30 Javascript Create Image Map
In this tutorial, I'll explain how image maps work, how they are created and what they're used for. For the uninitiated, an image map is one image with multiple "clickable" areas. For example:-Image. First of all, you need a suitable graphic. You need to be a bit careful when choosing the right image. Image Maps. The HTML <map> tag defines an image map. An image map is an image with clickable areas. The areas are defined with one or more <area> tags.. Try to click on the computer, phone, or the cup of coffee in the image below:
 Six Reasons You Should Use Arcgis Api 4 0 For Javascript
Six Reasons You Should Use Arcgis Api 4 0 For Javascript
There are three HTML elements used to create image maps: img: specifies the location of the image to be included in the map. map: is used to create the map of clickable areas. area: is used within the map element to define the clickable areas. It's easiest to understand how all of this works by looking at an example. Creating a Simple Image Map

Javascript create image map. callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped.. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value. The this value ultimately observable by callbackFn is determined according to the usual rules for determining the this seen ... By definition, a Map object holds key-value pairs where values of any type can be used as either keys or values. In addition, a Map object remembers the original insertion order of the keys. To create a new Map, you use the following syntax: let map = new Map ( [iterable]); Code language: JavaScript (javascript) JavaScript can be used to create a client-side image map. An image map is an image on the webpage that has multiple links to other pages. These links are called hotspots. An image map is used to navigate different links to other pages or on the same web page.
An image map is tied to the <img /> element, not the actual image itself. So even if you have a method for creating an image in javascript, how are you placing that image in the page? If the image is being pushed to the server and therefore has a URL, you could then create an img element in the DOM, and then make your image map. Steps. Prepare two images for the rollover effect. Select two different images to make a rollover image and save them in the same folder where you will save your HTML file displaying a rollover image. Open any text editor of your choice. Dreamweaver will be used as the text editor in this article. Main. F5 — reload the page and display the form for loading image. Ctrl+S — save map params in localStorage. Drawing mode (rectangle/circle/polygon) ENTER — stop polygon drawing (or click on first helper). ESC — cancel drawing of a new area. SHIFT — square drawing in case of a rectangle and right angle drawing in case of a polygon. Editing mode. DELETE — remove a selected area
This image will be used to create a CSS image map. Now that you have the image saved to your hard drive and open in an image editor, let's start coding the HTML and CSS code that will make the ... You can use JavaScript to create client-side image map. Client-side image maps are enabled by the usemap attribute for the <img /> tag and defined by special <map> and <area> extension tags. SVG as image maps The idea here is to use SVG's built in interactivity and hyperlinks to make everything clickable and even trigger Javascript codes, and then embedding the image using an object tag. Selecting objects and inserting hyperlinks
Creating the Image Map. First, we'll add an image to a topic. Place your cursor where you want to insert the image to create a clickable region. Click Insert > Image to insert the desired image into the topic. Right-click the image and select Image Map to open the Image Map Editor. Next, we'll need to mark each of the areas of the image map ... An image map is nothing but an image that is broken into various hotspots and each hotspot will take you to a different file. Hotspots are nothing but clickable areas which we create on an image by using the <area> tag. This type of map is called a client-side image map as the map is embedded in the HTML itself. ️️️️The best JavaScript Tutorial In 2021 ️,How to create an image map in JavaScript,JavaScript can be used to create a client-side image map. An image map is an image on the webpage that has multiple links to other pages. These links are called hotspots . An image map is used to navigate different links to other pages or on the same web page.
Compile how-to-create-an-image-map-in-javascript1 Example: Online Editor, jQuery and Bootstrap technologies with this online compiler, it helps you learn better the web technology. Placing a JPEG in a new Adobe Illustrator document, cropping the artboard to the size of the image, and exporting the result as an SVG file will produce the following code, after a little cleanup: Note that the <image> element in SVG is very similar to the standard HTML tag, and that the cleaned-up result is already responsive. Create Image Maps. An Image Map is a region on an image, an eCatalog page, or an image in a SpinSet, that displays a rollover panel with text. When the user selects an Image Map, an action of some kind is triggered.
Image Map Creator. This is a simple map creator tool made with the p5.js library. I want it to be easy to use for both the end user and the developper. Sets or returns the value of the hspace attribute of an image: isMap: Sets or returns whether an image should be part of a server-side image-map, or not: longDesc: Not supported in HTML5. Sets or returns the value of the longdesc attribute of an image: lowsrc: Not supported in HTML5. Sets or returns a URL to a low-resolution version of an image ... The <map> tag is used to define a client-side image-map. An image-map is an image with clickable areas. The required name attribute of the <map> element is associated with the <img>'s usemap attribute and creates a relationship between the image and the map.
In an image map in JavaScript to provide hotspot link, you can use any shape such as rectangle, circle, or polygon. If you want to create a rectangular image map, then you need two different co-ordinates, such as top right and bottom left. If you want to create a circular image map, then you need centre co-ordinate. To learn more, see Get Started with Google Maps Platform . The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and ... Easy free online html image map generator. Select an image, click to create your areas and generate html your output! Toggle navigation Image Map Generator. ... All files loaded from your PC are read using the FileReader JavaScript API directly off your hard drive in to your browser.
By using image mapping you can define linked areas inside an image. The image will have clickable areas. The areas on the image will define in terms of their x and y coordinates. Create a clickable image map on a SharePoint Online/2016/2019 site. Recently, I got a requirement to create a clickable image map in my SharePoint Online site. <map name='imagemap'> <area alt='coffee cup' coords='52,437,9,454,6,477,40,499,90,510,146,496,177,463,163,442,132,433,134,398,107,384,72,387,41,401' shape='poly' href ... TypeScript function initMap(): void { const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { zoom: 18, center: { lat: 37.783, lng: -122.403 ...
Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map. A Map 's keys can be any value (including functions, objects, or any primitive). The keys of an Object must be either a String or a Symbol . Key Order. The keys in Map are ordered in a simple, straightforward way: A Map object iterates entries, keys, and values in the order of entry insertion. Although the keys of an ordinary Object are ordered ...
 Create Flat Styled Google Maps With Jquery And Flat Ui
Create Flat Styled Google Maps With Jquery And Flat Ui
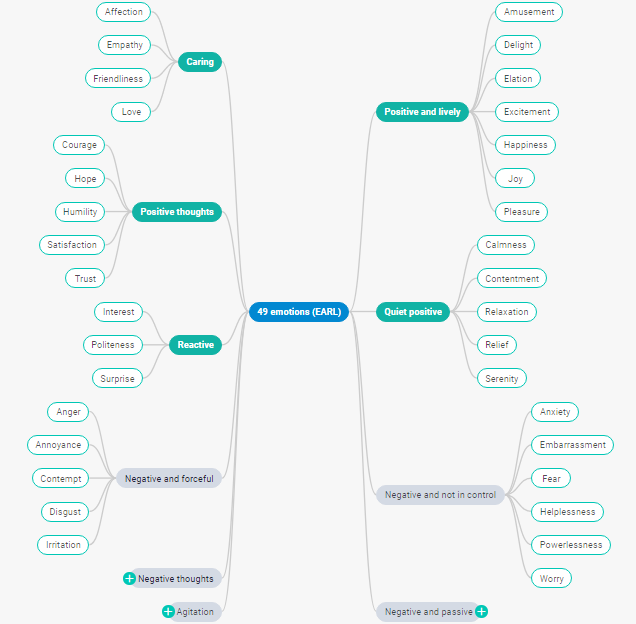
 How To Create A Javascript Mindmap Diagram With Dhtmlx Library
How To Create A Javascript Mindmap Diagram With Dhtmlx Library
 13 Javascript Libraries To Create Interactive And Customized
13 Javascript Libraries To Create Interactive And Customized
Datamaps How To Create And Customize A Map With Javascript
 13 Javascript Libraries To Create Interactive And Customized
13 Javascript Libraries To Create Interactive And Customized
50 Javascript Libraries And Plugins For Maps Techslides
 Create Webmap Using Arcgis Javascript Api Part 2 Map And View
Create Webmap Using Arcgis Javascript Api Part 2 Map And View
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
Creating Javascript Html5 Maps
 Easiest Way To Transfer Create This Map Html5 Canvas
Easiest Way To Transfer Create This Map Html5 Canvas
 Tutorial Create An Html Javascript Webapp To Draw The San
Tutorial Create An Html Javascript Webapp To Draw The San
Github Mapbox Locator A Quick And Easy Way To Build Maps
 Implementing Our Own Array Map Method In Javascript Dev
Implementing Our Own Array Map Method In Javascript Dev
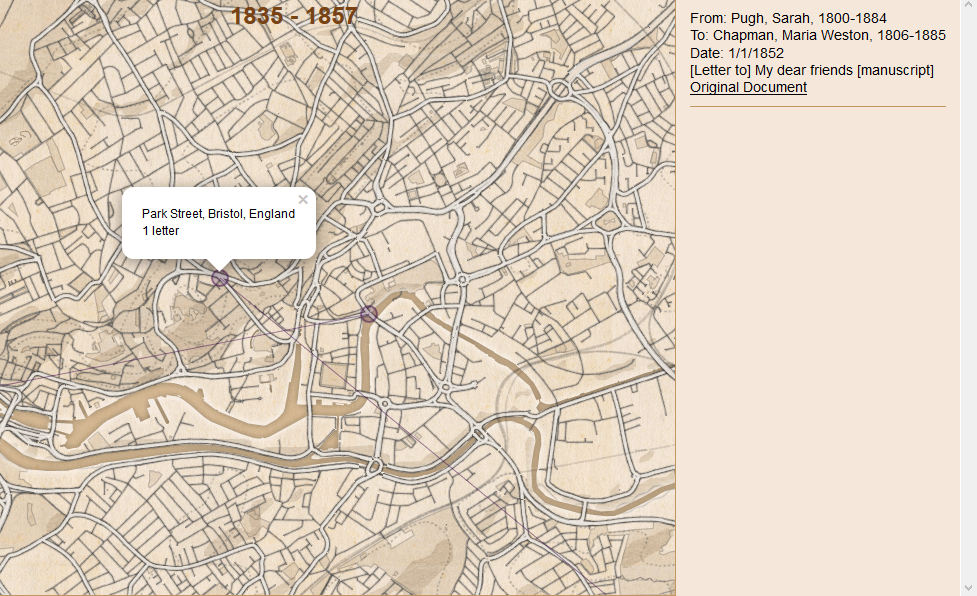
 Using Javascript To Create Maps Of Correspondence
Using Javascript To Create Maps Of Correspondence
 How To Create Custom Html Markers On Google Maps By Dan
How To Create Custom Html Markers On Google Maps By Dan
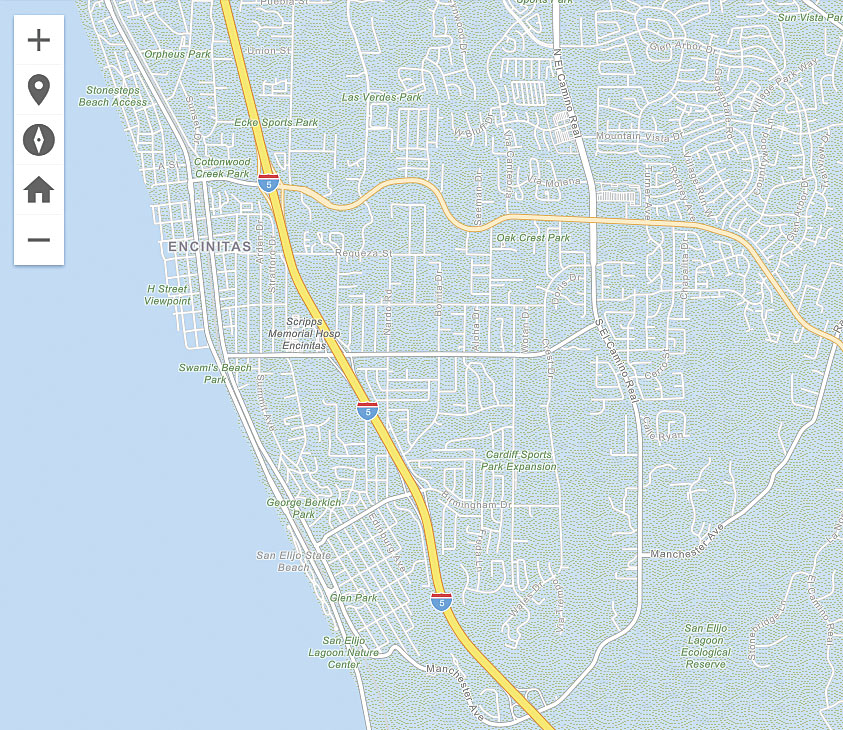
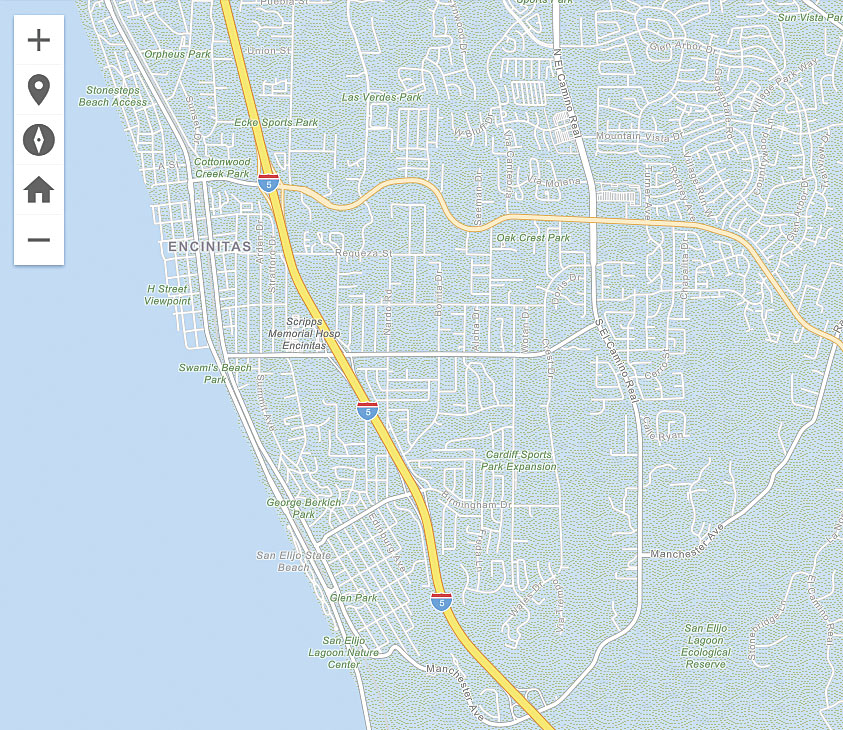
 Tutorials Leaflet A Javascript Library For Interactive Maps
Tutorials Leaflet A Javascript Library For Interactive Maps
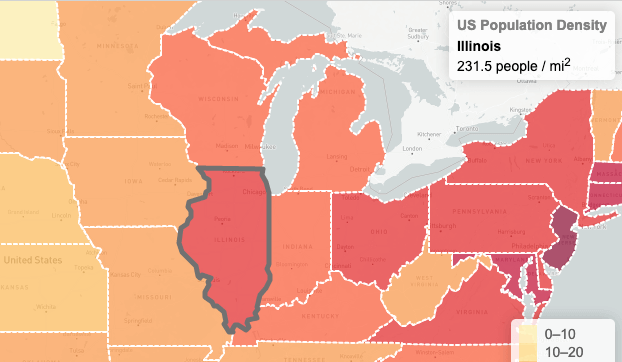
 Javascript Library For Interactive Vector Maps Jsvectormap
Javascript Library For Interactive Vector Maps Jsvectormap
Ipixel Creative Singapore Web Design Amp Web Development
 Show User Location On Google Maps Using Javascript By Raja
Show User Location On Google Maps Using Javascript By Raja
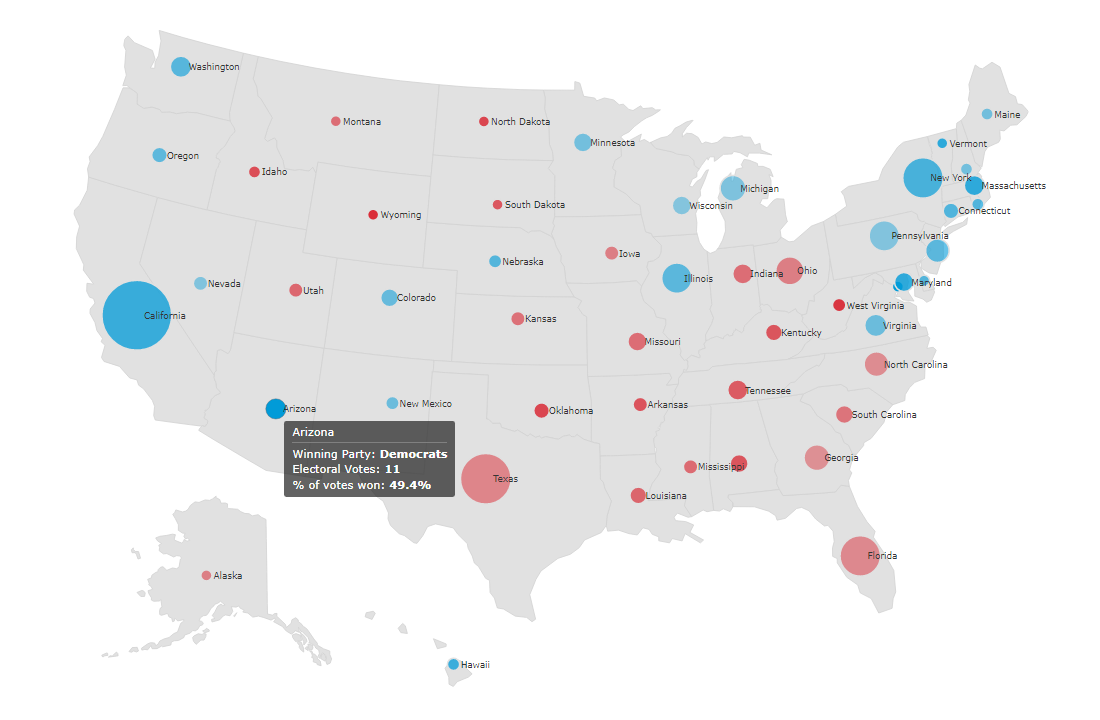
 Building Bubble Map With Javascript To Visualize Election Results
Building Bubble Map With Javascript To Visualize Election Results
 Openwebgis Is Free Online Gis One Of The Methods To Create
Openwebgis Is Free Online Gis One Of The Methods To Create
 Map Vs Object In Javascript Stack Overflow
Map Vs Object In Javascript Stack Overflow
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
 How To Create And Customize Google Maps Hongkiat
How To Create And Customize Google Maps Hongkiat
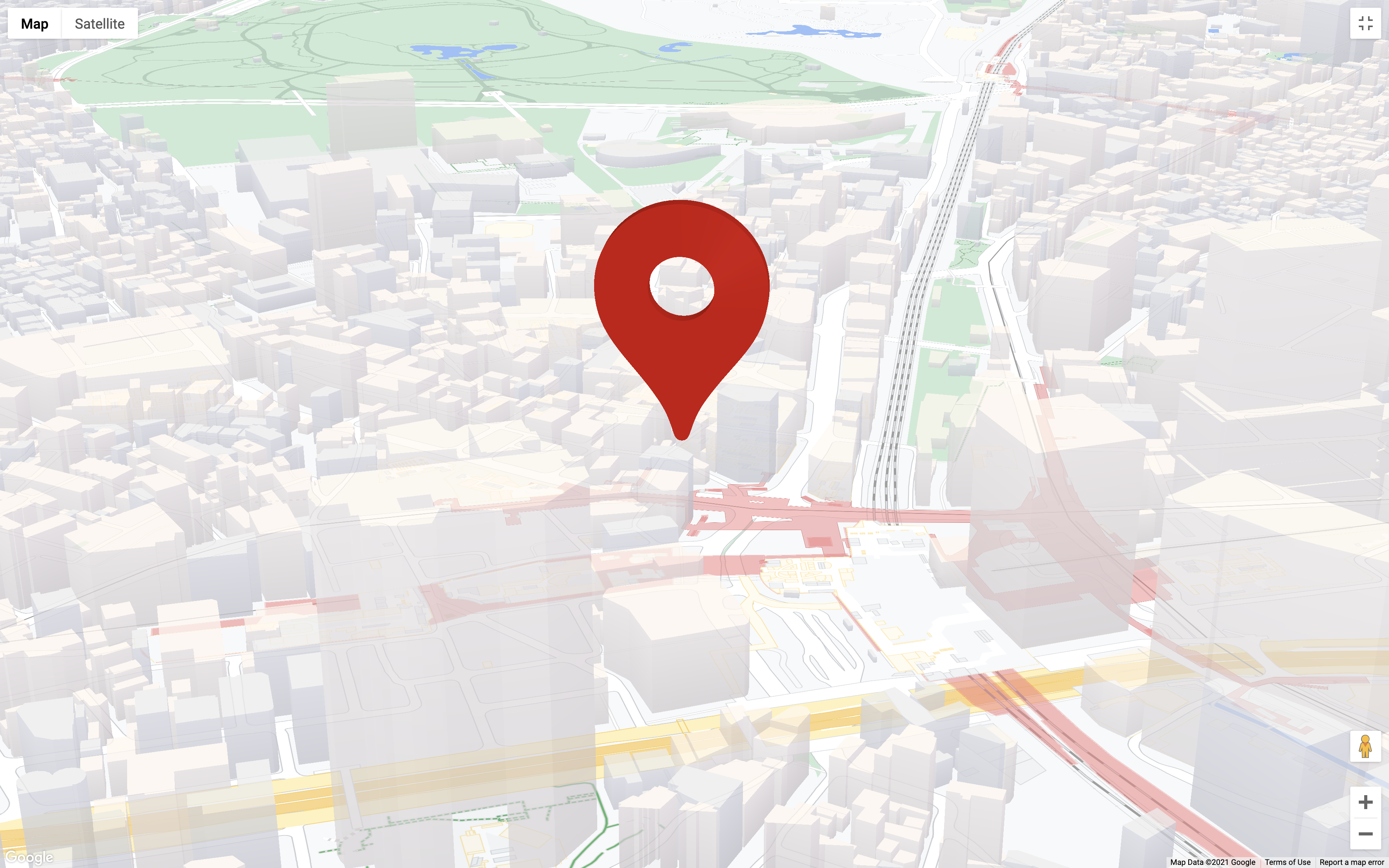
 Build 3d Map Experiences With Webgl Overlay View
Build 3d Map Experiences With Webgl Overlay View
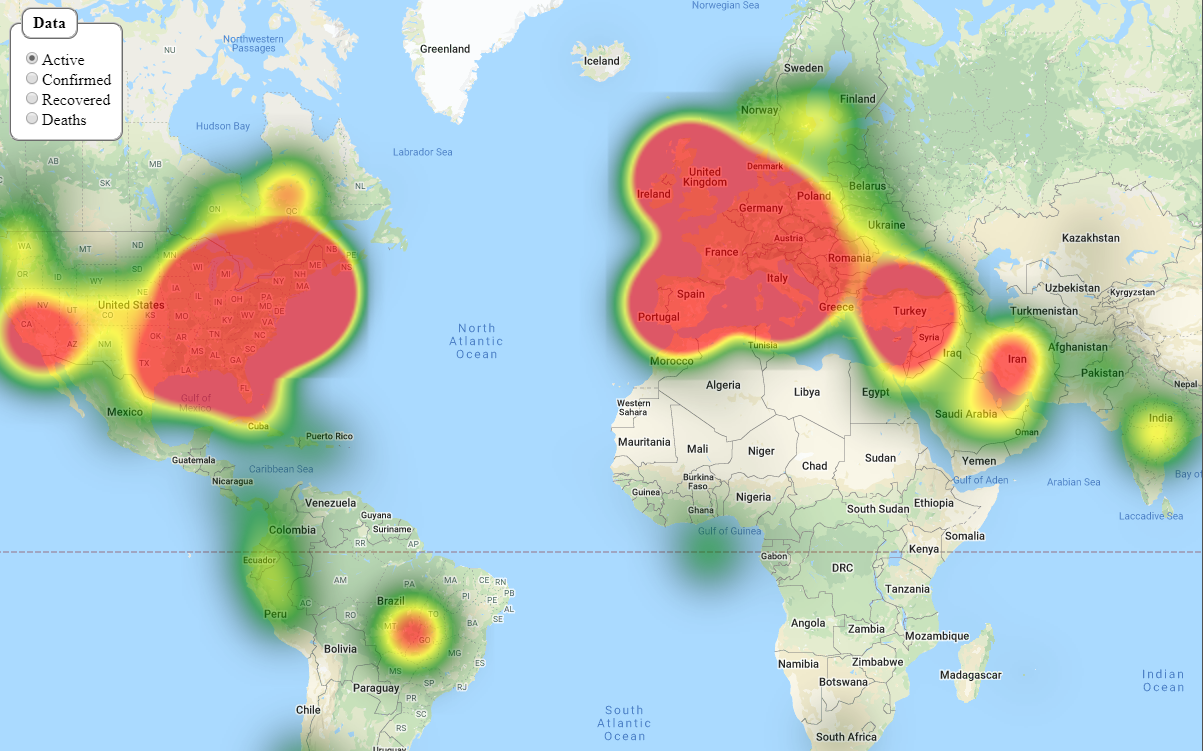
 Create A Covid Map With Vue Amp Google Maps By Keagan
Create A Covid Map With Vue Amp Google Maps By Keagan
![]() Tutorials Leaflet A Javascript Library For Interactive Maps
Tutorials Leaflet A Javascript Library For Interactive Maps
 Google Maps Platform Google Developers
Google Maps Platform Google Developers
 Create Interactive Web Maps Using Leaflet Js 01 Setting Things Up
Create Interactive Web Maps Using Leaflet Js 01 Setting Things Up
0 Response to "30 Javascript Create Image Map"
Post a Comment