35 Html Javascript Input Value
Ensuring that the value entered is a valid value such as country, date, and so on. How to set up client side validation. On the client side, validation can be done in two ways: Using HTML5 functionality; Using JavaScript; How to set up validation with HTML5 functionality. HTML5 provides a bunch of attributes to help validate data. In the JavaScript code we have a function called say_hi. It used the getElementById we have already seen to locate the DOM element representing the input element with the id first_name. The object returned has a method value that will return the text the user has typed in that field. We use this technique to retrieve the content of both input ...
How To Pass The Text Entered Into An Html Text Box To A Java
In this article, you will learn how JavaScript interacts with HTML. Azure Summit 2021 - Attend Largest Azure Conference Ever x CFP is Open Now: C# Corner Software Architecture Virtual Conference

Html javascript input value. The value attribute specifies the value of an <input> element. The value attribute is used differently for different input types: For "button", "reset", and "submit" - it defines the text on the button. For "text", "password", and "hidden" - it defines the initial (default) value of the input field. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: <input type="text" id="name" placeholder="Name" /> To set the value of an input text field, first we need to access it inside JavaScript by using the document.getElementById () method then it has a value property which is used to set the new value to an input text field.
This can be done by a Text Box Field in HTML. To Create a HTML Input Text Box you need to dine type="text" attribute in <input> tag. In this tutorial, you will learn how to create an HTML Text input box, Set the Height and Width of the text input box, Get the value from the text field, and Multiline Text box in HTML with examples. Conversely, if the form validation function returns the boolean value of true, the HTML event knows that it can continue with submission of the user input. In the JavaScript function, we get the "first_name" HTML element, identify if there is input and return true or false depending on the input. To clear the above input field by clicking a Clear input field button, first we need to access these elements inside the JavaScript by using document.getElementId () method. Now, we need to attach a click event to the button element and set a inputField.value property to an empty string " " .so that when a user clicks on the button, input field ...
If your element IDs aren't unique then you would always get conflicting results. Imagine in your case using two different elements with the same ID. <form> a: <input type="number" name="a" id="a"><br> b: <input type="number" name="b" id="b"><br> <button onclick="add()">Add</button></form><script> function add() { var … oninput='someFunction ()' The oninput event attribute calls a JavaScript function when you input a value, in our case it’s the Range slider. The attribute immediately updates a label with range value when a user moves the slider. The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text. But we need to define id for the input field.
Make JavaScript take HTML input from user, parse and display? Javascript Web Development Front End Technology Object Oriented Programming. The HTML input value is a string. To convert the string to integer, use parseInt (). Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). Selecting Elements in Document That "feature" may actually come in handy, because the user actions may lead to value changes, and then after them, if we want to recover the "original" value from HTML, it's in the attribute. DOM properties are typed. DOM properties are not always strings. For instance, the input.checked property (for checkboxes) is a boolean:
13/5/2019 · Set the value of an input field in JavaScript. Last Updated : 21 Jul, 2021. Sometimes we need to set a default value of the <input> element, This example explains methods to do so. Text Value Property. This property set/return the value of value attribute of a text field. The <input> HTML element is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent. Get the value of a text field: var x = document.getElementById("myText").value; Try it Yourself ». Example. Form validation: var at = document.getElementById("email").value.indexOf("@"); var age = document.getElementById("age").value; var fname = document.getElementById("fname").value; submitOK = …
The JavaScript code adds code to the time input to watch for the input event, which is triggered every time the contents of an input element change. When this happens, the contents of the <span> are replaced with the new value of the input element. To access all the values entered in input fields use the following method: var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs. The form input element uses the "value" property and not the innerHTML property. You'll get to know the DOM element properties by heart as you use them more frequently. Also notice that the input HTML tag does not have a closing tag. The terminator "/>" can be used when you don't need to contain text within an opening and closing tag.
This problem can be solved by using input tags having the same "name" attribute value that can group multiple values stored under one name which could later be accessed by using that name. To access all the values entered in input fields use the following method: var input = document.getElementsByName ('array []'); 8/9/2017 · The JavaScript input text property is used to set or return the value of a text input field. The value property contains either the default value that is present upon loading the element, the value entered by the user, or the value assigned by the script. Document is an native inbuilt object in javascript. These is used to interact with html DOM object and returns the data. getElementById is one of the method used to get the value of an element with id selector Input is defined with id value. <input type="text" name="name" id="name">
Setting the value of the text input element through JavaScript In order to set the value of a text input field element in a form, we can use the following code: oFormObject.elements ["element_name"].value = 'Some Value'; Let us look at an example to illustrate how to set the value of the text input element through javascript. HTML TextArea Tag is used in a web application, where needs multiple lines of text input or long text content.For example in e-commerce sides like Flipkart and Amazon needed a user address. That time the user has to fill in the address details. Another example is where the same size text field required is the Review and Comment section. This both are the example of where HTML TextArea Input ... JavaScript HTML Input Examples ... the value of each element in a form Find the accepted character set of a form Find the action attribute of a form Find the value of the enctype attribute in a form Find the number of elements in a form Find the method for sending form data Find the name of a form Find the target of a form.
T_t passing javascript value to html input . i sold it dave thank u very much for your help ^^ var A = document.getElementById('input'+n).value; You can simply use the value property of the DOM input element to get the value of text input field. The following example will display the entered text in the input field on button click using JavaScript. JavaScript Change Input Value On Click Event. Here, we are going to use the .value property of the DOM element to change the value of the input field. It is the straight forward approach to change the text of an input field in javascript. Example
June 1, 2020 / #JavaScript Can't Pass an Input Value Into a JavaScript Variable Imagine the following scenario - you have a simple input and a button. When a user types into the input and presses the button, the text from the input should be logged to the console.
 Programmers Sample Guide Jquery Get Input Text Value Example
Programmers Sample Guide Jquery Get Input Text Value Example
 Set The Value Of An Input Field In Javascript Geeksforgeeks
Set The Value Of An Input Field In Javascript Geeksforgeeks
 Javascript Localstorage This Tutorial Is Intended As An
Javascript Localstorage This Tutorial Is Intended As An
 How Get Total Sum From Input Box Values Using Javascript
How Get Total Sum From Input Box Values Using Javascript
 Angular 4 Ways To Fetch The Value Of Input In The Controller
Angular 4 Ways To Fetch The Value Of Input In The Controller
 Set The Value Of An Input Field In Javascript Geeksforgeeks
Set The Value Of An Input Field In Javascript Geeksforgeeks
 Can T Pass An Input Value Into A Javascript Variable
Can T Pass An Input Value Into A Javascript Variable
 Insert Value To Html Input With Javascript Variable Code Example
Insert Value To Html Input With Javascript Variable Code Example
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
How To Show The Result After Taking Input From Input Tag And
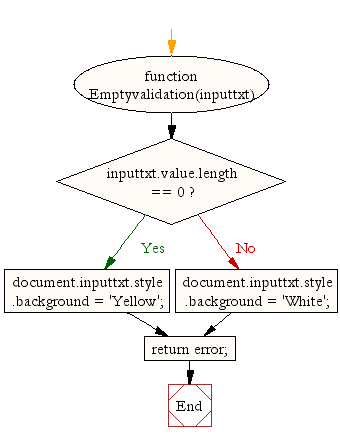
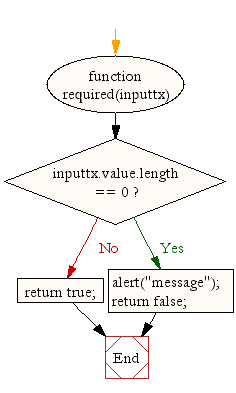
 Javascript Html Form Checking For Non Empty W3resource
Javascript Html Form Checking For Non Empty W3resource

 Value Bubbles For Range Inputs Css Tricks
Value Bubbles For Range Inputs Css Tricks
 Form Validation With Vanilla Js Using Data Attributes On Form
Form Validation With Vanilla Js Using Data Attributes On Form
 How Can I Get The Specific Quantity And Compare To The Input
How Can I Get The Specific Quantity And Compare To The Input
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
Safari Test Case 1 Document Write Input Value Not Working
 Custom Input Passing Data From Html Form To Uipath Help
Custom Input Passing Data From Html Form To Uipath Help
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
 Verify Input Value In Javascript Code Example
Verify Input Value In Javascript Code Example
 Jquery Set The Value Of An Input Text Field Geeksforgeeks
Jquery Set The Value Of An Input Text Field Geeksforgeeks
 How To Build International Phone Number Input In Html And
How To Build International Phone Number Input In Html And
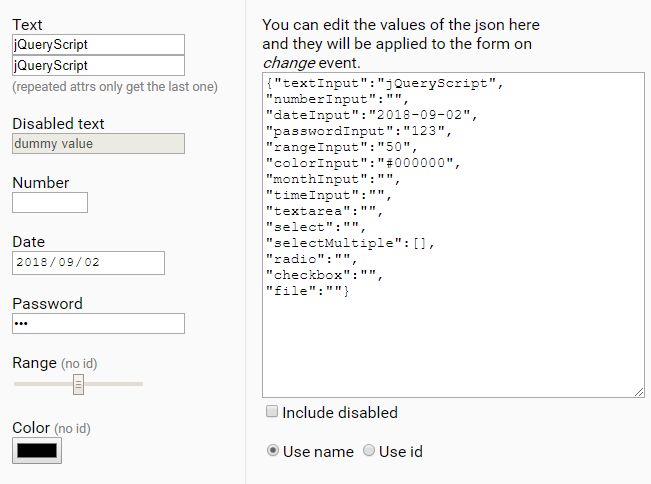
 Get And Set Form Values Using Json Object Jquery Input
Get And Set Form Values Using Json Object Jquery Input
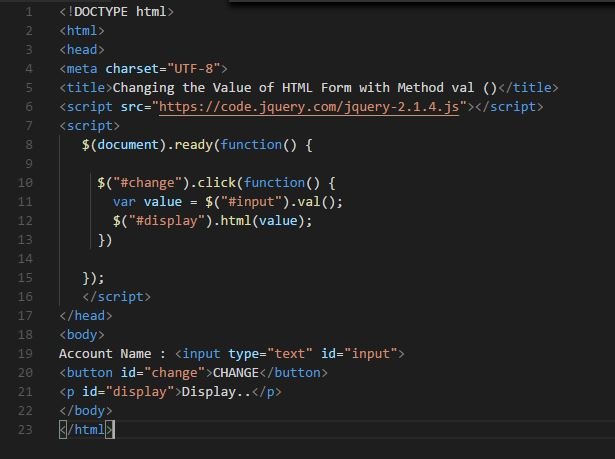
 Jquery Changing The Value Of Html Form With Method Val
Jquery Changing The Value Of Html Form With Method Val
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
 How To Access To A Html Twig Form Field Value Through
How To Access To A Html Twig Form Field Value Through
 How Can I Pass Value Contents Of Html Textbox To A
How Can I Pass Value Contents Of Html Textbox To A
 Using Jquery To Copy Some Content From Div To Input Value
Using Jquery To Copy Some Content From Div To Input Value
Getting Started His Chapter Introduces Javascript Discusses

 How To Prompt The User For Input In Javascript Dummies
How To Prompt The User For Input In Javascript Dummies
 Javascript Html Form Checking For Non Empty W3resource
Javascript Html Form Checking For Non Empty W3resource
 Saving User Input In Javascript
Saving User Input In Javascript
 Where Is My Input Current Value Stored Stack Overflow
Where Is My Input Current Value Stored Stack Overflow
0 Response to "35 Html Javascript Input Value"
Post a Comment