24 Compile Javascript In Visual Studio Code
The Closure Compiler is a tool for making JavaScript download and run faster. It is a true compiler for JavaScript. Instead of compiling from a source language to machine code, it compiles from JavaScript to better JavaScript. It parses your JavaScript, analyzes it, removes dead code and rewrites and minimizes what's left. Visual Studio Typescript to JavaScript. Ask Question Asked 5 years, 7 months ago. Active 5 years, 7 months ago. Viewed 4k times 1 1. In my visual studio 2015 project I created a typescript file file1.ts. I have also a tsconfig.json file in my project root folder. I installed tsc globally via npm. ... Visual Studio Code always asking for git ...
 How To Run A C Program In Visual Studio Code Javatpoint
How To Run A C Program In Visual Studio Code Javatpoint
Developer community 2. Search Search Microsoft . Cancel

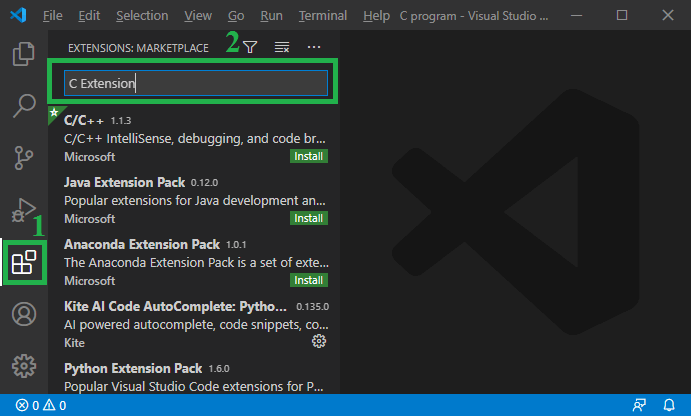
Compile javascript in visual studio code. Visual Studio Code includes TypeScript language support but does not include the TypeScript compiler, tsc. You will need to install the TypeScript compiler either globally or in your workspace to transpile TypeScript source code to JavaScript (tsc HelloWorld.ts). The easiest way to install TypeScript is through npm, the Node.js Package Manager. 30/1/2019 · One of the most impressive parts of Visual Studio Code is customizability, especially via extensions. Here are some of the best extensions in VS Code for writing JavaScript. The compiler for next generation JavaScript. Current Sponsors. We're a small group of volunteers that spend their free time maintaining this project, funded by the community. If Babel has benefited you in your work, becoming a contributor or sponsoring might just be a great way to give back!
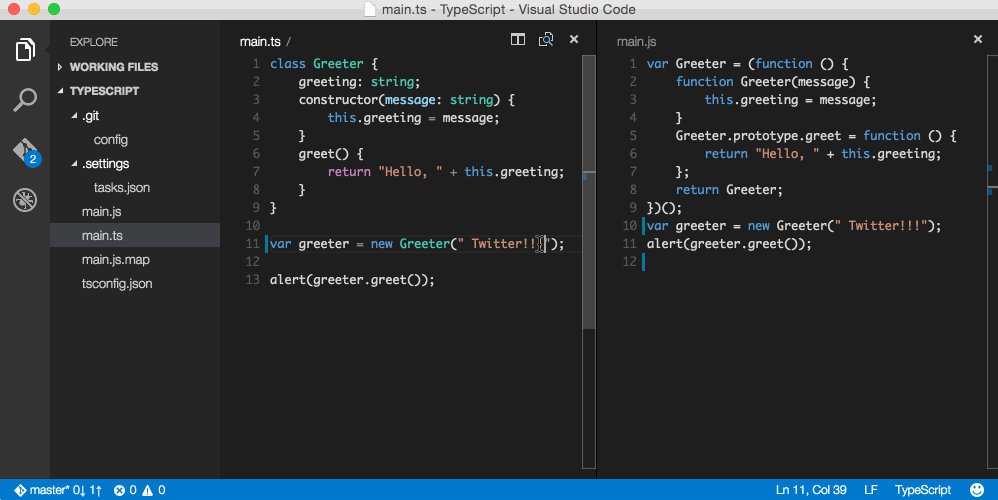
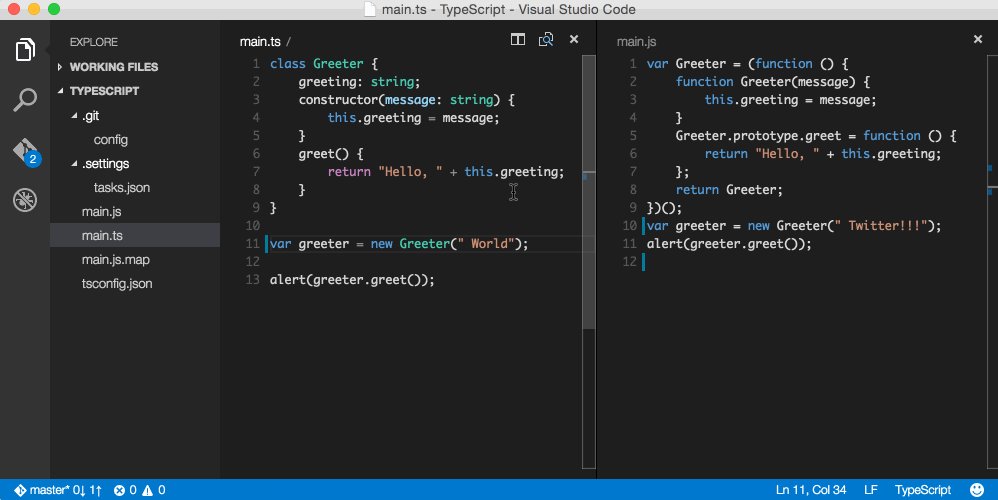
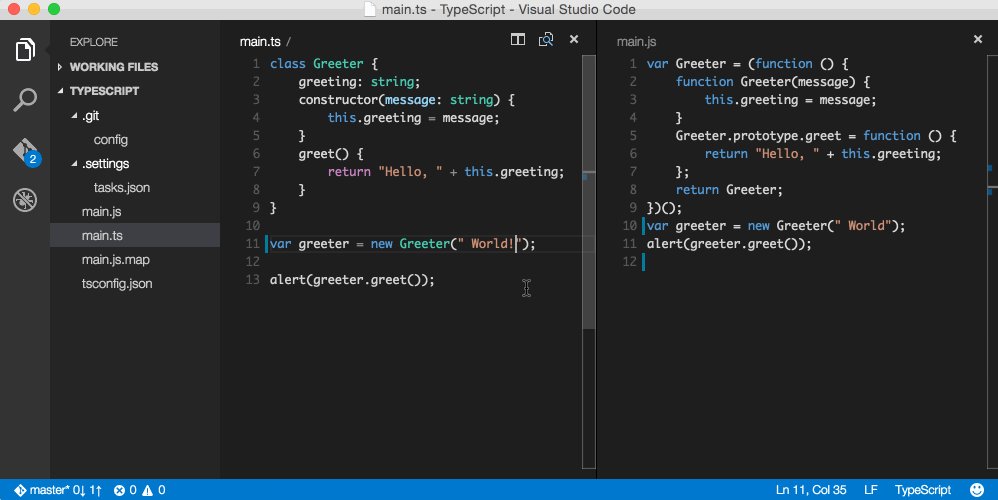
Every time we make a change in the code, we need to run the tsc HelloWorld.ts to compile it to the Javascript. We can instruct the visual studio code to automatically compile the Typescript file to Javascript file whenever we make changes and save the Source file. For the simplest integration with Visual Studio, create your project using one of the Node.js TypeScript templates, such as the Blank Node.js Web Application template. Otherwise, use either a Node.js JavaScript template included with Visual Studio and follow instructions here, or use an Open Folder project. This video is about how to run your HTML code from your visual studio IDE like other IDE's have direct options to run.
How do I compile and run C/C++ code in Visual Studio Code? Partly it depends on where you install it. If you install it on say Ubuntu then you can install Clang (from a terminal do sudo apt install clang) or use GCC, install the C/C++ extension in VS Code (on the extensions tab, type in C++ and use the first extension it found) and configure it. To disable a single compiler warning. With a project selected in Solution Explorer, on the Project menu, click Properties. Click the Compile tab. In the Warning configurations table, set the Notification value for the warning to None. or perhaps this one . Tools > Options > Text Editor > JScript > Misc > Show errors as warnings( uncheck only this ) If you have created react project using there official cli tool (create-react-app) then on saving js files it gets re-compile. This is because they are using webpack bundler behind the scene. If you have created normal html or js files without any such cli tools then it won't work directly, You have to use some kind of bundler with dev-server support to do it.
Using Angular in Visual Studio Code. Angular is a popular JavaScript library developed by Google for building web application user interfaces. The Visual Studio Code editor supports Angular IntelliSense and code navigation out of the box. Welcome to Angular. We'll be using the Angular CLI for this tutorial. JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. This page summarizes the JavaScript features that VS Code ships with. One of the key features of Visual Studio Code is its great debugging support. VS Code's built-in debugger helps accelerate your edit, compile and debug loop. Debugger extensions. VS Code has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, or any other language that gets transpiled to JavaScript.
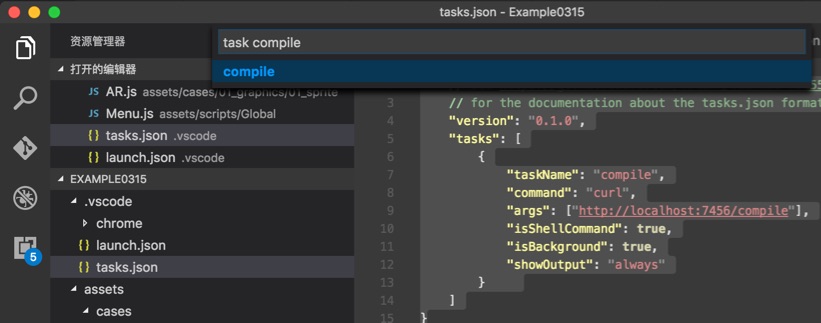
Or select Compile Files on right-click menu item, it will automatically compile the files to the dist directory. You can also select part of the code and use the Compile Selected menu item or shortcut key (ctrl+shift+s) to perform partial compilation of the code block. The JavaScript experience in Visual Studio 2019 is powered by the same engine that provides TypeScript support. This gives you better feature support, richness, and integration immediately out-of-the-box. The option to restore to the legacy JavaScript language service is no longer available. Users now have the new JavaScript language service ... Similar to Build Systems in Sublime Text, Visual Studio Code comes with Tasks that allows us to pass a file to an external program without manually switching between the code editor and the Terminal. This is essentially all that we need to do — pass a currently active file to a JavaScript interpreter ( Node in this case - so make sure it is ...
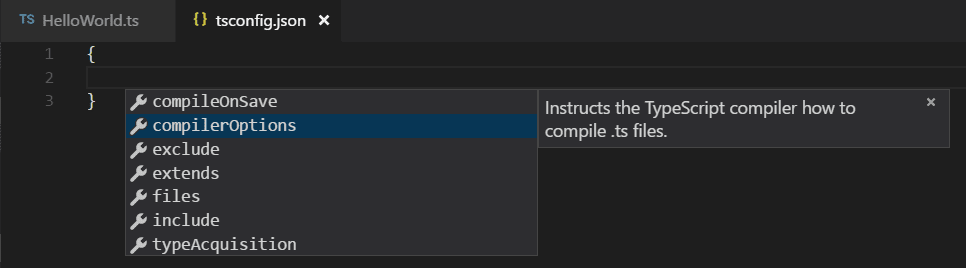
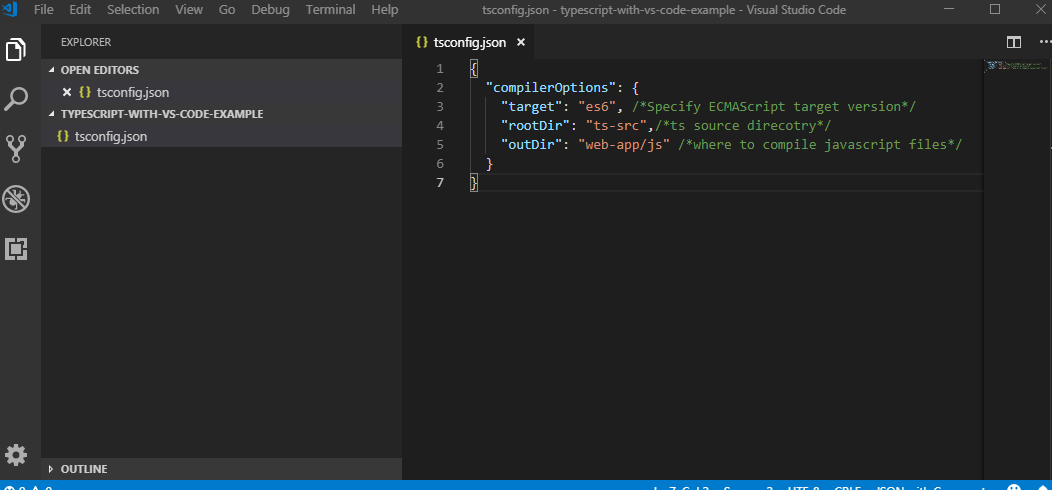
TypeScript in Visual Studio Code TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. It offers classes, modules, and interfaces to help you build robust components. The TypeScript language specification has full details about the language. Right-click the project node and choose Add > New Item. Choose the TypeScript JSON Configuration File, and then click Add. Visual Studio adds the tsconfig.json file to the project root. You can use this file to configure options for the TypeScript compiler. The most ideal solution would be a Visual Studio Code extension for that, however I wasn't able to find any - only Minify JavaScript extensions that don't take into account compiling TypeScript beforehand, to the best of my understanding.
I actually wrote this article because I had a C++ assignment which required using a compiler. As usual, everyone was using the CodeBlocks IDE and Visual Studio IDE. But I was already used to Visual Studio Code for all my programming stuff. I then set out to find a way of compiling C++ directly inside my own VsCode Editor, hence this article :). By default - the plugin uses the built-in sass compiler used internally. To use an external binary, see option sassBinPath mentioned above. Point sassBinPath to the binary (say, /usr/local/bin/sass ) in User / Workspace for vscode and then start saving the files. Now the plugin will use the external sass binary as opposed to the built-in sass ... When you publish from Visual Studio Code to a new function app in Azure, you can choose either a quick function app create path using defaults or an advanced path, where you have more control over the remote resources created. When you publish from Visual Studio Code, you take advantage of the Zip deploy technology. Quick function app create
vscode-language-babel. JavaScript syntax highlighting for ES201x, React JSX, Flow and GraphQL. I highly recommend using this syntax highlighting with a theme that supports it. My favorite is Theme - Oceanic Next (shown in the screenshot below) This project supports: ES201x JavaScript. React (including JSX) Now the next time you debug an ASPNET application your default browser should launch rather than the Visual Studio version of Chrome. Visual Studio Code Coding Microsoft Visual Studio Web Development Software . VS Codes built-in debugger helps accelerate your edit compile and debug loop. Debugging javascript in visual studio. I am afraid that ... 13/10/2020 · Install Visual Studio Code (VS Code) on Windows 10https://youtu.b... Learn how to run a JavaScript program on Visual Studio Code. You need Node.js with VS Code.
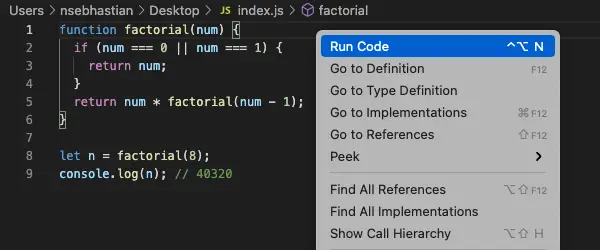
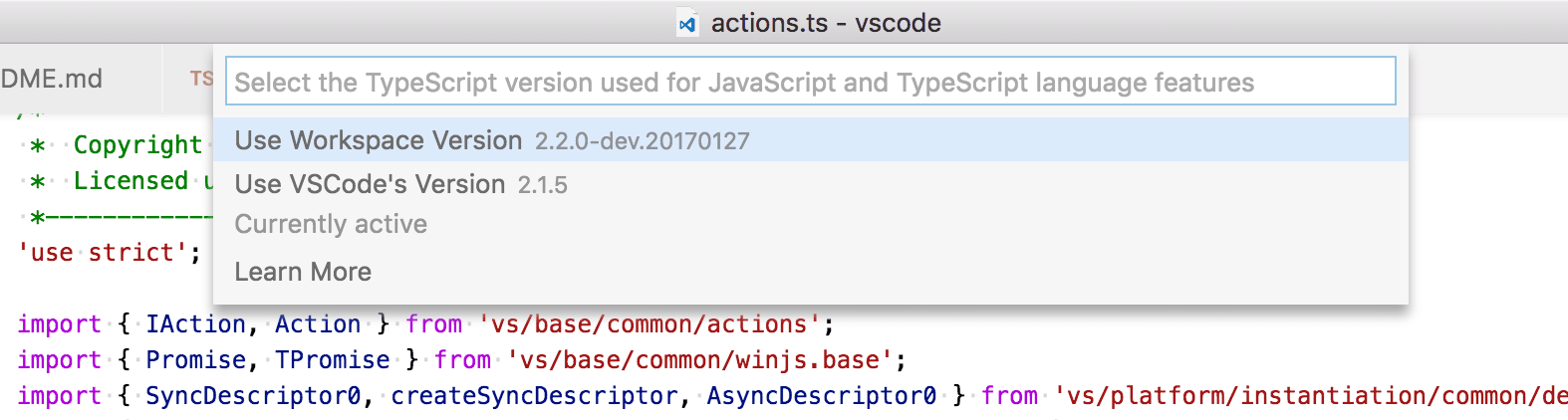
Working with JavaScript. This topic describes some of the advanced JavaScript features supported by Visual Studio Code. Using the TypeScript language service, VS Code can provide smart completions (IntelliSense) as well as type checking for JavaScript. 2/4/2021 · Sometimes, you may want to run your JavaScript code immediately inside Visual Studio Code (VSCode) just to see if a piece of code works. The easiest way to run JavaScript using VSCode usually involves installing Node.js locally on your machine so that you can call the script using Node.js. Switch to Visual Studio and then set a breakpoint in your source code, which might be a JavaScript file, TypeScript file, or a JSX file. (Set the breakpoint in a line of code that allows breakpoints, such as a return statement or a var declaration.)
25/2/2018 · This video shows you how to setup Visual Studio Code for Javascript Development 2018 and will be the prelude to the extensive Javascript tutorial I will be s... C/C++ for Visual Studio Code. C/C++ support for Visual Studio Code is provided by a Microsoft C/C++ extension to enable cross-platform C and C++ development on Windows, Linux, and macOS.. Install the extension. Open VS Code. Select the Extensions view icon on the Activity bar or use the keyboard shortcut (⇧⌘X (Windows, Linux Ctrl+Shift+X)).Search for 'C++'.
 Visual Studio Code Keeps Compiling Even If I Do Not Save
Visual Studio Code Keeps Compiling Even If I Do Not Save
 Typescript Programming With Visual Studio Code
Typescript Programming With Visual Studio Code
 Basic Editing In Visual Studio Code
Basic Editing In Visual Studio Code
 A To Z List Of Useful Javascript Vs Code Extensions By
A To Z List Of Useful Javascript Vs Code Extensions By
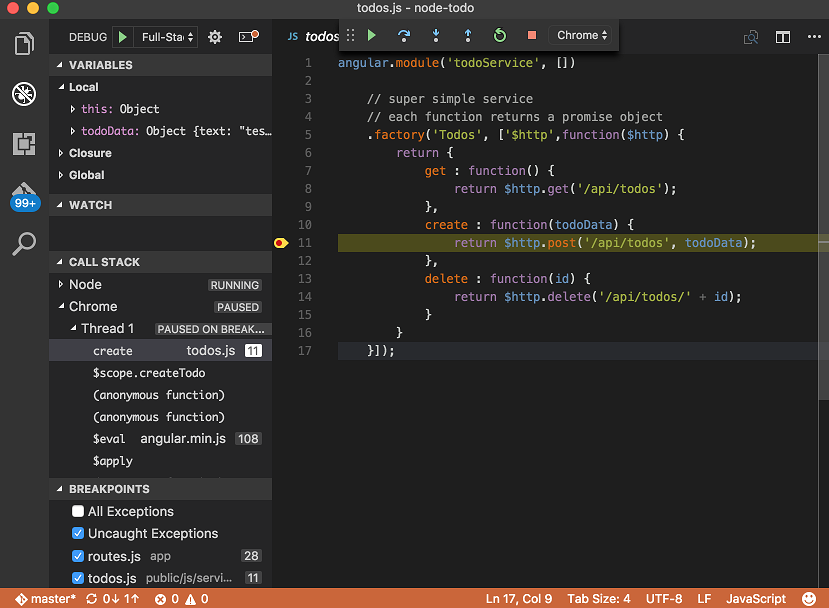
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Automatically Compile Your Typescript Files With Visual
Automatically Compile Your Typescript Files With Visual
 Typescript Programming With Visual Studio Code
Typescript Programming With Visual Studio Code
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Run Javascript In Visual Studio Code Stack Overflow
Run Javascript In Visual Studio Code Stack Overflow
 How To Run Javascript Code Inside Visual Studio Code
How To Run Javascript Code Inside Visual Studio Code
 Typescript Programming With Visual Studio Code
Typescript Programming With Visual Studio Code
 Vscode Compile Plugin Sass Less Stylus Pug Jade
Vscode Compile Plugin Sass Less Stylus Pug Jade
 Google S Cloud Code Extends Intellij And Visual Studio Code
Google S Cloud Code Extends Intellij And Visual Studio Code
 How To Run Javascript Code Inside Visual Studio Code
How To Run Javascript Code Inside Visual Studio Code
 Typescript Programming With Visual Studio Code
Typescript Programming With Visual Studio Code
 Typescript Compiling With Visual Studio Code
Typescript Compiling With Visual Studio Code
 The Best Visual Studio Code Extensions For Javascript And Node
The Best Visual Studio Code Extensions For Javascript And Node
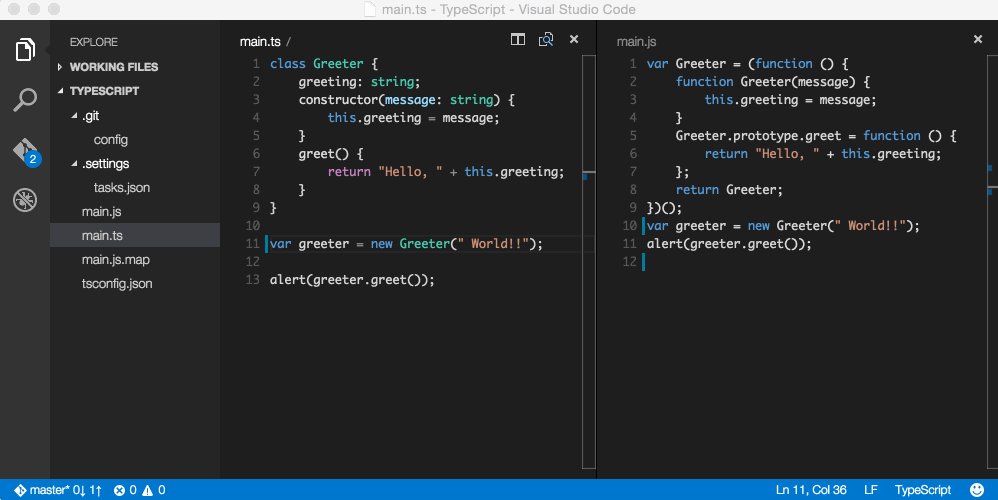
 Typescript Developing Typescript With Visual Studio Code Ide
Typescript Developing Typescript With Visual Studio Code Ide
 Develop Node Js With Visual Studio Code Azure Microsoft Docs
Develop Node Js With Visual Studio Code Azure Microsoft Docs
 Typescript Compiling With Visual Studio Code
Typescript Compiling With Visual Studio Code
 Coding Environment Setup Cocos Creator
Coding Environment Setup Cocos Creator
 Writing Vs Code Extensions In Javascript Logrocket Blog
Writing Vs Code Extensions In Javascript Logrocket Blog
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
0 Response to "24 Compile Javascript In Visual Studio Code"
Post a Comment