21 How To Learn Html Css And Javascript
Web Development is the practice of developing websites and web apps that live on the internet. Whether you're interested in front-end, back-end, or going full-stack, the content in our Web Development domain will help you get there. Jul 19, 2021 - In simple terms, JavaScript is a programming language used to make websites interactive. If you think about the basic makeup of a website, you have HTML, which describes and defines the basic content and structure of the website, then you have CSS, which tells the browser how this HTML content ...

Dash is a fun and free online course from General Assembly that teaches you how to program with the basics of web development through projects you can do right in your browser. Get started today!

How to learn html css and javascript. Html Css And Javascript courses from top universities and industry leaders. Learn Html Css And Javascript online with courses like HTML, CSS, and Javascript for Web Developers and Web Design for Everybody: Basics of Web Development & Coding. Originally Answered: What is best way to learn HTML CSS and JavaScript? Just follow the strategy "Implement while you learn". If you want to follow this strategy of "Implement after you learn ", then common, you should ask GOD for one more life, so that you could complete them. Jun 08, 2020 - The title of the post however, “Put Down the Javascript — Learn HTML & CSS”, reflects the overall story, making it the most important, so I would want to make it #1. So with my HTML, I would want to make it look something more like: <h1>Put Down the Javascript - Learn HTML & CSS</h1> ...
Jun 11, 2021 - The question of how and where to learn HTML & CSS is a highly reasonable thing to ask. The answer depends on all sorts of things: how serious you are, If you are learning web development, you will come across terms like HTML, CSS, and JavaScript. These are often called the building blocks of the Web. These three tools dominate web development. Every library or tool seems to be centered around HTML, CSS, and JS. So if you want to become a web developer, you need to learn them well. JavaScript that is run in a browser is used primarily to interact with HTML elements and manipulate CSS properties on a website. If you don't have those things to interact with, it will be harder to grasp the practical use cases for the language. To help understand why you should learn HTML and CSS first, let's look at the big picture. HTML ...
How to Learn HTML, CSS, and Javascript The #1 place I recommend for learning and looking up HTML, CSS, and JS is w3schools hands down (non-sponsored). Their documentation is by far the cleanest and simplest to understand and they have interactive examples that you can play with right there in the browser. Interested in more technology concepts? CSS is also used to create shapes and animations on your webpage. CSS is the basic element in creating responsive designs that can be adapted to fit screens of all sizes. To learn CSS, join us today at Cambridge Coding Courses. JavaScript. JavaScript is the most popular language for building interactive webpages. Because Javascript is a scripting language that is working on the client-side. Note, yes you should learn first basic Html and CSS before javascript. Therefore, You know more about so be doing working on it easily. Thus, Html and CSS both language has defined for the front end. Accordingly, this is only for web page defining structure.
HTML Course CSS Course JavaScript Course Front End Course SQL Course Python Course PHP Course jQuery Course Java Course C++ Course C# Course XML Course Get Certified » · W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Jul 13, 2021 - Hi Sarah, So glad you enjoyed the article! Of course, although as you've found there are too many to list here! Here's a course for HTML Essential Training, another for Learning JavaScript from Scratch, and one for CSS: Visual Optimization. There are many, many more - try filtering or searching ... Each card has a coloured front with a question relevant to a particular language. Blue cards are about HTML, yellow cards are about CSS, red cards are about Ruby, and green cards are about Javascript.
Learn the right way to code HTML, the building block of the web. Design beautifully modern sites and learn how to balance layout for content and navigation. CSS3. Create your first fully styled landing page, complete with multi-column layouts, modern navigation elements, and mobile responsive design. JavaScript How to create a website using HTML and CSS (table of contents): Learn the basics of HTML. Understand HTML document structure. Get to know CSS selectors. Put a CSS stylesheet together. Get Bootstrap. Pick a design. Customize your website with HTML and CSS. Add content and images. Fine-tune colors and fonts. Create additional pages 1 week ago - If you have a bit of knowledge ... is to learn HTML and CSS in detail: start with our Introduction to HTML module and move on to our CSS first steps module. ... If you are comfortable with HTML and CSS already, or you are mainly interested in coding, you'll want to move on to JavaScript or server-side ...
The main focus of this course is to teach the basics of HTML, CSS, Javascript, Typescript, and React. By the end of this course, you should be able to create a basic website, understand how styling a website works and how to get data from a server. In this course, we start by learning what tools you need to create a website and then we move on ... HTML is the foundation of all web pages. It defines the structure of a page, while CSS defines its style. HTML and CSS are the beginning of everything you need to know to make your first web page! Learn both and start creating amazing websites. Apply common HTML tags you need to know to be able to create websites. Then learn all the CSS you need to style those HTML elements. Finally learn how to add interactivity to those websites using JavaScript. Start from scratch and learn how to create a basic HTML5 structured website.
24/7/2018 · How To Learn HTML CSS and JavaScript - YouTube. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features. © 2021 Google LLC. Learning to code is always exciting and fun for everyone and when it comes to stepping into the programming world most of the people start with the easiest thing HTML and CSS.Every beginner's coding journey in frontend starts with these two basic building blocks and you need to be creative when it comes to designing a beautiful application. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The question of how and where to learn HTML & CSS is a highly reasonable thing to ask. The answer depends on all sorts of things: how serious you are, your current foundation, what other resources are available to you, what you hope to do with what you learn, and how much time you have, among probably a zillion other things. In just 3 hours, learn basic HTML, the skeleton of all web pages, and place text on a page, add images & videos, and share data in HTML tables. This is the first step in creating web pages, and even a bit of knowledge will help you tweak your business' website, blog, newsletter and more. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ×. Tutorials. HTML and CSS Learn HTML Learn CSS Learn Bootstrap Learn W3.CSS Learn Colors Learn Icons Learn Graphics Learn SVG Learn Canvas Learn How To Learn Sass. Data Analytics
The same way the internet connects us, there are special web languages that work together to make up the internet and the websites it contains. HTML, CSS and JavaScript work together to form the front-end design of a website by applying information that affects content, style and interactivity of a site. In this course, we will learn the basic tools that every web page coder needs to know. We will start from the ground up by learning how to implement modern web pages with HTML and CSS. We will then advance to learning how to code our pages such that its components rearrange and resize themselves automatically based on the size of the user’s screen. 3. Learn HTML & CSS: How To Start Your Web Development Career This is another great course to learn HTML and CSS for web development and perfect for junior developers and computer science graduates who want to become a web developer in 2019.. This course is divided into 4 important sections: 1.) HTML Section 2.) CSS Section 3.) Code Challenge Final 4.) .) Course Project You can see that the ...
3 weeks ago - To learn JavaScript, you must know the basics of HTML and CSS, both of which are extremely easy to learn. For a working knowledge of JavaScript and most web-based projects, this knowledge will be sufficient. For more advanced projects and skills, it is recommended to know basic OOP concepts ... JavaScript is arguably the most important web coding language after HTML. Most websites you visit employ at least a little bit of JavaScript coding. Along with HTML and CSS, JavaScript makes the trinity of webpage design and construction. This tutorial assumes you know nothing and gets you going with this essential programming language. Apply common HTML tags you need to know to be able to create websites. Then learn all the CSS you need to style those HTML elements. Finally learn how to add interactivity to those websites using JavaScript. Start from scratch and learn how to create a basic HTML5 structured website.
Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. In this tutorial we will learn how to make one using HTML, CSS and a little bit of JavaScript. So lets start. Here we will make three files: 1. form.html (Frame of the form) 2. style.css (styling of the form) 3. script.js (Make the form interactive) form.html. So let's first create the frame of our form, add the below code into the form.html ...
The best way to learn HTML, CSS and JavaScript is to start coding your own website. So if you're driven and can teach yourself, there are a bunch of resources online that can help you learn: Interneting Is Hard - As the tagline says: But it doesn't have to be . Learn to code and create your own web pages using HTML, CSS, and JavaScript in this interactive web development course for beginners. Instead of watching tedious videos and wondering how to translate those videos into real code, you'll be practicing what you learn through interactive, test-based exercises within minutes. Along the way, you'll have the chance to produce functional modules ... Nov 19, 2020 - Learn the basics of HTML, CSS, and JavaScript, and how they fit together on the web.
Codecademy teaches you key programming skills like Python, JavaScript, CSS, Git in a fun and interactive way, which is both easy to follow and most important you don't need to download any... Its content covers basic HTML, CSS, JavaScript, Python, and more. All the chapters are simple, with examples and interactive tests. I am not exaggerating - I have been learning HTML for a while, and I have to say that this website is my favorite. For beginners, W3Schools has structured tutorials and playgrounds that offer a decent learning ... HTML and CSS Learn HTML Learn CSS Learn Bootstrap Learn W3.CSS Learn Colors Learn Icons Learn Graphics Learn SVG Learn Canvas Learn How To Learn Sass. Data Analytics Learn AI Learn Machine Learning Learn Data Science Learn NumPy Learn Pandas Learn SciPy Learn Matplotlib Learn Statistics Learn Excel ... Code snippets for HTML, CSS and JavaScript.
With step-by-step video tutorials, you can learn how to program drawings, animations and games using JavaScript and ProcessingJS, or learn how to create webpages with HTML and CSS. 7. Free Food Camp JavaScript is an object-oriented programming language employed by most websites along with HTML and CSS to create robust, dynamic and interactive user experiences. The JavaScript programming language was introduced in 1995 and has since become one of the most popular with support by all major web browsers. Take html and Css at first and then jump to learning aspecially if you are starting in programming paradigmn. First look at what html and css does, for what it is used and what are its strength and its weakness (it remains common for all languages) Refer sites and get info.. It will take around 20 odd mins.
 The Ultimate Tutorial To Learn Html Css And Js In Easy Steps
The Ultimate Tutorial To Learn Html Css And Js In Easy Steps
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
 Get Coding Learn Html Css And Javascript And Build A
Get Coding Learn Html Css And Javascript And Build A
 Is It Worth Learning Html Css And Javascript In 2021
Is It Worth Learning Html Css And Javascript In 2021
 Help You Learn Html Css Javascript Web Development By
Help You Learn Html Css Javascript Web Development By
 Where Do You Learn Html Amp Css In 2020 Css Tricks
Where Do You Learn Html Amp Css In 2020 Css Tricks
 Six Simple Mind Tricks To Help You Learn Javascript Faster
Six Simple Mind Tricks To Help You Learn Javascript Faster
 Html For Beginners The Easy Way Start Learning Html Amp Css
Html For Beginners The Easy Way Start Learning Html Amp Css
 Learn Html And Css Learn Javascript And Php Flat
Learn Html And Css Learn Javascript And Php Flat
 Easy Learning Html Css Javascript Step By Step To Lead To
Easy Learning Html Css Javascript Step By Step To Lead To
 How To Learn Html Css And Javascript Coding Dojo Blog
How To Learn Html Css And Javascript Coding Dojo Blog
 Ui Development Course Training Html Css Js Singapore
Ui Development Course Training Html Css Js Singapore
 Learn Html Css And Javascript Bizanosa
Learn Html Css And Javascript Bizanosa
 What Is The Best Way To Learn Html Css And Javascript Quora
What Is The Best Way To Learn Html Css And Javascript Quora
 How I Got A Web Dev Job After Learning Html Css And Javascript
How I Got A Web Dev Job After Learning Html Css And Javascript
 Learn Html Css Amp Javascript By Tong Vo
Learn Html Css Amp Javascript By Tong Vo
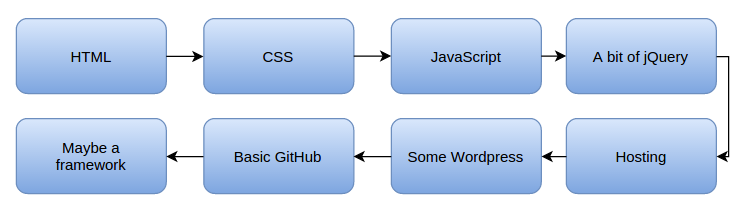
 Roadmap To Learn And Practice Html Css Amp Javascript In 6
Roadmap To Learn And Practice Html Css Amp Javascript In 6
 How To Make A Website Using Html Css And Javascript Step By Step Website Design Tutorial
How To Make A Website Using Html Css And Javascript Step By Step Website Design Tutorial
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
 Responsive Website Basics Code With Html Css And
Responsive Website Basics Code With Html Css And
0 Response to "21 How To Learn Html Css And Javascript"
Post a Comment