30 Best Javascript Debugging Tools
Framework Debugging Tools (Angular, React, Vue) For the framework enthusiast, there are browser add-ons/extensions for debugging. The major and popular frameworks like React, Vue and Angular have their own extensions which can be installed for debugging as well. JSON Formatter and Validator LogRocket (or similar): Tools like LogRocket are specifically designed to make the entire JavaScript debugging process more efficient. LogRocket, for example, creates a recording of a user session along with any JavaScript errors that the user experienced so there is no need to reproduce the bug.
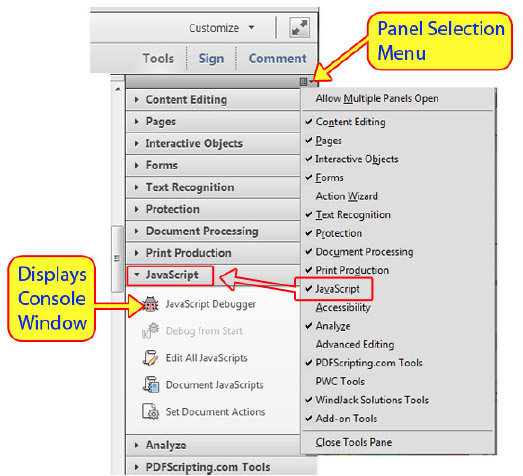
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
NetBeans. A powerful code monitoring tool. NetBeans is a versatile IDE for web, mobile, and desktop development that supports HTML, JavaScript, PHP, C, and C++. This IDE is best known for powerful code monitoring and editing features, earning it the reputation of one of the best JS editors on the market.

Best javascript debugging tools. The best way to explain the difference between launch and attach is to think of a launch configuration as a recipe for how to start your app in debug mode before VS Code attaches to it, while an attach configuration is a recipe for how to connect VS Code's debugger to an app or process that's already running. Firefox Developer Tools is an amazing set of tools with a lot of features to examine, explore and debug websites and web pages. You can easily view and modify the page HTML and CSS using this. JS Bin is a webapp specifically designed to help JavaScript and CSS folk test snippets of code, within some context, and debug the code collaboratively. JS Bin allows you to edit and test JavaScript and HTML. Once you're happy you can save, and send the URL to a peer for review or help. 6.
These are the other JavaScript Debugger. Komodo Edit (Free) (Windows, Linux, Mac OS X) Aptana Studio (Windows) DragonFly. James_Hibbard August 31, 2014, 12:19am #3. To some extent this is a matter ... Best Debugging Tools include: Chrome DevTools, Sentry, GDB (GNU Debugger), Data Display Debugger, Froglogic Squish, TotalView HPC Debugging Software, and SonarLint. JavaScript has its benefits when used correctly. Learn about JS SEO best practices and tools for JavaScript debugging here.
The JavaScript console.info Method Along with console.log, console.info is one of the most commonly-used debugging tools in JavaScript. You will notice that if you test out the console.info method in Google Chrome, it has the exact same functionality as console.log. So why does console.info exist? The Firefox JavaScript Debugger The successor to Firebug, Firefox Developer tools, was integrated into the Firefox Web browser in a range of utilities. The JavaScript Debugger is part of that suite of tools and is free to use. RubyMine is a powerful and intelligent cross-platform IDE that allows you to debug Ruby on Rails, CoffeeScript, JavaScript, CSS, ERB and HAML, and more. Its advanced built-in debugger allows you to set breakpoints and define hit conditions with ease. JetBrains' RubyMine provides two ways to debug applications that run on remote devices.
A lightweight version of the editor is available for free with a set of tools $ 40, in a full set of plugins and extensions over $ 100. CodeLobster IDE is designed for editing PHP, HTML, CSS and JavaScript files. It highlights the code depending on the syntax, shows hints for tags, functions, and parameters. 1. Chrome Dev Tools — Debugger. A more dependable alternative to console.log-ing is Chrome's debugger tool. To use it, add a debugger statement in your code at the line where you would like to inspect values. Save the file, then open the Dev Tools panel in your Chrome browser with: iOS: Cmd + Opt + I. There are quite a few tools out there to debug JavaScript and CSS. Firebug, "Alert" messages, Script Debugger, MSE7.exe. I was wondering if anyone could chime in on which one happens to be the best and easiest tool to debug JavaScript and CSS issues? Thanks. javascript css debugging.
Tools for Debugging JavaScript Implementation for SEO Gone are the days when you'd only needed to look at the source code of a page to check if it includes the right content. JavaScript has made it more complicated, in that it can add, remove or change different elements. In this article we have gathered some of the Best JavaScript Debugging Tools that will turn out to be handy while debugging millions of JavaScript code without much hassle and help you to achieve more accurate results. If you are aware of any other JavaScript Debuggers, please let us know by posting a comment below. JS Bin is one of the best JavaScript debugging tools for collaborative debugging of your JavaScript. It allows you to test and debug scripts right along with other people. You can run the JavaScript, see a debug console and the output of the scripts, add libraries and dependencies, and so much more.
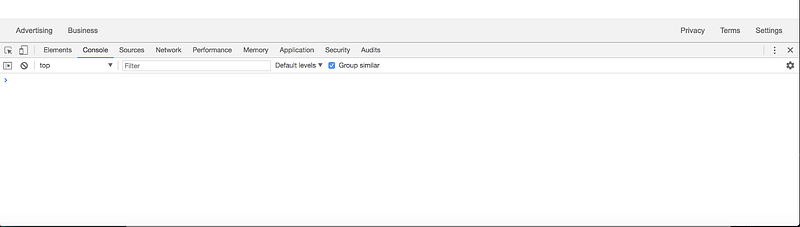
Originally Answered: What is the best way of debugging JavaScript code in browser? Browser tools, especially breakpoints, along with source maps if you use a packager. If you are using a framework, make sure to choose one that has a developer tools suite (React/Redux has strong ones for example). Finally, add testing to your code. Google Chrome is one of the most popular browsers with a built-in JavaScript engine called V8, and offers a great toolset for developers called Chrome DevTools. Visiting their Complete JavaScript debugging guide is highly recommended. 1 : Basics of DevTools Launching the Chrome DevTools Postman is one of the best JavaScript debugging tools for troubleshooting the requests and responses in your application. Postman offers software for Windows, macOS, and Linux. It also offers a CLI...
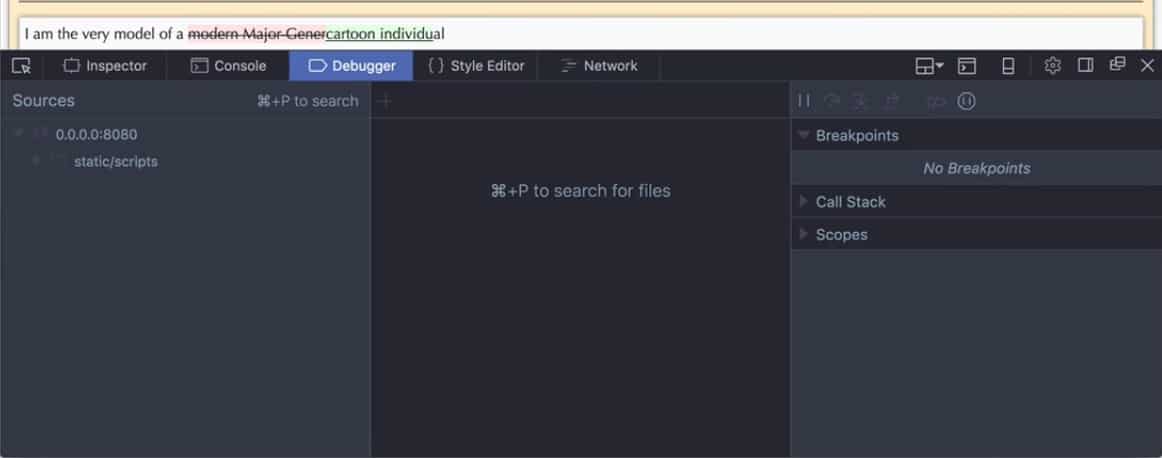
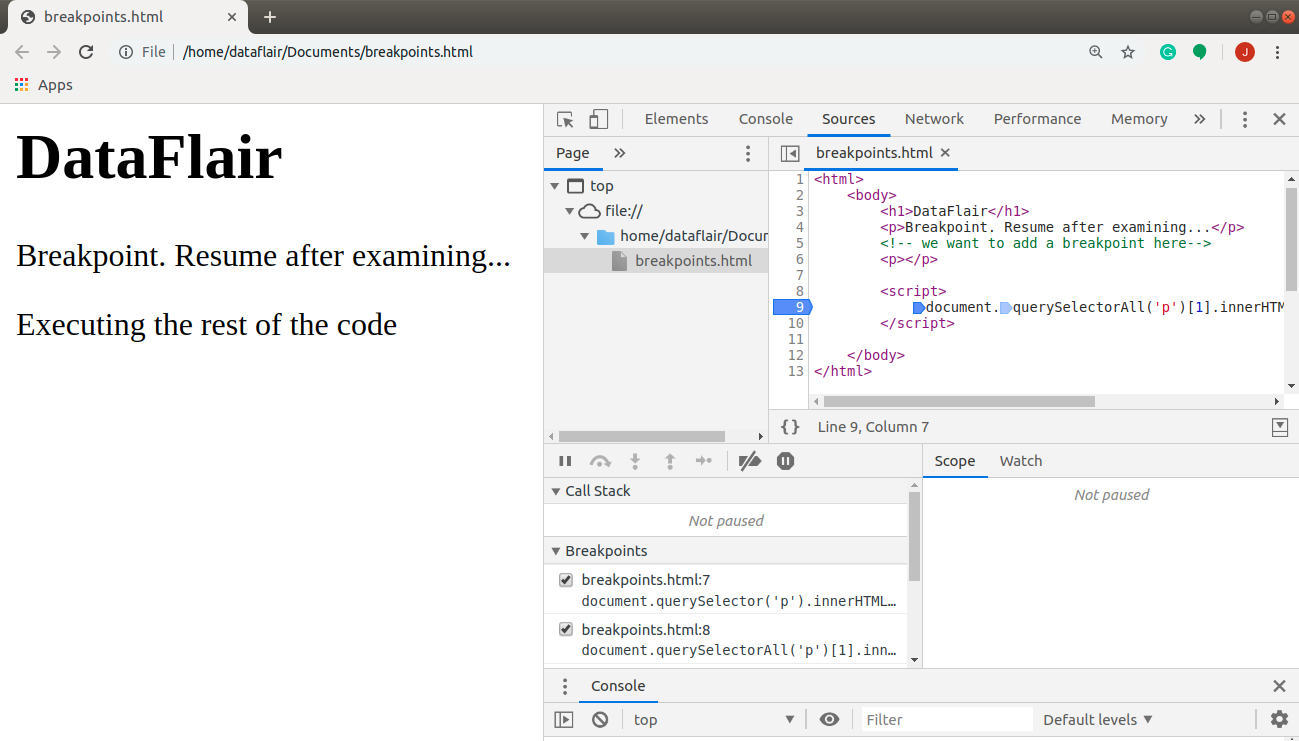
JavaScript Debuggers. Debugging is not easy. But fortunately, all modern browsers have a built-in JavaScript debugger. Built-in debuggers can be turned on and off, forcing errors to be reported to the user. With a debugger, you can also set breakpoints (places where code execution can be stopped), and examine variables while the code is executing. Debugging Runtime Code. If the cause you're debugging your code is due to a bug or unexpected behavior, you're likely interested in the "Sources" tab in the Dev Tools, which is the section we're going to explore in depth through a set of various scenarios.
For IE (which I don't suggest using), the latest version (IE8) includes developer tools. For Firefox, there's an extension called Firebug that has DOM manipulation, a JS console, and more. WebKit (used in Safari and Chrome) has a built-in Web Inspector that includes a JS debugger, along with a DOM outline and manipulation tools, and a JS console. Best JavaScript Debugging Tools. CSS and JavaScript . 09 March 2012 Edward Korcheg . Share Tweet Share Pin. JavaScript is widely used in modern websites and web applications. Developers prefer this scripting language to improve user interface, provide rich features, or make various interactive elements on the website. JavaScript SEO Best Practices and Debugging Tools. JavaScript SEO Best Practices and Debugging Tools. Benz Seo March 23, 2021 . 125. SHARES. Share Tweet Email. Why JavaScript Is Dangerous for SEO: Real-World Examples ...
Vorlon.js is an open source, extensible, platform-agnostic tool for remotely debugging and testing your JavaScript. Powered by node.js and socket.io. You can install Vorlon.JS and add a single line of JavaScript to your web app. Run your server and start the Vorlon.JS dashboard. Debug JavaScript on nearly any platform with a web environment. DevTools provides many different tools for different tasks. Different tasks include changing CSS, profiling page-load performance, and monitoring network requests. The Sources tool is where you debug JavaScript. To open the Console tool in DevTools, select Control + Shift + J (Windows, Linux) or Command + Option + J (macOS). For complicated scenarios, the browser tools (F12) sometimes work best for debugging, because they don't require changes to custom prefixes. Configure source maps using a tsconfig.json file. If you add a tsconfig.json file to your project, Visual Studio treats the directory root as a TypeScript project.
 What Are Browser Developer Tools Learn Web Development Mdn
What Are Browser Developer Tools Learn Web Development Mdn
 The Definitive Guide To Debugging Javascript
The Definitive Guide To Debugging Javascript
A Practical Guide To Javascript Debugging Stackify
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
 Best Javascript Debugging Tools For Developers Code Geekz
Best Javascript Debugging Tools For Developers Code Geekz
 My Favorite Chrome Dev Tools Tips And Tricks
My Favorite Chrome Dev Tools Tips And Tricks
 5 Steps To Debugging Next Js Node Js From Vscode Or Chrome
5 Steps To Debugging Next Js Node Js From Vscode Or Chrome
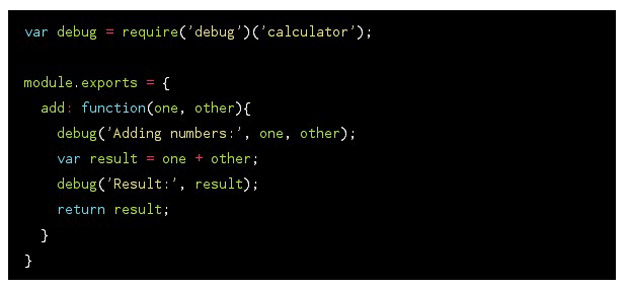
 Github Visionmedia Debug A Tiny Javascript Debugging
Github Visionmedia Debug A Tiny Javascript Debugging
 The Firefox Javascript Debugger Firefox Developer Tools Mdn
The Firefox Javascript Debugger Firefox Developer Tools Mdn

 Javascript Debugging Techniques In Ie 6
Javascript Debugging Techniques In Ie 6
 Best Javascript Debugging Tools For Developers Code Geekz
Best Javascript Debugging Tools For Developers Code Geekz
Best Javascript Debugging Tools Learning Jquery
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
 Javascript Seo Best Practices And Debugging Tools
Javascript Seo Best Practices And Debugging Tools
 Firebug Alternatives 10 Best Javascript Debugging Tools
Firebug Alternatives 10 Best Javascript Debugging Tools
 Front End And Back End Debugging Habr
Front End And Back End Debugging Habr
Debugging Javascript Like A Pro Discover The Best Debugging
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 Debugging In Javascript Geeksforgeeks
Debugging In Javascript Geeksforgeeks
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 21 Best Javascript Ide Amp Code Editors To Use In 2021 Css
21 Best Javascript Ide Amp Code Editors To Use In 2021 Css
 Top 5 Debugging Frontend Developer Tools Tried And Tested
Top 5 Debugging Frontend Developer Tools Tried And Tested
 How To Debug Websites On On Iphone Safari Browserstack
How To Debug Websites On On Iphone Safari Browserstack
 Best Javascript Debugging Tools For Developers Code Geekz
Best Javascript Debugging Tools For Developers Code Geekz
 Javascript Debugging And Testing Ultimate Tutorial To Grab
Javascript Debugging And Testing Ultimate Tutorial To Grab
 Advanced Javascript Debugging With Vue Js In Chrome Highland
Advanced Javascript Debugging With Vue Js In Chrome Highland

0 Response to "30 Best Javascript Debugging Tools"
Post a Comment