22 Add Option To Select Javascript
29/12/2011 · When you create a new Option object, there are two parameters to pass: The first is the text you want to appear in the list, and the second the value to be assigned to the option. var myNewOption = new Option("TheText", "TheValue"); You then simply assign this Option … The HTMLSelectElement.add () method adds an element to the collection of option elements for this select element.
 Nodejs Runtime Option Is Missed In Javascript Runtimes List
Nodejs Runtime Option Is Missed In Javascript Runtimes List
option: Required. Specifies the option to add. Must be an option or optgroup element: index: Optional. An integer that specifies the index position for where the new option element should be inserted. Index starts at 0. If no index is specified, the new option will be inserted at the end of the list

Add option to select javascript. Clicking the "Add option" button adds a new option to the end of the select and makes it the selected one. Clicking "Replace options" replaces them with a new set of options and then selects the "Green" one. This is option #1. Note that the above example will not work if you are reading this in a feed reader. In this case click ... 5/10/2018 · In this tutorial we will create a Dynamically Add Option To Select Tag using JavaScript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It is widely used in designing a stunning website. It is an interpreted programming language that has a capabilities of Object-Oriented. Add options dynamically to bootstrap-selectMore samples Author: Julian Hansen August, 2017 UPDATE: 2019-05-24 The sample below has been updated to use jQuery 3.3 and Bootstrap Select 1.13.
With help of jQuery you can use the following code to add your options dynamically. Append one option : If it’s only one option, it’s very simple to do like the below one. $('#Select-option-id-here').append($('', { value: 7, text: 'Dynamic Append' })); Append More options : You might have the options in a array. JavaScript. Illustrates how to add OPTIONS to a SELECT using client-side JavaScript. Feel the need to add to the options that are available in a <SELECT> tag from the browser? The code below contains an illustration of the basic technique. Dim anOption. Set anOption = document.createElement ("OPTION") document.form1.select1.options.add anOption. The option tag is created like an HTML string, and the select box is selected with the jQuery selector. The option is added with the append () method. This method inserts the specified content as the last child of the jQuery collection, thus adding the option to the select element.
In this tutorial it is presented a JavaScript object (named adOption) with methods that can be used to add and delete options in a Select drop down list using JavaScript. The Select list is initially empty. When user inserts some text in the textbox and click on ' Add Option ' button, the value in the textbox is added to the select listbox. If ... options : It gives the list of all option elements in the select. selectedOptions : It gives the list of option elements that are currently selected. selectedIndex : It is an integer that gives the index of first selected option. In case no option is selected, it gives -1. add () : This method adds a new option to the list of options. 21/8/2019 · In this tutorial we will create a Add Options To Select Tag using JavaScript. This code will dynamically insert an additional option value when the user submit the form inputs. The code use onclick() to call a method that will add a new entry for the select tag dynamically by providing an information for the list.
Dynamically generated select option dropdown menu using JavaScript. Step 1: We will get all necessary data of both dropdown listing on page load and stored into variable. Step 2: We will convert that array into json object.You need to put below code into head section of index.html file. Step 3: We will create HTML Layout into index.html file.. 110550. In this article, we're going to have a look at how to add new options (items) to select (ComboBox) element in JavaScript. Solutions for this problems can be divided into 2 groups: that use option element API (example 1 and 2), that use DOM element API (example 3 and 4). Look on below examples to see how they work: The JavaScript function above takes in two parameters. The unique ID of our select element and the value that we want to select. Inside our function, we loop through each option in the select element. If the value of the option matches the value that we want to select, we change the selectedIndex of the element and break out of the for loop.
Dynamically Add/Remove Options From Select JavaScript. by MemoryNotFound · November 4, 2016. Discover more articles. Dynamically Add/Remove Items From List JavaScript. Adding Static Resources (css, JavaScript, Images) to Thymeleaf. How to Call JavaScript Function on Page Load. This Javascript post was going to be about language selection in FCKEditor from a drop down box as a follow up to the previous FCKEditor post but I've decided to postphone that post until Friday and look at how to add options to an HTML <select> drop down box with Javascript, because the next FCKEditor post will be doing just that. The option to be added is created like a normal HTML string. The select box is selected with the jQuery selector and this option is added with the append () method. The append () method inserts the specified content as the last child of the jQuery collection. Hence the option is added to the select element.
Insert New Option Into Dropdown List Using JavascriptSource Code: http://1bestcsharp.blogspot /2017/03/javascript-add-options-to-select-from-input-text.ht... Add an option to select. There's a <select>: Show the value and the text of the selected option. Add an option: <option value="classic">Classic</option>. Make it selected. Note, if you've done everything right, your alert should show blues. The Select add () method is used for adding an option in a drop-down list. The Select add () method accepts the index number as a parameter for adding the new option in the desired position.
24/4/2021 · In this article, we’ll look at how to add options to an HTML select element with JavaScript. Using the document.createElement Method We can use the document.createElement method to create a new option element. Then we can call appendChild on the select element to append it as a child of the select element. < p > Click the button to add a "Kiwi" option at the end of the dropdown list. </ p > < button type = "button" onclick = "myFunction()" > Insert option </ button > < script > To interact with <select> element in JavaScript, you use the HTMLSelectElement type. The HTMLSelectElement type has the following useful properties: selectedIndex - returns the zero-based index of the selected option. The selectedIndex is -1 if no option is selected.
Add, select, or clear items. Creating new options in the dropdown. New options can be added to a Select2 control programmatically by creating a new Javascript Option object and appending it to the control:. var data = { id: 1, text: 'Barn owl' }; var newOption = new Option(data.text, data.id, false, false); $('#mySelect2').append(newOption).trigger('change'); In this video tutorial, you will learn how to add option to select tag from input text using javascript. selectBox.add (newOption, undefined ); Code language: JavaScript (javascript) The add () method accepts two arguments. The first argument is the new option and the second one is an existing option. In this example, we pass undefined as the second argument, the method adds the new option to the end of the options list.
Adding options to List Box in client side Javascript Options to a drop down list box can be added dynamically using client side JavaScript. We will discuss a simple way of adding options to a list. The process of adding can be controlled based on different condition required. Depending on conditions options can be removed also. Select and Option objects. Form SELECT elements ( <select>) within your form can be accessed and manipulated in JavaScript via the corresponding Select object. To access a SELECT element in JavaScript, use the syntax: document.myform.selectname //where myform and selectname are names of your form/element.
 Angular How To Get Dropdown Selected Text Using Common
Angular How To Get Dropdown Selected Text Using Common
 Creating Lt Select Gt Element And Append Data To It Code Review
Creating Lt Select Gt Element And Append Data To It Code Review
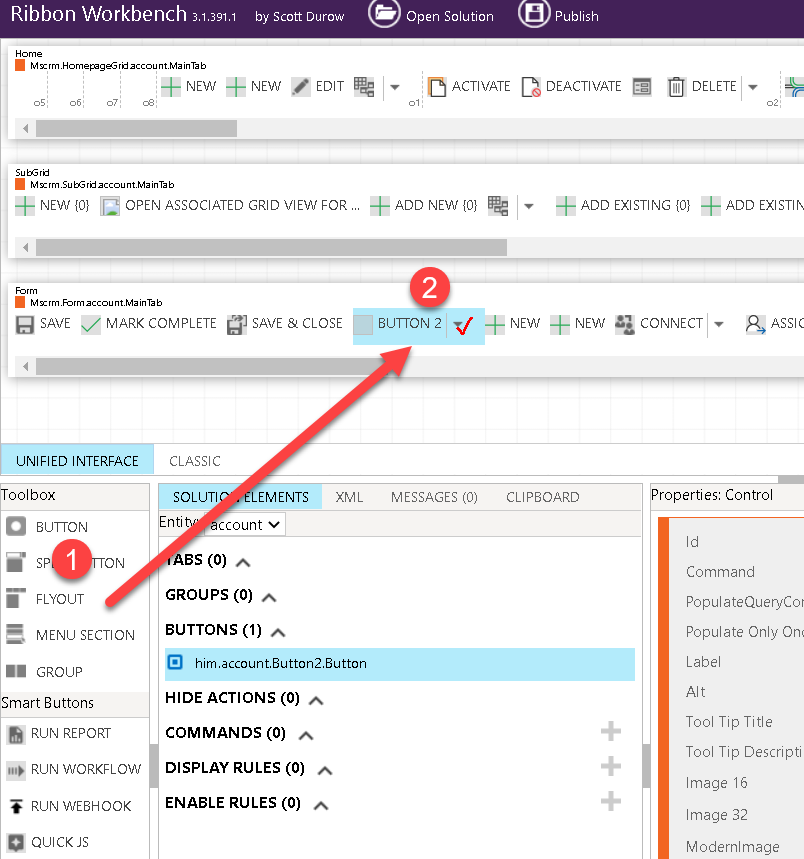
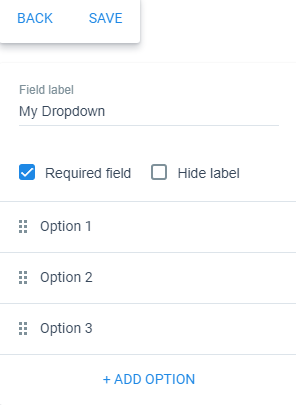
 Add Flyout And Identify Selected Option Dynamics 365 Ce
Add Flyout And Identify Selected Option Dynamics 365 Ce
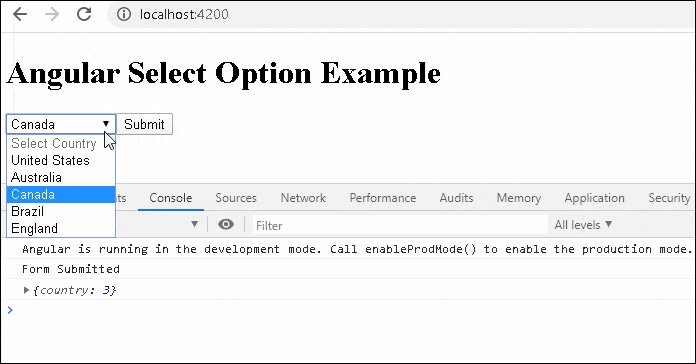
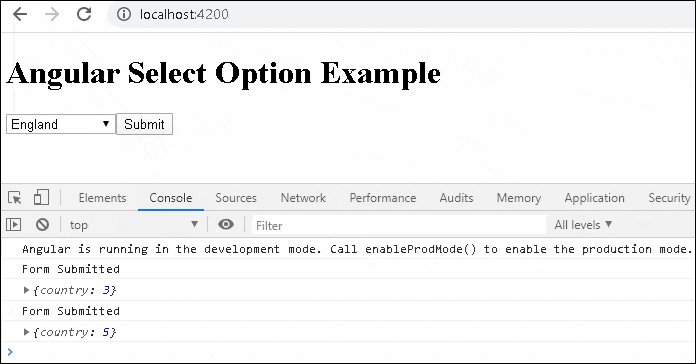
 Select Options Example In Angular Tektutorialshub
Select Options Example In Angular Tektutorialshub
Options From Select Search Choices Are Showing All Previously
 How Do I Change An Html Selected Option Using Javascript
How Do I Change An Html Selected Option Using Javascript
.png) How To Select Value From Dropdown Using Selenium Webdriver
How To Select Value From Dropdown Using Selenium Webdriver
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 Add A New Option To A Select With Jquery The Electric
Add A New Option To A Select With Jquery The Electric
 Redirect To A Different Page Depending On The Dropdown Option
Redirect To A Different Page Depending On The Dropdown Option
 Detect If Dynamically Added Select Option Is In Same Row Of
Detect If Dynamically Added Select Option Is In Same Row Of
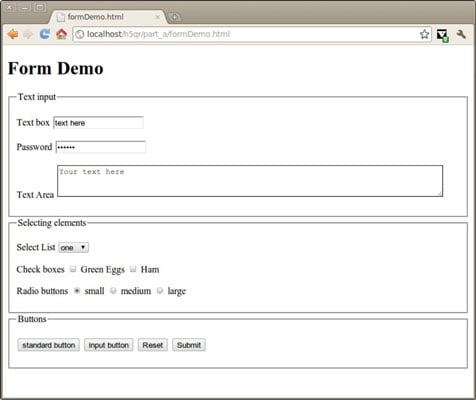
 How To Create A Drop Down List In An Html5 Form Dummies
How To Create A Drop Down List In An Html5 Form Dummies
 Use Javascript To Change A Second Select List Based On The
Use Javascript To Change A Second Select List Based On The
 How Can We Give Select Option In A Javascript Function Table
How Can We Give Select Option In A Javascript Function Table
 How To Get Selected Values From Select Option In Php 8
How To Get Selected Values From Select Option In Php 8
 How To Get Selected Option Value From Drop Down List Using Javascript With Source Code
How To Get Selected Option Value From Drop Down List Using Javascript With Source Code
 10 Best Multiple Select Plugins In Javascript 2021 Update
10 Best Multiple Select Plugins In Javascript 2021 Update
 How To Add Option To Select Tag From Input Text Using Javascript
How To Add Option To Select Tag From Input Text Using Javascript
 Dynamic Dependent Select Box With Search Option In Php Using
Dynamic Dependent Select Box With Search Option In Php Using
 Ng Select Add An Extra Option Javascript
Ng Select Add An Extra Option Javascript
 Remove Option From Select Javascript Remove Option Elements
Remove Option From Select Javascript Remove Option Elements
0 Response to "22 Add Option To Select Javascript"
Post a Comment