32 Javascript Debugger Vs Code
2/8/2021 · JavaScript debugging now integrated with VS code. Microsoft has created a built-in JavaScript debugger for Visual Studio Code, the popular, open-source, cross-platform code editor. The company’s Edge Browser development team recently announced that JavaScript developers in VS Code can now uninstall Debugger for Chrome and / or Debugger for Edge ... The new, upcoming JavaScript debugger for VS Code. This extension debugs Node.js and web applications (in Edge and Chrome), and will eventually become the built-in debugger for VS Code. This extension is installed by default on all VS Code versions after 1.46.0, however it's not enabled.
Github Microsoft Vscode Js Debug Browsers Browser Launch
This tutorial will take a look at debugging JavaScript with the Google Chrome DevTools, as well as with the popular text editor Visual Studio Code (VS Code). Prerequisites. To complete this tutorial, you will need the following: The latest version of Google Chrome installed on your machine.

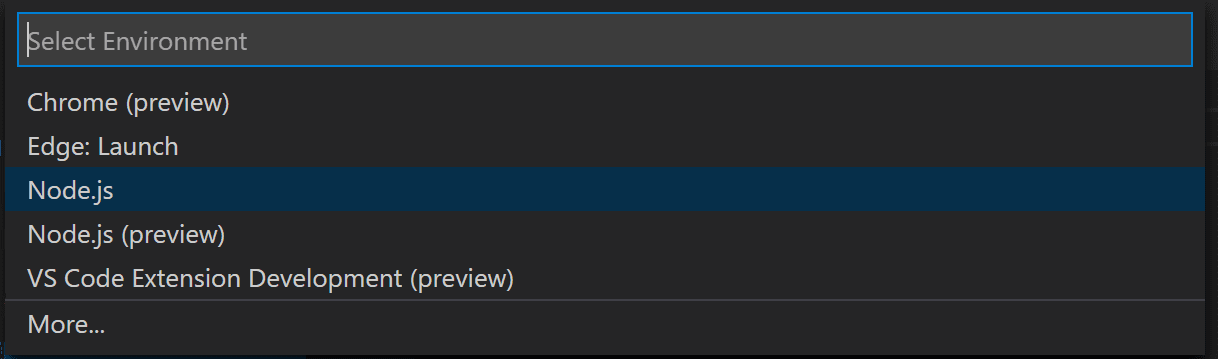
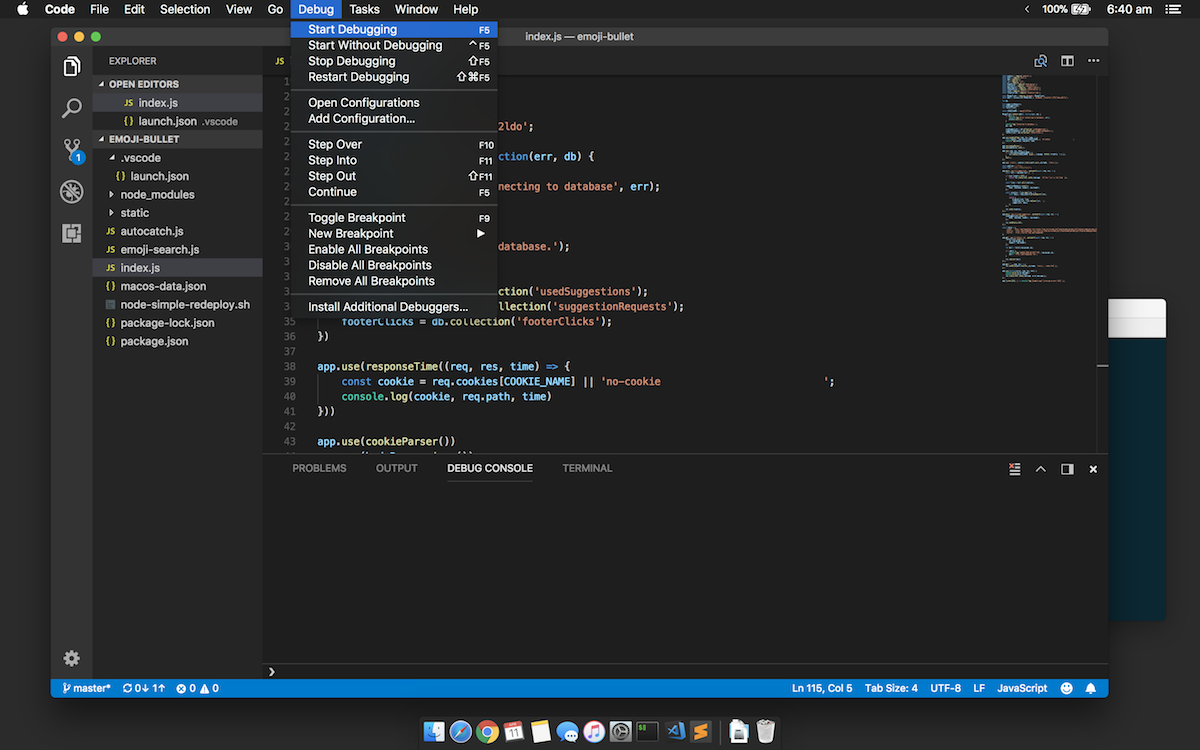
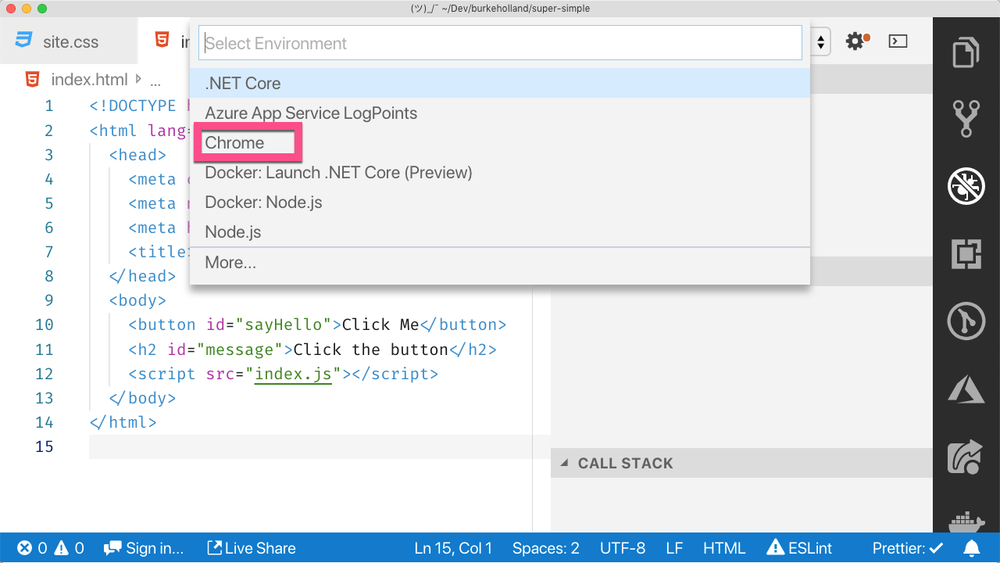
Javascript debugger vs code. 4. Debugging JavaScript with VS Code samples. In this step, setting up a debug session for a JavaScript code is covered for both a standalone code file as well as through a browser. The steps are similar for all languages. Task 4-1 Standalone. A) Select the Debug icon on the left . B) Select from the drop-down menu to Add Config (for the ... This article will focus on debugging JavaScript code Visual Studio. Traditionally Visual Studio is known for being a powerful IDE for C#.NET and VB.NET but without much support for JavaScript. However this has changed in recent iterations and now you can use Visual Studio to debug JavaScript in the same environment as you would your C# code. To use the extension, you need to create a debug task for VS Code to run when you want to debug extendscript. In your project directory: create a folder called.vscode …
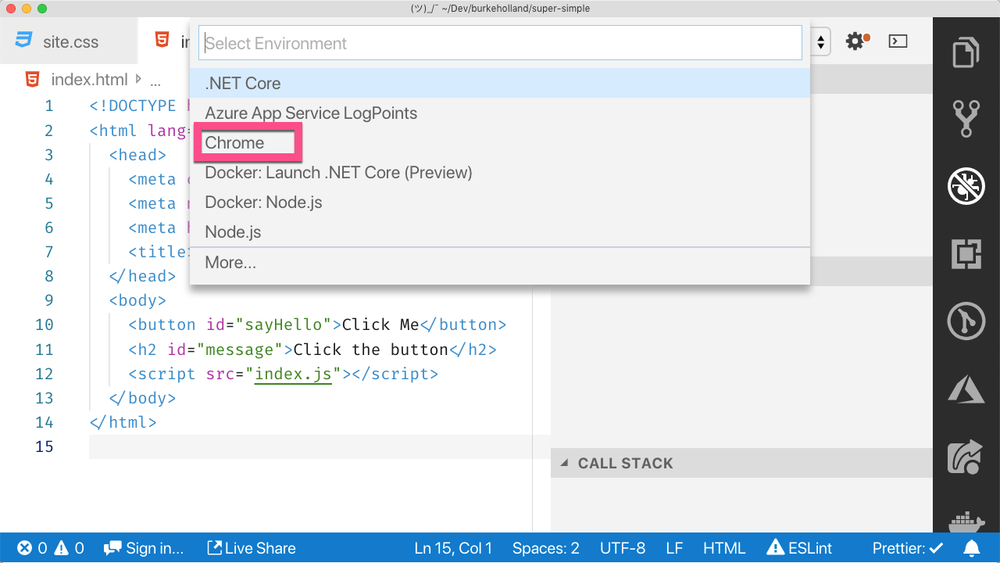
If you're debugging JavaScript in Visual Studio Code you probably have used either the Chrome Debugger or the Microsoft Edge Debugger extension. Neither are necessary any longer to debug as JavaScript debugging is now built-in to Visual Studio Code. Another option is using the VS Code command palette and running the "Debug: Open Link" command to debug in Chrome, Edge or Node.js. For Edge, Microsoft has added an extra "inspect" button in the debug toolbar, which launches Edge Developer Tools within a VS Code instance. Microsoft added this button in the May 2021 release of VS Code. Which version of JavaScript Debugger and Edge browser are you using? I test with JavaScript Debugger v1.57. and Edge browser Version 91..864.59, it works well. Have you launched the page you want to debug in Edge first before you start to debug in VS Code? "request": "attach" means attaching the debug
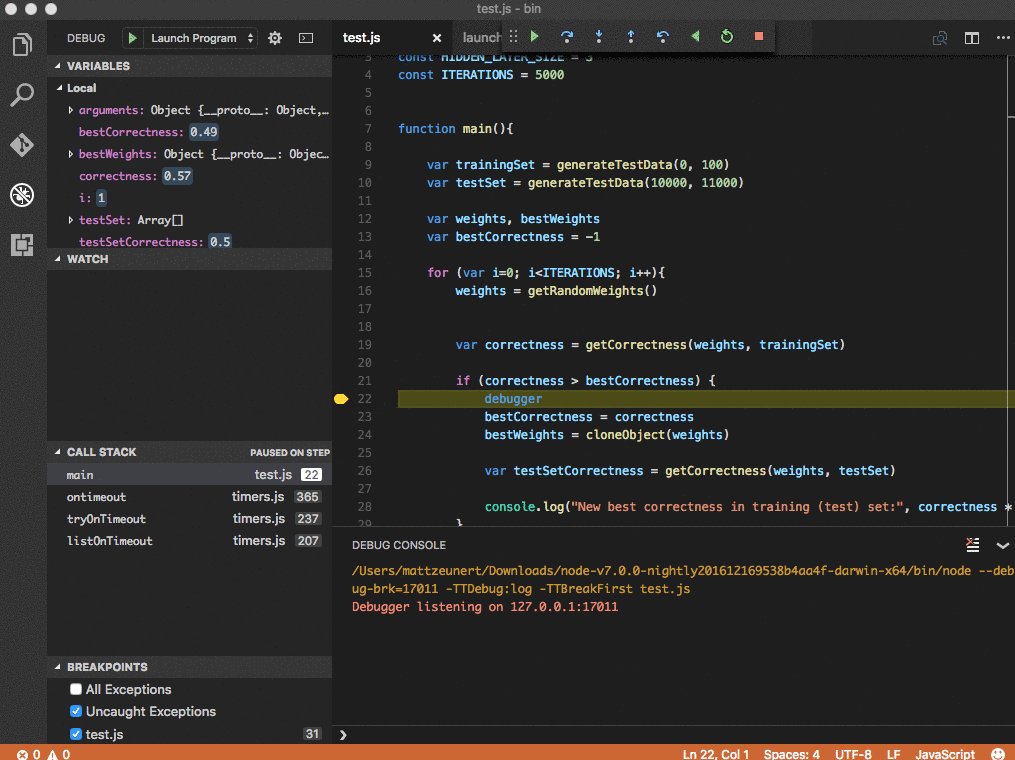
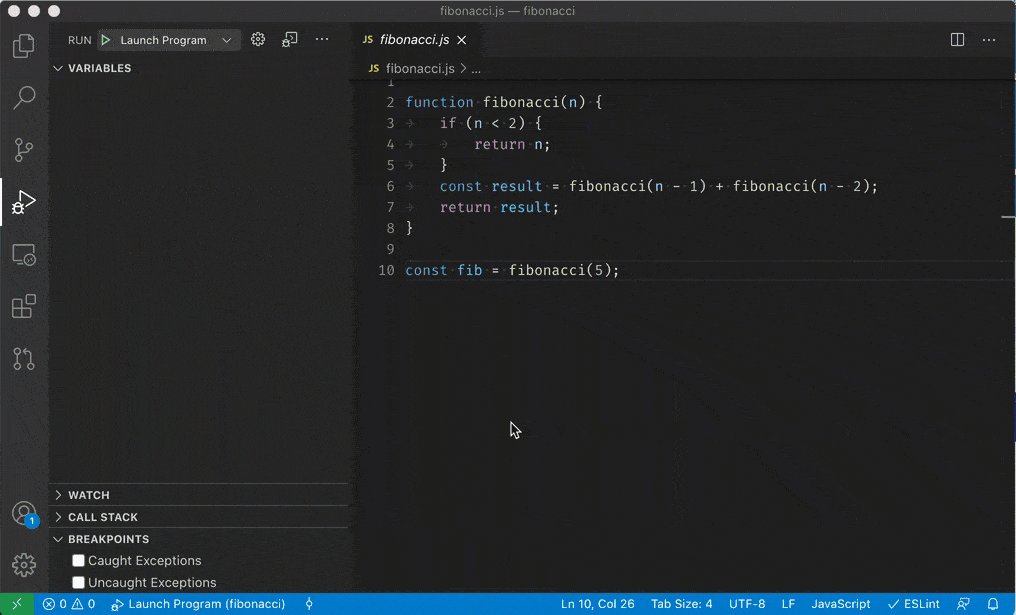
3 Ways To Debug JavaScript in Visual Studio Code. In short, the new debugger can be used in the below 3 ways without installing any extensions. F5 - Start Debugging. Menu bar -> Debugging icon -> Run and debug. Open the Visual Studio Code command palette and running the Debug: Open Link command. VS Code has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, or any other language that gets transpiled to JavaScript. For debugging other languages and runtimes (including PHP , Ruby , Go , C# , Python , C++ , PowerShell and many others ), look for Debuggers extensions in the VS Code Marketplace or select Install Additional Debuggers in the top-level Run … The debugger keyword stops the execution of JavaScript, and calls (if available) the debugging function. This has the same function as setting a breakpoint in the debugger. If no debugging is available, the debugger statement has no effect. With the debugger turned on, this code will stop executing before it executes the third line.
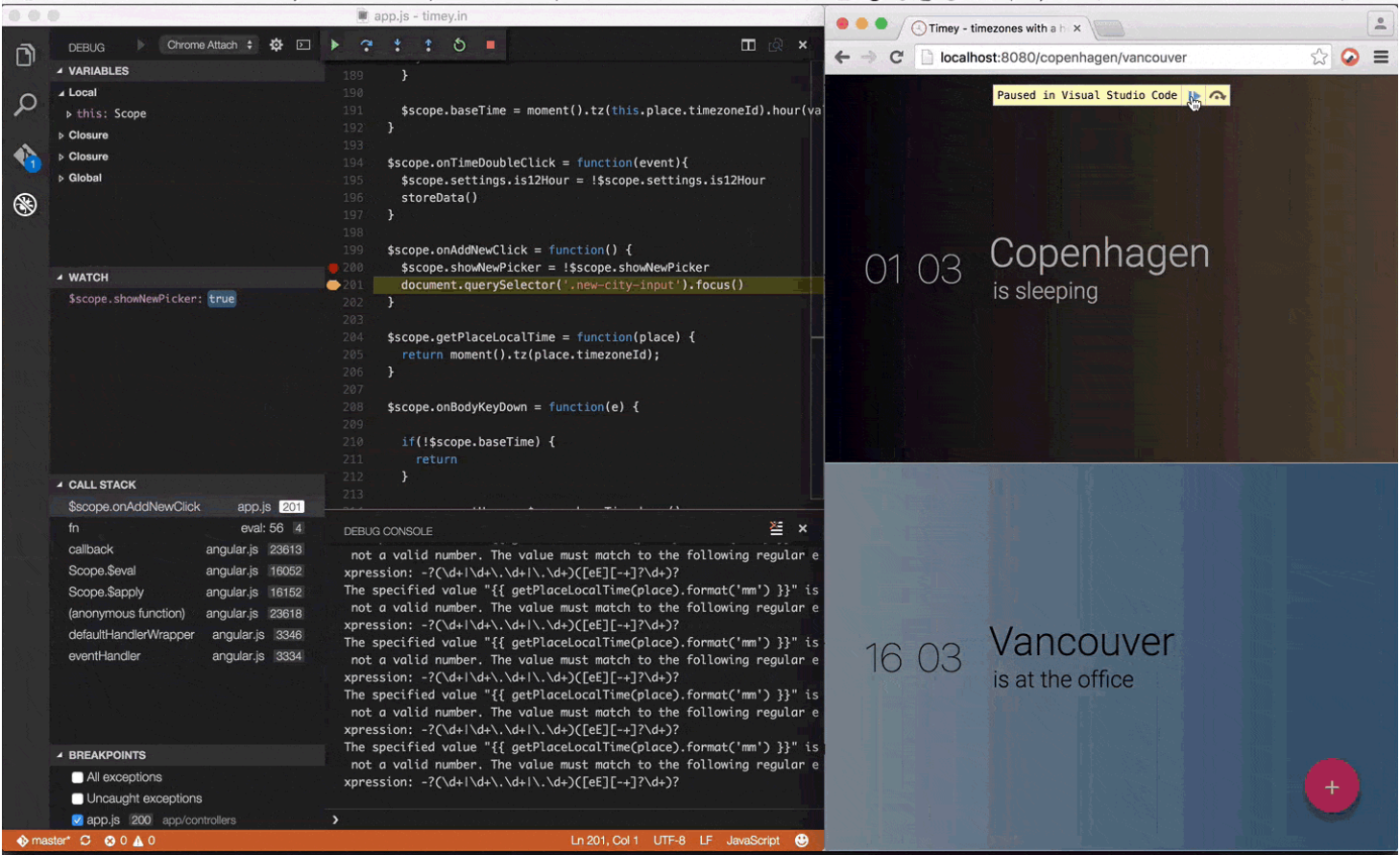
For example, in a Vue.js app, minified script gets passed as a string to an eval statement, and there is no way to step through this code effectively using the Visual Studio debugger, unless you use source maps. In complex debugging scenarios, you might also use Chrome Developer Tools or F12 Tools for Microsoft Edge instead. The easiest way to start a debugging session in Visual Studio Code is to open a file in the editor, click the Run View icon in the Activity Bar (or press Ctrl+Shift+D on your keyboard), followed by the Run and Debug button at the top left corner of the application. The Visual Studio Code debugger will try to auto-detect the debug environment ... Debug your JavaScript code running in Google Chrome from VS Code. A VS Code extension to debug your JavaScript code in the Google Chrome browser, or other targets that support the Chrome DevTools Protocol.
How to config Visual Studio Code debugging on a project created using create-react-app. How to config Visual Studio Code debugging on a project created from scratch and: Jest configuration is included in the package.json file. Jest configuration has been isolated in a separate jest config file. Let's get started! TL;DR It has also been set up as a plugin for many code editors such as Sublime Text 3 and VS Code, which will then mark the offending errors right in your editor window. 6. JS Bin. JS Bin is one of the best JavaScript debugging tools for collaborative debugging of your JavaScript. It allows you to test and debug scripts right along with other people. Click Select… and check JavaScript (Microsoft Edge - Chromium). You can add tabs, navigate to new tabs, and close tabs and see those changes reflected in the Attach to Process dialog by clicking the Refresh button. Select the tab you want to debug and click Attach. The Visual Studio debugger is now attached to Microsoft Edge!
Microsoft's cross-platform code editor Visual Studio Code (VS Code) now has a built-in JavaScript debugger. That's one less step JavaScript developers need to complete when debugging a project. This has been the default JavaScript debugger in Visual Studio Code since version 1.46 (we are now at version 1.58) and is even being deployed in the Visual Studio IDE. The new debugger can be used without having to install extensions in three ways: Press F5 (Start debugging) Activate the debug icon in the menu bar and select "Run and debug". In this tutorial, I'll show you how to set up JavaScript debugging for Visual Studio code, including debugging React applications.Also, check out my previous...
JavaScript Debugger - Visual Studio Marketplace. This is a DAP -based JavaScript debugger. It debugs Node.js, Chrome, Edge, WebView2, VS Code extensions, and more. It has been the default JavaScript debugger in Visual Studio Code since 1.46, and is gradually rolling out in Visual Studio proper. VS Code is designed to be as lightweight as possible, and for that reason the basic package doesn't include a JavaScript debugger. (That's not entirely true — technically, VS Code has a JavaScript... 2/8/2021 · Microsoft has created a built-in JavaScript debugger for Visual Studio Code, the wildly popular, open source-based, cross-platform code editor. The company's Edge browser development team recently announced that JavaScript developers in VS Code can now uninstall the Debugger for Chrome and/or the Debugger for Edge extensions for a new, simplified debugging experience.
Debugging is an essential skill for any JavaScript developer. In this video, we will explore two different options to do so in Chrome and in Visual Studio Co... Debugging JavaScript in VS Code The first file I'd like you to look at is src/places.js. You'll need to open the debug-project folder in VS Code (File > Open Folder) and select the file from within... VS Code includes some handy refactorings for JavaScript such as Extract function and Extract constant. Just select the source code you'd like to extract and then click on the lightbulb in the gutter or press (Ctrl+.) to see available refactorings.
This is a DAP-based JavaScript debugger. It debugs Node.js, Chrome, Edge, WebView2, VS Code extensions, and more. It has been the default JavaScript debugger in Visual Studio Code since 1.46, and is gradually rolling out in Visual Studio proper. The shipped version of VS Code includes the js-debug ... how-to. start web server (task launch web server); set breakpoint to html/js/normal_main.js; start debugger, Chrome browser will open; attach Chrome browser launch.json With VS Code, it seems that for every file I want to "build"/debug in this manner, I must manually change the launch.json file to reflect the name of the current program. I have been researching a way around this, and I learned that there are variables like $ {file} , but when I use that in the launch.json "program" attribute, for example:
 Visual Studio Code 1 50 Goes Hard On Extensions Support But
Visual Studio Code 1 50 Goes Hard On Extensions Support But
 How To Debug Node Js Code In Visual Studio Code Digitalocean
How To Debug Node Js Code In Visual Studio Code Digitalocean
 How To Configure Vs Code To Debug Javascript Node Js Apps 23 Of 26
How To Configure Vs Code To Debug Javascript Node Js Apps 23 Of 26
 Debugging Components In Openshift Using Vs Code Red Hat
Debugging Components In Openshift Using Vs Code Red Hat
 Using Vs Code With Javascript Algorand Developer Portal
Using Vs Code With Javascript Algorand Developer Portal
 You Can Now Debug Javascript In Visual Studio Code Without
You Can Now Debug Javascript In Visual Studio Code Without
 Visual Studio Code Node Js Debugger
Visual Studio Code Node Js Debugger
 Aws Toolkit For Visual Studio Code
Aws Toolkit For Visual Studio Code
 5 Steps To Debugging Next Js Node Js From Vscode Or Chrome
5 Steps To Debugging Next Js Node Js From Vscode Or Chrome
 Debugging A Node Js App In Vs Code Engineering Education
Debugging A Node Js App In Vs Code Engineering Education
 Javascript Debugging Recipes For Visual Studio Code
Javascript Debugging Recipes For Visual Studio Code
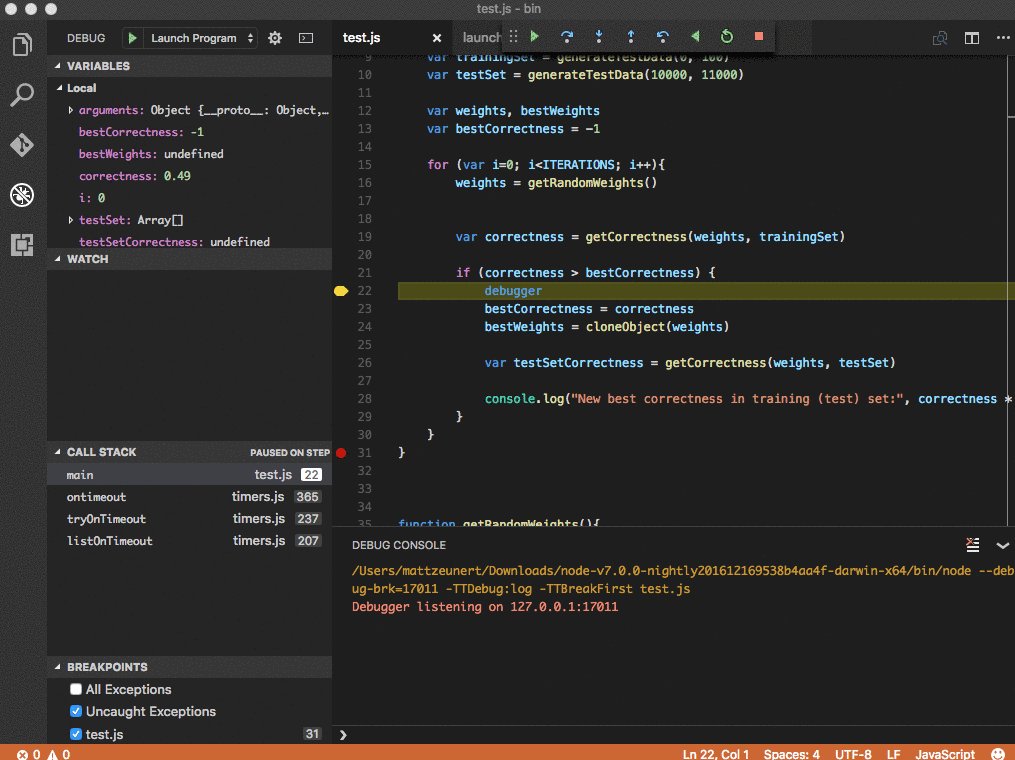
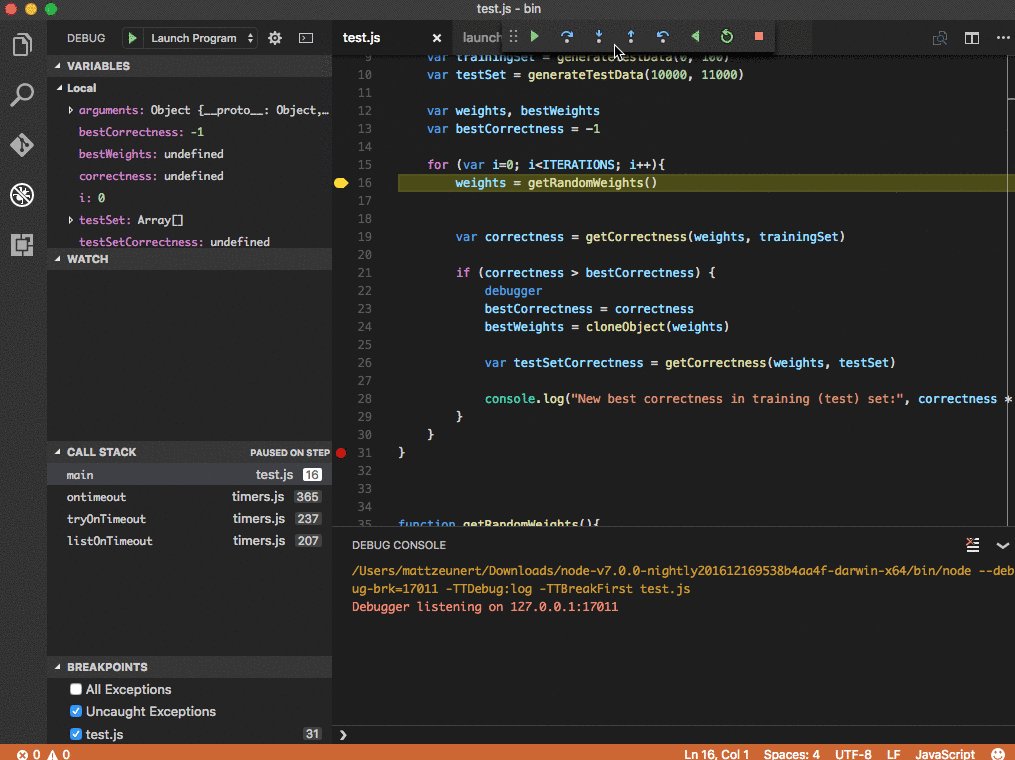
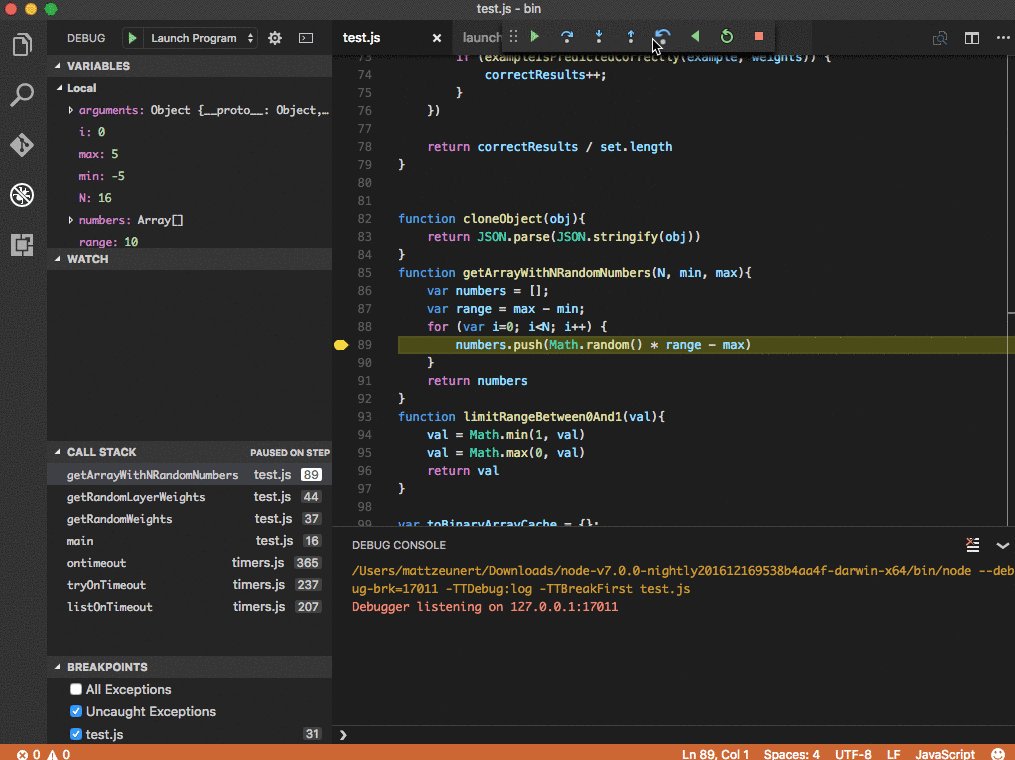
 Time Travel Debugging Node Programs With Visual Studio Code
Time Travel Debugging Node Programs With Visual Studio Code
 Developer Tools Vs Code Just Got A Built In Javascript
Developer Tools Vs Code Just Got A Built In Javascript
 Javascript Debugger Nightly Visual Studio Marketplace
Javascript Debugger Nightly Visual Studio Marketplace
 How To Debug A Node Js Rest Api In Visual Studio Code Locally
How To Debug A Node Js Rest Api In Visual Studio Code Locally
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Vs Code The Best Gui Debugger For Node Js Apps Matthew Palmer
Vs Code The Best Gui Debugger For Node Js Apps Matthew Palmer
 How To Stop Using Browser Dev Tools And Start Using Your
How To Stop Using Browser Dev Tools And Start Using Your
 New Javascript Debugger Now Default In Vs Code 1 47 June
New Javascript Debugger Now Default In Vs Code 1 47 June
 Debug Your Javascript Code Running In Microsoft Edge From Vs
Debug Your Javascript Code Running In Microsoft Edge From Vs
 Debugging Javascript Projects With Vs Code Amp Chrome Debugger
Debugging Javascript Projects With Vs Code Amp Chrome Debugger
 Debugger Extension Visual Studio Code Extension Api
Debugger Extension Visual Studio Code Extension Api
 Visual Studio Code Javascript Extensions Part 2 Oct 2016
Visual Studio Code Javascript Extensions Part 2 Oct 2016
 Strongloop Interactive Debugging With Node Js
Strongloop Interactive Debugging With Node Js
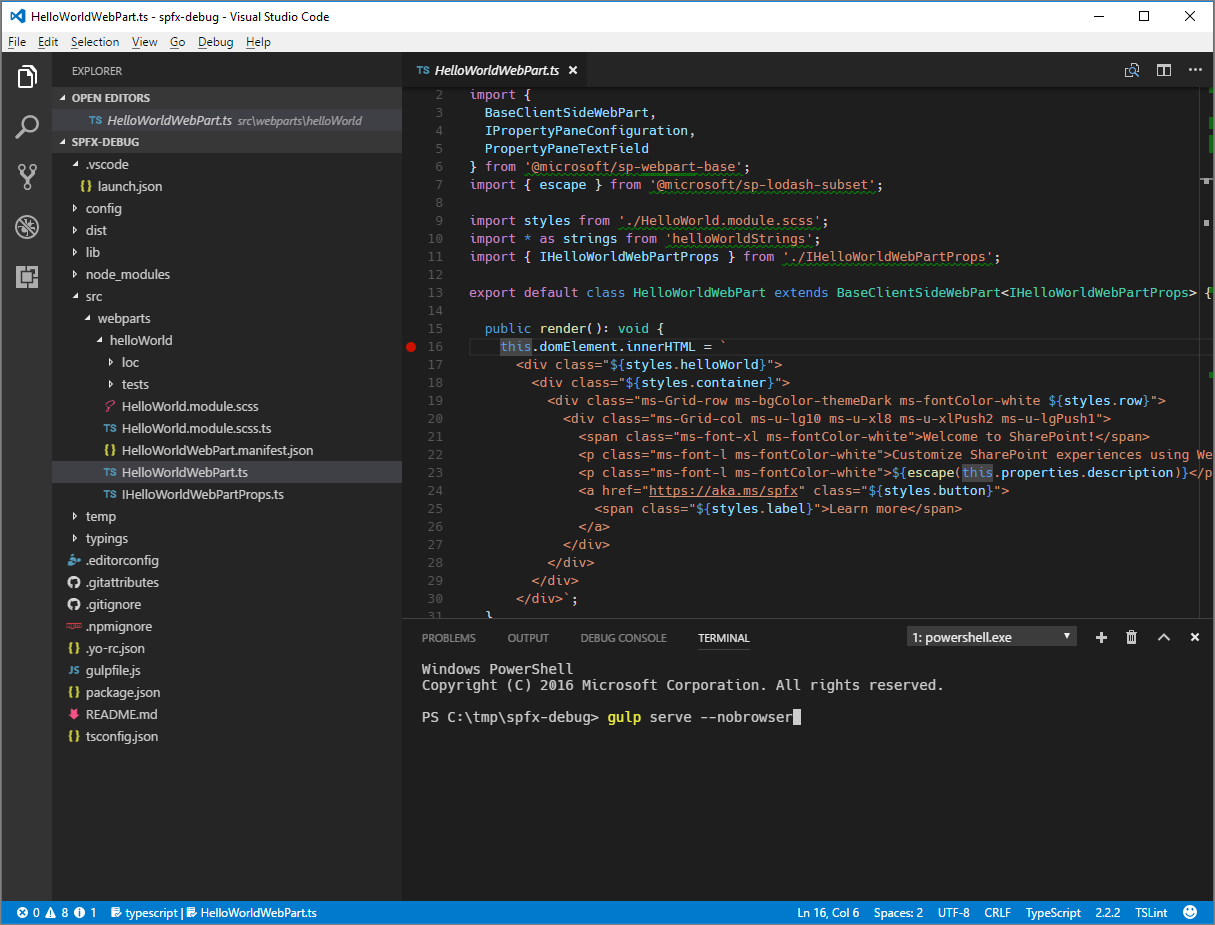
 Debug Sharepoint Framework Solutions In Visual Studio Code
Debug Sharepoint Framework Solutions In Visual Studio Code
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Debugging A Create React App With Vs Code
Debugging A Create React App With Vs Code
 We Have Outlined A Few Of The Reasons For Why You Might See
We Have Outlined A Few Of The Reasons For Why You Might See
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
0 Response to "32 Javascript Debugger Vs Code"
Post a Comment