29 Javascript Add Html Property
Unfortunately, someone forgot to add an ID or class value to the button, and you don't have direct access to the HTML markup right now. Fortunately, you can just create an attribute and attach it to your button element by using JavaScript. We need to do 3 things: Create an attribute of the type id; Give it a value (name) Apr 28, 2021 - This post will discuss how to add a property to an object in JavaScript.. A simple approach is to use the dot notation with an assignment operator to add a property to an existing object. The syntax is: `object.property = value`.
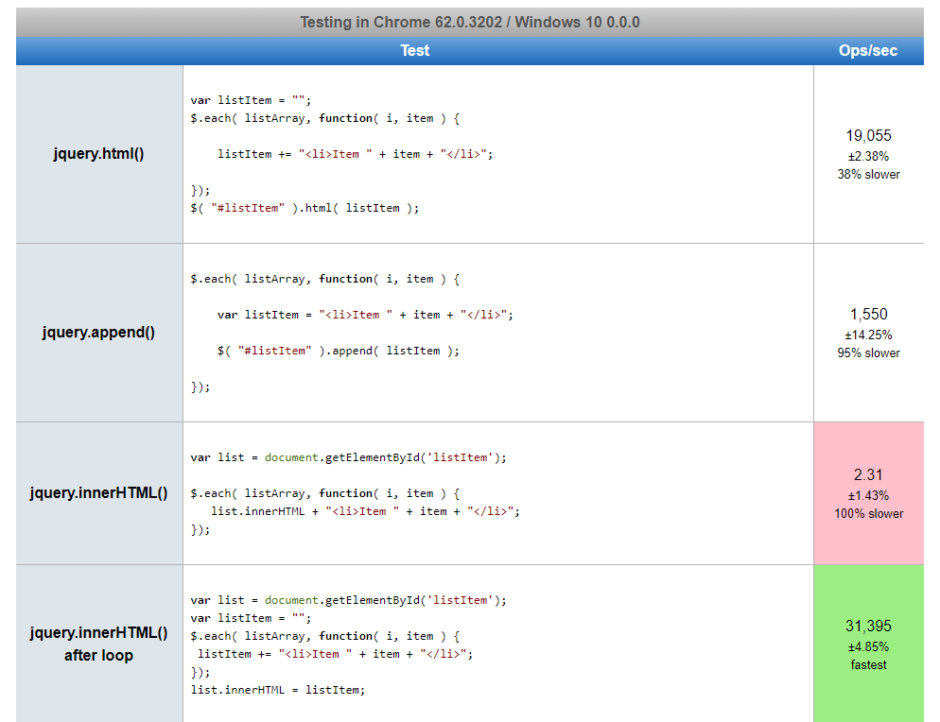
 Jquery Html Vs Append Vs Innerhtml Difference And Performance
Jquery Html Vs Append Vs Innerhtml Difference And Performance
Next, add an index.html inside the project's folder: $ cd css-variables-theming $ touch index.html And add the following content: ... Changing CSS Custom Properties with JavaScript.
Javascript add html property. 26/9/2019 · Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. The DOM style property is the simplest way to set and get CSS styles from an element in JavaScript. Usually, when you want to add multiple CSS properties to an element, you have to set them individually as shown below: Element.setAttribute () Sets the value of an attribute on the specified element. If the attribute already exists, the value is updated; otherwise a new attribute is added with the specified name and value. To get the current value of an attribute, use getAttribute (); to remove an attribute, call removeAttribute ().
The JavaScript DOM classList property used to get the class names of specific HTML elements. This property returns the DOMTokenList of class names of specific HTML elements. We can access the list by the index number. We can use this property also to add or remove the class name of the HTML element. JavaScript Append is one of useful method used to insert required content at position end of the specific selected elements. Append () method is useful to create content with the help of HTML, jQuery as well as DOM. One can insert content by specifying parameter at the end of given element in terms of matched elements.
Javascript add property to Object To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property. No matter what your particular use case is, the custom JavaScript code will follow the same basic structure. For example - To set the "og:url" Open Graph meta tag to the current URL displayed in the address bar: <script> var link = document.createElement('meta'); link.setAttribute('property', 'og:url'); link.content = document.location; May 17, 2018 - The style property repesents the inline styles on an HTML element. Often, styles will be applied to elements via a stylesheet as we have done previously in this article, but sometimes we have to add or edit an inline style directly. We will make a short example to demonstrate editing styles with JavaScript...
Jul 24, 2021 - The Boolean required attribute which, if present, indicates that the user must specify a value for the input before the owning form can be submitted. The required attribute is supported by text, search, url, tel, email, password, date, month, week, time, datetime-local, number, checkbox, radio, ... May 23, 2017 - Using javascript (preferably not jquery) I'm trying to change the line: into Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on innerHTML.
20/7/2005 · Is there any way of adding a property to an HTML element ? Adding a property to one HTML element is simple. Just add it elem.property = "foo"; I heard about the "prototype" method but it doesn't work for HTML elements such as Images, or Paragraphs... All Javascript objects have an internal link to a prototype object, where properties are looked up if they haven't been set on the … 1) First, create a div section and add some text to it using <p> tags. 2) Create an element <p> using document.createElement ("p"). 3) Create a text, using document.createTextNode (), so as to insert it in the above-created element ("p"). 4) Using appendChild () try to append the created element, along with text, to the existing div tag. How to add and remove names on button click with JavaScript? How to add a new element to HTML DOM in JavaScript? How to remove the HTML tags from a given string in Java? How can I add an attribute into specific HTML tags in jQuery? Is there a way to add/remove several classes in one single instruction with classList in HTML and JavaScript? Add ...
Working with Attributes The attributes are special words used inside the start tag of an HTML element to control the tag's behavior or provides additional information about the tag. JavaScript provides several methods for adding, removing or changing an HTML element's attribute. The example of using the .className property is given as follows.. Example - Adding the class name. In this example, we are using the .className property for adding the "para" class to the paragraph element having id "p1".We are applying the CSS to the corresponding paragraph using the class name "para".. We have to click the given HTML button "Add Class" to see the effect. The Element API contains methods to update and query parts of an element.
To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. 1. Using jQuery - .css () method. In jQuery, you can use the .css () method for setting one or more CSS properties on an element. It works by modifying the value of the style property of the element. The above version of the .css () method takes the property name and value as separate parameters. To add multiple CSS attributes in a single ... Nov 17, 2020 - A protip by abishekrsrikaanth about js, javascript, and oops-js.
JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ... The setAttribute () method adds the specified attribute to an element, and gives it the specified value. If the specified attribute already exists, only the value is set/changed. Note: Although it is possible to add the style attribute with a value to an element with this method, it is recommended that you use properties of the Style object instead ... But the property change does not affect the attribute. That "feature" may actually come in handy, because the user actions may lead to value changes, and then after them, if we want to recover the "original" value from HTML, it's in the attribute. DOM properties are typed. DOM properties are not always strings.
So, you can add a property with corresponding value. Let's say we want to add a Language with a default value of EN. Person.map((obj)=>({...obj,['Language']:"EN"})) The Person array now would become like this: Person = [{id:1, Name: "John", Language:"EN"}, {id:2, Name: "Susan", Language:"EN"}, {id:3, Name: "Jet", Language:"EN"}] Feb 23, 2016 - In JavaScript, I've created an object like so: var data = { 'PropertyA': 1, 'PropertyB': 2, 'PropertyC': 3 }; Is it possible to add further properties to this object after its initial The presence of a boolean attribute on an element represents the true value, and the absence of the attribute represents the false value. If the attribute is present, its value must either be the empty string or a value that is an ASCII case-insensitive match for the attribute's canonical name, with no leading or trailing whitespace.
Nov 10, 2020 - So, if an attribute is non-standard, there won’t be a DOM-property for it. Is there a way to access such attributes? Sure. All attributes are accessible by using the following methods: ... These methods operate exactly with what’s written in HTML. 1 week ago - JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined ... How to add attributes to an HTML element in jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery attr() method. You can use the jQuery attr() method to add attributes to an HTML element. In the following example when you click on the "Select Checkbox" button it will add the checked attribute to the checkbox dynamically using jQuery.
To add inline styles to an element, you follow these steps: First, select the element by using DOM methods such as document.querySelector(). The selected element has the style property that allows you to set the various styles to the element. Then, set the values of the properties of the style object. The right way to append HTML to the body using JavaScript. The correct approach is to construct the element using JavaScript's createElement () method: In the JavaScript example above, we: Created a DIV element using the document.createElement () method. We modified the element's ID property and set it to "div_id". JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only.
JavaScript add disabled attribute to input example. HTML example code adding a disabled attribute into HTML input filed dynamically using JavaScript. In inception mode, you can see input filed have disabled attributes. 16/8/2020 · We can create a JavaScript object with an object literal: Example : var obj = { firstname : "Romy", lastname : "kumari", age : 20} The name: values pairs in JavaScript objects are called properties. We can add the property to JavaScript object using a variable as the name by using dot notation or bracket notation. Mar 14, 2016 - Prior to jQuery 1.6, these properties ... corresponding attributes and are only properties. Concerning boolean attributes, consider a DOM element defined by the HTML markup <input type="checkbox" checked="checked" />, and assume it is in a JavaScript variable named elem:...
This section shows you how to load the Maps JavaScript API into your web page, and how to write your own JavaScript that uses the API to add a map with a marker on it. The following code shows the CSS and JS inline in the HTML document. Forms and control elements, such as <input> have a lot of special properties and events.. Working with forms will be much more convenient when we learn them. Navigation: form and elements. Document forms are members of the special collection document.forms.. That's a so-called "named collection": it's both named and ordered.We can use both the name or the number in the document to get ... add a new property to your object using the value of key and assign the value from val to the new property.
Feb 20, 2021 - Sets the value of an attribute on the specified element. If the attribute already exists, the value is updated; otherwise a new attribute is added with the specified name and value. The property order is the same as in the case of looping over the properties of the object manually. The hasOwnProperty() Method¶ The hasOwnProperty() method returns a boolean value that indicates if the object has the specified property as its own property or not. If the object contains the "key" property, a function is created.
Attaching Event Handlers To Dynamically Created Javascript
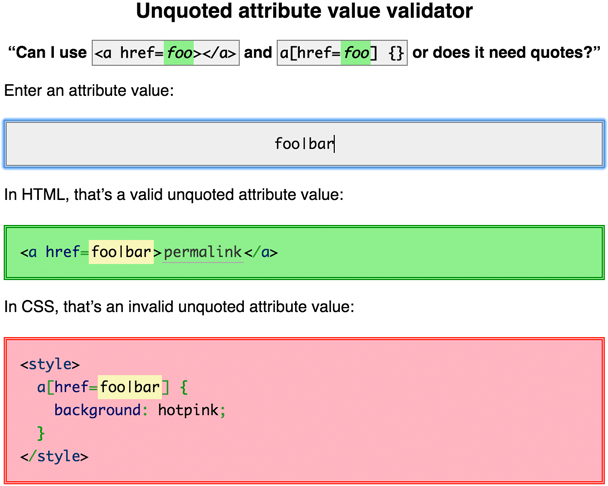
 Unquoted Attribute Values In Html And Css Js Selectors
Unquoted Attribute Values In Html And Css Js Selectors
Implement Two Way Data Binding In Javascript
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
 What Is The Difference Between Properties And Attributes In
What Is The Difference Between Properties And Attributes In
 Extensible Control Programming Reference Finance
Extensible Control Programming Reference Finance
 Xah Lee On Twitter In 3 Minutes Understand Confusing
Xah Lee On Twitter In 3 Minutes Understand Confusing
 Custom Html Losant Documentation
Custom Html Losant Documentation
 A Complete Guide To Data Attributes Css Tricks
A Complete Guide To Data Attributes Css Tricks
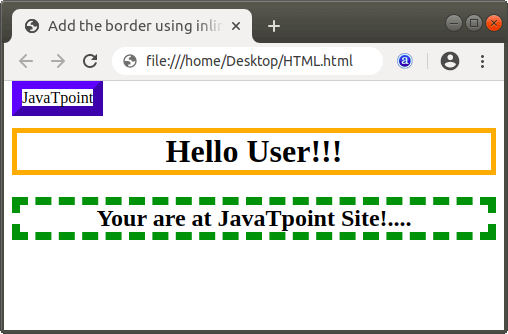
 How To Add Border In Html Javatpoint
How To Add Border In Html Javatpoint
 Html Javascript Change Div Content Stack Overflow
Html Javascript Change Div Content Stack Overflow
 Html Div Tag Usage Attributes Examples
Html Div Tag Usage Attributes Examples
 How To Build An Html Calculator App From Scratch Using Javascript
How To Build An Html Calculator App From Scratch Using Javascript
Node Properties Type Tag And Contents
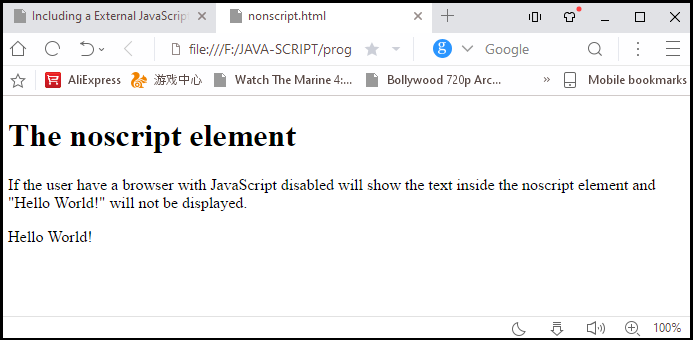
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript
 Excel Javascript Add In Access To Property Denied Stack
Excel Javascript Add In Access To Property Denied Stack
 Using Style Setproperty To Keep Css Property Names
Using Style Setproperty To Keep Css Property Names
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
Visual Editor Change Types Optimize Resource Hub
 How To Add Update An Attribute To An Html Element Using
How To Add Update An Attribute To An Html Element Using
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 How To Add Content To Html Body Using Js Stack Overflow
How To Add Content To Html Body Using Js Stack Overflow
 Adding Html To Ag Grid Column Headers And Cells
Adding Html To Ag Grid Column Headers And Cells
 Manipulate Html Attributes Using Jquery
Manipulate Html Attributes Using Jquery



0 Response to "29 Javascript Add Html Property"
Post a Comment