25 Self Invoking Functions Javascript
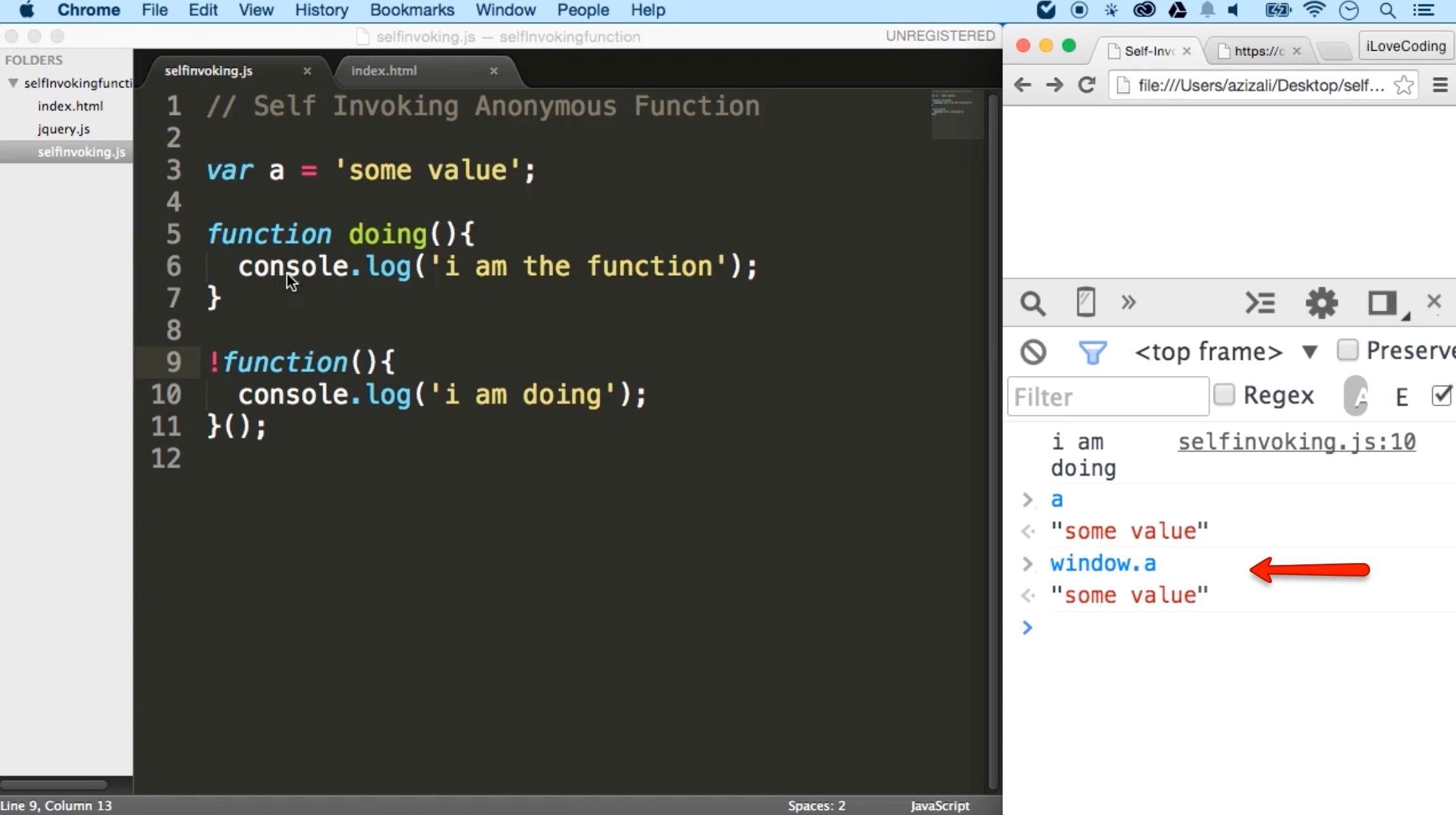
Self-Invoking Functions A self-invoking (also called self-executing) function is a nameless (anonymous) function that is invoked immediately after its definition. An anonymous function is enclosed inside a set of parentheses followed by another set of parentheses (), which does the execution Welcome to the 29th Easy JavaScript tutorial, part of EasyProgramming . I apologize for the static in this video! I've gotten a new mic since this was recorded. We'll briefly cover self-invoking functions in this tutorial. Self-invoking functions are exactly what they sound like, functions that invoke themselves.
 Understanding Scope In Javascript Scotch Io
Understanding Scope In Javascript Scotch Io
Function calling (invoking) Hàm có thể chạy bằng cách gọi hàm (call - invoke) hoặc để hàm tự động chạy (self invoking). Hàm tự động chạy sẽ được bàn sau. Hàm có thể dùng riêng lẻ như một statement, hoặc dùng trong một biểu thức (khi này hàm nên return giá trị nào đó).

Self invoking functions javascript. 10/7/2021 · Self-Invoking Function in JavaScript. A self-invoking function is used to avoid any name scope collision of variables and functions, especially when you have a huge code in your file and you also need to add a third-party library. Because there is a high chance of repeating names of variables and functions. 30/5/2019 · The self-executing anonymous function is a special function which is invoked right after it is defined. There is no need to call this function anywhere in the script. This type of function has no name and hence it is called an anonymous function. The function has a trailing set of parenthesis. Learn how to run your functions after defining using the self-invoking function in Tamil. Self Invoking is basically done by Immediately Invoked Function Exp...
What is the purpose of a self executing function in javascript? Hopefully quite a straight forward question: What is the purpose of using self invoking anonymous functions? Is it simply to prevent "polluting" the global scope with variables etc.? Or are there other advantages to using them? A callback function is a function that is passed as an argument to another function, to be "called back" at a later time. A function that accepts other functions as arguments is called a higher-order function, which contains the logic for when the callback function gets executed. It's the combination of these two that allow us to extend ... A self-invoking expression is invoked (started) automatically, without being called. Function expressions will execute automatically if the expression is followed by (). You cannot self-invoke a function declaration. You have to add parentheses around the function to indicate that it is a function expression:
16/7/2020 · The self-invoking function in JavaScript are known as Immediately Invoked Function Expressions (IIFE). Immediately Invoked Function Expressions (IIFE) is a JavaScript function that executes immediately after it has been defined so there is no need to manually invoke IIFE. Following is the code for self-invoking function (IIFE) in JavaScript −. Self-invoking anonymous functions give an individual private scope of i for each setTimeout we register to JavaScript event loop or eval loop. It means we have five times i declared with different values from 0 to 4 in the memory, each with its scope wrapped. Function Constructor - JavaScript functions. Self-Invoking Functions. A self-invoking function is invoked automatically, without being called. Function expressions will execute automatically if the expression is followed by "()". It is crucial to add the parentheses around the function to indicate that it is a function expression.
This is a simple function that will take a name argument and will show an alert box saying hello to that name. To call that function we would write the code: sayHello('steve') This would cause an alert message to pop-up which would look like this: This is all it takes to call a function in JavaScript. Self-invoking functions in JavaScript (or Immediately Invoked Function Expressions) There are a lot of interesting things in the syntax of JavaScript, one of which is the definition of self-executing (self-invoking) functions. Here's how we can defined such function: In JavaScript, the functions wrapped with parenthesis are called "Immediately Invoked Function Expressions" or "Self Executing Functions. The purpose of wrapping is to the namespace and control the visibility of member functions. It wraps the code inside a function scope and decreases clashing with other libraries.
Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. Additionally, passing parameters to self-invoking functions is possible. (function(c, p, d) { }(Cat, Dog, Person); In this case we are passing 3 objects, namely Cat, Dog, and Person. Here we hace 3 parameters being accepted when the anonymous function is executed. If you happen to be using a lot of jQuery plugins, you can see most of them are ... A self-invok i ng function is a nameless (anonymous) function that is invoked immediately after its definition. An anonymous function is enclosed inside a set of parentheses followed by another set...
JavaScript Self invoking functions are nameless self-executing functions and invoked immediately after defining it. These self-invoking functions are man-made, these functions will execute automatically when followed by (). Without (), a function cannot be self-invoked. A "self-invoking function" is a name for a common JavaScript idiom. It's not actually a type of function; it's the immediate execution of a function. You can call it an IIFE for "immediately invoked function expression" instead if that helps. (function () { // Anonymous function expression // IIFE! Invoking a JavaScript Function The code inside a function is not executed when the function is defined. The code inside a function is executed when the function is invoked. It is common to use the term " call a function " instead of " invoke a function ".
"Self-invoking functions" are not really a part of javascript, it's just a term that people are calling a specific pattern of code (like AJAX, etc.); these patterns should work anywhere that javascript works. What you're calling a "self-invoking function" is just creating an anonymous function and immediately calling it (as opposed to say storing it in a var, as an object value, as a function param, etc.). If the function was invoked from a statement, JavaScript will "return" to execute the code after the invoking statement. Functions often compute a return value . The return value is "returned" back to the "caller": A self invoking function is a nameless (anonymous) function which is invoked immediately after its definition by its own. They are also known as 'Immediately Invoked Function Expressions' or 'Self Executing Anonymous Functions'. There are two variants of syntax 1).
Self-invoking functions are a little different from normal functions because they are executed immediately where they were declared. Normally, we first declare a function and later just call it. But JavaScript automatically executes the code of self-invoking functions at run-time. A point to be noted is that these functions do not have any name. In jQuery, usually a self invoked function was used instead of setting documment.ready The primary benefit of self-invoking functions is that they execute only once and won't fill the global namespace with all sorts of crud that lasts for the lifetime of the page. Usage. Immediately invoked function expressions may be written in a number of different ways. A common convention is to enclose the function expression - and optionally its invocation operator - with the grouping operator, in parentheses, to tell the parser explicitly to expect an expression. Otherwise, in most situations, when the parser encounters the function keyword, it treats it as a ...
So in conclusion, self invoking anonymous functions are function that are called immidiately as they are defined. The advantage of using them is that they create a scope and prevent global namespace polution. They can also be used to initialize values before an object is created. An IIFE (Immediately Invoked Function Expression) is a JavaScript function that runs as soon as it is defined. The name IIFE is promoted by Ben Alman in his blog. (function () { statements })(); It is a design pattern which is also known as a Self-Executing Anonymous Function and contains two major parts:
 Self Invoking Functions In Javascript By Samah Gaber Medium
Self Invoking Functions In Javascript By Samah Gaber Medium
 Javascript What The Heck Is An Immediately Invoked Function
Javascript What The Heck Is An Immediately Invoked Function

 Anonymous Self Invoking Function In Javascript Javascript Tutorials 5
Anonymous Self Invoking Function In Javascript Javascript Tutorials 5
 Self Invoking Anonymous Function What Is It Amp Why And How
Self Invoking Anonymous Function What Is It Amp Why And How
 Javascript Immediately Invoked Function Expression
Javascript Immediately Invoked Function Expression
 What Is The Function Construct In Javascript
What Is The Function Construct In Javascript
 Javascript Self Invoking Functions Why Self Invoking
Javascript Self Invoking Functions Why Self Invoking
 Self Invoking Anonymous Function What Is It Amp Why And How
Self Invoking Anonymous Function What Is It Amp Why And How


 Javascript Functions Javascript Functions Explained
Javascript Functions Javascript Functions Explained
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Understanding Functions In Javascript By Bhargav Bachina
Understanding Functions In Javascript By Bhargav Bachina
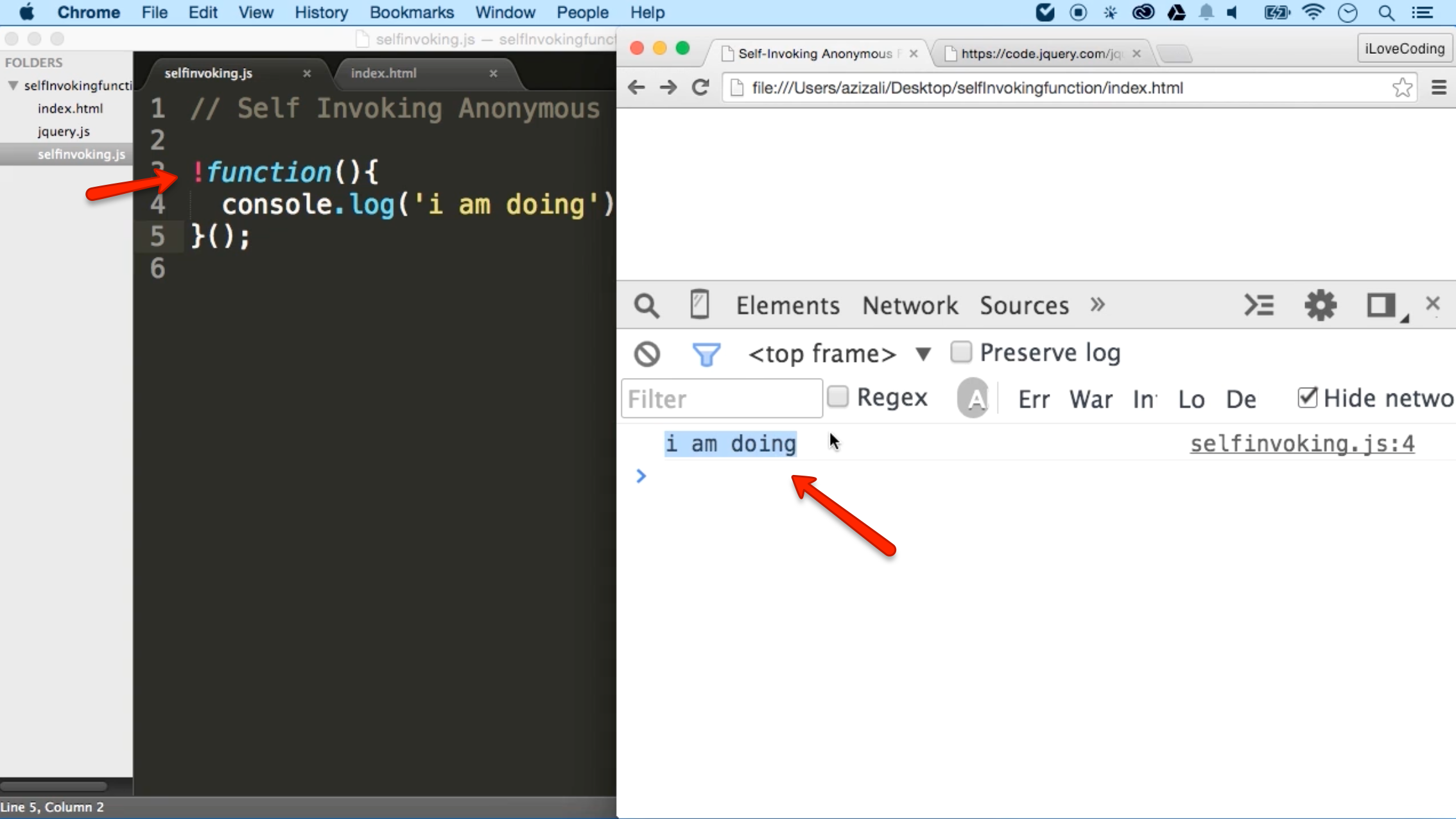
 Easy Javascript Beginner Programming Self Invoking Functions 29
Easy Javascript Beginner Programming Self Invoking Functions 29
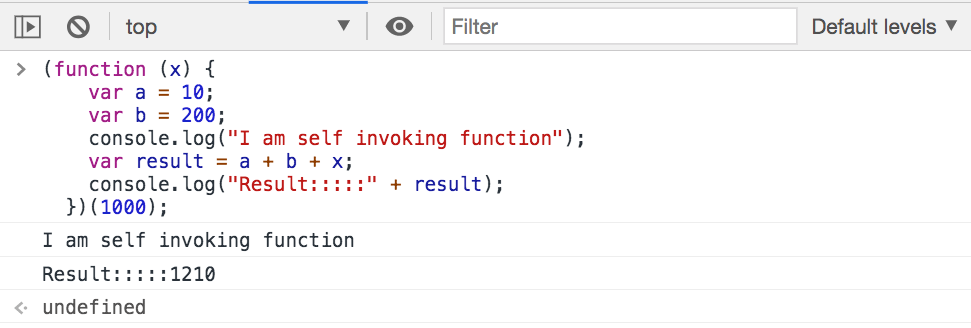
 Javascript Self Invoking Functions Why Self Invoking
Javascript Self Invoking Functions Why Self Invoking
 Javascript Self Invoking Functions
Javascript Self Invoking Functions
 Javascript Self Invoking Anonymous Function Blocks
Javascript Self Invoking Anonymous Function Blocks

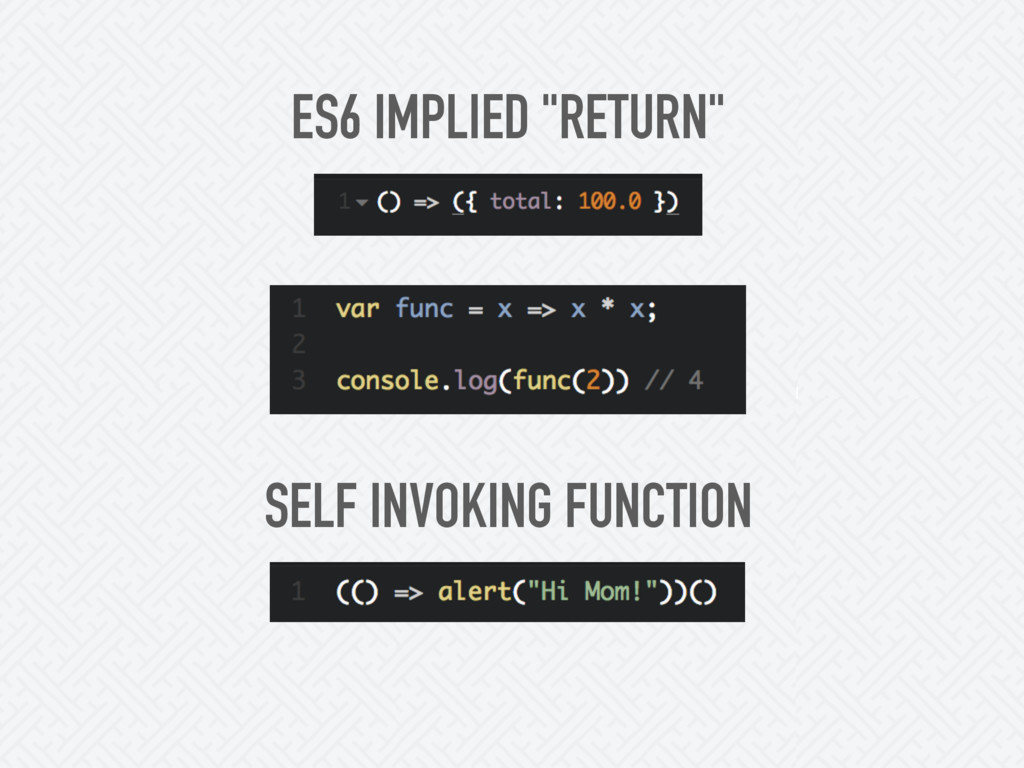
 Modern Javascript Round Up Speaker Deck
Modern Javascript Round Up Speaker Deck
 What Is The Purpose Of Self Executing Function In Javascript
What Is The Purpose Of Self Executing Function In Javascript
 Essential Knowledge About What Are Javascript Functions With
Essential Knowledge About What Are Javascript Functions With
 Self Invoking Functions In Javascript By Samah Gaber Medium
Self Invoking Functions In Javascript By Samah Gaber Medium

0 Response to "25 Self Invoking Functions Javascript"
Post a Comment