23 Javascript Compare Date Objects
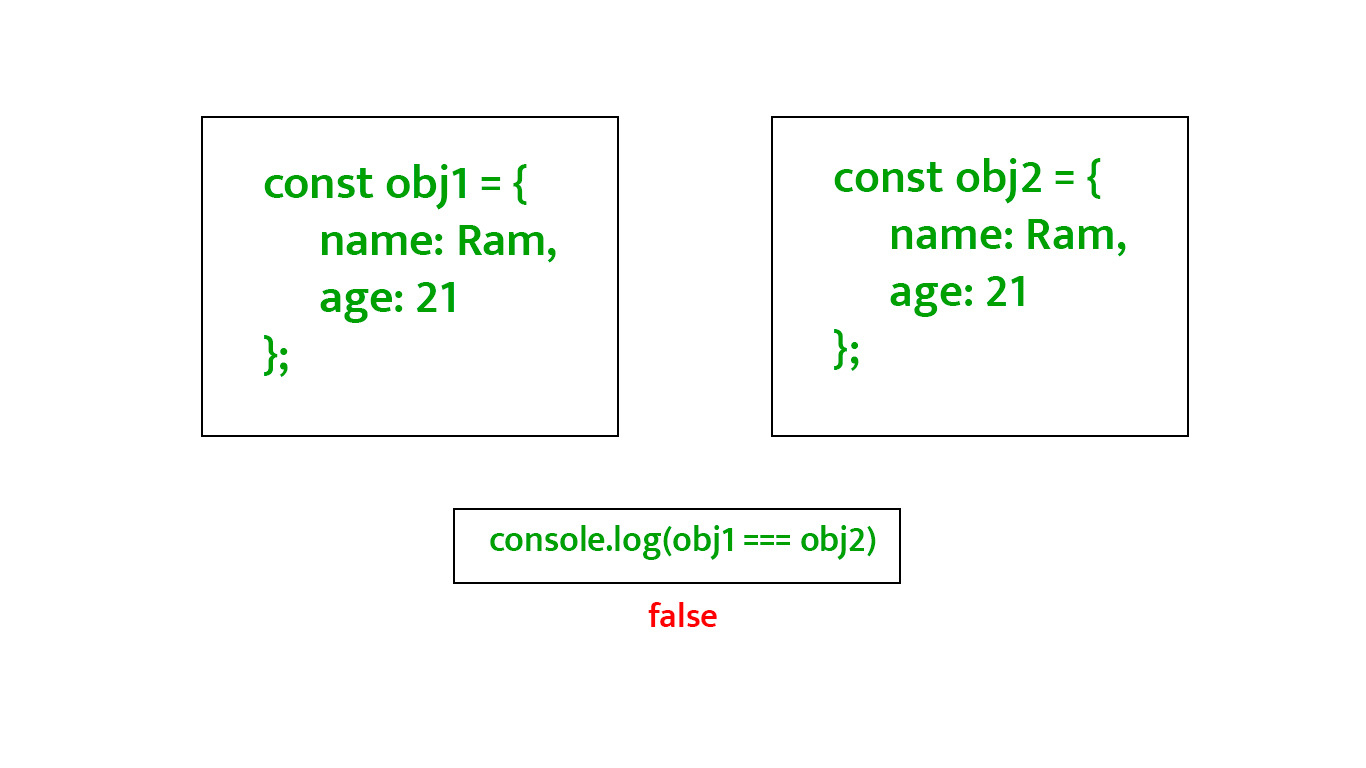
Objects are not like arrays or strings. So simply comparing by using "===" or "==" is not possible. Here to compare we have to first stringify the object and then using equality operators it is possible to compare the objects. In the following example, objects were stringified () at first and then compared with each other. 13/2/2018 · To compare two date objects with JavaScript, create two dates object and get the recent date to compare it with the custom date. Example You can try to run the following code to compare two dates −
 Vanilla Javascript Code Snippets Smashing Magazine
Vanilla Javascript Code Snippets Smashing Magazine
To compare two dates, you can use either toString () or valueOf (). The toString () method converts the date into an ISO date string, and the valueOf () method converts the date into milliseconds since the epoch.

Javascript compare date objects. In this article, you will learn how to compare two dates in javascript. Date comparison is required any time you are using Date in your code or program. You can create the new Date objects using the Date() Constructor. You can also compare the numeric values of your dates in order to avoid comparing the objects themselves: date1.valueOf() == date2.valueOf() Date JavaScript Date objects represent a single moment in time in a platform-independent format. Date objects contain a Number that represents milliseconds since 1 January 1970 UTC. Note: TC39 is working on Temporal, a new Date/Time API.
How to compare only date part without comparing time in JavaScript? Javascript Web Development Front End Technology To compare only date part without comparing time, set the hours using the setHours () method. This will restrict the time to be compared while comparing both and time − Creates date based on specified date and time. To demonstrate the different ways to refer to a specific date, we'll create new Date objects that will represent July 4th, 1776 at 12:30pm GMT in three different ways. usa.js. new Date(-6106015800000); new Date("July 4 1776 12:30"); new Date(1776, 6, 4, 12, 30, 0, 0); Copy. 30/1/2020 · var d = new Date(year, month, day, hours, minutes, seconds, milliseconds); //to set a specific date: So the Date() returns function Date() { [native code] } and we can turn that into a string by using object.toString() Approach 1: When the objects get compared it gets compared both with time and date.
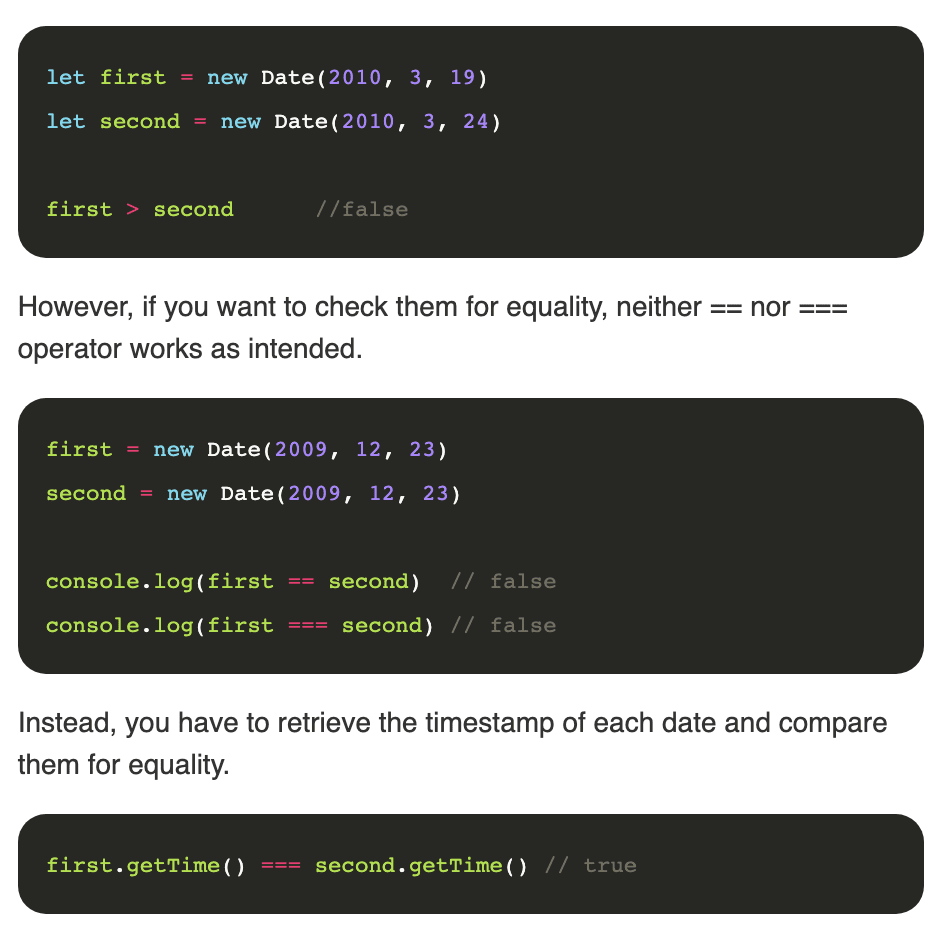
Write a JavaScript function to compare dates (i.e. greater than, less than or equal to). 25/1/2016 · When comparing date objects in Javascript I found that even comparing the same date does not return true. var startDate1 = new Date ("02/10/2012"); var startDate2 = new Date ("01/10/2012"); var startDate3 = new Date ("01/10/2012"); alert (startDate1>startDate2); // true alert (startDate2==startDate3); //false. Comparing Different Types. Comparing data of different types may give unexpected results. When comparing a string with a number, JavaScript will convert the string to a number when doing the comparison. An empty string converts to 0. A non-numeric string converts to NaN which is always false.
The easiest way to compare dates in javascript is to first convert it to a Date object and then compare these date-objects. Below you find an object with three functions: dates pare(a,b) Returns a number:-1 if a < b; 0 if a = b; 1 if a > b; NaN if a or b is an illegal date; dates.inRange (d,start,end) Returns a boolean or NaN: And since book4 and book5 all point to the same object instance, book1, so book 4 === book5 is true. We rarely compare the object references in real projects. Most of the time, we want to compare the actual values inside the objects. 2. Using JSON.stringify. First, we convert the JavaScript objects to JSON strings and then compare those strings ... Comparing Datastructures in Javascript (Arrays, Objects and Linked Lists) The motivation for learning/understanding Data Structures can vary since few of us, want to learn to improve our skills, few of us want to learn to get a developer job, and few of us want to learn because well, it seems exciting.
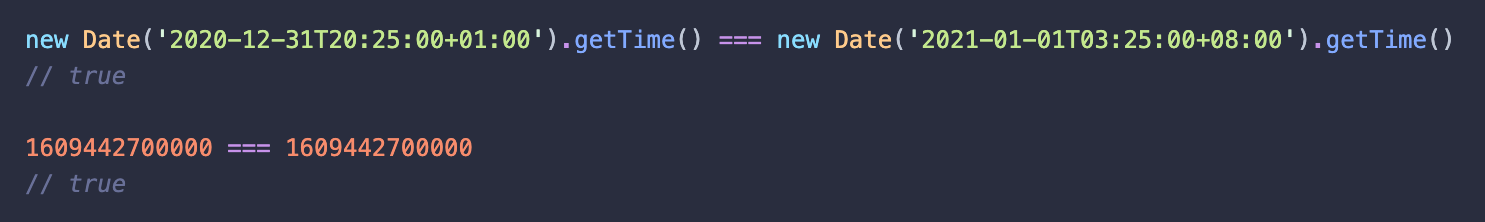
In JavaScript, we can compare two dates by converting them into numeric value to corresponding to its time. First, we can convert the Date into a numeric value by using getTime () function. By converting the given dates into numeric value we can directly compare them. Example-1: Comparing Two Dates in JavaScript We can use comparison operators like < and > two compare two Date objects, and under the hood, their time counters are effectively compared. You're effectively comparing two integer counters: However, what if we need to compare these two dates using JavaScript? The getTime () method. The getTime () method allows us to get the Unix Timestamp of a Date object. This method will return the number of milliseconds that have passed between the "Unix Epoch" and the date in question.
12/8/2021 · Comparing dates is something that can be a little confusing in JavaScript because you can’t just compare two Date objects because they are objects and as well all know {} !== {}. There are many different scenarios to comparing dates in JS, such as if you want to compare whole dates, days, hours, months, years, with or without time, the current date, and so on. How to Compare Objects in JavaScript Mar 23, 2021 In JavaScript, objets are always stored by reference. That means one object is strictly equal another only if they both point to the same object in memory. Date Methods. When a Date object is created, a number of methods allow you to operate on it.. Date methods allow you to get and set the year, month, day, hour, minute, second, and millisecond of date objects, using either local time or UTC (universal, or GMT) time.
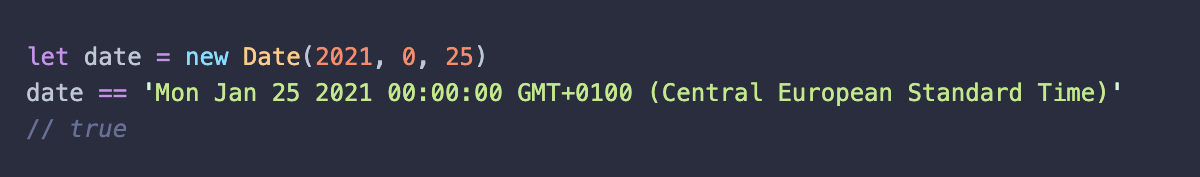
JavaScript has a built-in Date Object we can use to access methods able to assist us in doing logic based on timestamps. To set this up, instantiate a new Date by coding the following: const date = new Date ( "09-20-2020" ); //2020-09-20T07:00:00.000Z. If you were to input console.log (date), the time (the substring after the T) will differ ... Comparing date with getTime() A better approach to make comparison between dates is to use getTime() function. This function lets converting date into numeric value to directly compare them. Example1: Comparing current date and time with a given date and time. JavaScript provides 3 ways to compare values: The strict equality operator ===. The loose equality operator ==. Object.is () function. When comparing objects using any of the above, the comparison evaluates to true only if the compared values reference the same object instance. This is the referential equality.
With Date object we can compare dates using the >, <, <= or >=. The ==, !=, ===, and !== operators require to use .getTime() method. The following is a my pesonal function that I have written on TypeScript to compare two dates. /** * Compares two Date objects and returns e number value that represents * the result: * 0 if the two dates are ... Most programming languages (including JavaScript) compare dates as numbers, so a later date is a larger number, and an earlier date is a smaller number. They usually can combine dates and times, as well, treating each date + time combination as a number, so 3:31 AM on January 17, 1832 is a smaller number than 7:15 PM on that same date. JavaScript Date: Create, Convert, Compare Dates in JavaScript. JavaScript provides Date object to work with date & time, including days, months, years, hours, minutes, seconds, and milliseconds. Use the Date () function to get the string representation of the current date and time in JavaScript. Use the new keyword in JavaScript to get the Date ...
JavaScript Compare Two Dates With the valueOf () Method The valueOf () method of the Date object works similar to the getTime () method. It converts the Date object into numeric value. Object Equality in JavaScript. ... It's really easy to compare number or strings but did you try comparing two objects 🤔 ... (object, array, date), it compare by their reference. JavaScript does not have a date data type. However, you can use the Date object and its methods to work with dates and times in your applications. The Date object has a large number of methods for setting, getting, and manipulating dates. It does not have any properties.
 Date Manipulation In Javascript A Complete Guide
Date Manipulation In Javascript A Complete Guide
 Python Datetime Timedelta Strftime Format With Examples
Python Datetime Timedelta Strftime Format With Examples
 Javascript Difference Between Two Dates Days Hours Minutes
Javascript Difference Between Two Dates Days Hours Minutes
Github Eflexsystems Bcd Date Node Js Package To Decode Bcd
 Creating Objects In Javascript 4 Different Ways Geeksforgeeks
Creating Objects In Javascript 4 Different Ways Geeksforgeeks
 The Best Javascript Date Libraries In 2021 Skypack Blog
The Best Javascript Date Libraries In 2021 Skypack Blog
 The Definitive Guide To Javascript Dates
The Definitive Guide To Javascript Dates
 Compare Two Date Objects Javascript Code Example
Compare Two Date Objects Javascript Code Example
 Javascript Date Comparison Quick And Simple Udemy Blog
Javascript Date Comparison Quick And Simple Udemy Blog

 How To Compare Two Dates In Javascript
How To Compare Two Dates In Javascript
Mocked Date Objects Break Module Issue 22 Catamphetamine
 You Can Compare Dates In Javascript By Filip Vitas Medium
You Can Compare Dates In Javascript By Filip Vitas Medium
 How To Manipulate Date And Time In Javascript
How To Manipulate Date And Time In Javascript
Check For Date Range Overlap With Javascript Arrays Sorting
 Working With Moment Js Date Libraries Engineering Education
Working With Moment Js Date Libraries Engineering Education
 Javascript Date Methods And Objects Example Tutorial
Javascript Date Methods And Objects Example Tutorial
 I Pinimg Com Originals 90 Ae 0d 90ae0d890634d1f084
I Pinimg Com Originals 90 Ae 0d 90ae0d890634d1f084
 You Can Compare Dates In Javascript By Filip Vitas Medium
You Can Compare Dates In Javascript By Filip Vitas Medium
 How To Check Two Objects Have Same Data Using Javascript
How To Check Two Objects Have Same Data Using Javascript
 Python Datetime Timedelta Strftime Format With Examples
Python Datetime Timedelta Strftime Format With Examples
 Moment Js Vs Date Fns How To Spot Slow Loading Scripts And
Moment Js Vs Date Fns How To Spot Slow Loading Scripts And
0 Response to "23 Javascript Compare Date Objects"
Post a Comment