29 Battleship Game Javascript Code
PRODUCT FEATURES. Red pegs mark strikes and white pegs mark misses. Battleship Salvo feature lets you launch multiple strikes. Portable battle cases. PRODUCT DETAILS. Includes: 2 portable battle cases, 10 plastic ships, 84 red "hit" pegs, 168 white "miss" pegs & label sheet. Ages 7 years & up. JavaScript Battleship game. Contribute to jklemon17/battleship development by creating an account on GitHub.
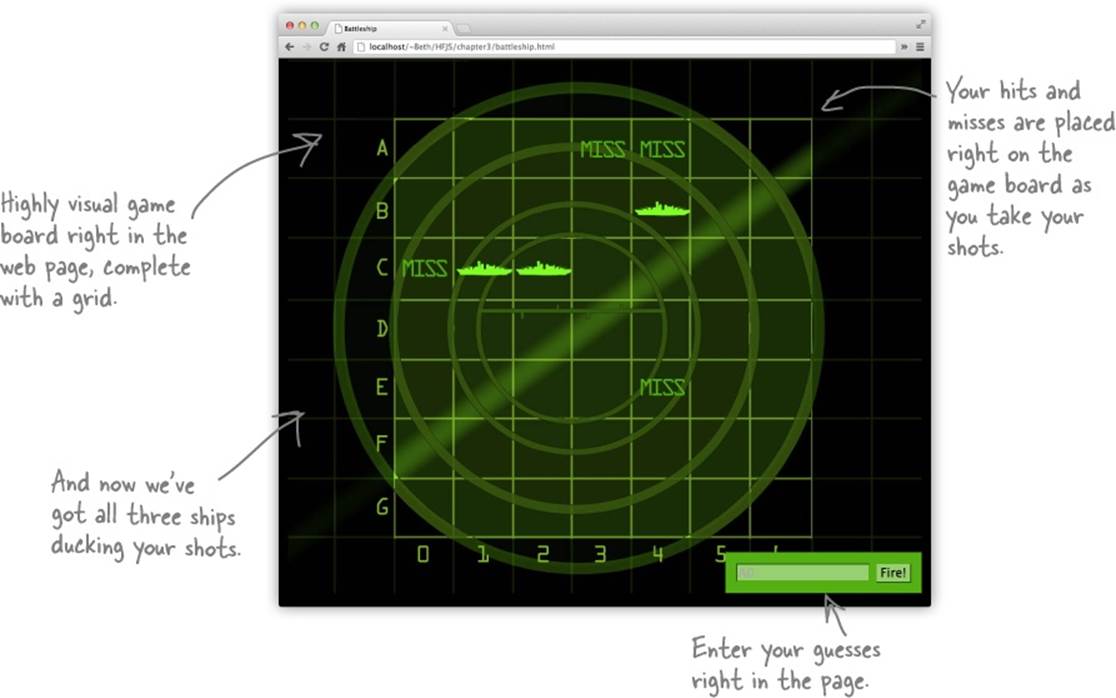
 Bringing It All Together Building An App Head First
Bringing It All Together Building An App Head First
28/9/2015 · Battleship-JavaScript. A very very simple Battleship game written in plain JavaScript: http://learntocodela.github.io/Battleship-JavaScript/ Read about the game and its rules here: https://en.wikipedia /wiki/Battleship_(game) Step 1: Create your files. Useful references: Final HTML file; Final CSS file; Final JS file; CSS Relative and Absolute Positioning
Battleship game javascript code. Build a simple console battleship application using JavaScript.Code: https://github /promineotech/js-simple-battleshipFind out more about Promineo Tech: h... Battleship (also Battleships or Sea Battle) is a guessing game for two players. Each player has a 10x10 grid containing several "ships" and objective is to destroy enemy's forces by targetting individual cells on his field. The ship occupies one or more cells in the grid. Size and number of ships may differ from version to version. Classic Game - Battleship - this is a player VS computer only - allowing the user to guess where the computer has randomly generated the 3 ships, each ...
I'm trying to write code to detect if a ship has been hit or not. I have 3 ships on the board and each takes up 3 cells. Using js I placed the 3 ships on the board. And when I run the fire method, ... var stats = "you took " +guesses+" guesses to sink the battleship,"+"which means your shooting accuracy was "+(3/guesses)+"%"; alert(stats); Click here to See this code and Play Battleship. Click the board to fire at a ship. Try to sink every battleship! Battleship. Click the board to fire at a ship. Try to sink every ...
class Message: welcome = ("Welcome to the Battleship game!\n" "Your main objective is to find and destroy all the hidden ships on map!\n") instructions = ("\nIntroductions:\n" "You have 10 ammo and there are 3 hidden ships on map.\n" "In order to hit them, you have to enter specific numbers for that location. Explore our full catalog of programming courses, Skill Paths, and Career Paths for complete beginners, advanced learners, and everyone in between. Battleboat.js. A JavaScript AI that beats humans at battleship. How to play. Select your ships from the left-hand side. Place your ships on your map. Click on the cells of the enemy's map. to find and destroy all five enemy ships. The computer will fire on your ships. immediately after you fire on its ships.
It's a simple battleship game. I wrote JS code during learning with book "Head First - JavaScript programming" by Freeman, Robson, although I made few ... HTML and JS of the Battleship game. GitHub Gist: instantly share code, notes, and snippets. Aug 11, 2020 - Hey everyone! Welcome to another JavaScript Game walkthrough! In this game, we learn not only how to make the popular retro game battleships, but we team up with YouTuber's codeSTACKr and Web Dev Simplified in order to make it multiplayer and style it to the MAX!
Hello, Could someone please help explain why my battleship game isn't running. Thank you in advance. <!DOCTYPE html> Battleship Play Battleship! var location1 = 3; var location2 = 4; var location3 = 5; var guess; var hits = 0; var guesses = 0; var isSunk = false; //LOOP: while the ship is not sunk while (isSunk == false) { //GET the user's ... Code Issues Pull requests Battleship Board web game, uses p5.js to provide graphical & interactive experience to the player, features Smart AI which uses probability density to reduce possible targets. You need the battleship.zip images to use this script on your site! Click this link! <SCRIPT LANGUAGE="JavaScript"> <!--. Original: Jason Hotchkiss (jasonhotchkiss@home ) --> <!--. Web Site: http://www.members.home /jasonhotchkiss --> <!--. This script and many more are available free online at --> <!--.
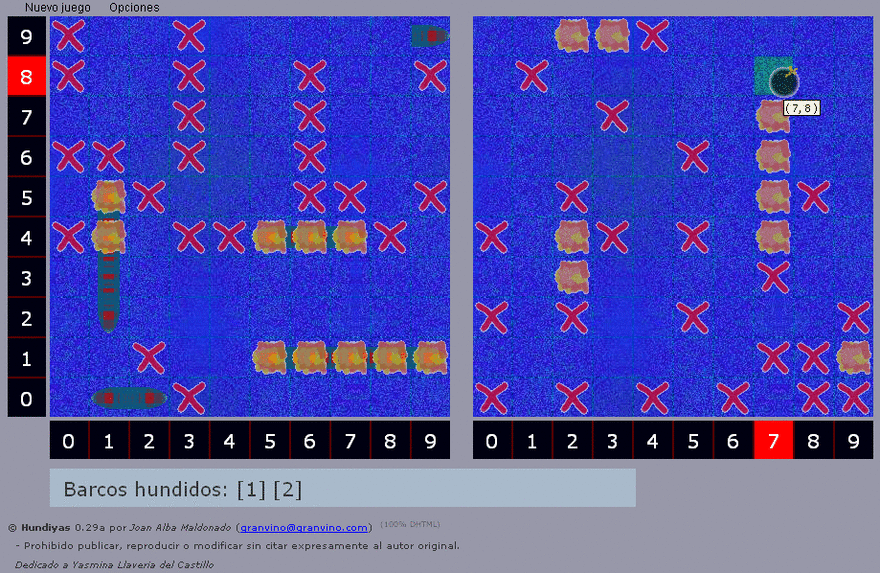
Battleship is a naval game , that simulates battle between player's naval ships and the computer's. This app is built with HTML, CSS, and JavaScript. Oct 30, 2018 - We're a place where coders share, stay up-to-date and grow their careers. ... Joan Alba Maldonado Oct 30, 2018 Originally published at joanalbamaldonado on Oct 30, 2018 ・2 min read · “Hundiyas” is an open source Battleship (aka Battleships or Sea Battle) game totally written in DHTML ... 10/9/2017 · Battleship Game Php Code Codes and Game Source Code In Php: Battleship Game Code In The PRAjax class can be used to reflect PHP code into javascript. Rosetta Code is a programming chrestomathy site. The idea is to present solutions to the same task in as many different languages as possible, to demonstrate how.
Check out my code on SoloLearn Battleship Grab & Go Game. Grab & Go game is a compact mobile version of the Battleship game. Each game unit opens to block your opponent?s view. Track shots with the red and white pegs. Includes 2 carriers 2 destroyers 2 cruisers 2 submarines and 2 battleships. Includes 2 game units 10 ships red pegs and white pegs. 16/19 Battleship. Hello - Can someone point out what is wrong in this code please. I am unable to loop the code for 4 iterations. Thanks for any kind help. from random import randint board = [] for x in range (5): board.append ( ["O"] * 5) def print_board (board): for row in board: print " ".join (row) print "Let's play Battleship!"
Battleship game in C sharp is a simple command prompt game written in C sharp language. This game is developed in the visual studio. In this game, you just have to select the game mode. After all that you have to enter the name of the player and start continuing to play it. Here you have to tell the player to attack the position like A1, B2 as ... The game loop should step through the game turn by turn using only methods from other objects. If at any point you are tempted to write a new function inside the game loop, step back and figure out which class or module that function should belong to. Create conditions so that the game ends once one players ships have all been sunk. The code to make that happen goes like this: var location1 = Math.floor (Math.random () * 48); var location2 = location1+1 var location3 = location2+1. I then have a code so I have to click each tile to find where the ship is and I get a message if it's a hit/miss.
Mar 12, 2020 - This is going to talk about my first major browser project with JavaScript, CSS, and HTML. I built this under the premise of trying to challenge myself with the logic required for the Cpu to make intelligent guesses throughout the game. Check it out here. https://github /tshuldberg/Battleship-JS \$\begingroup\$ You could add the rules of the game, and the comments at least in the most important parts of the code. You could also move those critical parts of the code to subroutines to make the code much more readable, although calling so many functions would make the code slower, but at least it will become much more readable for others so they can later maintain better the updates. Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career!
This bar-code number lets you verify that you're getting exactly the right version or edition of a book. The 13-digit and 10-digit formats both work. ... The book's difficulty level does ramp up around the time the Battleship game is built in chapter 8. (By the way, this chapter does a great job of introducing MVCs without actually having you ... HTML5 Game: Battleship War. Battleship War is a HTML5 Skill Game. Hit all the ships of your enemy and lead your fleet to the victory! Two games mode: Classic: Guess the position of your enemy's ships and destroy them! Advanced: Collect points and buy 2 special power-up. This game has been developed in HTML5/js and third-party library CreateJs ... 6/8/2020 · battleships-game. javaScript HTML and CSS. Welcome to another JavaScript Game walkthrough! In this game, we learn not only how to make the popular retro game battleships, but we team up with YouTubers codeSTACKr and Web Dev Simplified in order to make it multiplayer and style it to the MAX! Watch the full video here: https://youtu.be/U64vIhh0TyM
This web-app is example of using JavaScript for creating battleship game. The webpage was created using Boilerplate HTML5. Also this webpage has an original adaptive web design. The main purpose of this webpage is to show example of an easy lightweight online game created with JavaScript. ... ABOUT ME. My name is Fatima Ahmed. I'm currently living in Kenya, and I'm a full stack web developer who designs and builds applications using Ruby on Rails, React, Redux, HTML and CSS. I'm currently working as a Technical Support Engineer at Microverse where I provide code reviews to other developers. I hold a bachelor's degree in computer ... Code Issues Pull requests Battleship Board web game, uses p5.js to provide graphical & interactive experience to the player, features Smart AI which uses probability density to reduce possible targets.
Ok This is the first time I'm using this website and I am not sure if I'm gonna do this properly. I'm fairly new in the javascript world and I am currently stuck. So the point of the battleship game is eventually, when someone will click on the hidden boat on the map, a red X imgage will show up in the td/button element. I wanted to challenge myself by letting the user generate the size ... Sep 15, 2014 - Not the answer you're looking for? Browse other questions tagged javascript game array or ask your own question. ... Winter persists, but Winter Bash 2019 has drawn to a close! How to create micro-interactions with react-spring: Part 1 ... Code structure for a login modal dialog. The Odin Project empowers aspiring web developers to learn together
I have written a simple Code using Array List, Scanner and String for Developing a Simple Console based 2- Player Battleship Game in Java. The Complete Question can be found here. Below is the Solution Create your very own browser-based Battleship game using JavaScript! (with some HTML and CSS as well) ~~~~~Downloads:... The Association for Computing Machinery (ACM) has been around for over 50 years and is a student group consisting of a variety of people with diverse backgrounds who share a common interest in computers · One of the largest student tech conferences in the midwest, Reflections | Projections ...
19/7/2021 · Code: `from random import randint. #initializing board board = [] for x in range(5): board.append(["O"] * 5) def print_board(board): for row in board: print(" ".join(row)) #starting the game and printing the board print("Let's play Battleship… This module provides an easy and simple way to export package.json data · Bug fixes and features are welcomed Hasbro's BATTLESHIP hack, is free way to unlock or get all In-App purchases for free.This hacks for Hasbro's BATTLESHIP works for all Android and also for iOS smartphones. To use this hack you need to chose any cheat code from below and type it in Hasbro's BATTLESHIP game console. this cheats and hacks you don't need to Root or Jailbreak your phone, and also you don't need to ...
 In Javascript Make A 2d Battleship Game You Have Chegg Com
In Javascript Make A 2d Battleship Game You Have Chegg Com
 Battleship Game In C With Source Code Source Code Amp Projects
Battleship Game In C With Source Code Source Code Amp Projects
 Working On Battleship Game 100 Made With Vue And Vanilla Js
Working On Battleship Game 100 Made With Vue And Vanilla Js
 Abapblog Com Battleships Game Two Players
Abapblog Com Battleships Game Two Players
 Battleship Game From Headfirst Javascript Made With
Battleship Game From Headfirst Javascript Made With
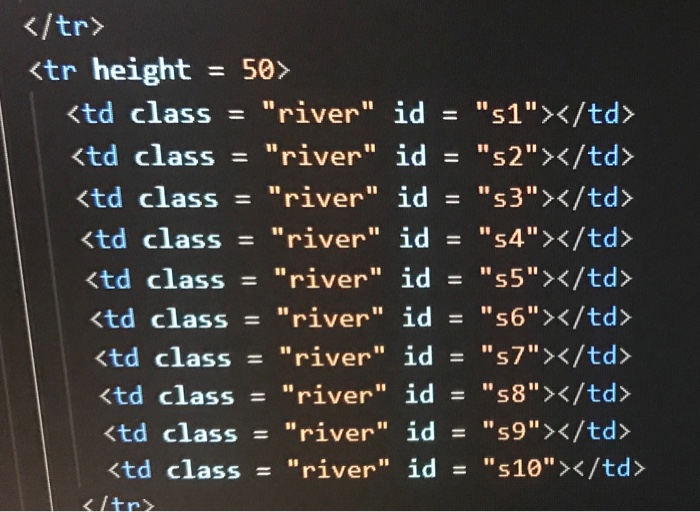
 The Html Part Javascript Projects For Kids
The Html Part Javascript Projects For Kids
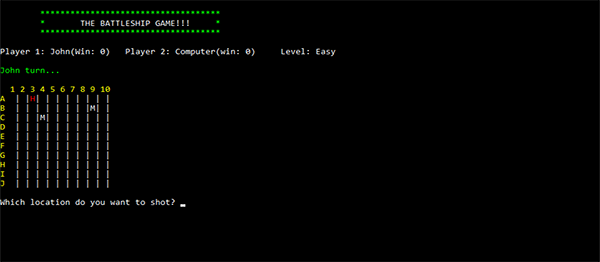
 2 Questions About A Battleship Game C And C Dream In Code
2 Questions About A Battleship Game C And C Dream In Code
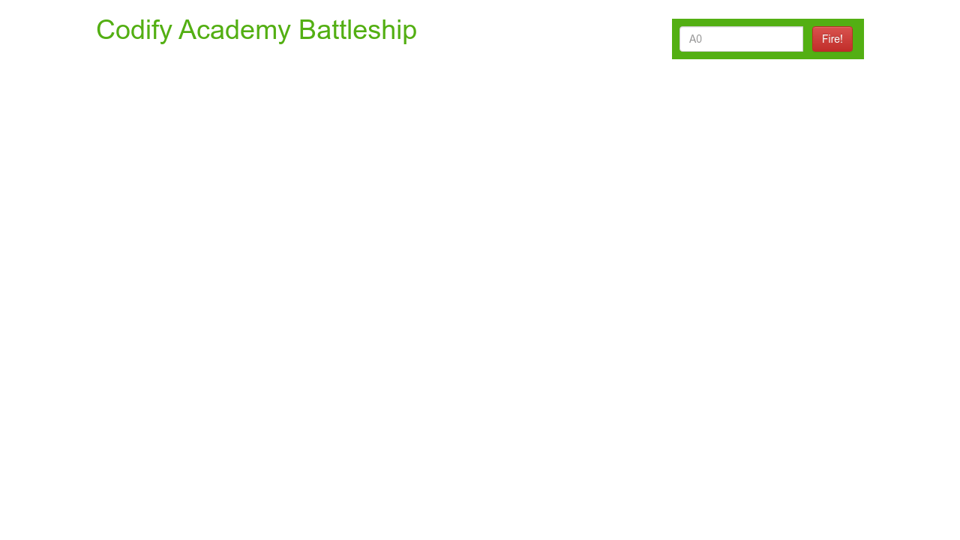
 How To Build A Battleship Clone
How To Build A Battleship Clone
 Beating Battleships With Algorithms And Ai Paulvanderlaken Com
Beating Battleships With Algorithms And Ai Paulvanderlaken Com
Github Zoejab Battleship Battleship Javascript Game
 Hundiyas Battleship Game In Javascript June 2007 Dev
Hundiyas Battleship Game In Javascript June 2007 Dev
Chapter 8 Battleship Issue 23 Bethrobson Head First
Battleship Github Topics Github
 Battleship The Game Step1 Userinterface And Game Logic
Battleship The Game Step1 Userinterface And Game Logic
Crypto Battleships Or How To Play Battleships Game Over The
 Battleship Game Ai Java Coding Portfolium
Battleship Game Ai Java Coding Portfolium
 You Sank My Battleship A Hands On Way To Learn How To
You Sank My Battleship A Hands On Way To Learn How To
Battleship Github Topics Github
 How To Use Codehs Coding A Battleship Game
How To Use Codehs Coding A Battleship Game
Battleship Game Github Topics Github
 Github Szabinah90 Battleship Javascript
Github Szabinah90 Battleship Javascript
 Battleship Game By Hasbro Gaming For Kids Ages 7 And Up For 2 Players Walmart Com
Battleship Game By Hasbro Gaming For Kids Ages 7 And Up For 2 Players Walmart Com
 Fxapps A Battleship Game Using Javafx
Fxapps A Battleship Game Using Javafx
 Bringing It All Together Building An App Head First
Bringing It All Together Building An App Head First
 C Tutorial Create A Simple Battle Ship Game In Visual
C Tutorial Create A Simple Battle Ship Game In Visual



0 Response to "29 Battleship Game Javascript Code"
Post a Comment