20 Build Website Using Javascript
But it is more convenient to use a special editor like Sublime Text that has syntax highlighting. And to view html page use any Internet browser. Simply open it by double-clicking. So, let's create the first page. Create a new folder, call it Test. This folder will contain the files of the site. Now, in the test folder, create a file called ... CSS helps your website appear attractive. While it might not help with interactivity (more on that later in the JavaScript section), It will surely increase the quality of your website. If you want to develop a website, you need to learn CSS. More often than not, learning CSS is offered alongside learning HTML.
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
Udemy is an online learning and teaching marketplace with over 130,000 courses and 35 million students. Learn programming, marketing, data science and more.

Build website using javascript. Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. Discover classes on Technology, Web Development, Web Design, and more. Get started on HTML5 & CSS Tutorials For Beginners. Start for free today. Welcome to GeeksForGeeks'); In above JavaScript code, we are using jQuery to get body part of the document into terminal function. Then we create another function inside the terminal function which takes an argument. iam is the command we created which prints your name passed as argument and welcome to GeeksForGeeks.
Apr 23, 2021 - JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers ... Step 7: Give a nickname to your web project and click on the Register App button. Step 8: Now you will see the configuration of your App like this.Copy this code somewhere as we will use it later. Step 9: Click on the Realtime Database as shown below. Step 10: Now click on the Create Database button. Step 11: Now click on the Test Mode and then click on the Enable button. Jan 04, 2020 - PSA: JavaScript (JS) is dangerously addicting. So addicting that in my spare time, I develop random web apps to humor myself and of course, to practice some JS coding skills. JavaScript, just like…
Oct 24, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. May 18, 2018 - Modern JavaScript Frameworks like Angular, React and Vue.js makes it very easy to build complex single page web applications. However, using a those frameworks is not mandatory and you can also go… Building Websites with HTML, CSS and JavaScript HyperText Markup Language (HTML), Cascading Style Sheets (CSS), and JavaScript are three separate languages that work together to create web pages and web applications. HTML creates structure, CSS styles the markup, and JavaScript creates interactivity.
Create a dummy database and import 1-products.sql. Update 2-products.php and change the database settings to your own. Launch 3-html-page.php in your web browser and follow along. If you spot a bug, please feel free to comment below. I try to answer questions too, but it is one person versus the entire world…. In this course we will build a single page website using the standard web development languages HTML, CSS, and Javascript. This course will allow you to learn how HTML, CSS, and Javascript work together to create the frontend of a website. Nov 19, 2020 - JavaScript is particularly useful for assigning new identities to existing website elements, according to the decisions the user makes while visiting the page. For example, let's say you're building a landing page with a form you'd like to generates leads from by capturing information about ...
Technically it is possible to create a Website builder using plain html / css / javascript, one approach to doing this would to add POSITION: ABSOLUTE to every element, this way all the elements can be dragged around, and if added a z-Index to specify wether it shows above or below other elements. Every site (Website) uses javascript as well html but neither html nor js is required along another. It means you can build site with only html or with only javascript. Remember that browser shows only html pages so as a base you need at-least one html tag to include your javascript. 615 views A viewport meta tag should make the web site work on all devices and screen resolutions: <meta name="viewport" content="width=device-width, initial-scale=1">. W3.CSS should take care of all our styling needs and all device and browser differences: <link rel="stylesheet" href="https://www.w3schools /w3css/3/w3.css">.
3 weeks ago - When you build website menus and webpages using only HTML5 and CSS, you’re limited to creating links that move the user from one static landing page to another — it’s JavaScript that allows for drop down, collapsible, and otherwise animated navigation features when you’re doing web ... Everybody loves a good quiz! Luckily, building a small quiz with JavaScript is quite easy - and they can be super helpful. If you want to make money freelancing, you can build a portfolio website to showcase your projects. Use a quiz on the site to help potential clients find the right services for their problems, for example. For web developers and front-end designers, creating a website in HTML is still the preferred, simplest, and fastest way to get a fireproof website running. HTML + JavaScript Website Template Advantages. As I said earlier, there are a number of palpable advantages to running and website with pure HTML and JavaScript. For example:
Learn how to make your websites interactive with the JavaScript in 7 minutes! We'll review some basic HTML/CSS concepts as well.Need some new tech gadgets or... With this fundamental understanding you will be able to more easily learn how to program (as taught in Part 2 and Part 3), create web pages, use HTML5 and even use software more easily. I know it seems unrelated, but once you start catching on, you will see how it is connected! Soon Java, JavaScript, .NET, PYTHON, PHP, and many other languages ... If you're on Mac, you can always try one of our virtual machines or duel-boot install an Insider build too. Using standard web technology including JavaScript, HTML, and CSS we created a sample ...
If you were wondering what JavaScript is used for in web design, the answer is that it used mainly for website content adjustment and to make the website itself act certain ways depending on the user's actions. Also, it can be used for creating call-to-action buttons, confirmation boxes and adding new details to current information. In this tutorial we will create a website with a basic index.html file and add some CSS and JavaScript files to make it more exciting. Then we will upload the webpage to GitHub as a GitHub Pages website! Note that the methods shown in this tutorial to add CSS and JavaScript files in a webpage are not specific to GitHub Pages. Content. Create a 2-column layout, divided into a "side content" and a "main content". Then add media queries to make the layout responsive. This will make sure that your website looks good on all devices (desktops, laptops, tablets and phones). Resize the browser window to see the result.
Jul 06, 2017 - JavaScript is a programming language we can use to make a website interactive. When we search something on Google or click a link, our website changes — that’s what JavaScript allows us to do. First… Using the http module and createServer(), we created a web server with minimal effort, a stepping stone to building robust applications with Node.js, which we were able to run through the terminal. Why Build Interactive JavaScript Websites? This course will guide you through combining HTML, CSS, and JavaScript to make exciting interactive sites! The concepts covered in this course lay the foundation for adding interactivity to websites and can help you bridge the gap between learning JavaScript principles and actually applying JavaScript ...
30 Truly Interactive Websites Built With CSS & JavaScript. All websites are somewhat interactive…we click on links or scroll a page, but truly interactive websites take us on a user-driven adventure or draws us in through motion and sound while giving us the power of choice. Interaction can be as simple as a series of clicks that navigate us ... 14/9/2020 · JavaScript is one of the versatile language in the world. It allow us developers to build websites, servers, mobile apps, hardware and even AI. So it’s not a surprise that it’s one of the most popular programming languages in the world. In this tutorial we will create a website with a basic index.html file and add some CSS and JavaScript files to make it more exciting. Then we will upload the webpage to GitHub as a GitHub Pages website! Note that the methods shown in this tutorial to add CSS and JavaScript files in a webpage are not specific to GitHub Pages.
1/9/2017 · Since you're new to the front end, I thought of giving you a working template/example of a very basic attempt to simulate a page in 2 different languages using iframes.This is will at least give you an idea on an alternative way on how one can do it, at least until M. Taha finishes his work on the general purpose front end framework that provides multi-language UI. Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Learn How To Make A Website Using HTML CSS And JavaScript Step By Step | Website Design Tutorial #WebDesign #WebDevelopment ️ SUBSCRIBE: https://goo.gl/tTFmP...
Create a free and professional website using Wix. With over 500 customizable, eye-catching templates, free reliable web hosting, powerful SEO tools and 24/7 customer care, Wix is more than just a website builder, it's a complete online business solution. Sell your products with built-in ecommerce features, and take bookings for your services. Today we would like to demonstrate how the WebView control can be used to create your own browser in Windows 10. Using standard web technology including JavaScript, HTML, and CSS we created a sample UWP application which hosts the WebView and provides basic functionality such as navigation and favorites. These same techniques can be used in any ...
May 10, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. In this tutorial JavaScript is being taught, JavaScript is a client-side scripting language and so doesn't need a server to be executed. Learn how to make yo...
 Importance Of Javascript In Web Development Geekboots
Importance Of Javascript In Web Development Geekboots
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
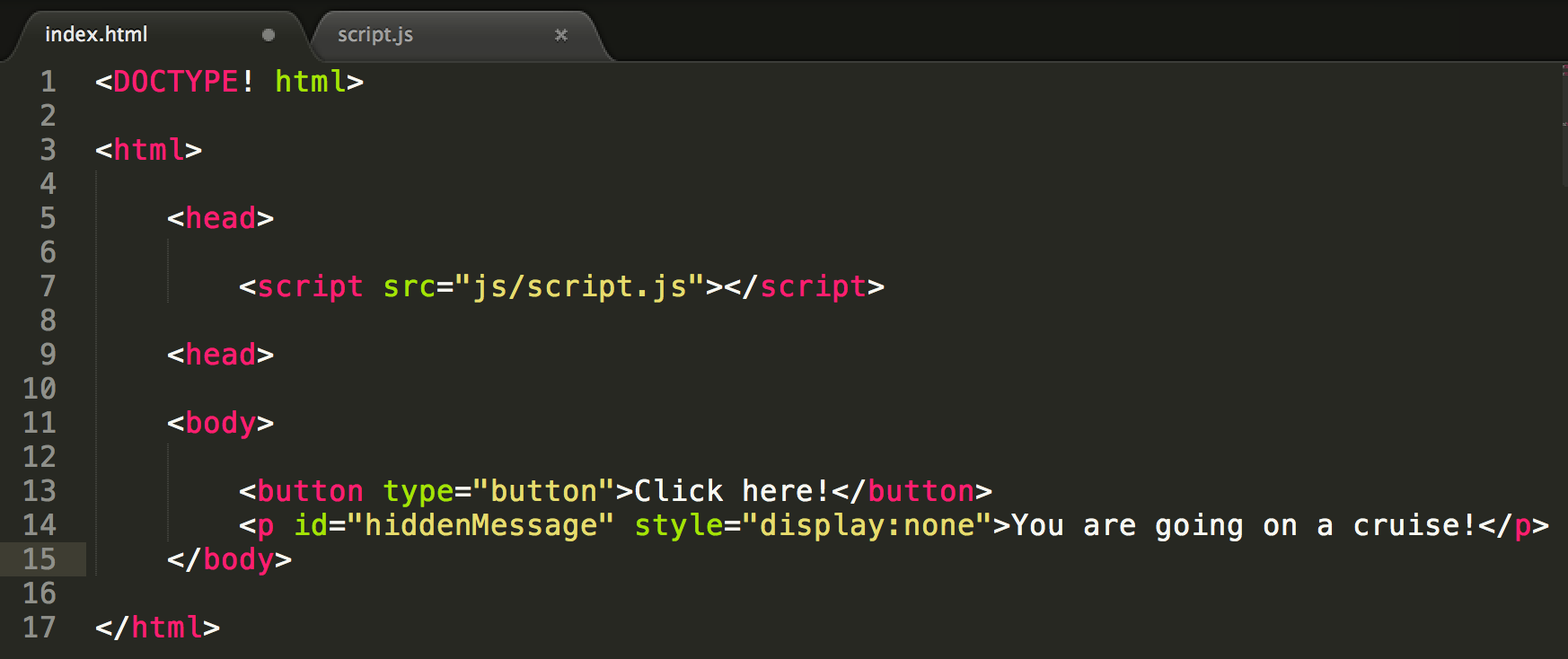
 How To Build A Website With Only Javascript By Hans Mcmurdy
How To Build A Website With Only Javascript By Hans Mcmurdy
 Linking And Embedding Formstack Forms
Linking And Embedding Formstack Forms
 Responsive Website With Html Css And Javascript How To Build A Website With Html Css And Js
Responsive Website With Html Css And Javascript How To Build A Website With Html Css And Js
 Get Coding Learn Html Css And Javascript And Build A
Get Coding Learn Html Css And Javascript And Build A
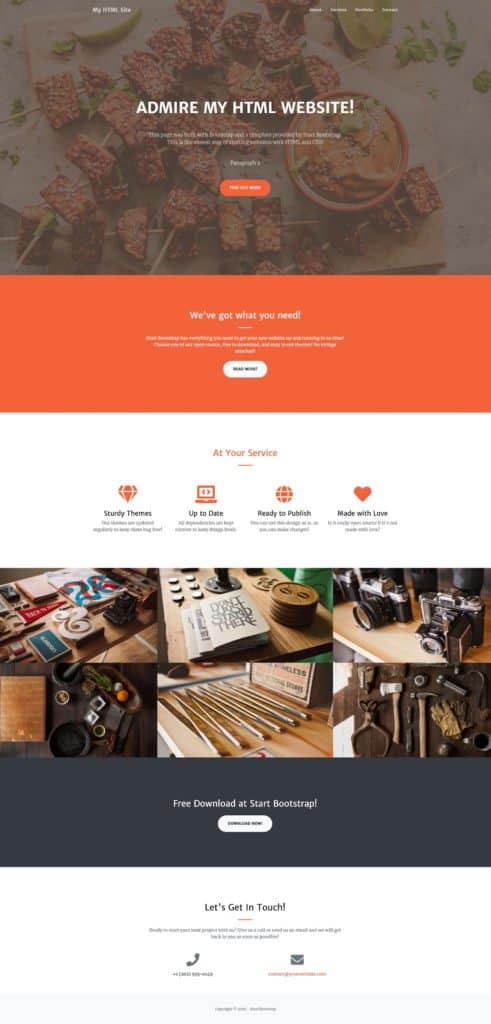
 Rofinouval I Will Build Fully Responsive Bootstrap Website
Rofinouval I Will Build Fully Responsive Bootstrap Website

 The Benefits Of Using Javascript For Your Website
The Benefits Of Using Javascript For Your Website
 Responsive Portfolio Website With Html Css And Javascript
Responsive Portfolio Website With Html Css And Javascript
 To All Javascript Developers Microsoft Just Bought Npm
To All Javascript Developers Microsoft Just Bought Npm
 Build Your Javascript Blog Site Using Oracle Content
Build Your Javascript Blog Site Using Oracle Content
 Build Complete Responsive Website Design Using Html 5 Css 3 Javascript
Build Complete Responsive Website Design Using Html 5 Css 3 Javascript
 How To Code A Website Using Html Amp Css Websitesetup Org
How To Code A Website Using Html Amp Css Websitesetup Org
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
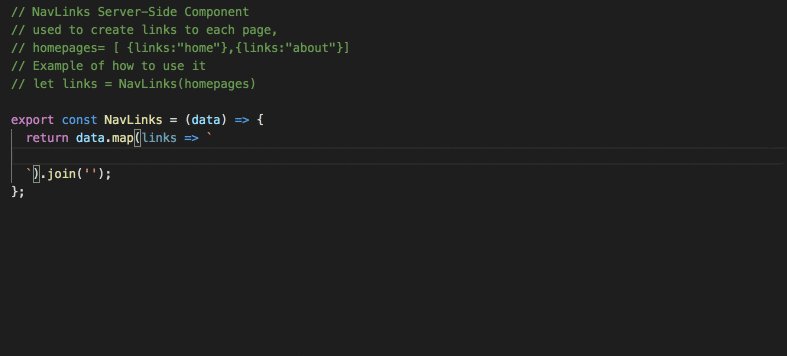
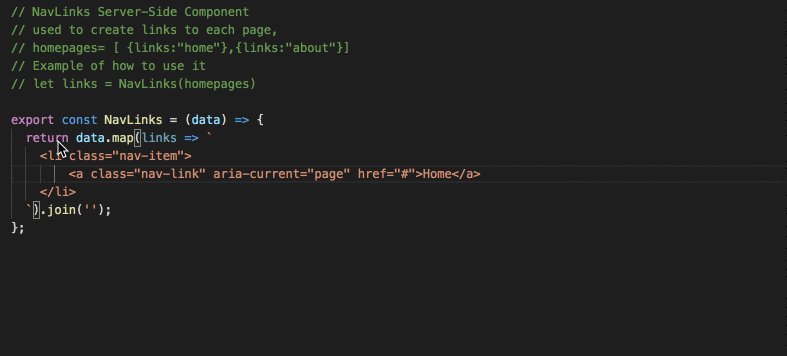
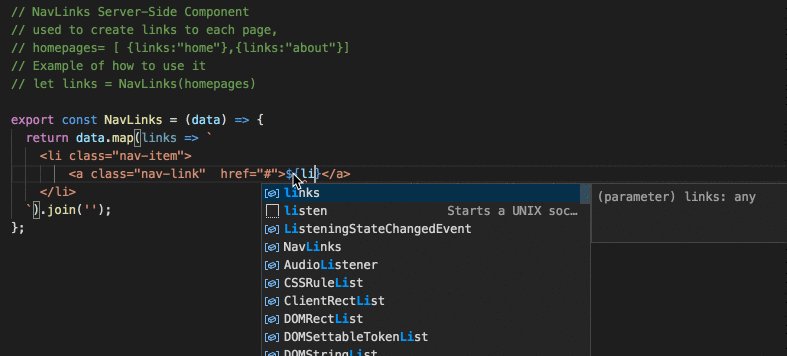
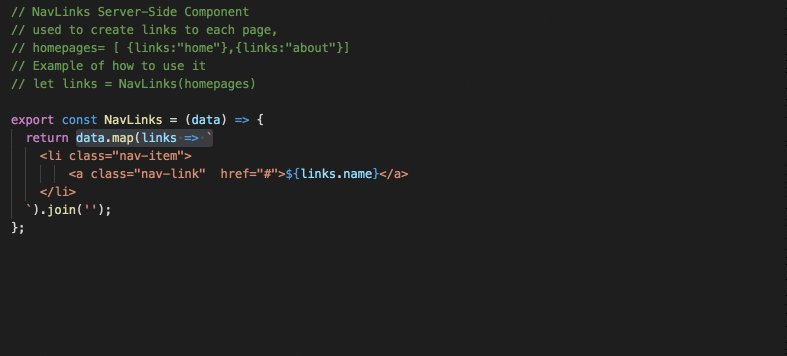
 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks
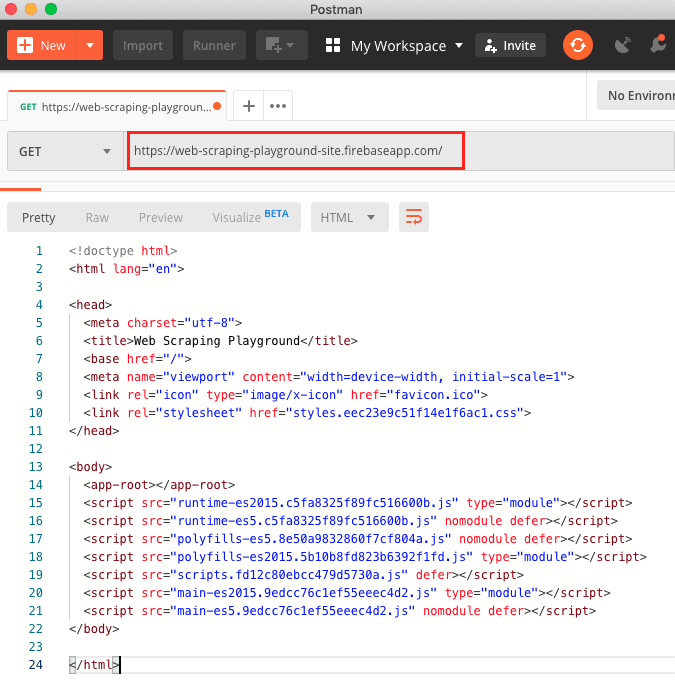
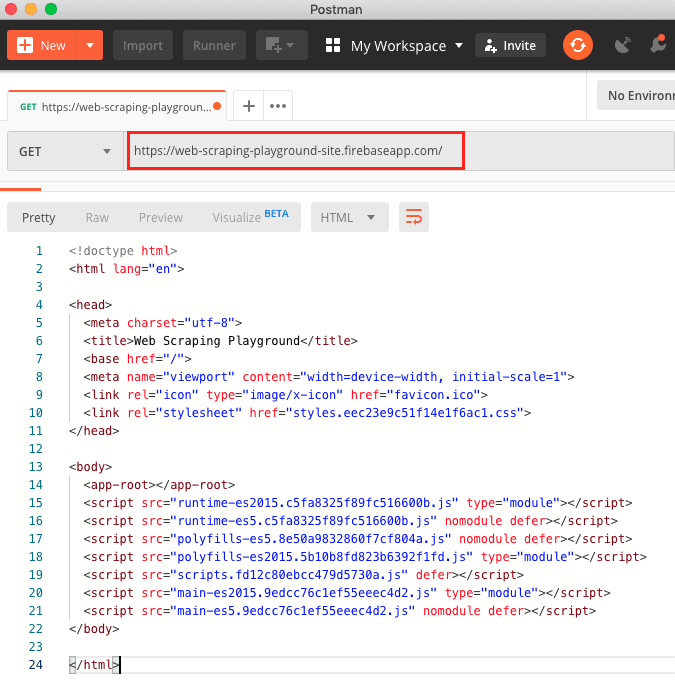
 How To Scrape Html From A Website Built With Javascript
How To Scrape Html From A Website Built With Javascript
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
Does Your Web App Need A Front End Framework Stack
0 Response to "20 Build Website Using Javascript"
Post a Comment