25 Javascript Show Stack Trace
The JVM automatically produces the stack trace when an exception is thrown. In stack trace, each element represents a method invocation. Java Throwable class provides the printSatckTrace() method to print the stack trace on the console. After introducing Java 1.5, the stack trace is encapsulated into an array of a Java class called StackTraceElement. If I throw a Javascript exception myself (eg, throw "AArrggg"), how can I get the stack trace (in Firebug or otherwise)? Right now I just get the message. edit: As many people below have posted, it is possible to get a stack trace for a JavaScript exception but I want to get a stack trace for my exceptions. For example:

What Exactly Does Console.trace do? In simple terms, console.trace will log to the console the call stack that exists at the point console.trace was called. Why is this useful? Well, let's assume the javascript I have shown you above is a small part of a huge codebase. There are many files and many different functions.
Javascript show stack trace. Initially, the stack is empty. Each time, we call the push() method to add a number to the stack. After 5 calls, the stack has 5 elements. Note that the push() method also allows you to add multiple items to the end of the array at a time.. pop() method. The pop() method removes the element at the end of the array and returns the element to the caller. If the array is empty, the pop() method ... Apr 08, 2012 - Firebug has the ability to log calls to a particular function name. I'm looking for a bug that sometimes stops a page from rendering, but doesn't cause any errors or warnings. The bug only appears The stack trace is a collection of all the methods used in the program. It starts with the method that throws an exception and ends with the method that catches the exception. In case if an exception is re-thrown, the stack trace is restarted at the current method.
What is a stack trace? A stack trace is an overview of all the called methods up to the point where an application crashed (you can also print the stack trace without a crash). It show the programmer which steps the program took from start of execution, all the way to the current state. Nov 17, 2018 - A beginner-friendly overview of the JavaScript stack trace and tips on how to use it. Sep 11, 2014 - Of course the actual "error" doesn't matter -- the stack trace is exactly what you need to figure out what's calling what up the chain. When available you can also use console.trace() (when available) to achieve roughly the same output. You can thank me later!
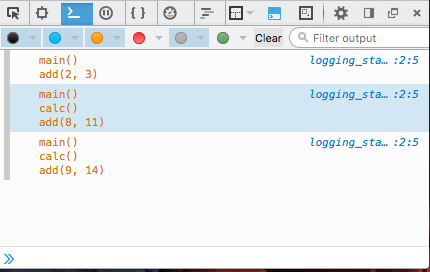
We have to find a way to get a JavaScript stack trace when throwing an error/exception. The stack trace is a report of the active stack frames at a particular point in time during the execution of a program. When the program is running, memory is often dynamically allocated in the stack as well as the heap. Feb 25, 2017 - From Wikipedia “The stack trace shows where the error occurs, namely in the c function. It also shows that the c function was called by b, which was called by a, which was in turn called by the code on the last line of the program. The activation records for each of these three functions ... Oct 10, 2016 - We have already seen 5 levels of logging in JavaScript. Each one showed the line number where the function was called. That's very nice, but if the same function can be called in multiple places then having that context can improve your understand what has happened. Printing a full stack trace can ...
If I throw a JavaScript exception myself (eg, throw "AArrggg"), how can I get the stack trace (in Firebug or otherwise)? Right now I just get the message. edit: As many people below have posted, it is possible to get a stack trace for a JavaScript exception but I want to get a stack trace for my exceptions. For example: Sentry shows your source code right in the stack trace, so you don't need to find it yourself. Jul 01, 2020 - Debug and profile your JavaScript with a stack trace of function calls leading to an error (or any condition you specify).
try { throw "Could not parse that text!"; } catch(e) { console.log(e.stack); //log the stack trace to console } ... When you run JavaScript in a Node.Js application, elements in a Node.JS Stack actually executes the JavaScript: There are some cases where you will need to find the caller function or view the entire stack trace. Luckily, somebody has already written the code for you to do that and the GitHub repo can be ... If you want to print the javascript call stack you can use: search. Search? Today I Learned is an open-source project by Hashrocket that exists to catalogue the sharing & accumulation of knowledge as it happens day-to-day. Posts have a 200-word limit, and posting is open to any Rocketeer as well as selected friends of Hashrocket.
The console.trace () method outputs a stack trace to the Web console . Note: This feature is available in Web Workers. See Stack traces in the console documentation for details and examples. 31 Javascript Show Stack Trace Written By Leah J Stevenson. Tuesday, August 17, 2021 Add Comment Edit. Javascript show stack trace. Alex Kotliarskyi On Twitter I Can 39 T Believe Express Js. React Native Show Stack Trace From Before Message Is Added. Stack Trace In Javascript. How can I get a stack trace for a JavaScript exception? Javascript Web Development Front End Technology To get a JavaScript stack trace, simply add the following in your code. It will display the stack trace −
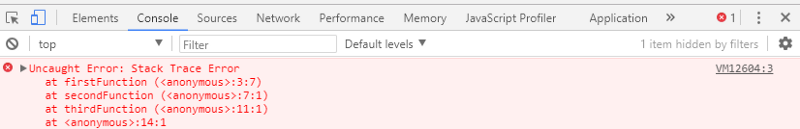
You can easily get a stack trace at any time by calling console.trace () in your Javascript or in the Firebug console. Not only will it tell you which functions are on the stack, but it will include the value of each argument that was passed to each function. This is obviously the best way to go if you are using Firefox. Stack Overflow (and the web in general) is filled with too many unformatted .NET stack traces. Using elmah.io's stack trace formatter, you can pretty print and either copy or download a nicely formatted stack trace. Paste the stack trace directly into your question/answer on Stack Overflow or download a screenshot to use on your blog. 11/1/2018 · function firstFunction(){ throw new Error('Stack Trace Error'); } function secondFunction(){ firstFunction(); } function thirdFunction(){ secondFunction(); } thirdFunction(); When the code is run, we get an error. A stack is printed showing how the functions are stack on top each other. Take a look at the diagram. Stack trace error
JavaScript code is being run in a run-to-completion manner, meaning that if the call stack is currently executing some code, the event loop is blocked and won't add any calls from the queue until the stack is empty again. That's why it's important not to block the call stack by running computation-intensive tasks. 22/8/2017 · class Stack {. constructor () {. this.items = []; } } As you can see the above definition we have created a skeleton of a stack class which contains a constructor in which we declare an array to implement stack. Hence, with the creation of an object of a stack … 27/8/2019 · A stack trace is a list of the functions, in order, that lead to a given point in a software program. A stack trace is essentially a breadcrumb trail for your software. You can easily see the stack trace in JavaScript by adding the following into your code: console.trace (); And you’ll get an outputted stack trace.
Here are a few different situations and where the stack trace can show up. Node (backend) -> terminal console React / Vue / vanilla JS (frontend) -> browser console There's no stack trace. Jul 20, 2021 - The non-standard stack property of Error objects offer a trace of which functions were called, in what order, from which line and file, and with what arguments. The stack string proceeds from the most recent calls to earlier ones, leading back to the original global scope call. With the proliferation of JavaScript transpilers, sourcemaps have become an integral part of the front-end development. If you're using Angular 2, React, Om, Elm, or others, there are huge advantages to debugging by using sourcemaps. We'll show you what they are, how to use them, and some things you can do to get even better information.
Passing in MyError as a second argument means that the constructor call to MyError won’t show up in the stack trace. I have built this online Stack Trace Formatter to help. But what if you want to print stack traces on your website? In this post, I'll show you how to pretty print and syntax highlight .NET stack traces directly in the browser. The typical website doesn't need to show pretty printed exceptions to end-users. JavaScript framework-agnostic, micro-library for getting stack traces in all web browsers
Get v8 stack traces as an array of CallSite objects. To put it simply, a stack trace represents a call stack at a certain point in time. To better understand what a call stack is, let's dive a bit deeper into how programming languages work. A stack is actually a data type that contains a collection of elements. The collection works as a last-in, first-out (LIFO) collection. Feb 17, 2017 - As you can see above we are using Error.captureStackTrace to capture the stack trace and store it into the instance of AssertionError we are building and (when it exists) we’re passing a start stack function to it in order to remove irrelevant frames from the stack trace, which only show Chai’s ...
What is a Stack Trace? Simply put, a stack trace is a representation of a call stack at a certain point in time, with each element representing a method invocation. The stack trace contains all invocations from the start of a thread until the point it's generated. This is usually a position at which an exception takes place. If you are working in the JavaScript / Google Apps Script world, you can use the console.trace () method to output the complete stack inside the web console (or StackDriver logs for Google Scripts). A better alternative is that you parse the stack property of the Error object. Stack Trace Explorer window. ReSharper | Windows | Stack Traces ReSharper | Tools | Browse Stack Trace Control+Shift+E. Stack Trace Explorer displays stack traces from the clipboard and transforms lines within them into clickable links that help you navigate directly to the related code. See Navigate from stack trace to exception for details.. By default, if you copy a stack trace that ...
Print out a quick stack trace from the Console. You can use console.trace () to get a quick and easy stack trace to better understand code execution flow. You get file names and line numbers which you can click on to navigate to the source. Console.trace is compatible with the snippets feature of Chrome DevTools. May 31, 2020 - The stack trace is useful while debugging code as it shows the exact point that has caused an error. Errors in Node.js can be classified into four broad categories: ... Node.js supports several mechanisms for propagating and handling errors that occur during program execution. All Standard JavaScript ...

 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Print Out A Quick Stack Trace From The Console Web
Print Out A Quick Stack Trace From The Console Web
 No Js Stacktrace In Dev Issue 121 Getsentry Sentry
No Js Stacktrace In Dev Issue 121 Getsentry Sentry
 Java Print Stack Trace To Log Logger Class Eyehunts
Java Print Stack Trace To Log Logger Class Eyehunts
 How To Show Javascript Error Stack Trace For Source Map
How To Show Javascript Error Stack Trace For Source Map
 Php Stack Trace Understanding It And Using It To Debug Scalyr
Php Stack Trace Understanding It And Using It To Debug Scalyr
 Javascript Debugging Reference Chrome Developers
Javascript Debugging Reference Chrome Developers
Groovy Stacktrace Folding The Intellij Idea Blog
 Logging Client Side Javascript Stack Traces By Peter
Logging Client Side Javascript Stack Traces By Peter
 Does Chrome Have A Built In Call Stack Stack Overflow
Does Chrome Have A Built In Call Stack Stack Overflow
 Ios React Native Stack Trace Does Not Show Js Lines Issue
Ios React Native Stack Trace Does Not Show Js Lines Issue
 Java Stack Trace How To Read And Understand To Debug Code
Java Stack Trace How To Read And Understand To Debug Code
 Rethrowing Errors In Javascript And Node Js
Rethrowing Errors In Javascript And Node Js
 Javascript Stack Trace Understanding It And Using It To
Javascript Stack Trace Understanding It And Using It To
 How Can I Get A Javascript Stack Trace When I Throw An
How Can I Get A Javascript Stack Trace When I Throw An
 Java Stack Trace How To Read And Understand To Debug Code
Java Stack Trace How To Read And Understand To Debug Code
 Stacktrace Shows Wrong Code Snippet Lines Issue 142
Stacktrace Shows Wrong Code Snippet Lines Issue 142
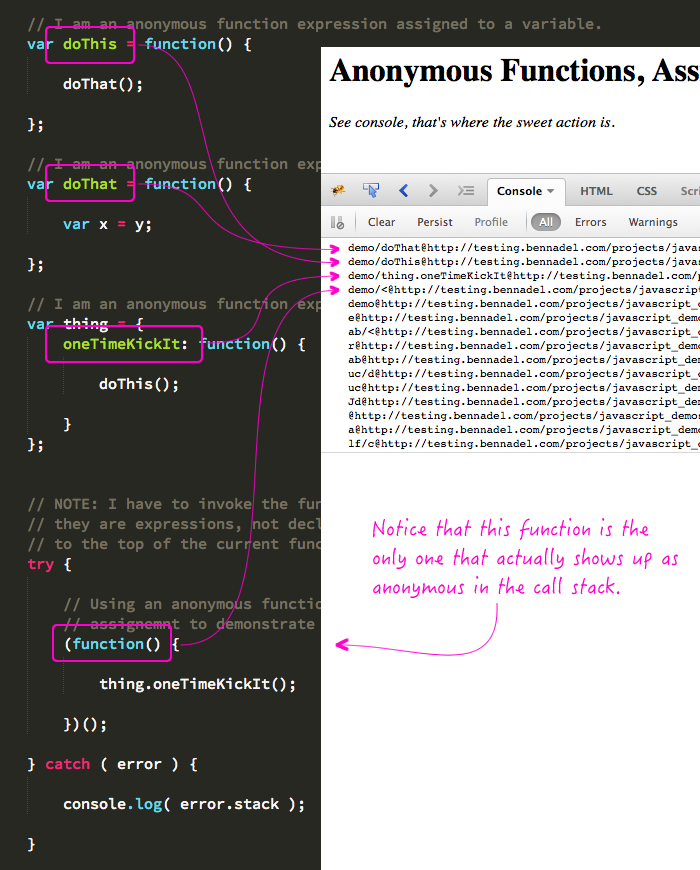
 Anonymous Functions Assigned To References Show Up Well
Anonymous Functions Assigned To References Show Up Well
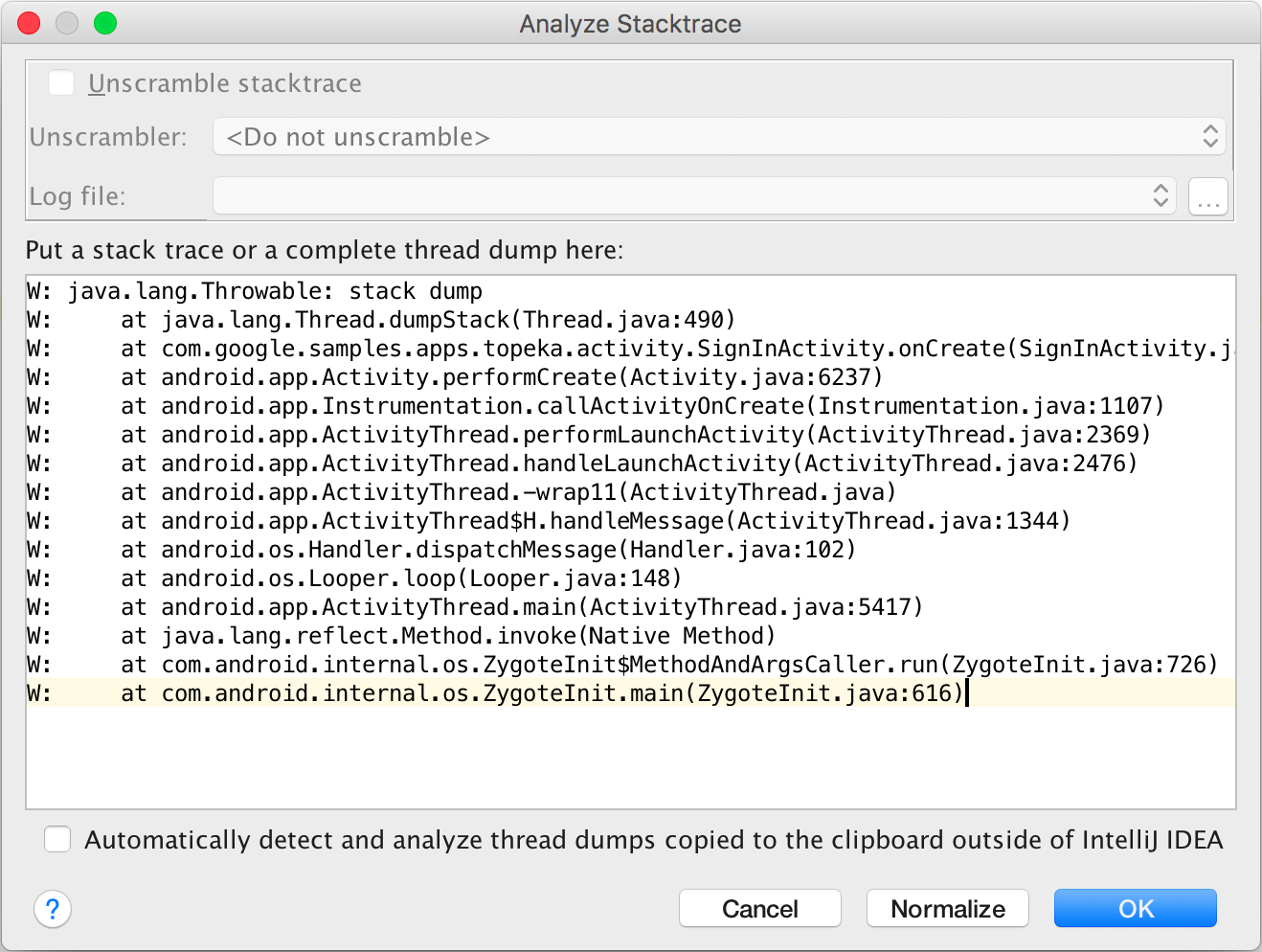
 Analyze A Stack Trace Android Developers
Analyze A Stack Trace Android Developers
 Alex Kotliarskyi On Twitter I Can 39 T Believe Express Js
Alex Kotliarskyi On Twitter I Can 39 T Believe Express Js


0 Response to "25 Javascript Show Stack Trace"
Post a Comment