects..call () allows you to use the context of one object on another. Therefore, you would be copying the context of.map () in an array over to a string. map [key] isn't the right way to use a Map Although map [key] also works, e.g. we can set map [key] = 2, this is treating map as a plain JavaScript object, so it implies all corresponding limitations (only string/symbol keys and so on). So we should use map methods: set, get and so on. Map can also use objects as keys.
Before clicking the button: After clicking the button: Method 2: Object.entries() map: The Object.entries() method is used to return an array of the object's own enumerable string-keyed property pairs. The returned array is used with the map() method to extract the key and value from the pairs. The key and values from the key-value pair can be extracted by accessing the first and second ... JavaScript's Map object has a handy function, forEach (), which operates similarly to arrays' forEach () function. JavaScript calls the forEach () callback with 3 parameters: the value, the key, and the map itself. The Object.keys () method was introduced in ES6 to make it easier to loop over objects. It takes the object that you want to loop over as an argument and returns an array containing all properties names (or keys). After which you can use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of ...
Aug 13, 2019 - Among the goodies introduced to JavaScript in ES6, we saw the introduction of Sets and Maps. Unlike ordinary objects and arrays, these are ‘keyed collections’. That means their behaviour is subtly… In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
19/9/2019 · JSON gives direct support for object but not with map (yet). Map is completely hash whereas Object is more than that. Although Map tends to have more advantages over objects, at the end the day it depends on the kind of data being used and the operation needs to be performed. Introduction to JavaScript Map object Prior to ES6, when you need to map keys to values, you often use an object, because an object allows you to map a key to a value of any type. However, using an object as a map has some side effects: An object always has a default key like the prototype. Nov 09, 2019 - WeakMap, contrary to Map, accepts only objects as keys and has a reduced set of methods. ... Any JavaScript object inherits properties from its prototype object. The same happens to plain objects. The accidentally overwritten property inherited from the prototype is dangerous.
A JS object does not keep track of it's size and the only way to get the size of an object is to iterate over it's keys, which is of O (N) access time. Keys inserted into maps maintain their order....
 Yolo You Only Look Once Real Time Object Detection
Yolo You Only Look Once Real Time Object Detection
 Array Vs Set Vs Map Vs Object Real Time Use Cases In
Array Vs Set Vs Map Vs Object Real Time Use Cases In
 The Map Object For Javascript A Little Different Than The
The Map Object For Javascript A Little Different Than The
 Deep Dive Into Javascript Map Object By Eric Sarpong
Deep Dive Into Javascript Map Object By Eric Sarpong

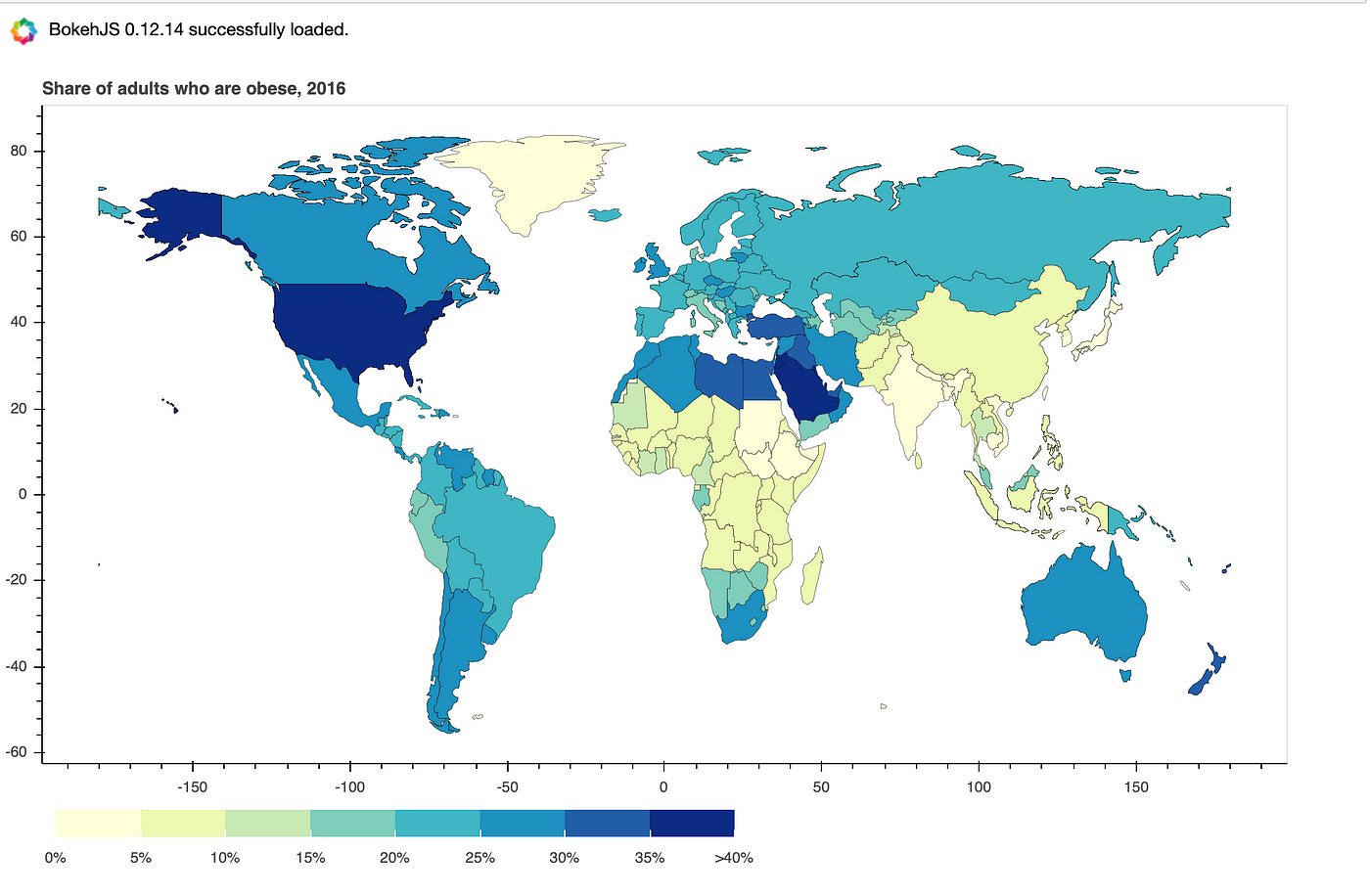
 A Complete Guide To An Interactive Geographical Map Using
A Complete Guide To An Interactive Geographical Map Using
 Json Generated By Javascript Code Returns Arrays As Objects
Json Generated By Javascript Code Returns Arrays As Objects
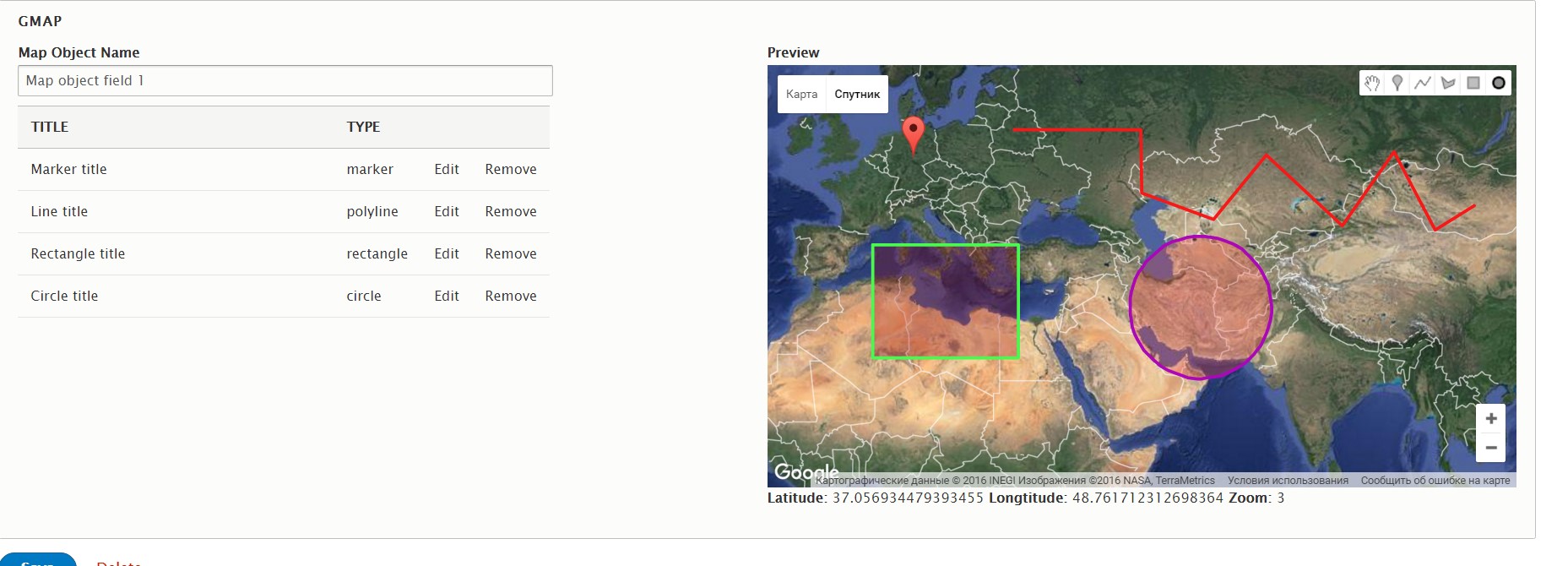
 Google Map Iterate Through All The Objects Stack Overflow
Google Map Iterate Through All The Objects Stack Overflow
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
 Javascript Array Map How To Map Array In Javascript
Javascript Array Map How To Map Array In Javascript
 How To Convert A Plain Object Into Es6 Map Using Javascript
How To Convert A Plain Object Into Es6 Map Using Javascript
 Understanding Maps In Javascript Codeproject
Understanding Maps In Javascript Codeproject
 Javascript Objects Vs Map Performance Chrome V8 Node Js
Javascript Objects Vs Map Performance Chrome V8 Node Js
 When To Use Map Instead Of Plain Javascript Object
When To Use Map Instead Of Plain Javascript Object
Frequently Misunderstood Javascript Concepts
 Using The Map Function In Javascript And React By Jonathan
Using The Map Function In Javascript And React By Jonathan
 Remove Duplicates Array Using Map Object Javascript Code Example
Remove Duplicates Array Using Map Object Javascript Code Example
 Javascript Map Object Examples Of Javascript Map Object
Javascript Map Object Examples Of Javascript Map Object
 How To Iterate Over Object Properties In Javascript
How To Iterate Over Object Properties In Javascript
 Maps In Javascript Using Map Vs Using Object
Maps In Javascript Using Map Vs Using Object
 How To Convert Objects To Arrays In Javascript Using Object
How To Convert Objects To Arrays In Javascript Using Object
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
 Working With Maps In Javascript
Working With Maps In Javascript
 What Is The Difference Between Javascript Map And Object
What Is The Difference Between Javascript Map And Object
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks

 Javascript Map Object Examples Of Javascript Map Object
Javascript Map Object Examples Of Javascript Map Object
 Learn Map Filter And Reduce In Javascript In 2021
Learn Map Filter And Reduce In Javascript In 2021
 React Dynamic List Using Map Amp If Else And Switch
React Dynamic List Using Map Amp If Else And Switch
 Using The Map Function In Javascript And React By Jonathan
Using The Map Function In Javascript And React By Jonathan

 Implementing Our Own Array Map Method In Javascript Dev
Implementing Our Own Array Map Method In Javascript Dev

0 Response to "34 Map Over Object Javascript"
Post a Comment