20 Javascript Global Variable Not Updating
The problem is that you're declaring a new variable named number inside of the function. This new variable hides the global number variable, so the line number = 10 assigns only to this new local variable. You need to remove the var keyword from var number = 10. 8/10/2014 · Hello, I have a problem where I am not able to update a global variable from inside a callback function. Here is my code: // Set global variable. var load_values_from_server = "initial value ...
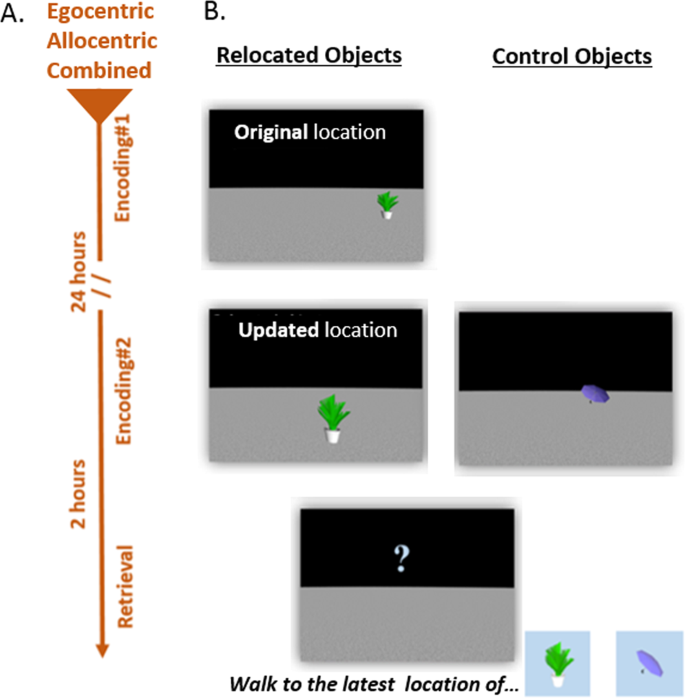
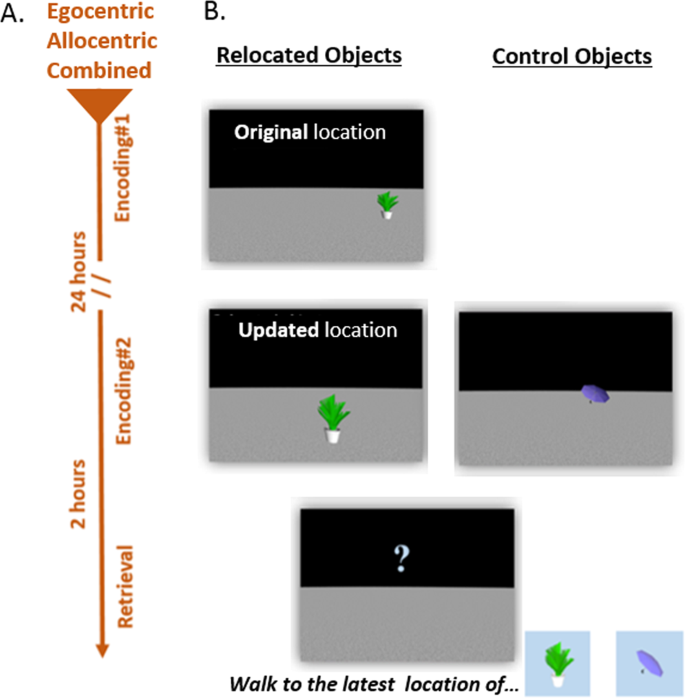
 Aging And Spatial Cues Influence The Updating Of Navigational
Aging And Spatial Cues Influence The Updating Of Navigational
In JavaScript, any variable defined outside any function or block is part of the global scope and is a global variable that any function can access. const answer = 42; function fn1() { console.log (answer); // Prints "42" } function fn2() { console.log (answer); // Prints "42" } If you're importing uncompiled JavaScript in the browser using ...

Javascript global variable not updating. A WebAssembly.Global object represents a global variable instance, accessible from both JavaScript and importable/exportable across one or more WebAssembly.Module instances. This allows dynamic linking of multiple modules. Understanding javaScript global variables is an important part of becoming proficient with javaScript. Some times a variable just needs to be a global variable and there is no way of getting around it, but for the most part defining a global, variable is something that should be done only when that is the case if you can manage doing so. But JavaScript has answer to this problem. Using the global window object, we can access the global variable. The window object is the global object that represents the browser window. All the variables declared in the global scope become the variable of window object. To access this window object, we have to use the object dot notation.
In JavaScript, a variable stores the data value that can be changed later on. Use the reserved keyword var to declare a variable in JavaScript. Syntax: var < variable-name >; var < variable-name > = < value >; A variable must have a unique name. The following declares a variable. Example: Variable Declaration. JavaScript global variables work in the whole JavaScript environment. From the first line of code, your global JavaScript variable scope begins and extends to the end of the script. Variables in JavaScript become available from the moment they are declared. They stop when the function ends. However, JavaScript global variables belong to the ... If you omit the leading var, you can update a variable in the global or lexical scope from within a function. var sandwich = 'tuna' ; // logs "tuna" console . log ( sandwich ); var logSandwich = function () { // logs "tuna" console . log ( sandwich ); // Updates `sandwich` in the global scope sandwich = 'turkey' ; // logs "turkey" console . log ( sandwich ); }; logSandwich (); // logs "turkey" console . log ( sandwich );
16/10/2019 · Global Scope: Global variables can be accessed from inside and outside the function. They are deleted when the browser window is closed but is available to other pages loaded on the same window. There are two ways to declare a variable globally: Declare a variable outside the functions. Assign value to a variable inside a function without declaring it using “var” keyword. Like other programming languages, JavaScript also has local and global variables. But the declaration and scope of a variable in JavaScript is different from others programming languages. In this article, I am going to explain the difference between local and global variables in JavaScript. Global Variables in Javascript. 10 months ago. ... However, while a function does not know what is happening beyond the curly brackets that define it, a global variable can be accessed from anywhere in the program. Syntax. The syntax used to create a global variable, shown below, is no different than that used to create other variables. ...
Global variable examples: 1: var global = 5; The above is not in a function scope, therefore global even if var is used. 2. (function() { global = 5; })(); In the above, no var was used, so it becomes an implied global. 3. function foo(){} foo was not defined inside of another function or assigned to a object key so its globally accessible. 4. Let’s see the simple example of global variable in JavaScript. <script>var value=50;//global variablefunction a(){alert(value);}function b(){alert(value);}</script>. Test it Now. Declaring JavaScript global variable … The issue of avoiding global scope pollution is in regards to the internal counter variable, uploadCount which is used by startUpload. Moreover, I think that the OP is trying to avoid polluting any scope outside of this method with the internally used uploadCount variable. - Justin Johnson Jul 17 '13 at 22:53
I am learning JavaScript global and local variables, but I am confused on this particular function. var text = "top"; function print() { return (text); } print(); // Returns 'top' I understands why it returns top. var text is a global variable. print() function has access to it and returns text, thus returning 'top'. How to Define Global Variable in a JavaScript Function. A JavaScript variable is a container for storing data values. To declare a global variable, you can use the var at global scope like this: Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) JavaScript Variable retrieves a value of a global variable, e.g. Page Title, Page URL, etc., while Custom JavaScript is a function that might be much more complex, e.g. return a clicked text but in lower case, or get a form field value, etc. Aleksandrs Pasters has shared several examples, feel free to check them out.
The scope of JavaScript variables are either global or local. Global variables are declared OUTSIDE the function and its value is accessible/changeable throughout the program. You should ALWAYS use var to declare your variables (to make locally) else it will install GLOBALLY Take care with the global variables because they are risky. Variable Scope. Scope in JavaScript refers to the current context of code, which determines the accessibility of variables to JavaScript. The two types of scope are local and global: Global variables are those declared outside of a block. Local variables are those declared inside of a block. This question already has an answer here: Is JavaScript a pass-by-reference or pass-by-value language? 29 answers I wrote a for-loop that for some reason refuses to modify a global variable. Instead, it seems to create a local variable that it modifies temporarily. A condensed version of my
MooTools got knocked for extending natives but also for placing objects in the global space, like Browser and $$. I find the "global vars are terrible" philosophy a bit funny since even jQuery and JavaScript loaders use a global variable. Intentional globals aside, leaking global variables is bad practice and a result of sloppy coding. The global variable i is initialized to 0. I created 2 functions, 1 to update the global variable and display the new value by alert, and second a function that will just alert the new value of the updated global variable. The problem now is when I call the first function, it alerts the new updated value, but when I call the second function it alerts the original value which is zero. Here's my code:- 4/5/2012 · It was defined in the startClock function, outside of the scope of this clock function. In other words, t here is undefined. In order change that, t would need to be a global variable, which means removing the "var" from "var t = setInterval(clock, 1000);" in startClock, and preferably declaring var t; along with your global time and play variables.
That is why when in the example a variable gets declared in the global scope var carName = "Volvo"; you can access this variable on the window object window.carName, because in the browser the 'window' object the global object. When you execute javascript using Node for example the global object is very aptly named global and in that ... Variables created outside of functions are global variables, and the code in all functions have access to all global variables. If you forget to code the var keyword in a variable declaration, the JavaScript engine assumes that the variable is global. This can cause debugging problems. In JavaScript, a variable can also be used without declaring it. If a variable is used without declaring it, that variable automatically becomes a global variable. For example, function greet() { a = "hello" } greet(); console.log(a); // hello. In the above program, variable a is a global variable.
Code: var g_var = "This is a global variable."; var l_var = "This is a local variable."; // here access to both the global scope and local scope variable. <!--. Click on this button to see the change -->. Once we click on the OK button, the output is -. Now, click on the second button and then click on the first button. JavaScript - Global Variable in JavaScript A Global variable is a variable that is declared in the global scope, making it a property of the global object. Global variables are accessible from all other (local) scopes. The global scope is a scope that contains every variable declared outside of a function (functions create their own scope ... The scope of a variable is the region of your program in which it is defined. JavaScript variables have only two scopes. Global Variables − A global variable has a global scope which means it can be defined anywhere in your JavaScript code.. Local Variables − A local variable will be visible only within a function where it is defined. Function parameters are always local to that function.
When we redeclare a global variable in the local scope JavaScript initiates a new local variable. In this example, we have a global variable a, but inside the function iota we create a new local variable a. Define a global variable in a JavaScript function. 481. AngularJS : Initialize service with asynchronous data. Hot Network Questions Why would Earth become an Entertainment powerhouse? Breastfeeding for 3-5 minutes and feeds every hour Subfigures are coming out strangely staggered, I want them to be side by side ... Variable Scope in Modern JavaScript with var, let and const, Global variables are declared in the code outside of any function console.log(b ); // Throws an error as b is undefined in the global scope. undefined global variable. The JavaScript global variable undefined can be used to determine if assignment has taken place and is returned from methods and functions when no value is available.
If you have to generate global variables in production code (which should be avoided) always declare them explicitly: window.globalVar = "This is global!"; While it is possible to define a global variable by just omitting var (assuming there is no local variable of the same name), doing so generates an implicit global, which is a bad thing to ... Here's the deal: when you're executing JavaScript in a browser - which for you is probably always - you always have access to a global window variable. In fact, it's even more important than that. This window variable holds all of the global variables. What I mean is: if you set a key on the window object, like RepLogApp, this becomes a global ... Before ES6 (2015), JavaScript had only Global Scope and Function Scope. ES6 introduced two important new JavaScript keywords: let and const. These two keywords provide Block Scope in JavaScript. Variables declared inside a { } block cannot be accessed from outside the block:
A WebAssembly.Global() constructor creates a new Global object representing a global variable instance, accessible from both JavaScript and importable/exportable across one or more WebAssembly.Module instances. This allows dynamic linking of multiple modules. Syntax new WebAssembly.Global(descriptor, value);Parameters descriptor A GlobalDescriptor dictionary object, which contains two properties: A variable declared outside a function scope is a global variable. In this sense, the variable is in a global context. Also remember, assigning a value to an undeclared variable makes it a global variable by default. 30/1/2013 · The value is updated after the button is clicked (or any event you like). You may remove the alert of the initial value and show only the updated one. Best Regards, Dimitar. jQWidgets team http://www.jqwidgets /
 How To Make A Variable In A Function Global Javascript Code
How To Make A Variable In A Function Global Javascript Code
 How To Create Better Themes With Css Variables Logrocket Blog
How To Create Better Themes With Css Variables Logrocket Blog
 Setting A Global Variable In A Pre Request Script Isn T
Setting A Global Variable In A Pre Request Script Isn T
 You Can Definitely Use Global Variables To Manage Global
You Can Definitely Use Global Variables To Manage Global
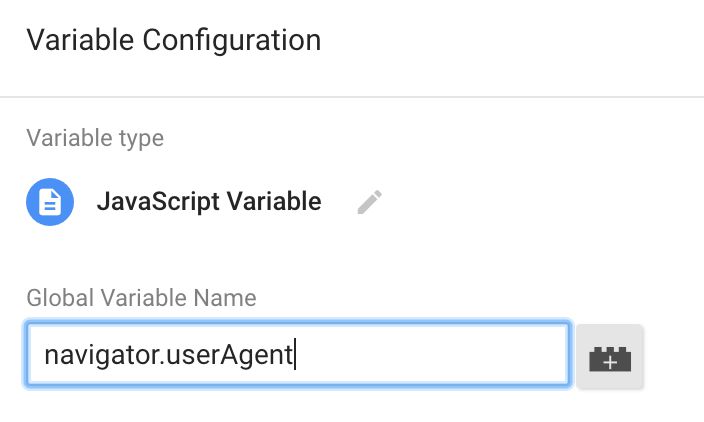
 Variable Guide For Google Tag Manager Simo Ahava S Blog
Variable Guide For Google Tag Manager Simo Ahava S Blog
 Global Variables And Execution Profile Katalon Docs
Global Variables And Execution Profile Katalon Docs
 Understanding Variable Scopes And Environment Files In Postman
Understanding Variable Scopes And Environment Files In Postman
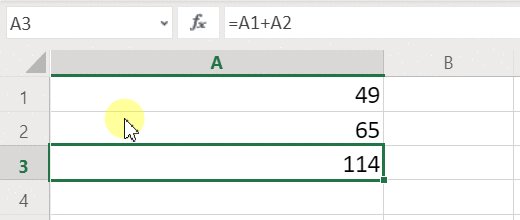
 Updating Value Of Local Variable Inside Function Is Also
Updating Value Of Local Variable Inside Function Is Also

 Understanding Variable Scopes And Environment Files In Postman
Understanding Variable Scopes And Environment Files In Postman
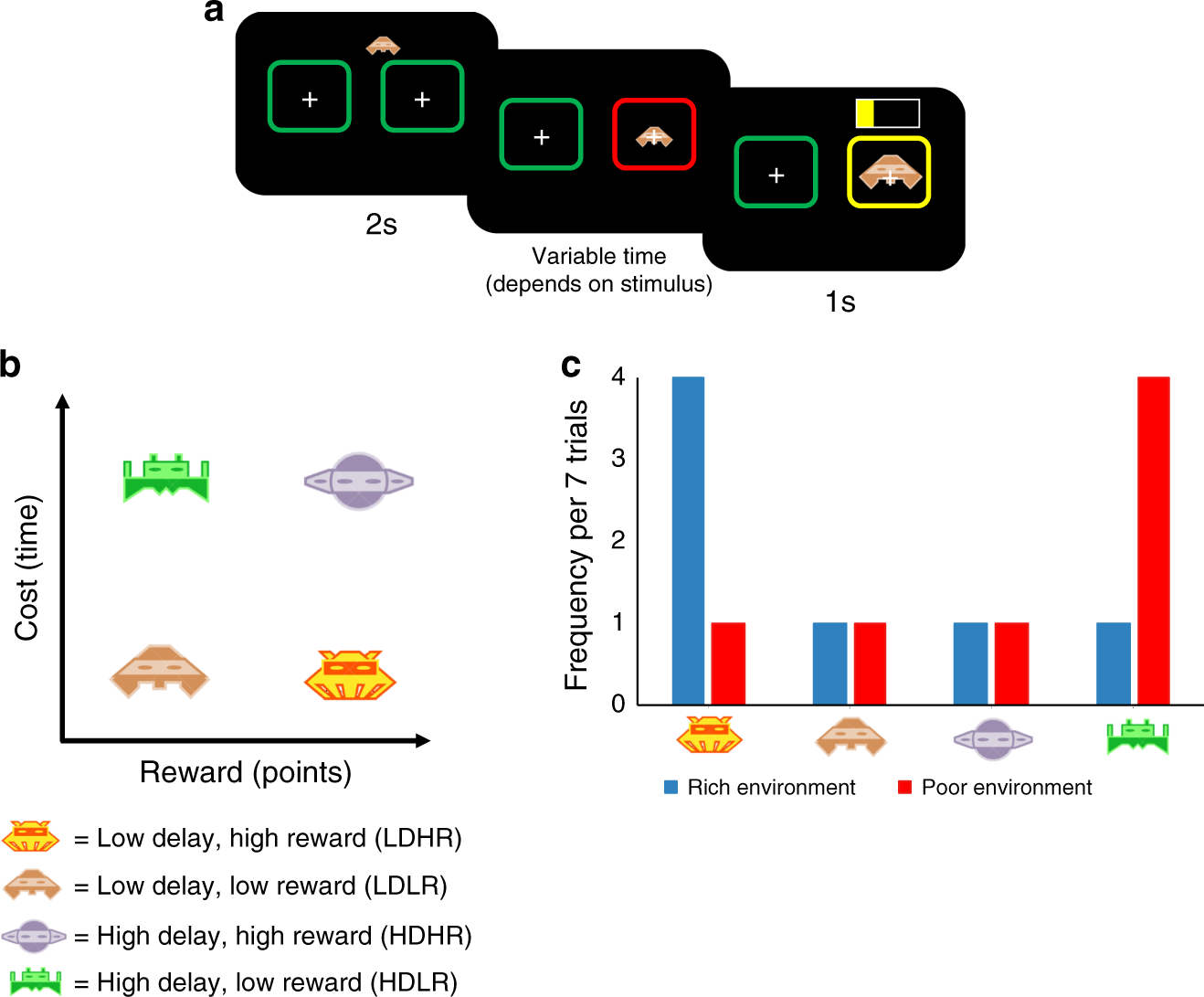
 Biased Belief Updating And Suboptimal Choice In Foraging
Biased Belief Updating And Suboptimal Choice In Foraging
Reloading With A New Environment And Update Env Does Not
 Watch Variables In Sources Chrome Developers
Watch Variables In Sources Chrome Developers
Filter Subcategory Based On Category Choice In Service
 Javascript Declaring Variables With Var Let And Const By
Javascript Declaring Variables With Var Let And Const By
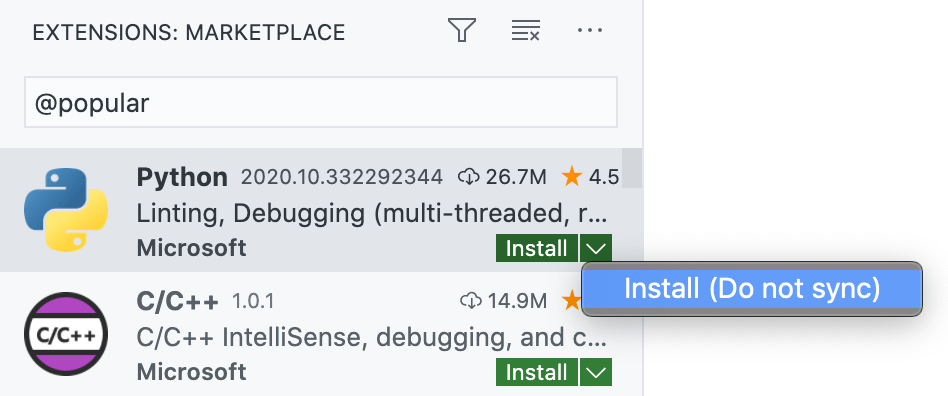
 Visual Studio Code October 2020
Visual Studio Code October 2020
 How To Change The Value Of A Global Variable Inside Of A
How To Change The Value Of A Global Variable Inside Of A
 Understand Variables In Canvas Apps Power Apps Microsoft Docs
Understand Variables In Canvas Apps Power Apps Microsoft Docs

0 Response to "20 Javascript Global Variable Not Updating"
Post a Comment