31 Javascript Document Write Html
1 week ago - Note: Because document.write() writes to the document stream, calling document.write() on a closed (loaded) document automatically calls document.open(), which will clear the document. ... A string containing the text to be written to the document. ... <html> <head> <title>Write example</title> ... In this tutorial we saw how to generate a table with JavaScript. An HTML table is represented in the DOM by the HTMLTableElement. This interface exposes a lot of useful methods for manipulating table heads with createTHead and table rows with insertRow. HTML table rows on the other hand inherit from HTMLTableRowElement.
Jun 16, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.

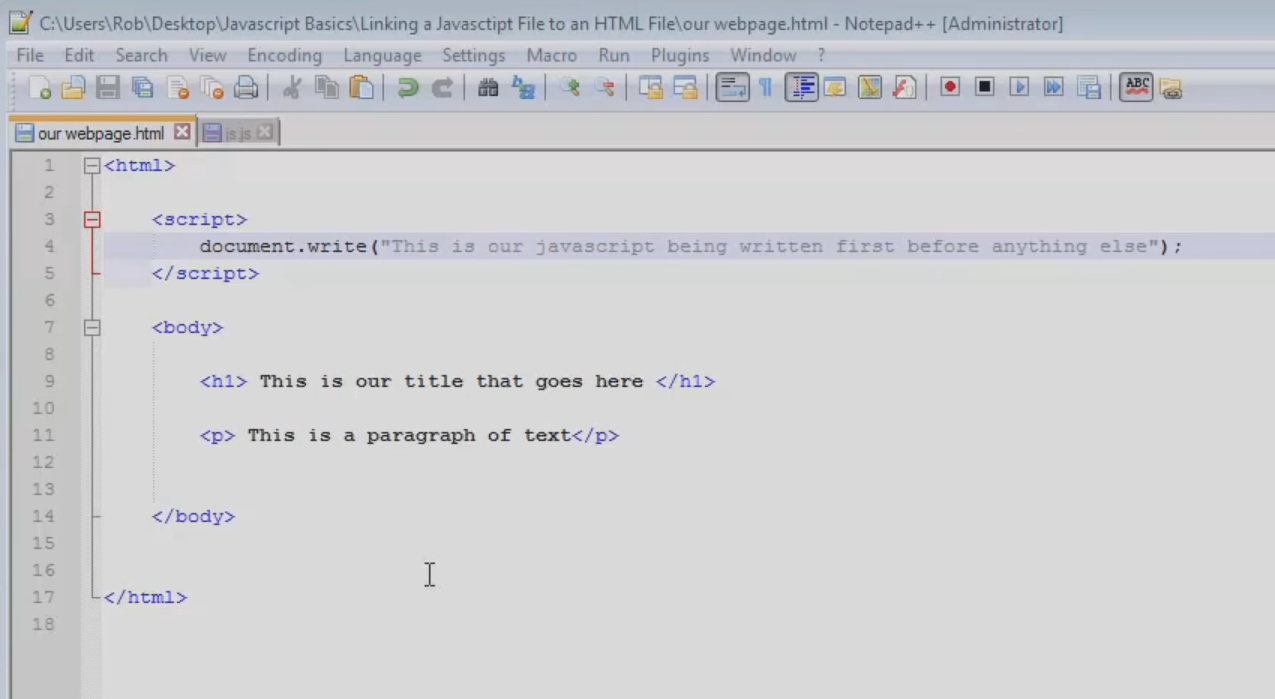
Javascript document write html. You could also use document.createElement to create an element, set the inner.HTML, and then append that to the body, whatever you like, which is the same with markup. When we refresh the page you see "Wes, web developer, Hamilton, really cool guy," and so on, all on their own individual lines. How to add JavaScript to html with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. ... In this example, we will see how we can include an external JavaScript file in an HTML document. ... Now let's create separate JavaScript file. Hello.js With JavaScript you have several ways of writing text on websites. The simplest way, which is also a very stable solution, is the command document.write(). document.write() also has the advantage that you can easily write HTML code that be read and used along with the JavaScript.
tagName A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName.Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating the element. In Firefox, Opera, and Chrome, createElement(null) works like createElement("null"). The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content The easiest way to modify the content of an HTML element is by using the innerHTML property. java2s | © Demo Source and Support. All rights reserved
Definition and Usage. The createElement() method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild() or element.insertBefore() method to insert it to the document. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Apr 13, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
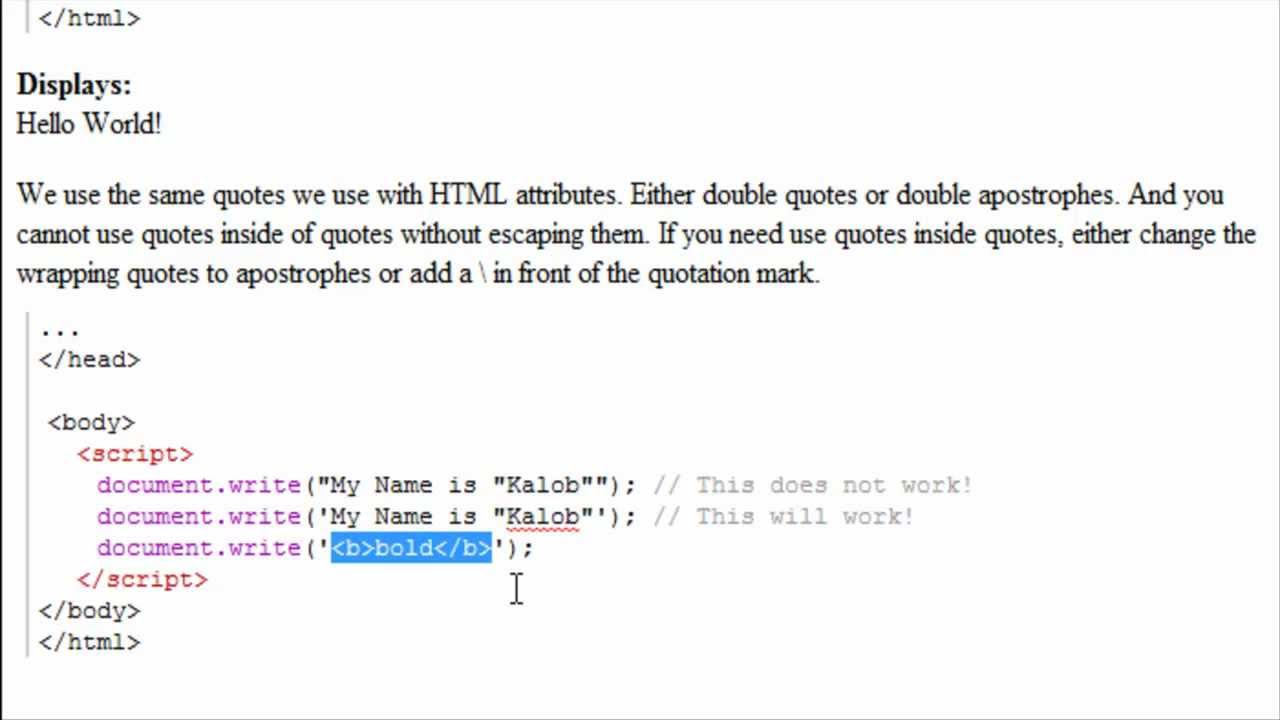
document.write () is used to write to the document stream. In your case, the stream is most probably already closed when the onClick handler is called, because your document has finished loading. Calling document.write () on a closed document stream automatically calls document.open (), which will clear the document. 17/11/2020 · The document.write() function is commonly used when testing simple web applications or when learning JavaScript. document.write() will print the contents of the parameter passed to it to the current node at execution time. Here is a simple example: <script>document.write("Some Text")</script> Here is a more complex example that will demonstrate a major quirk of the document.write() method. JavaScript "document.write" One of the most basic JavaScript commands is document.write. This simply prints the specified text to the page. To print text literally, enter the text in single quote marks inside parentheses like so: document.write('Hello World!'); The code above will cause the phrase "Hello World!" to appear on the page.
how do I use document.write to write the value of var on a page I'm stuck on a challenge question. var player = 'Jasmine'; is working, then the questions asks to use function document.write () to add the contents of var to the page. 1a-quick-eg.html. First, we give the HTML element a unique id. Then select it with var element = document.getElementById (ID) in Javascript. Finally, take note that innerHTML can be used in two directions. When we do var contents = element.innerHTML, it will get the current contents of element. Use the <form> element to create an HTML form. Use DOM methods such as getDocumentById(), querySelector() to select a <form> element. The document.forms[index] also returns the form element by a numerical index. Use form.elements to access form elements. The submit event fires when users click the submit button on the form.
The document.write () method allows you to replace the entire content of HTML <body> tag with HTML and JavaScript expressions that you want to be displayed inside the <body> tag. Suppose you have the following HTML element: <body> <h1>Hello World</h1> <p>Greetings</p> </body> Mar 26, 2021 - The call to document.write(html) writes the html into page “right here and now”. The html string can be dynamically generated, so it’s kind of flexible. We can use JavaScript to create a full-fledged webpage and write it. 2/2/2019 · When we are writing a JavaScript code and want to write on the HTML, we can use document.write() function, it accepts a simple string, variable, concatenated string, combinations of the multiple variables and print on the HTML document. document.write() Here, write() is an HTML DOM method and it writes the string/text to the HTML directly. Syntax:
Feb 26, 2020 - Since JavaScript has become an integrated part of the Front End Development, you must learn how to read from and write to an HTML document. Code language: JavaScript (javascript) The document.createElement() accepts an HTML tag name and returns a new Node with the Element type. 1) Creating a new div example. Suppose that you have the following HTML document: The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html.
6/10/2009 · There are many ways to write html with JavaScript. document.write is only useful when you want to write to page before it has actually loaded. If you use document.write() after the page has loaded (at onload event) it will create new page and overwrite the old content. Also it doesn't work with XML, that includes XHTML. The HTML DOM Document Object. The document object represents your web page. If you want to access any element in an HTML page, you always start with accessing the document object. Below are some examples of how you can use the document object to access and manipulate HTML. document.write() is used to display a given text in a web page. When document.write() is executed after the page load it will erase all the contents in the web page and only show the text inside it. This is mainly used for testing purpose.
The document.write() function prints code directly on the HTML page where the script tag containing your code is. One key programming fundamental you should ... One of the most basic JavaScript commands is document.write. This simply prints the specified text to the page. To print text literally, enter the text in single quote marks inside parentheses like so: The text you write is parsed into the document's structure model. In the example above, the h1 element becomes a node in the document. Writing to a document that has already loaded without calling document.open () will automatically call document.open (). After writing, call document.close () to tell the browser to finish loading the page.
The DOMImplementation.createHTMLDocument () method creates a new HTML Document. The code within the script tag is executed when the browser processes the tag. The document.write() method is used to delete all the existing content from the HTML document and inserts the new content specified within document.write() method. However, before the browser loads a page it builds the DOM tree by parsing the HTML markup. The reason that your HTML is replaced is because of an evil JavaScript function: document.write(). It is most definitely "bad form." It only works with webpages if you use it on the page load; and if you use it during runtime, it will replace your entire document with the input.
DOM Intro DOM Methods DOM Document DOM Elements DOM HTML DOM CSS DOM Animations DOM Events DOM EventListener DOM Navigation DOM Nodes DOM Nodelist ... JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Quiz JS Certificate JS Summary ... JavaScript does NOT have ... How to call JavaScript function in html? There are many ways to call a JavaScript function in the HTML document, and it is also not a difficult task. First, we have used one of the easiest ways to call a JavaScript function in HTML document: In this method, we will create and define a function in the HTML document's head section frog.document.open() frog.document.write(html) frog.document.close()} Although we cannot create a new HTML document with JavaScript, we can overwrite the contents of an existing document. The existing "blank" document will vary from browser to browser, but does exist, and therefore can be overwritten.
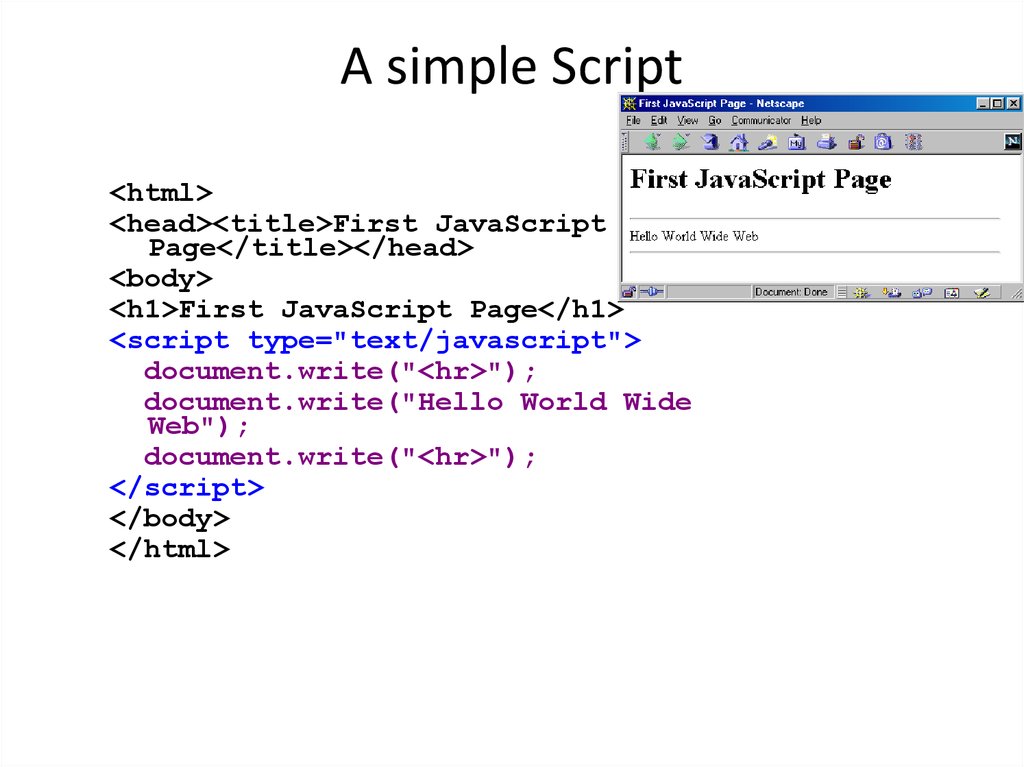
26/2/2020 · Here is the HTML code where the JavaScript above is added: <!DOCTYPE html> <html lang="en"> <head> <meta charset=utf-8> <title>A simple HTML document</title> </head> <body> <h1>This is a simple HTML document</h1> <p id="shtxt">w3resource web development tutorial</p> <p><a href="#" onclick="Showdata();">Show text</a></p> <script src="fetch_text.js"></script> </body> </html> The write () method writes HTML expressions or JavaScript code to a document. The write () method is mostly used for testing: If it is used after an HTML document is fully loaded, it will delete all existing HTML. How to view the html generated by Javascript document.write() command?
 Javascript Introduction What It Is And What It Does What
Javascript Introduction What It Is And What It Does What
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 Javascript Tutorial Second Lecture 22 2 Ppt Download
Javascript Tutorial Second Lecture 22 2 Ppt Download
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript

 Where Do I Place Javascript In Html Document Zhullyblog
Where Do I Place Javascript In Html Document Zhullyblog
 Gtmtips Using Document Write Safely In Gtm Tags Simo
Gtmtips Using Document Write Safely In Gtm Tags Simo
 Adding Javascript Using The Custom Html Block Joe S Way
Adding Javascript Using The Custom Html Block Joe S Way
 Executing Html Code Inside A Div Through Javascript Stack
Executing Html Code Inside A Div Through Javascript Stack
 Tools Qa Array In Javascript And Common Operations On
Tools Qa Array In Javascript And Common Operations On
 Document Write And Alert Javascript Tutorial 1 Youtube
Document Write And Alert Javascript Tutorial 1 Youtube
 Javascript Tutorial Document Write
Javascript Tutorial Document Write
 Javascript Write To Text File Code Example
Javascript Write To Text File Code Example
 Javascript I Cannot Use Css With Js Stack Overflow
Javascript I Cannot Use Css With Js Stack Overflow
Safari Test Case 1 Document Write Input Value Not Working
 Javascript Tutorial Second Lecture 22 2 Ppt Download
Javascript Tutorial Second Lecture 22 2 Ppt Download
 Javascript And External Libraries Pdfmonkey
Javascript And External Libraries Pdfmonkey
 Javascript Basic Constructs Prompts And Functions Lab 5
Javascript Basic Constructs Prompts And Functions Lab 5
 A Simple Script Online Presentation
A Simple Script Online Presentation
 Hey Everyone Here S A Quick Tutorial That Will Show You How
Hey Everyone Here S A Quick Tutorial That Will Show You How
 Script Js File Not Linking To To Html Files With Script Tag
Script Js File Not Linking To To Html Files With Script Tag
 Why The Javascript File In My Vim Dispear After Running It
Why The Javascript File In My Vim Dispear After Running It
 Javascript Interview Questions
Javascript Interview Questions
 How Javascript Fits Into A Web Page Understanding
How Javascript Fits Into A Web Page Understanding
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript





0 Response to "31 Javascript Document Write Html"
Post a Comment