27 Javascript Send Email From Form
If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions Send Email via client-side Javascript. Typically, if you want to send an Email via Javascript, like in response to a feedback form, or other client-side user interaction. Then you end up having to write server-side code to send the email, and then client side code to make an Ajax call to the server, or force the user to move to another page.
 Send Email With Javascript Contact Form Emailjs Vps And Vpn
Send Email With Javascript Contact Form Emailjs Vps And Vpn
<!DOCTYPE html> <html> <head> ...il_address ', From: "sender@email_address ", Subject: "Sending Email using javascript", Body: "Well that was easy!!", }) .then(function (message) { alert("mail sent successfully") }); } </script> </head> <body> <form method="post"> <input ...

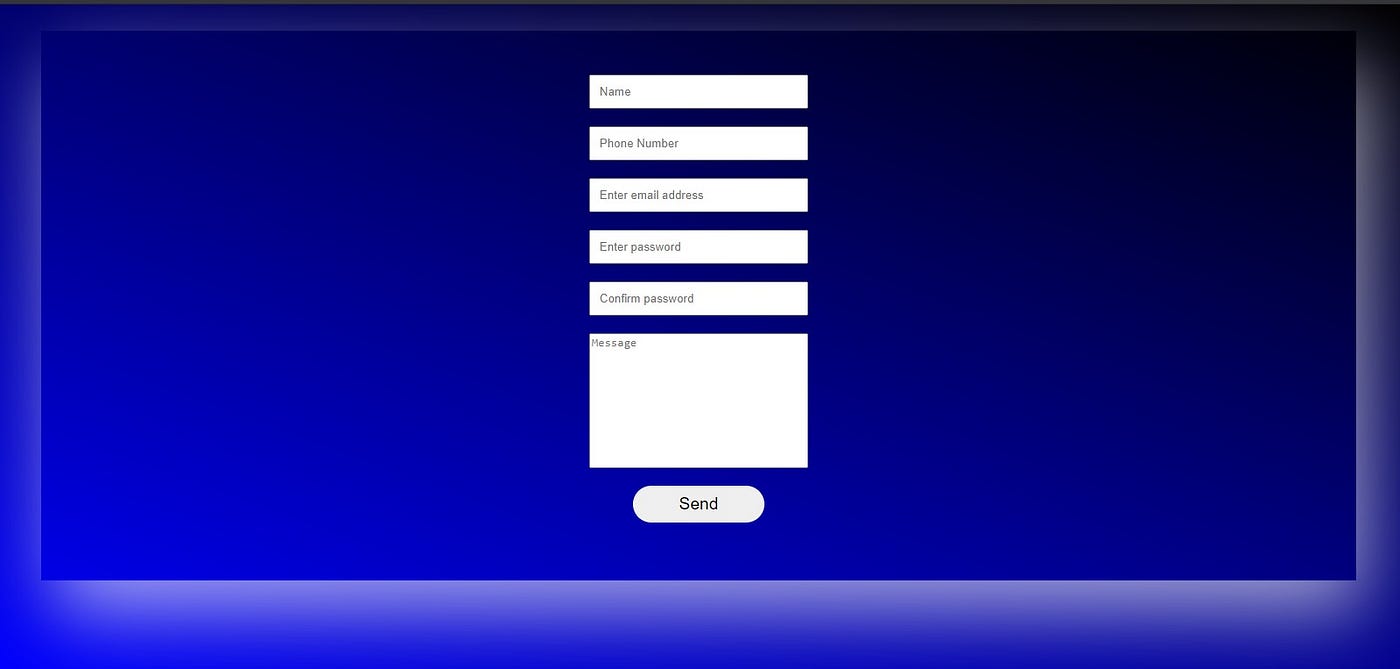
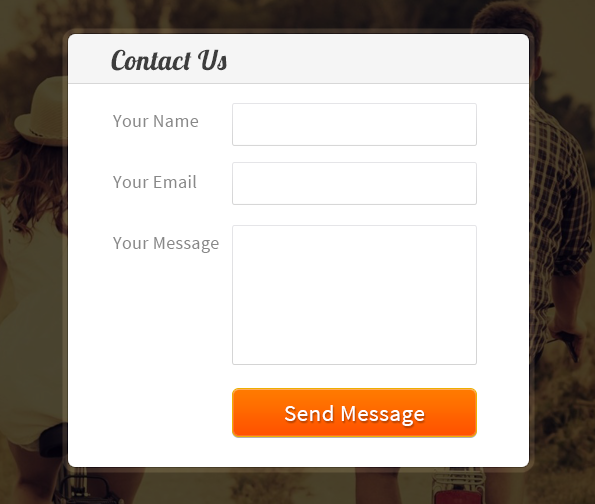
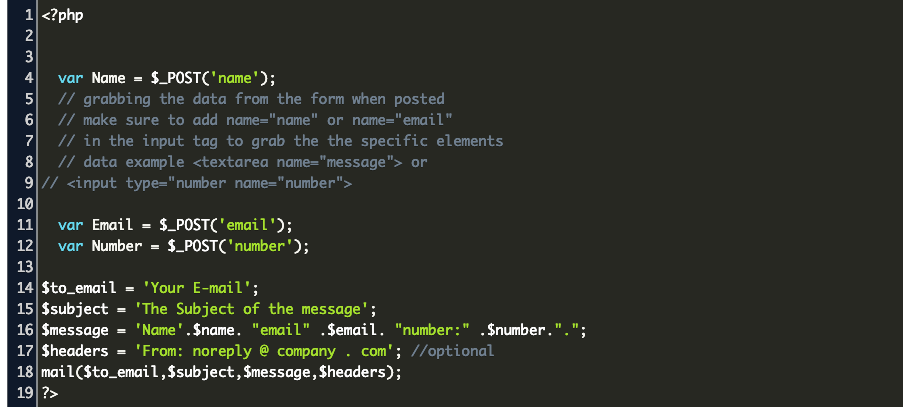
Javascript send email from form. Send email directly from your client-side Javascript code – no server side code required. Add static or dynamic attachments, dynamic parameters, captcha code and more. Start with our free tier! Send Email Using PHP and JavaScript. Create Contact Form With Full Functionality And Notification Using PHP, JavaScript, JQuery And Some Bootstrap Classes. Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground.
Send email from client-side javascript - free js library Sending forms through JavaScript HTML forms can send an HTTP request declaratively. But forms can also prepare an HTTP request to send via JavaScript, for example via XMLHttpRequest. This article explores such approaches. Jamie Shields shows how to use the Gmail JavaScript API to send email, and in so doing creates a customizable JavaScript app to help you manage your inbox.
In javascript onclick event, you can use form.submit () method to submit form. You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform javascript form submission by form attributes like id, name, class, tag name as well. Send an Email. Now you are ready to send emails from your server. Use the username and password from your selected email provider to send an email. This tutorial will show you how to use your Gmail account to send an email: Email pdf form with javascript. I used the code to email a PDF form from this forum. I named the fields as suggested therein, but I don't receive any emails when the submit button is pushed. I am obviously missing something simple. Here is the code: // This is the form return e-mail. Its hardcoded // so that the form is always returned to the ...
Step 5 - Send email! It's time for the last and most important part of the project. Now we have to send email with the use of javascript. At first, you have to download emailjs package. npm i emails-com. After that, go to your js file and import your library and apikeys. Copied. In Response To MichaelN. here is the code that I copied and used. // This is the form return e-mail. Its hardcoded. // so that the form is always returned to the same address. // Change address on your form. var cToAddr = " gleeherr@tuftsmedicalenter "; // Set the subject and body text for the e-mail message. Nov 29, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 13 Jul 2018
This is because there are “bots” (these are just scripts that just scrape through websites) that are coded to keep traversing the internet looking for forms to submit. Since you always read form submissions from your form, the spammers get to send you marketing messages easily. A: PDF Studio supports using submitForm as a Javascript action to send form data by email. The form data is sent as an attachment. Below is an example showing a button with submitForm action. 1. To send a form's results by email, you use the mailto: action in the form's ACTION attribute. Listing 12.2 is a modified version of the name and address form from Listing 12.1 that sends the results by email.
Formspree is a form backend, API, and email service for HTML & JavaScript forms. It’s the simplest way to embed custom contact us forms, order forms, or email capture forms on your static website. 31/8/2021 · Javascript send email from form. WebClient - POST API Example 4 Note if you use the accepted answer, the email will come from the user’s account KUALA LUMPUR: Travellers entering Malaysia through the Johor international gateway must submit an application to undergo mandatory quarantine at their home or another residence at least seven days prior to their arrival Nov 15, 2019 - So, why would anyone be willing to go another way and send emails right from the client-side using JavaScript? Such an approach is quite useful for building contact forms or other kinds of user interaction on web apps, which allows your app to send an email without refreshing the page the user ...
Usage: Press the download button above. The zip file contains all the code you need for the form. Unzip the file contact-form-html-javascript-php. Open the file named "handler.php". Look for sendEmailTo add the email addresses to receive the form submissions. Upload the whole folder to your website. Open the formpage.html in your browser and test. A: PDF Studio supports using submitForm as a Javascript action to send form data by email. The form data is sent as an attachment. Below is an example showing a button with submitForm action and a text field to be sent as email subject. 1. Create a Push Button and a Text field (change the name to MyTextField) 2. Also can take your time and effort. To make your form work with your email server and send it to a mailbox, backend framework, in this case PHP, is the answer. When the form is submitted, the browser sends the information to the backend using the link mentioned in the "action" attribute of the form tag, sending the form data to that URL.
In this article, we will learn how to send mail using Simple Mail Transfer Protocol which is free JavaScript library. It is basically used to send emails, so it only works for outgoing emails. To be able to send emails, you need to provide the correct SMTP server when you set up your email client. Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ... Using Formspree to send our emails.Formspree Documentationhttps://formspree.io/Currently, you can't do this anymore with ajax unless you have the gold versio...
Aug 17, 2020 - In this tutorial, you will learn the steps for sending email using Smtp.js (a free JS library). Using this you will be able to directly send email using client-side javascript without any server-level configurations. Accept Solution Reject Solution. You could create a web service that sends a mail... C#. Copy Code. [WebMethod ] public void SendEmail ( string subject, string message) { // Standard C# Send Mail stuff } Then, you could call the web service from script to send the mail. Have a look at jquery or other scripting frameworks which provide AJAX ... You can't send emails using JavaScript code alone due to lack of support for server sockets. For this, you need a server-side language that talks to the SMTP server. You can use JS in conjunction with a server script that will send emails from the browser based on your requests. This is the value we're going to introduce below.
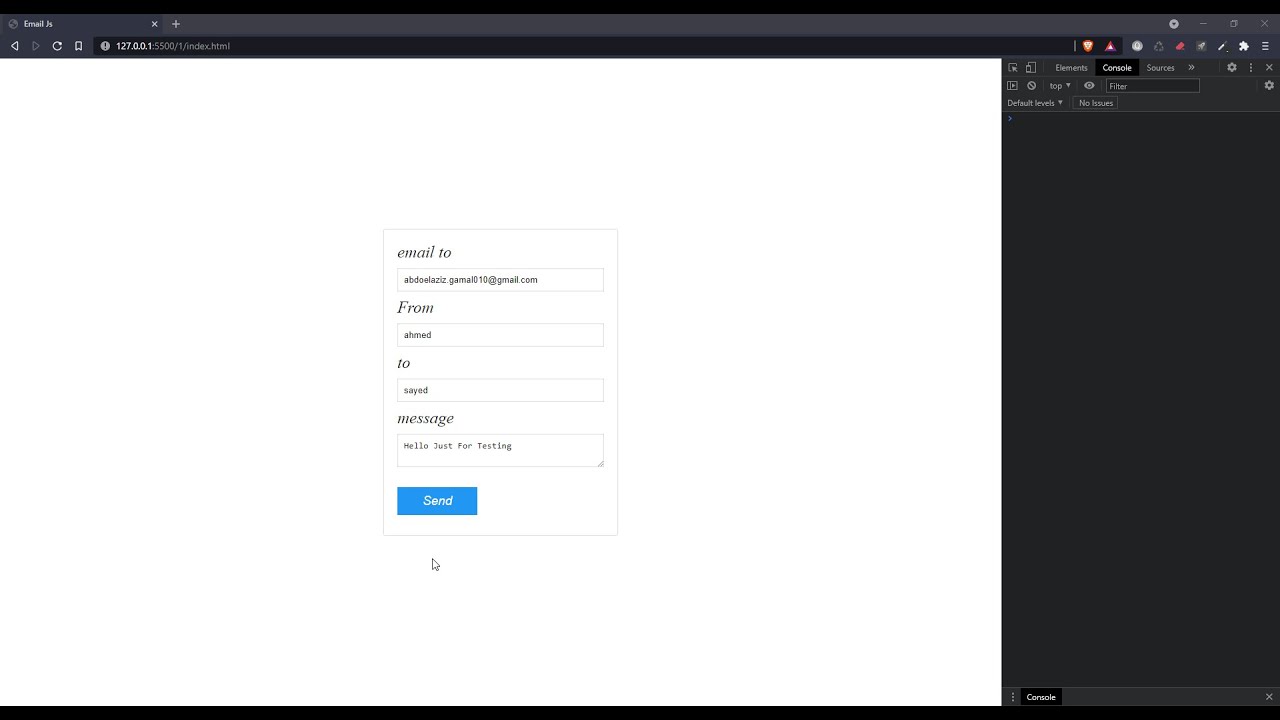
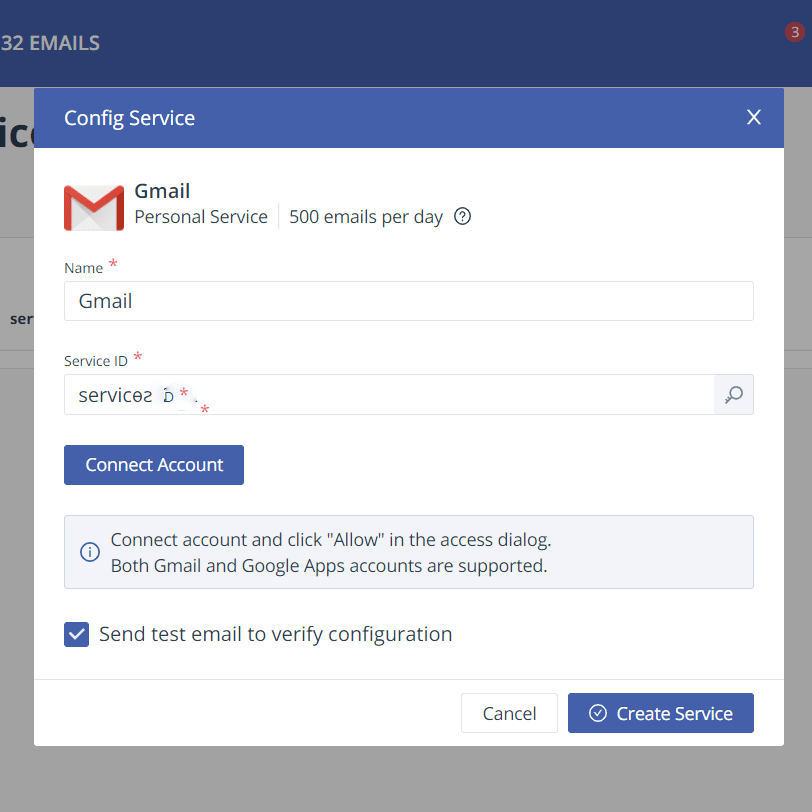
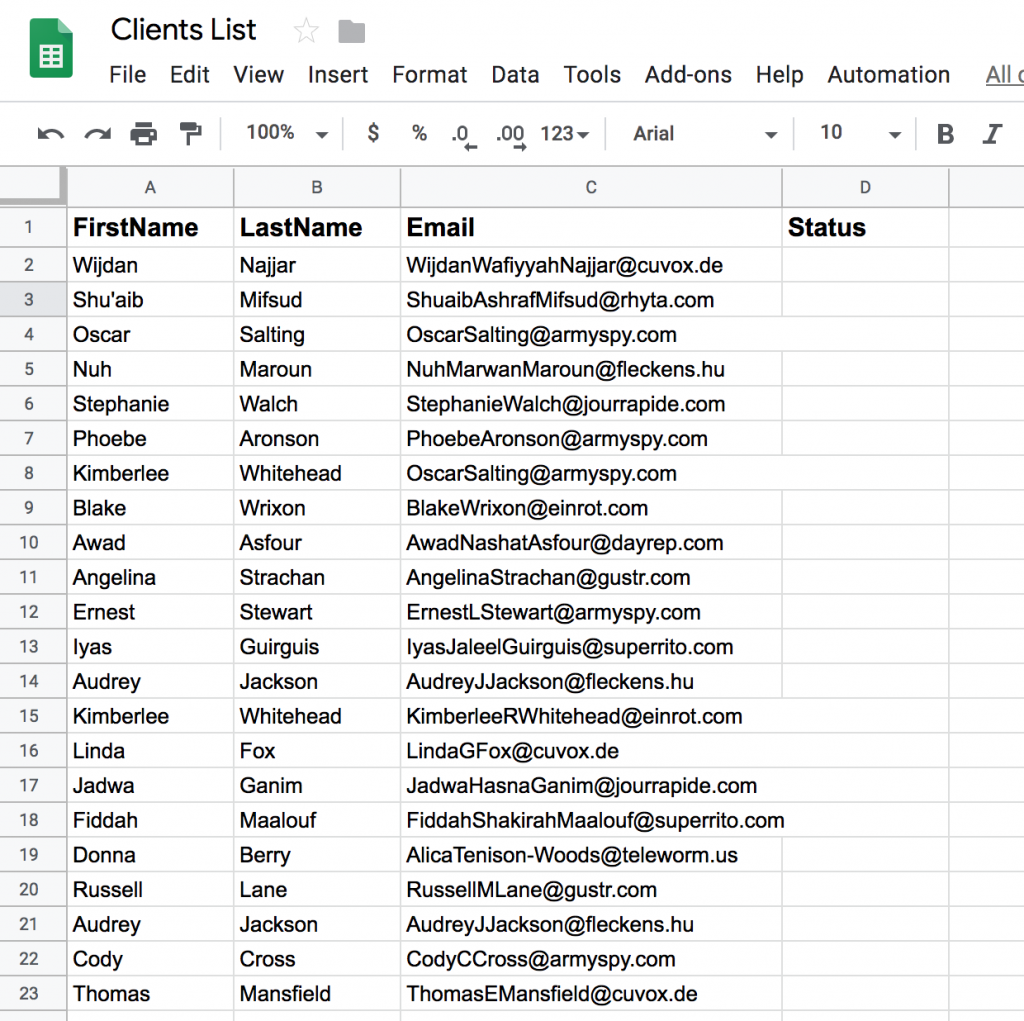
We have our Contact Service email service and Contact Form email template from the previous steps. Let's create a simple HTML form and send its content by email. page in the EmailJS dashboard. After filling the fields and sending the request we should find the new email in our personal inbox. If you can't find it take a look at the spam folder. Jun 03, 2018 - Tutorial showing how to save data to a google doc spreadsheet from any html form (including sending emails!) Aug 17, 2020 - In this tutorial, you will learn the steps for sending email using Smtp.js (a free JS library). Using this you will be able to directly send email using client-side javascript without any server-level configurations.
There is not a straight answer to your question as we can not send email only using javascript, but there are ways to use javascript to send emails for us: 1) using an api to and call the api via javascript to send the email for us, for example https://www.emailjs says that you can use such a code below to call their api after some setting: NO! JavaScript can't email a form! but, there are alternatives to send the form data to an email address. There is no direct method provided by JavaScript to send the data submitted in the form to an email address. The main concern for not providing a ‘JavaScript email form’ feature is security. When the form is submitted, the javascript form submission event handler above collects the form data and sends it to the server side script. The serverside script entry point is handler.php (see in your downloaded zip file). The script uses a library called FormHandler, which inturn, uses other libraries. Here is the code of the handler.php
In this tutorial, I will be telling you about sending e-mails with JavaScript. We will learn how to send mail using Simple Mail Transfer Protocol which is a free Java S cript library. It is basically used to send emails, so it only works for outgoing emails. To be able to send emails, you need to provide the correct SMTP server when you set up ... Aug 19, 2020 - Hello everyone! This article is dedicated to Oluwaseun Dabiri, as requested. I'm quite busy this week to write on a short moment's notice but I somehow managed to write and build this mini project. If you are reading this, I hope it helps. I didn't h... now.. if you updated your question to outline what you're seeing you might get better results.The answer to your actual question is "you can't" and is outlined in the dupes listed. the problem you're most likely having is that you don't cancel the form submission and the page reloads before the email client is loaded.. but that isn't being asked. - rlemon May 11 '17 at 15:18
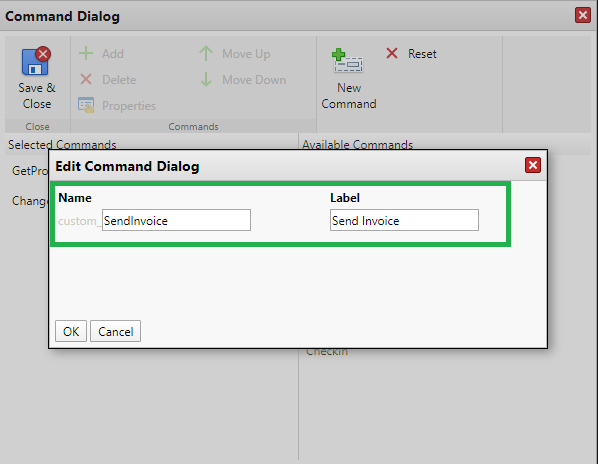
15 thoughts on "Send email with javascript - with the help of a workflow in a dedicated "send email-list"" Larry says: June 16, 2010 at 03:14 ... Set Author value on form save by Amal Vellappillil. 1 week ago. Autocomplete only works on new child form by Jonathan Stamper. 1 week, 1 day ago.
 Javascript Auto Submit Form Example Formget
Javascript Auto Submit Form Example Formget
Submitting Form Data Via Email
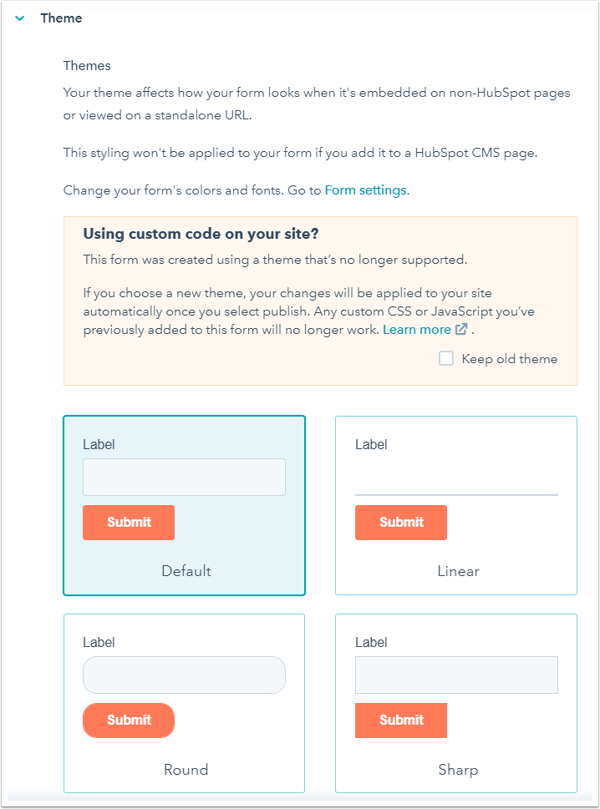
 Set Up And Style A Hubspot Form On An External Site
Set Up And Style A Hubspot Form On An External Site
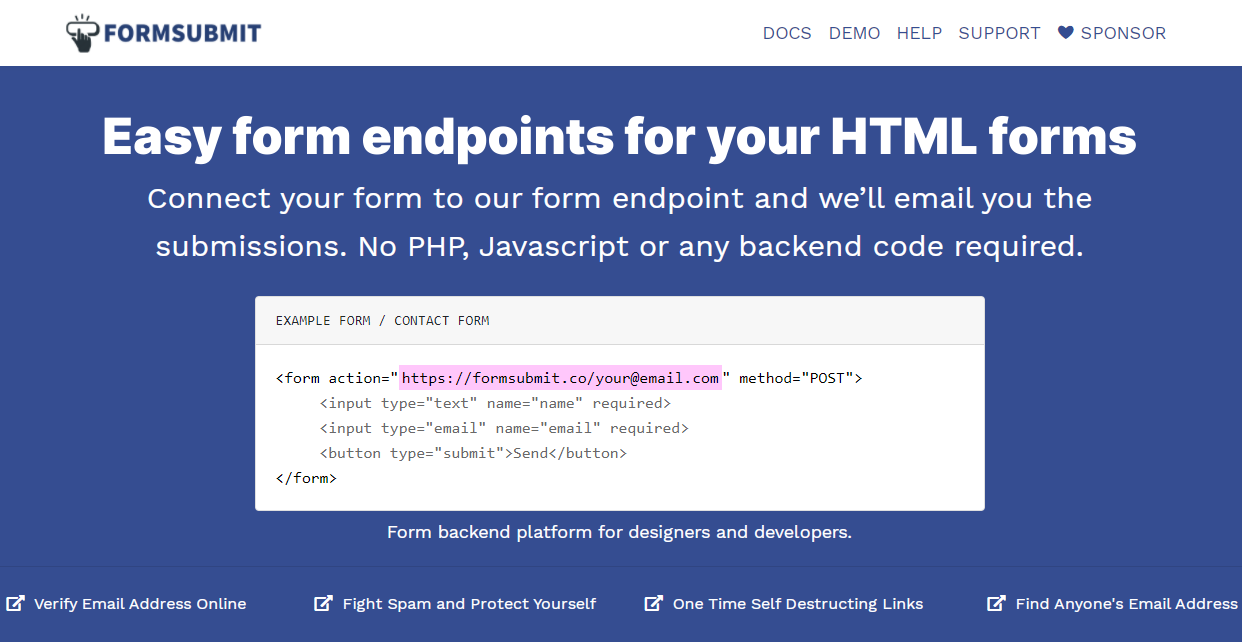
 Formsubmit Easy To Use Form Backend Form Endpoints For
Formsubmit Easy To Use Form Backend Form Endpoints For
 How To Send An Email From Gmail In Your Javascript Code
How To Send An Email From Gmail In Your Javascript Code
Submitting Form Data Via Email
 Html Form Tutorial Part Iv Server Side Form Processing
Html Form Tutorial Part Iv Server Side Form Processing
 Form Validation Using Javascript Form Validation By
Form Validation Using Javascript Form Validation By
 Contact Page With Sending Emails Php Using Phpmalier Php
Contact Page With Sending Emails Php Using Phpmalier Php
 How To Send An Email From Javascript Geeksforgeeks
How To Send An Email From Javascript Geeksforgeeks
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Github Sendgrid Sendgridjs Proxy So You Can Send Email Via
Github Sendgrid Sendgridjs Proxy So You Can Send Email Via
 How To Send Email With Attached Dynamics 365 Crm Report In
How To Send Email With Attached Dynamics 365 Crm Report In
 Create Simple Contact Form Using Javascript Formget
Create Simple Contact Form Using Javascript Formget
 Send Javascript In Nodemailer Code Example
Send Javascript In Nodemailer Code Example
Html5 Contact Form To Send Email On Form Submission
Javascript Send Email Read This First Mailtrap Blog
 How To Send Emails From A Form In React Emailjs Dev Community
How To Send Emails From A Form In React Emailjs Dev Community
 Creating A Contact Me Form Working With Data Asynchronously
Creating A Contact Me Form Working With Data Asynchronously
 How To Get Email From An Html Form Html Form Guide
How To Get Email From An Html Form Html Form Guide
 How To Use The Smtp Js Api To Send Emails With Javascript
How To Use The Smtp Js Api To Send Emails With Javascript
 How To Use Smtp Js Library To Send Mail Send Mail Using
How To Use Smtp Js Library To Send Mail Send Mail Using
 Passing A Variable From Php To Javascript And On To An Html
Passing A Variable From Php To Javascript And On To An Html
 How To Use Google Apps Script To Send Email With Attachment
How To Use Google Apps Script To Send Email With Attachment
 Getting Null When Trying To Send Email Via Javascript
Getting Null When Trying To Send Email Via Javascript

0 Response to "27 Javascript Send Email From Form"
Post a Comment